什么是代理?
代理(Proxy), 简单理解就是自己做不了的事情或实现不了的功能,委托别人去做。

什么是正向代理?
在nginx中,正向代理指委托者是客户端,即被代理的对象是客户端

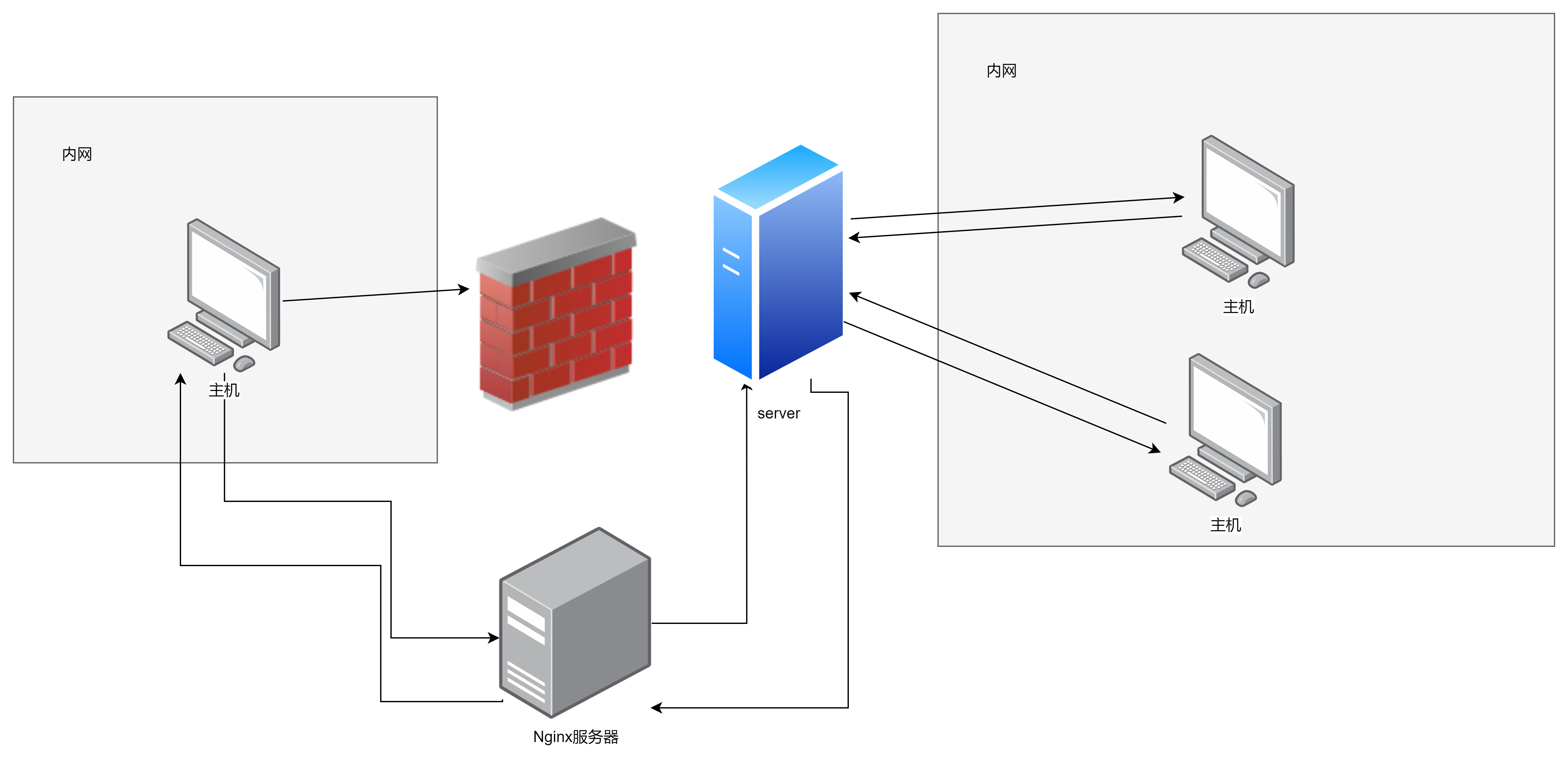
在这幅图中,由于左边内网中的主机无法访问服务器,被防火墙拦住了,但是右边内网中的主机可以正常访问服务器。于是左边内网中的主机找到了一台可以连接server的nginx服务器,请它作为代理,实现自己无法访问server的功能。由于代理者是客户端,所以这个代理被称为正向代理。此时,nginx服务器对server是不可知的,server并不知道有一个nginx代理服务器,它只会把向自己发送请求的对象当作普通客户端,进行响应即可。对于左边内网中的主机来说,明确知道自己使用了nginx代理服务器进行请求的转发响应获取。

什么是反向代理?
反向代理委托者就是服务器。

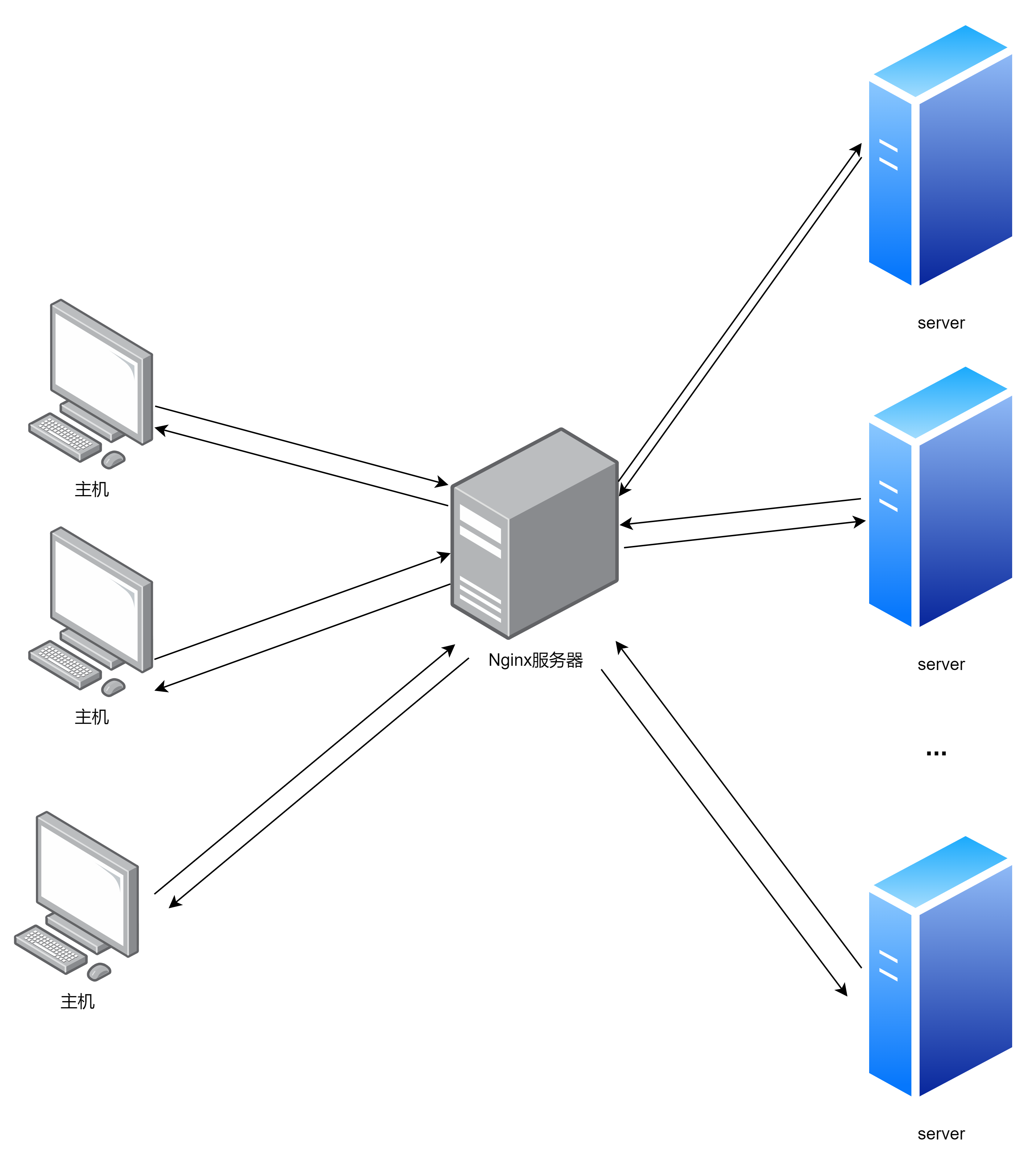
由于服务器并发压力大,于是向用多个服务器实例处理请求。这些多个服务器之间如何调度,一个请求到了如何选择服务器来响应,这些都是原本服务器无法具备的功能,于是,将这个请求委托给nginx服务器。ngxin来帮代理这个请求转发,选择服务器响应请求的这个功能。由于在这个情况下,nginx服务器是对服务器可知的,而对于客户端主机来说,并不知道存在一个nginx代理服务器,也不知道有多个服务器在进行请求响应。在主机视角,是往某一个域名或ip地址进行请求,然后就会响应。

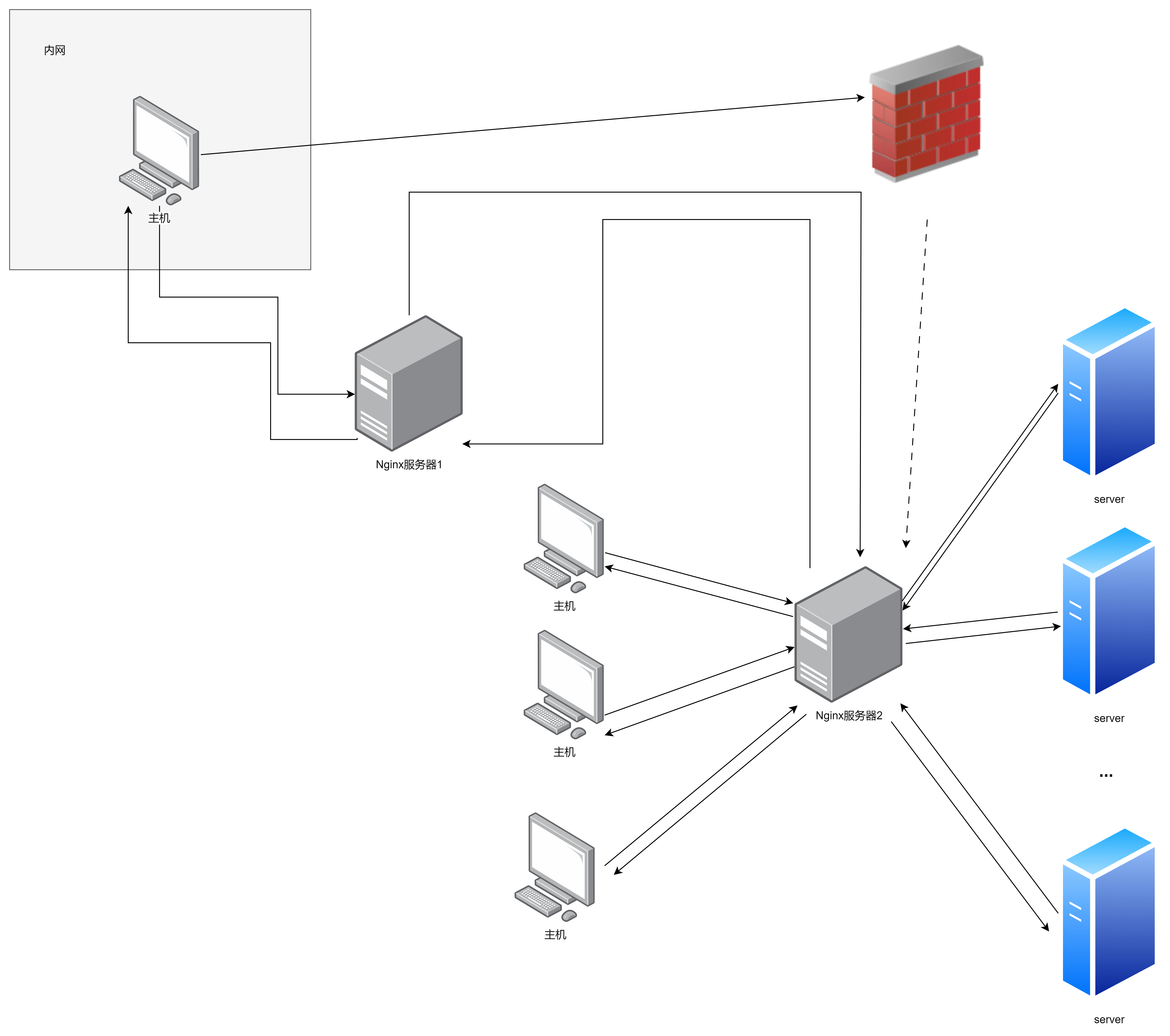
把它们结合一下

nginx服务器1是正向代理服务器,因为它对客户端是可知的,它代理了客户端所不能实现的功能。
nginx服务器2是反向代理服务器,因为它对服务端是可知的,它代理了服务端所不能实现的功能。
Nginx正向代理的实现
https://blog.csdn.net/justinqin/article/details/119519019
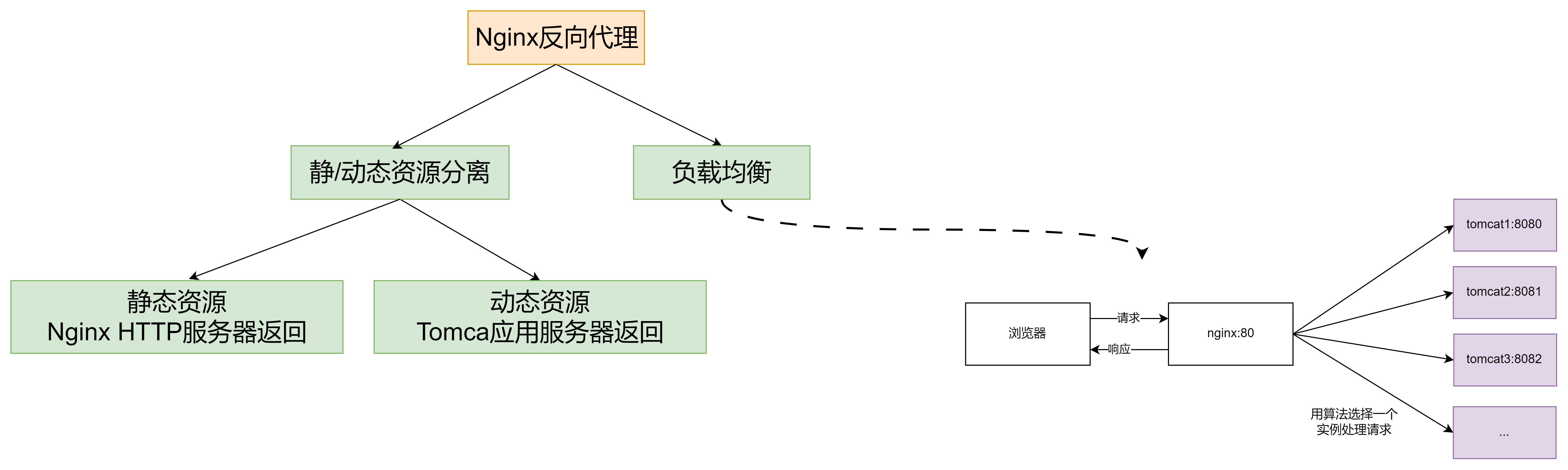
Nginx反向代理的实现

案例-静态动态资源分离
案例说明
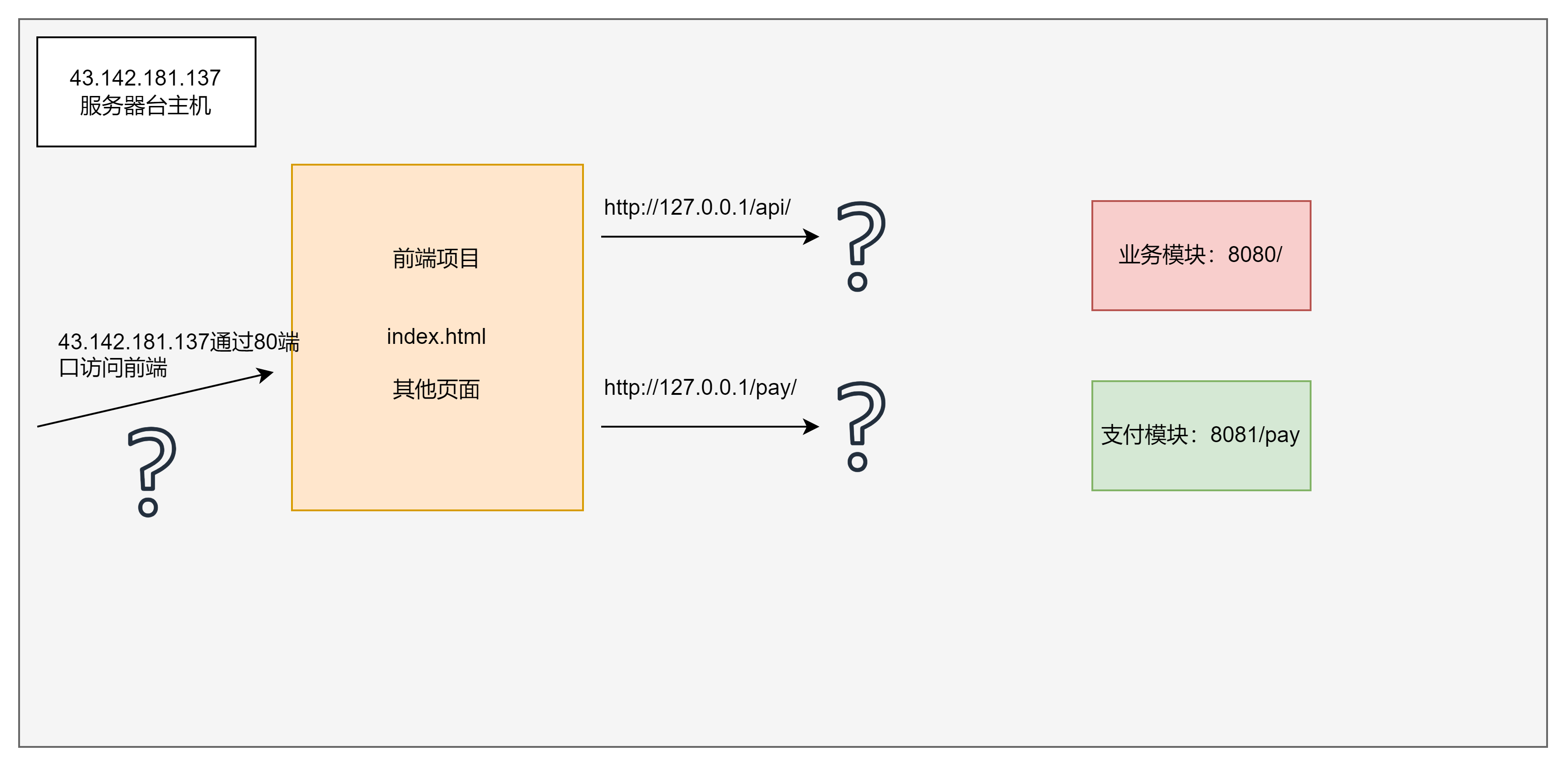
假设有一个电商网站,采用前后端分离的方式开发。在后端,分为业务模块(mall)和支付模块(pay)。一共三个团队在开发这个项目,不同团队的命名风格不同:
- 业务模块会监听8080端口,项目的根路径是/。即会监听 http://127.0.0.1:8080/ 下的所有请求。
- 支付模块会监听8081端口,项目的根路径是/pay/。即会监听 http://127.0.0.1:8081/pay 下的所有请求。
- 前端项目,前端项目统一使用默认的80端口向后端发起请求,由于80是默认端口,所以可以省去不写端口。对支付模块是这样请求的:http://127.0.0.1/pay。 对业务模块是这样请求的 http://127.0.0.1/api/
- 后端开发人员经常沟通,业务模块知道支付模块的请求路径是http://127.0.0.1:8081/pay,所以业务模块在调用支付模块时,直接请求的是http://127.0.0.1:8081/pay
现在希望将项目部署到服务器上,希望服务器不暴露8080和8081端口,指把80端口开启,客户端访问80端口会到访问到前端的页面。有前端项目访问业务模块和支付模块

使用nginx反向代理,实现静/动态资源分离访问
nginx.conf配置如下:
server { # 开始一个新的服务器配置块listen 80; # 指定服务器监听的端口号,这里是80,HTTP的默认端口server_name localhost; # 定义服务器的名称,这里是localhostlocation / { # 定义一个新的location块,这个块的路径是/,意味着它匹配所有的URLroot html; # 定义请求的根目录,这里是htmlindex index.html index.htm; # 定义默认的索引文件,这里是index.html和index.htm}location /pay/ { # 定义一个新的location块,这个块的路径是/pay/proxy_pass http://127.0.0.1:8081/pay/; # 定义一个反向代理,所有匹配这个路径的请求都会被转发到http://127.0.0.1:8081/pay/}location /api/ { # 定义一个新的location块,这个块的路径是/api/proxy_pass http://127.0.0.1:8080/; # 定义一个反向代理,所有匹配这个路径的请求都会被转发到http://127.0.0.1:8080/}error_page 500 502 503 504 /50x.html; # 定义错误页面,当服务器返回500、502、503或504错误时,用户会被重定向到/50x.htmllocation = /50x.html { # 定义一个新的location块,这个块的路径是/50x.htmlroot html; # 定义请求的根目录,这里是html}
} # 结束服务器配置块配置解析
我们一段一段通过图解的方式来解析这个配置文件。
server { # 开始一个新的服务器配置块}
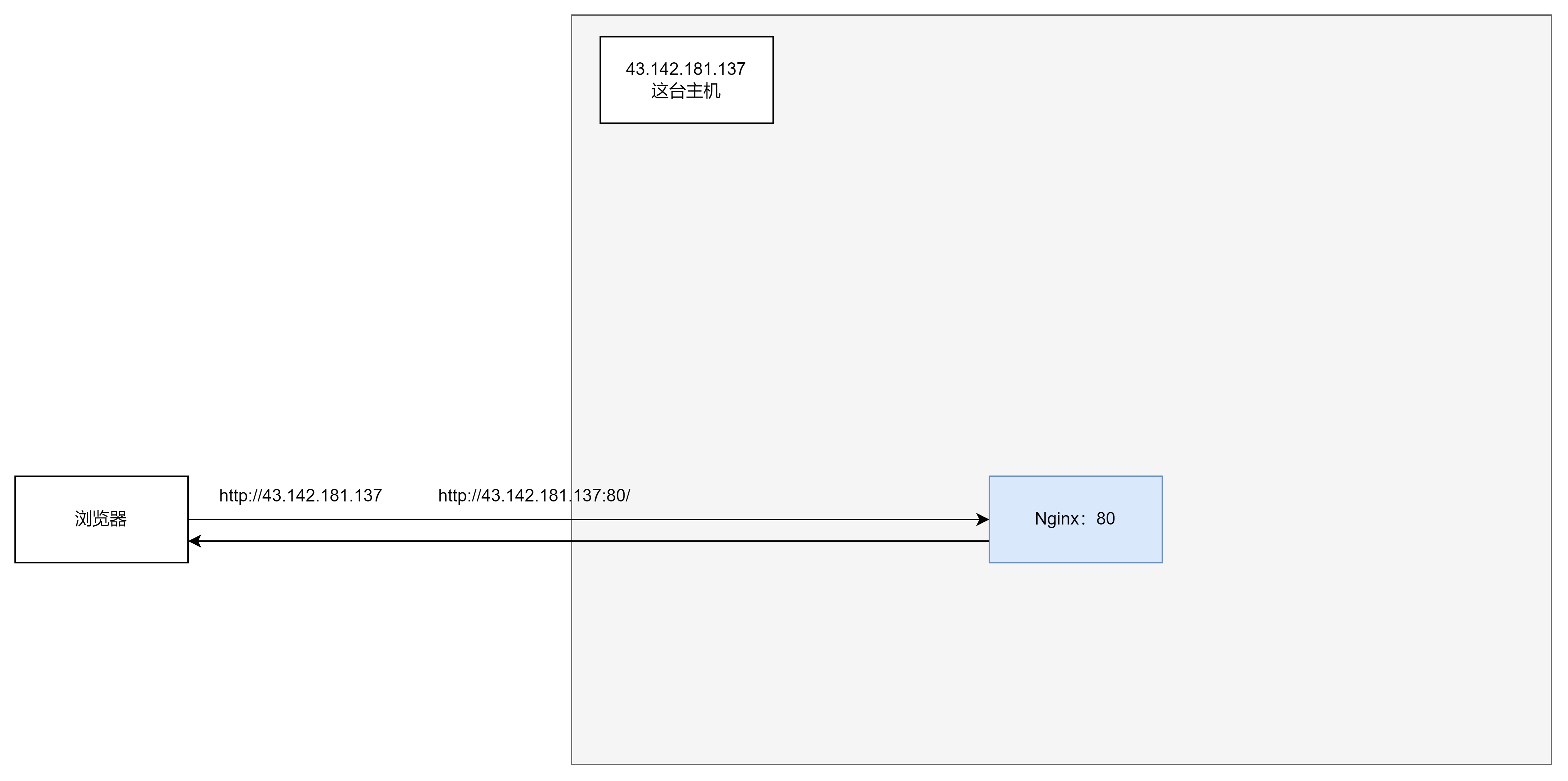
listen 80; # 指定服务器监听的端口号,这里是80,HTTP的默认端口
这里开启了80端口的监听,注意服务器防火墙也要开启80端口。然后所有访问43.142.181.137 80端口的http请求都会被nginxHTTP服务器处理。

由于80端口是默认端口,所以对43.142.181.137的http请求,如果省去了端口,会默认访问43.142.181.137:80/。没写路径,默认就是根路径
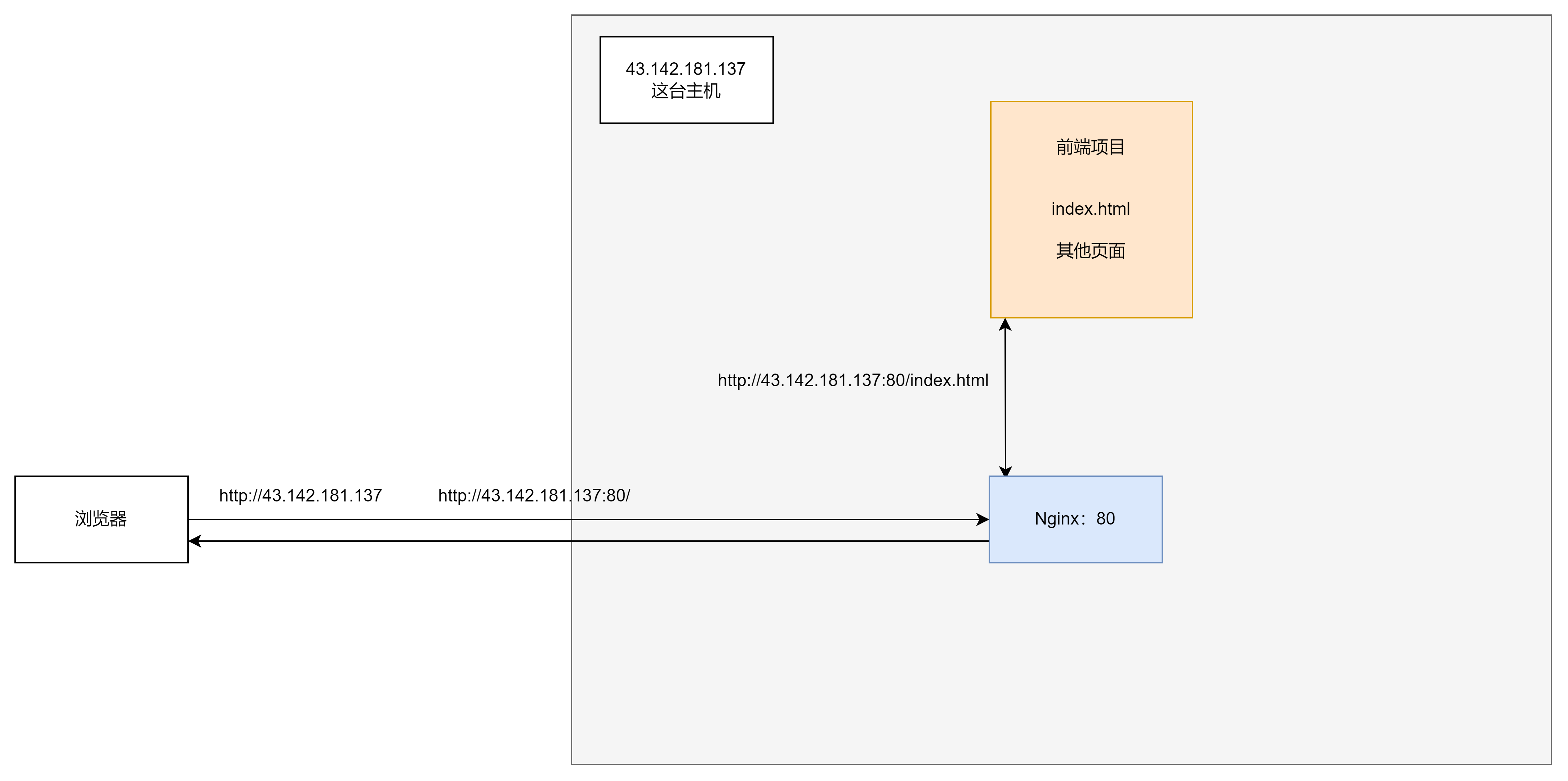
location / { # 定义一个新的location块,这个块的路径是/,意味着它匹配所有的URLroot html; # 定义请求的根目录,这里是htmlindex index.html index.htm; # 定义默认的索引文件,这里是index.html和index.htm}
第一行:所有对43.142.181.137:80/路径下的请求,都会去请求根路径,nginx安装路径下的html目录
第二行:对直接访问根路径的url获取解析成访问index.html。即43.142.181.137:80/会解析成43.142.181.137:80/index.html

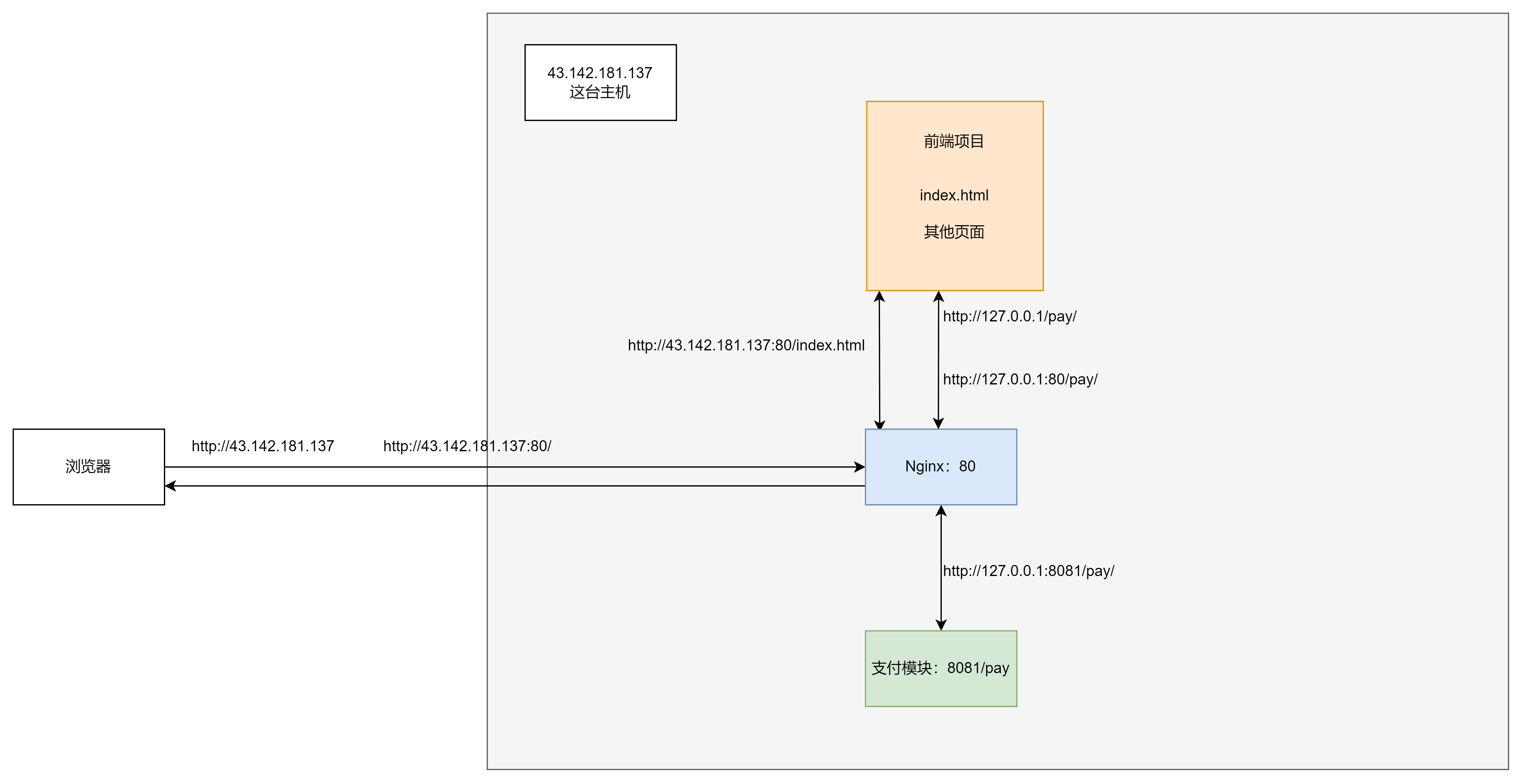
location /pay/ { # 定义一个新的location块,这个块的路径是/pay/proxy_pass http://127.0.0.1:8081/pay/; # 定义一个反向代理,所有匹配这个路径的请求都会被转发到http://127.0.0.1:8081/pay/}由于前端项目使用的是80端口,访问的pay路径http://127.0.0.1/pay/,所以是访问不到的部署在同一个服务器上的支付项目的。但是,所有对于80端口的请求都会被nginx拦截,然后发现符合/pay/这个路径格式,所以会 proxy_pass代理转发到http://127.0.0.1:8081/pay/,即可以访问到支付模块。前端不用修改请求后端的url就可以实现,在前端看来,好像我就是访问http://127.0.0.1/pay/得到结果的。
支付模块请求nginx代理一下,因为自己无法去监听80端口下的pay路径,即http://127.0.0.1/pay/。对服务器的代理就是反向代理。
location /api/ { # 定义一个新的location块,这个块的路径是/api/proxy_pass http://127.0.0.1:8080/; # 定义一个反向代理,所有匹配这个路径的请求都会被转发到http://127.0.0.1:8080/}
与前面一样,前端项目访问夜幕模块时用的url时http://127.0.0.1/api,即访问的是80端口下/api/路径。http://127.0.0.1:80/api/。而业务代码开发团队并没将自己的项目路径写成api,而是就是用根路径,且监听的是8080端口。前端不想修改请求url,后端无法同时实现监听80端口的功能,所以把这个功能代理给了nginx服务器,而由于代理对象是服务器不是客户端,所以这是反向代理。

)







命令)

)

)


)



