前言
登录功能,是我们几乎开发每个系统都必须的模块。
登录功能设计思路,主要包括几个方面。
- 用户输入网址展示登录页面
- 用户输入用户名,密码等点击登录进行信息校验
- 校验通过之后,记录用户登录信息,跳转指定页面
- 用户校验失败,提示失败信息
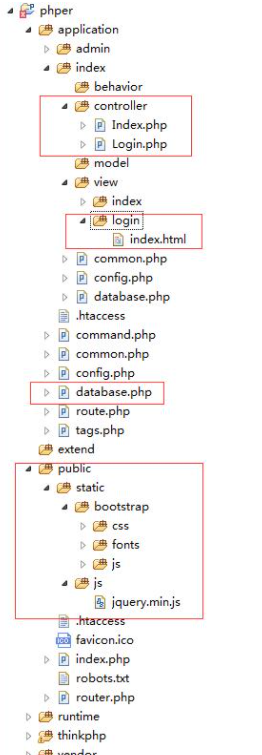
页面目录

具体功能实现
为了快速搭建可用、美观的页面,我们采用一个比较成熟的前端框架 Bootstrap。下面我们到 Bootstrap的官网 Bootsrap官网下载 bootstrap。本案例下载 v3.3.7。下载完成之后,放到 public\static 下改名为 bootstrap。在 application\index\controller 下新建 Login.php。
<?php
namespace app\index\controller;use think\Controller;class Login extends Controller
{public function index(){return $this->fetch();}
}
在 application\index\view 新建 login 文件夹,然后在其内新建 index.hml
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登录系统</title> <link href="/static/bootstrap/css/bootstrap.min.css" rel="stylesheet">
</head><body class="gray-bg">
<div class="container"><div class="row"><div class="col-sm-7"><div class="ibox float-e-margins"> <div class="ibox-content"><div class="row"><div class="col-sm-6 b-r"><h3 class="m-t-none m-b">登录</h3><p>欢迎登录本站(⊙o⊙)</p><form role="form" action="{:url('login/dologin')}" method="post"><div class="form-group"><label>用户名</label><input type="text" placeholder="请输入用户名" name="user_name" class="form-control"></div><div class="form-group"><label>密码</label><input type="password" placeholder="请输入密码" name="user_pwd" class="form-control"></div><div><button class="btn btn-sm btn-primary pull-right m-t-n-xs" type="submit"><strong>登 录</strong></button> </div></form></div> </div></div></div></div></div>
</div>
<script src="/static/js/jquery.min.js?v=2.1.4"></script>
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
访问 www.phper.com/index/login 页面效果如下:

)


【附代码文档】)
——SBP的Bundle组装)





)


)
)



