商业开源的一套超有价值的JAVA制造执行MES系统+源码 带本地部署搭建教程 教你如何在本地运行运行起来。
开发环境:jdk11+tomcat+mysql8+springboot+maven
需要源码,私信我付费获取。
一、系统概述:
万界星空科技免费试用MES、开源MES、商业开源MES、市面上最好的开源MES、MES源码、拖拽式数据大屏。
技术架构:
技术框架:springboot2 + vue3 + mysql8
运行环境:IntelliJ IDEA+ jdk1.8 + Mysql8 + tomcat8 + maven + nginx
二、系统功能:
1、 车间基础数据建模:对工作中心、工艺路线、站点维护、资源维护、操作维护。
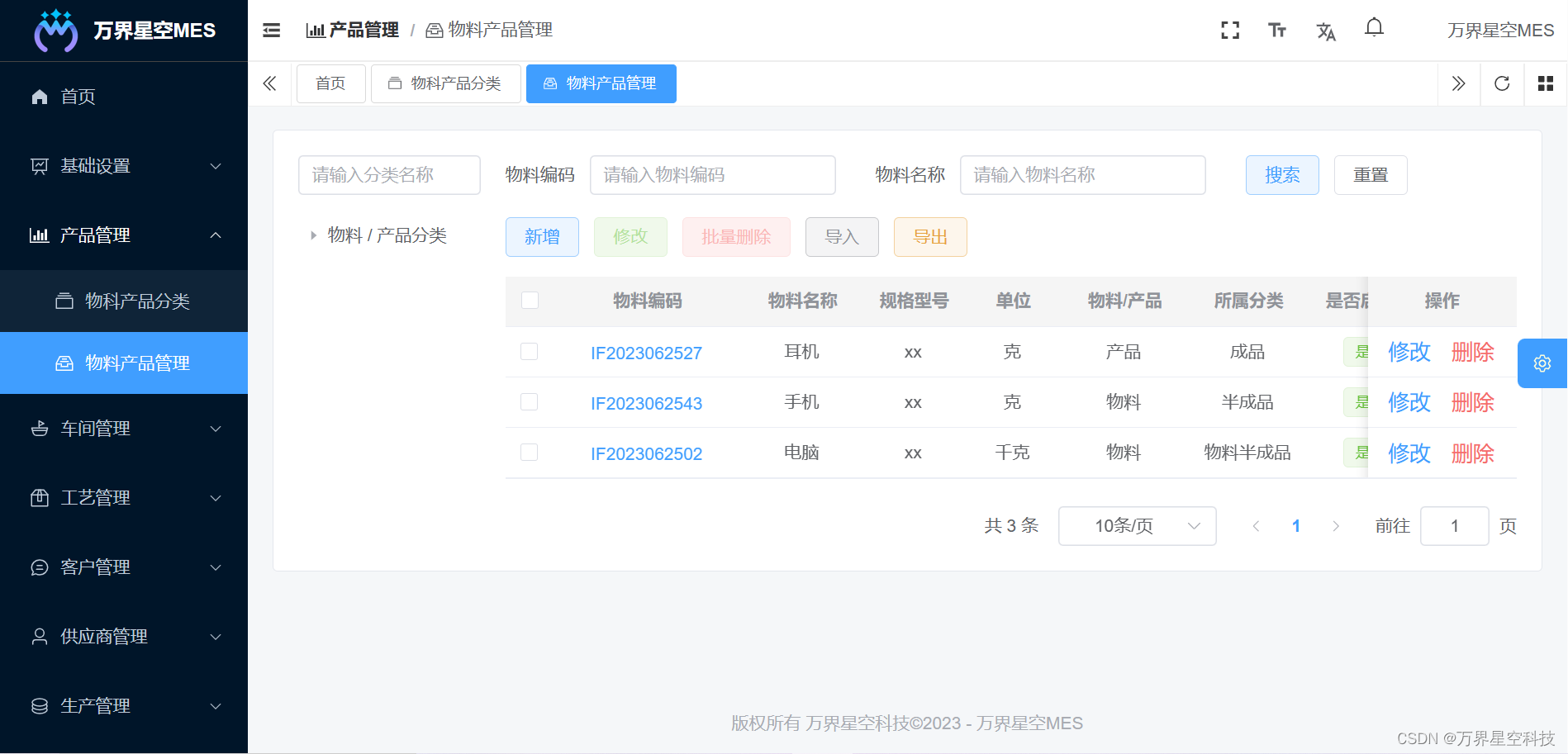
2、生产物料控制:对车间物料的成批、单件收发,对车间各种类型物料(毛坯、半成品、成品)资源的管理。

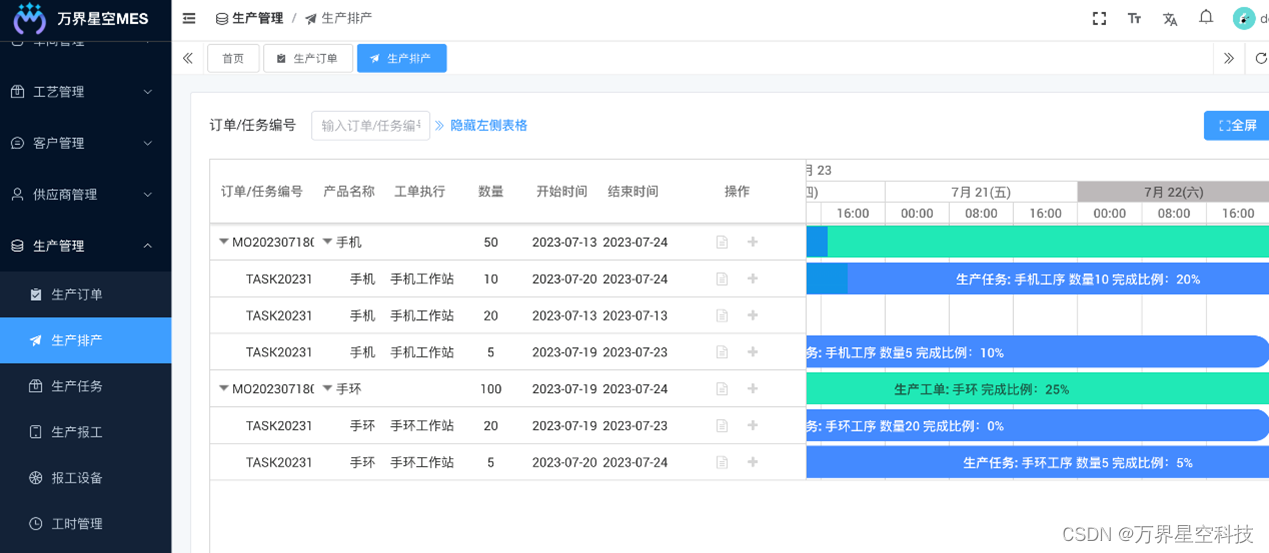
3、生产计划管理:订单分析、物料需求分析,生产排程管理,合理安排工单。

4、生产过程控制:监控生产过程、自动纠正生产中的错误,并提供决策支持,主要集中在被监视和被控制的机器上,需要连续跟踪生产操作流程。

5、产品质量管理:不合格品管理、维护、生产批次追溯。
6、车间库存管理:库存接收、结存、出入库历史管理。
7、车间看板管理:车间物料消耗看板(包括物料名称、库存数、消耗数、结存数、库存上限、安全库存数)。

8、数据分析/报表管理:包括生产进度报表、车间库存报表、生产记录报表、SFC装配信息追溯报表分析。
9、系统基础管理:用户信息管理、角色管理、菜单管理。
10、操作日志管理
三、运行:
因为这个项目是用eclipse开发的,所以想本地运行,需要下载一个eclipse,然后导入项目直接就能跑起来,如果是用IDEA开发的话,还需要额外在本地配置Tomcat8,不会的可以自行百度。
四、系统搭建起来非常简单:
1、创建 MySQL 数据库,执行数据库脚本,目录:
2、源码采用 maven 管理,可以直接导入 eclipse,更改 jdbc.properties 数据源配置即可 run。
五、 源码地址:
访问万界星空科技开源:百度搜索万界星空科技官网:(万界星空科技|云MES|开源MES)


、model.fuse()及model.fuse.eval()介绍)
















