
1、描述
定义列表弹窗
2、接口
ActionSheet.show(value:{
title: string | Resource,
message: string | Resource,
autoCancel?: boolean,
confrim?: {value: string | Resource, action: () => void },
cancel?: () => void,
alignment?: DialogAlignment,
offset?: {dx: Length, dy: Length } ,
sheets: Array<SheetInfo>
})
3、参数
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| title | string | Resource | 是 | 弹窗标题。 |
| message | string | Resource | 是 | 弹窗内容。 |
| autoCancel | boolean | 否 | 点击遮障层(弹窗之外的空白区域)时,是否关闭弹窗。 默认值:true。 |
| confirm | { value: string | Resource, action: () => void } | 否 | 确认按钮的文本内容,文本颜色,按钮背景色以及点击回调。 |
| cancel | () => void | 否 | 点击遮障层关闭Dialog时的回调。 |
| alignment | DialogAlignment | 否 | 弹窗在竖直方向上的对其方式。默认值:DialogAlignment.Default。 |
| offset | { dx: Length, dy: Length } | 否 | 弹窗相对于alignment所在位置的偏移量。 |
| sheets | Array<sheetInfo> | 是 | 设置选项内容,每个选择项支持设置图片、文本和选中的回调。 |
4、sheetInfo对象说明:
5、示例
@Entry
@Component
struct ActionSheetPage {@State message: string = '定义列表弹窗'build() {Row() {Column() {Text(this.message).fontSize(20).fontWeight(FontWeight.Bold).width("96%").margin({ top: 12 })Button("ActionSheet.show").width("96%").fontSize(20).margin({ top: 12 }).onClick(() => {ActionSheet.show({title: "ActionSheet",message: "定义列表弹窗",autoCancel: true,confirm: { value: "确认", action: () => {console.info("ActionSheetPage click confirm");} },cancel: () => {console.info("ActionSheetPage autoCancel is true click cancel");},alignment: DialogAlignment.Bottom,offset: { dx: 0, dy: -20 },sheets: [{title: 'Android',action: () => {console.log('Android')}},{title: 'Java',action: () => {console.log('Java')}},{title: 'IOS',action: () => {console.log('IOS')}},{title: 'Python',action: () => {console.log('Python')}},{title: 'Vue',action: () => {console.log('Vue')}},{title: 'ArkTS',action: () => {console.log('ArkTS')}}]})})}.width('100%').height("100%")}.height('100%')}
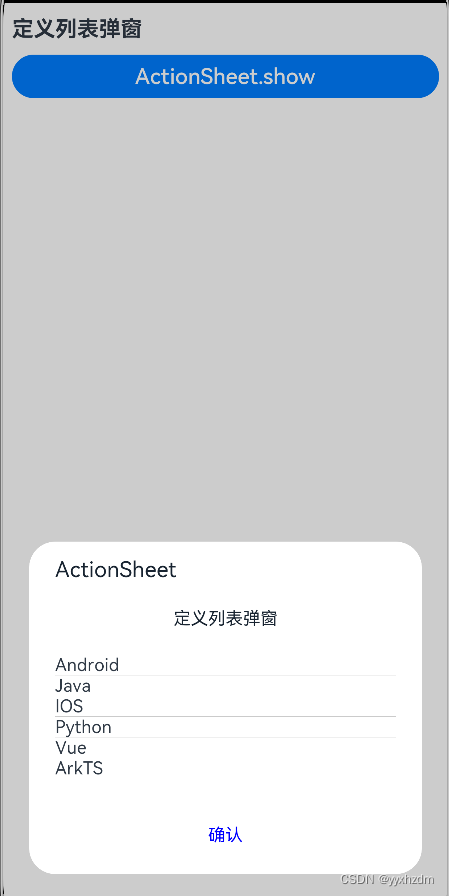
}6、效果图




)



![C/C++语言实现简易通讯录 [含文件操作,循环双链表]](http://pic.xiahunao.cn/C/C++语言实现简易通讯录 [含文件操作,循环双链表])











