系统阐述的是使用可视化的学习系统的设计与实现,对于java、B/S结构、MySql进行了较为深入的学习与应用。主要针对系统的设计,描述,实现和分析与测试方面来表明开发的过程。开发中使用了 springboot框架和MySql数据库技术搭建系统的整体架构。利用这些技术结合实际需求开发了具有个人中心、用户管理、视频类型管理、资源视频管理、图书分类管理、资源图书管理、学习信息管理、成绩信息管理、试卷管理、试题管理、系统管理、考试管理等功能的系统,最后对系统进行相应的测试,测试系统有无存在问题以及测试用户权限来优化系统,最后系统达到预期目标。
本技术是java平台的开源应用框架,其目的是简化Sping的初始搭建和开发过程。默认配置了很多框架的使用方式,自动加载Jar包,为了让用户尽可能快的跑起来spring应用程序。





SpinrgBoot的主要优点有:
1、为所有spring开发提供了一个更快、更广泛的入门体验;
2、零配置;
3、集成了大量常用的第三方库的配置;
4、提供准备好的特性。当今,java领域的开发者机会都在使用SpinrgBoot,在开发领域逐渐成为领导者。
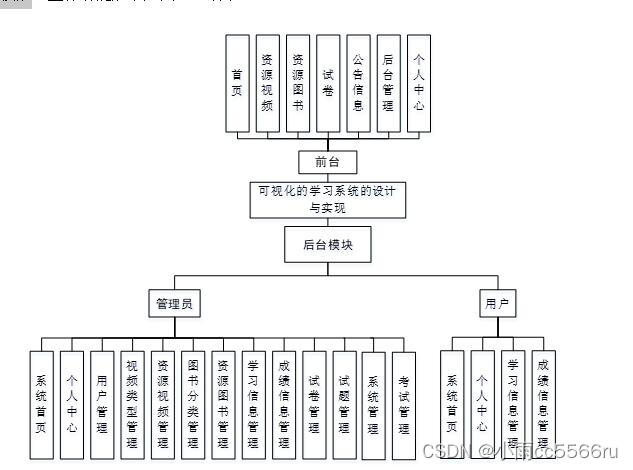
.1 系统总功能模块设计
可视化的学习系统分两大部分,即管理员管理和用户管理。系统按照用户的实际需求开发而来,贴近生活。从管理员出拿到分配好的账号密码可以进入系统,使用相关的系统应用,管理员权限最大,其次的用户。管理员总体负责整体系统的运行维护,统筹协调。
系统整体模块设计:系统分为管理员和用户两大用户角色,系统管理员有最大的权限
整个的系统的开发运用java技术, springboot框架,以及MySql数据库技术的大力支持下同步完成该系统的开发,实现了可视化的学习的信息化,使管理者在操作思路清晰且更加方便,用户也可以体验到更加优秀的可视化的学习管理,内容目标如下。
(1)减少后台管理人员的工作量,对用户的信息进行系统的管理;
(2)必须要方便快捷的查看搜索信息并管理信息;
(3) 用户是具有多样性的,所以界面要设置的简单明了,操作更要方便快捷。
(4)编写开发系统的技术文件。
(5)对系统进行了系统测试。
关键字:可视化的学习;java; springboot;MySql数据库
目 录
1 概 述 5
1.1 研究背景 5
1.2 研究意义 5
1.3 研究内容 5
2 关键技术介绍 7
2.1 java语言简介 7
2.2 MySql数据库 7
2.3 springboot框架 8
2.4 Hadoop介绍 9
2.5 Scrapy介绍 9
2.6 B/S架构 10
3 系统分析 11
3.1 可行性分析 11
3.1.1经济可行性 11
3.1.2技术可行性 11
3.1.3运行可行性 11
3.2系统用例分析 11
3.3流程设计 13
3.3.1程序流程图设计 13
3.3.2添加信息流程图设计 14
3.3.3删除信息流程图设计 15
4 系统的设计 16
4.1 系统总功能模块设计 16
4.2 系统数据库设计 17
4.2.1 数据库系统概要设计 17
4.2.2 E-R模型结构设计 17
4.3数据表设计 19
5 系统的实现 29
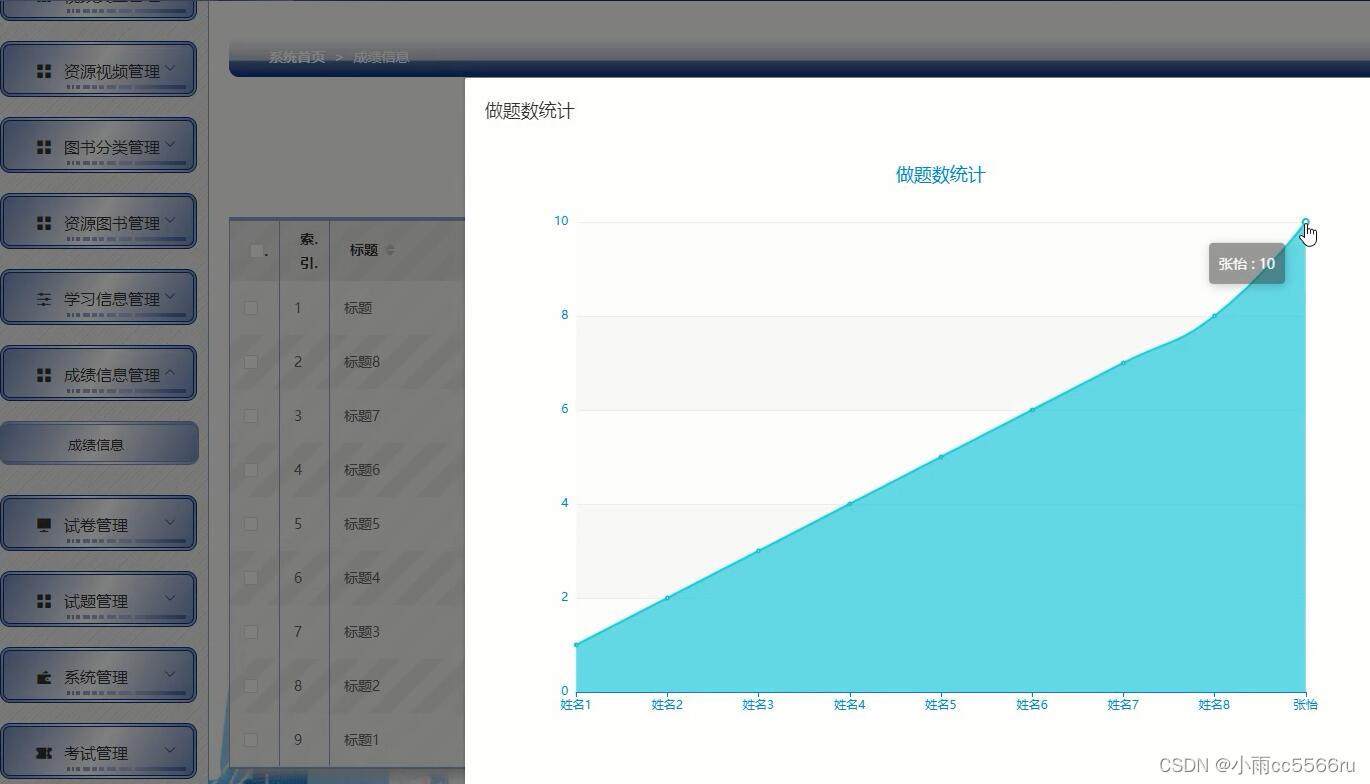
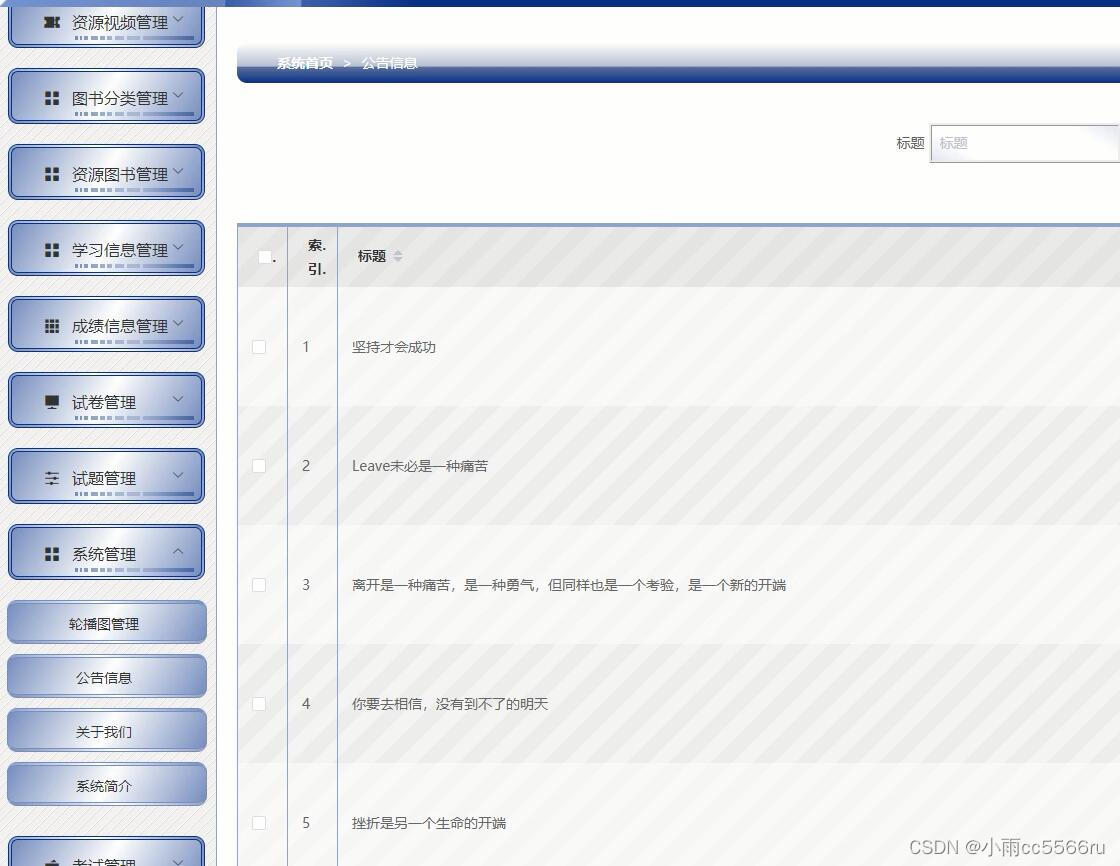
5.1系统功能实现 29
5.2后台模块实现 31
5.2.1管理员模块实现 31
5.2.2用户模块实现 36
6系统测试 37
6.1系统测试的目的 37
6.2软件测试过程 37
6.3测试用例 38
结论 40
致谢 41
参考文献 42











介绍与应用)

![[HackMyVM]靶场Pipy](http://pic.xiahunao.cn/[HackMyVM]靶场Pipy)





