前言
遇到需求,在客户填写单子时,有多个输入框,为了省事,不需要频繁移动光标填写。
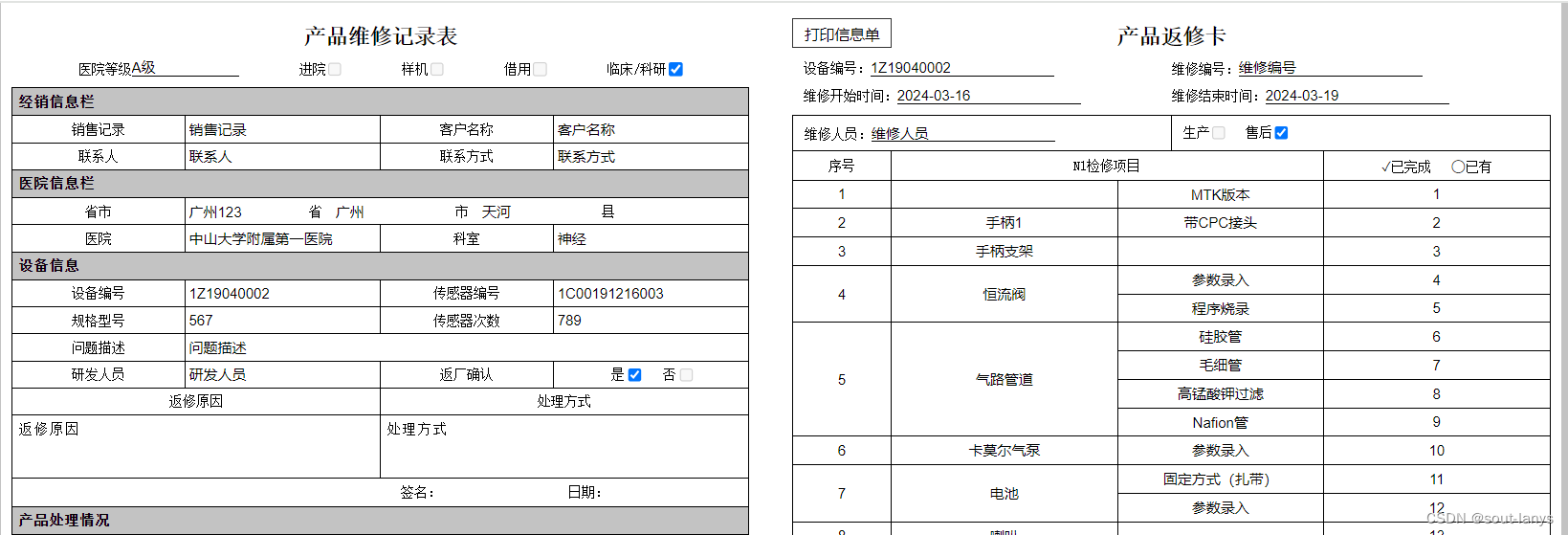
实现效果

实现方式一
HTML
<input type="text" name="serialNumber1" onkeydown="cursor(this);"/><input type="text" name="serialNumber2" onkeydown="cursor(this);"/><input type="text" name="serialNumber3" onkeydown="cursor(this);"/><input type="text" name="serialNumber4" onkeydown="cursor(this);"/>
JS
function focusNextInput(thisInput) {var inputs = document.getElementsByTagName("input");// 如果是最后一个,则焦点回到第一个for (var i = 0; i < inputs.length; i++) { if (i == (inputs.length - 1)) {inputs[0].focus(); break;} else if (thisInput == inputs[i]) {// 聚焦到该输入框,确保光标可见 inputs[i + 1].focus(); break;}}
}
function cursor(obj) {if (event.keyCode == 13) {focusNextInput(obj);}
}
实现方式二(推荐使用)
HTML
<input type="text" name="serialNumber1" /><input type="text" name="serialNumber2" /><input type="text" name="serialNumber3" /><input type="text" name="serialNumber4" />
JS
$(document).ready(function () {$('input').on('keypress', function(event) { // 在这里处理按键事件 if (event.keyCode == 13) { // 如果按下的是回车键 // 调用 focusNextInput 函数并传递当前的 input 元素 // 同上方法focusNextInput(this); } });
});
问题及实现
- 如果存在 input type=“checkbox” 如何跳过?如果存在 input type=“text” 输入框中存在值,想让光标自动移到数据最后面?
function focusNextInput(thisInput) {let inputAlls = document.getElementsByTagName("input");let inputs = []for (var i = 0; i < inputAlls.length; i++) {let input = inputAlls[i]; if (input.type === "text" && !input.readOnly) {inputs.push(input)} }// 如果是最后一个,则焦点回到第一个for (var i = 0; i < inputs.length; i++) { if (i == (inputs.length - 1)) {inputs[0].focus(); break;} else if (thisInput == inputs[i]) {let textLength = inputs[i + 1].value.lengthif (textLength > 0) {// 光标自动移到数据最后面inputs[i + 1].selectionStart = textLength; inputs[i + 1].selectionEnd = textLength; // 聚焦到该输入框,确保光标可见 inputs[i + 1].focus(); break;} else {inputs[i + 1].focus(); break;}}}}









)







)

)