准备与版本
- 安装nodejs(v20.11.1)
- 安装vue脚手架(@vue/cli 5.0.8) ,参考(https://cli.vuejs.org/zh/)
- vue版本(2.7.16),vue2的最后一个版本
初始化项目
- 创建一个git项目(可以去gitee/github上创建),注意创建一个空项目
- 创建项目
vue create mvp-admin-vue-ui

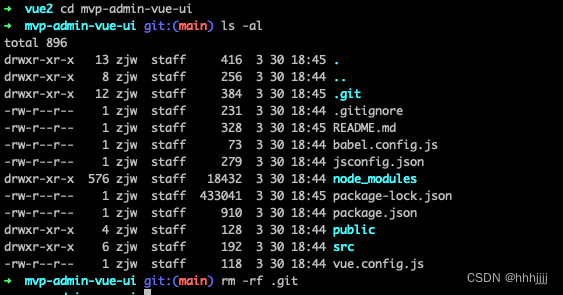
- 删除自己创建的git
rm -rf .git

4. 初始化git,并创建master分支
git init
- 配置远程仓库地址
git remote add origin https://gitee.com/gzcltech/mvp-admin-vue-ui.git
- 推送项目
git push -u origin main
环境
- 参考(
https://cli.vuejs.org/zh/guide/mode-and-env.html) - 在项目的根目录下面
.env # 在所有的环境中被载入
.env.local # 在所有的环境中被载入,但会被 git 忽略
.env.[mode] # 只在指定的模式中被载入
.env.[mode].local # 只在指定的模式中被载入,但会被 git 忽略
- 注意只有 NODE_ENV,BASE_URL 和以 VUE_APP_ 开头的变量将通过 webpack.DefinePlugin 静态地嵌入到客户端侧的代码中
- 内部用了 dotenv(https://github.com/motdotla/dotenv#rules)
别名配置
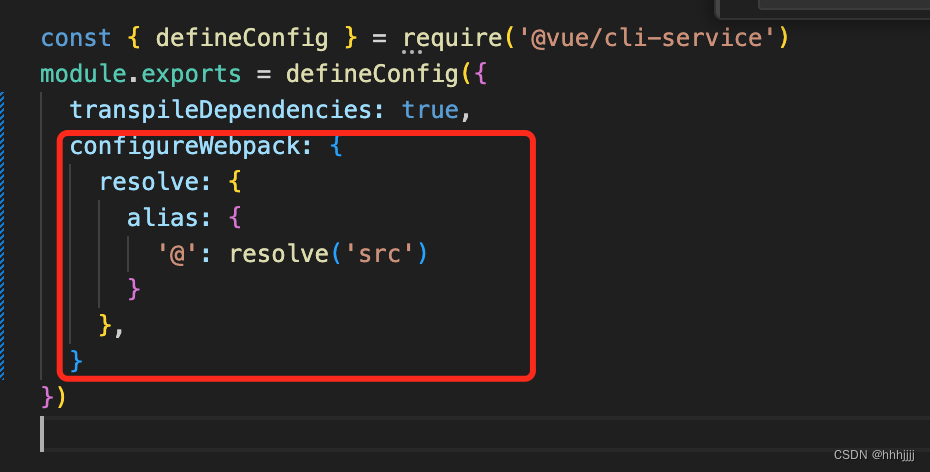
修改vue.config.js
configureWebpack: {resolve: {alias: {'@': resolve('src')}},
}







)

中QKV的含义理解)






--- 关于 Redis 的6大模块)



