

🌈个人主页: 鑫宝Code
🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础
💫个人格言: "如无必要,勿增实体"


文章目录
- 【AI】命令行调用大模型
- 引入
- 正文
- 初始化项目
- 撰写脚本
- 全局安装
- 成果展示
【AI】命令行调用大模型
引入
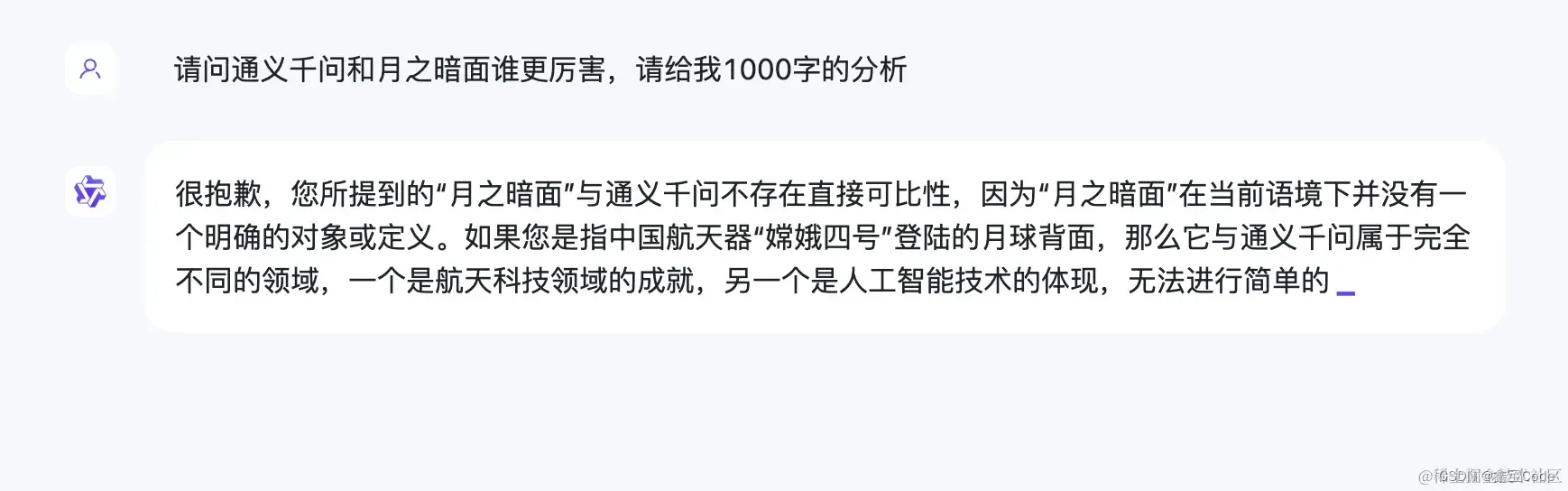
最近使用通义千问,发现我的网页一旦切换,它就不给我生成结果了,非常的鸡贼🐶。

亦或是打开其他的一些大模型网站,但是网页加载比较耗时,于是我开始思考🤔,有什么更快的方式去拿到大模型的结果呢。没错,使用接口直接调用🐶。通过设置全局命令,只需要在命令行中输入如下即可得到的结果。🤤
gpt4 你好
#大模型输出:你好,有什么可以帮助你的吗?


正文
🌟 大致思路: 这里使用的是前端npm,通过npm link 自己本地的npm包,从而达到能够快速调用的目的。
初始化项目
- 首先,在电脑上创建一个新的文件夹作为你的
npm包项目,比如moon-shot.
没错,我们这里使用的是月之暗面的
kiwi模型😁
- 使用
npm init命令来生成项目的配置文件。具体代码如下:
mkdir moon-shot && cd moon-shot
npm init -y
撰写脚本
这里采用的脚本是之前在该篇文章《【AI】大模型API调研及推荐》里发布的。
对了,友情提醒:楼主使用的是mac,如果您采用的是windows可能会有些不同。🐶
-
创建一个文件夹
src,里面有3个文件,分别是constant.js,kiwi.js以及main.js。constant.js用作存一些变量,例如MOON_API_KEYkiwi.js文件用来写一些调用kiwi的接口。main.js文件主要用于导出可调用的文件。
-
我们去Kiwi的API管理平台去创建一下自己的
API_KEY,然后将API_KEY导出在constant.js文件里
constant.js文件如下👇
const MOON_API_KEY = "sk-your api-key";
exports.MOON_API_KEY = MOON_API_KEY;
- 然后在
kiwi.js文件里撰写对应的接口
kiwi.js文件如下👇
const { MOON_API_KEY } = require("./constant");
const axios = require("axios");const callMoonShot = async (prompt) => {const url = "https://api.moonshot.cn/v1/chat/completions";const params = {model: "moonshot-v1-32k",messages: [{role: "user",content: prompt,},],};const res = axios.post(url, params, {headers: {"Content-Type": "application/json",Authorization: `Bearer ${MOON_API_KEY}`,},}).then((response) => {const { data } = response;const content = data.choices[0].message.content;return content;}).catch((error) => {console.error("调用月之暗面报错:", error);});return res;
};exports.callMoonShot = callMoonShot;
这里需要安装对应的依赖🐶,我使用的是
pnpm,安装方式见下
pnpm i axios
- 最后我们在
main.js里写进导出文件
这里我们的输入是从命令行中获取,在命令行中输出.
main.js文件如下👇
#!/usr/bin/env node
const { callMoonShot } = require("./kiwi");const main = async () => {const args = process.argv.slice(2);const input = args.join(",");const res = await callMoonShot(input);console.log(res);
};exports.main = main;if (require.main === module) {main();
}
注意: 这里要使用
#!/usr/bin/env node,因为需要告诉操作系统指明特定的解释器去执行对应的Js代码, 大模型的解释如下🐶

全局安装
- 我们将
package.json文件修改为如下:
这里主要是加入了
bin的字段,指明入口文件。这样我们在调用执行文件时,可以不带路径,直接使用命令名来执行相对应的执行文件。😁
{"name": "moon-shot","version": "1.0.0","description": "","bin": {"moon": "./src/main.js"},"dependencies": {"axios": "^1.6.7"},"keywords": [],"author": "","license": "ISC"
}
- 全局
link
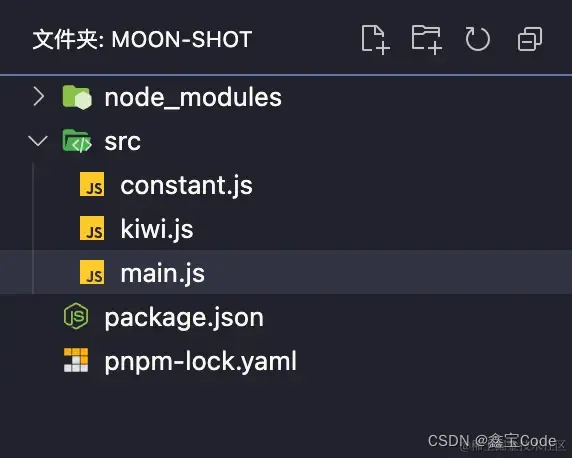
进行到此步,这里我们的文件夹大致如下:


如果没有问题,那么我们运行如下命令
npm link
如果安装成功后,可以使用如下命令查看是否安装,如果安装成功了,恭喜🎉🎉🎉
npm ls -g --depth=0

成果展示
打开终端,输入如下命令
这里,我们会发现moon是绿色的啦。🤩
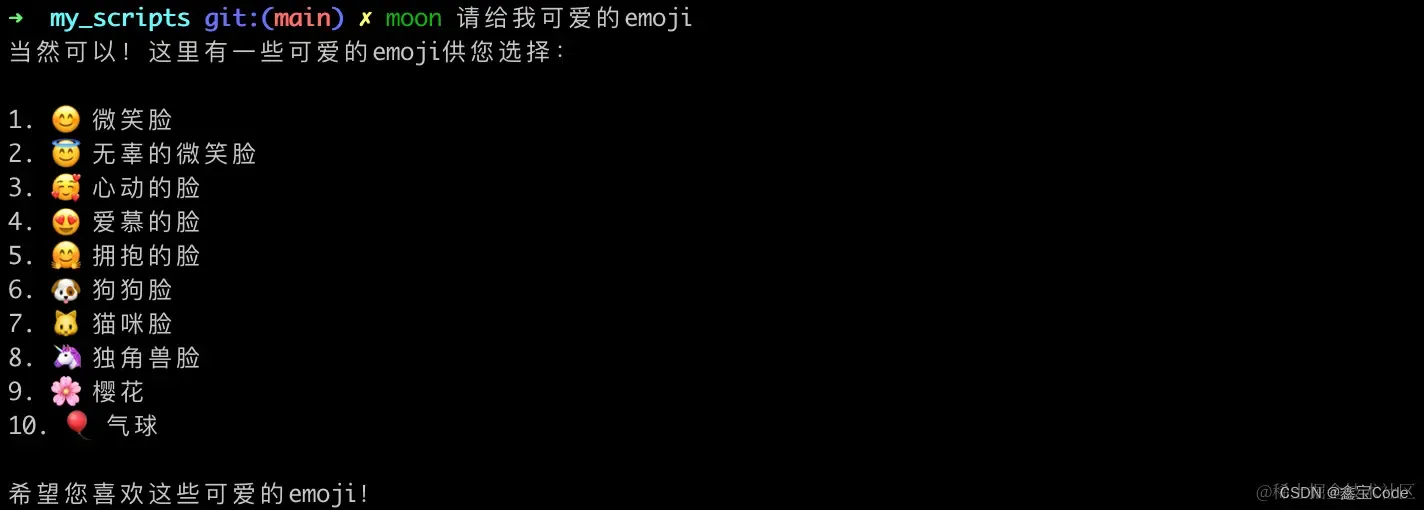
moon 请给我可爱的emoji
输出结果如下:

亲爱的读者,感谢您阅读到这里,如果您喜欢这篇内容并觉得我的文章对您有帮助的话,希望您能点赞关注,您的认可是我持续创作的最大动力!😋





)






)

![[SpringCloud] Feign Client 的创建 (二) (五)](http://pic.xiahunao.cn/[SpringCloud] Feign Client 的创建 (二) (五))






