1.目录
目录
1.目录
2.前言
3.程序演示
4.第二种程序示例
5.扩展
2.前言
触摸屏(TouchScreen)和滚动球(TrackBall)是 Android 中除了键盘之外的主要输入设备。如果需要使用触摸屏和滚动球,主要可以通过使用运动事件(MotionEvent)用于接收它们的信息。触摸屏和滚动球事件主要通过实现以下 2 个函数来接收:
public boolean onTouchEvent(MotionEvent event)
public boolean onTrackballEvent(MotionEvent event)在以上两个函数中,MotionEvent 类作为参数传入,在这个参数中可以获得运动事件的各种信息。
3.程序演示
本例介绍另外触摸屏事件的程序,这个程序在 UI 的界面中,显示当前的 MotionEvent 的动作和位置。布局文件内容如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"android:orientation="vertical"><TextView android:id="@+id/action"android:textSize = "20sp"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textColor="@color/black"/><TextView android:id="@+id/postion"android:textSize = "20sp"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textColor="@color/black"/>
</LinearLayout>程序代码如下:
package xyz.dritrtj.myexer;import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.widget.TextView;public class MainActivity extends AppCompatActivity{private static final String TAG = "TestMotionEvent";TextView mAction;TextView mPostion;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);mAction =findViewById(R.id.action);mPostion = findViewById(R.id.postion);}@Overridepublic boolean onTouchEvent(MotionEvent event) {int Action = event.getAction();float X = event.getX();float Y = event.getY();Log.v(TAG, "Action = "+ Action );Log.v(TAG, "("+X+","+Y+")");mAction.setText("Action = "+ Action);mPostion.setText("Postion = ("+X+","+Y+")");return true;}
}运行效果如下:

4.第二种程序示例
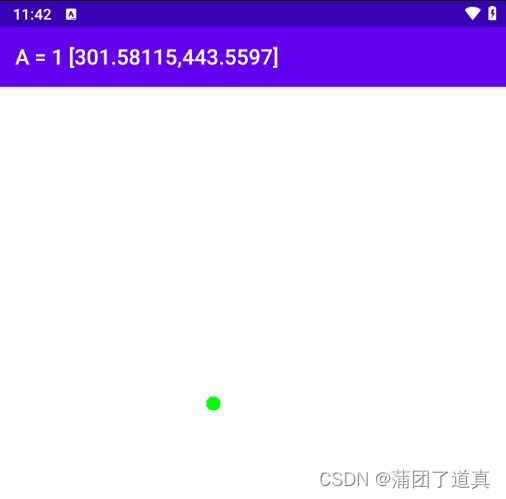
另外一个示例程序,当触摸屏按下、移动、抬起的时候,在坐标处绘制不同颜色的点,在标题栏中显示当时的动作和坐标。程序的结果如图所示:

程序代码如下所示,注意这里没有使用布局文件实例化,复制时注意onCreate方法中的内容:
package xyz.dritrtj.myexer;import androidx.appcompat.app.AppCompatActivity;import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.TextView;public class MainActivity extends AppCompatActivity{private static final String TAG = "TestMotionEvent2";@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(new TestMotionView(this));}public class TestMotionView extends View {private Paint mPaint = new Paint();private int mAction;private float mX;private float mY;public TestMotionView(Context c) {super(c);mAction = MotionEvent.ACTION_UP;mX = 0;mY = 0;}@Overrideprotected void onDraw(Canvas canvas) {Paint paint = mPaint;canvas.drawColor(Color.WHITE);if(MotionEvent.ACTION_MOVE == mAction) { // 移动动作paint.setColor(Color.RED);}else if(MotionEvent.ACTION_UP == mAction) { // 抬起动作paint.setColor(Color.GREEN);}else if(MotionEvent.ACTION_DOWN == mAction) { // 按下动作paint.setColor(Color.BLUE);}canvas.drawCircle(mX, mY,10, paint);setTitle("A = " + mAction + " ["+ mX +","+ mY +"]");}@Overridepublic boolean onTouchEvent(MotionEvent event) {mAction = event.getAction(); // 获得动作mX = event.getX(); // 获得坐标mY = event.getY();Log.v(TAG, "Action = "+ mAction );Log.v(TAG, "("+mX+","+mY+")");invalidate(); // 重新绘制return true;}}
} 在程序中,在触摸屏事件到来之后,接收到它,并且纪录发生事件的坐标和动作,然后调用 invalidate()重新进行绘制。绘制在 onDraw()中完成,根据不同的事件,绘制不同颜色的点,并设置标题栏。
MotionEvent 是用于处理运动事件的类,这个类中可以获得动作的类型、动作的坐标,在 Android 2.0 版本之后,MotionEvent 中还包含了多点触摸的信息,当有多个触点同时起作用的时候,可以获得触点的数目和每一个触点的坐标。
5.扩展
更多详情可通过下方的链接,下载电子书-------《Android Studio开发实战:从零基础到App上线》进行参考研究。
http://code.drjtrtj.xyz/downCode?id=4021









基本使用方法)








