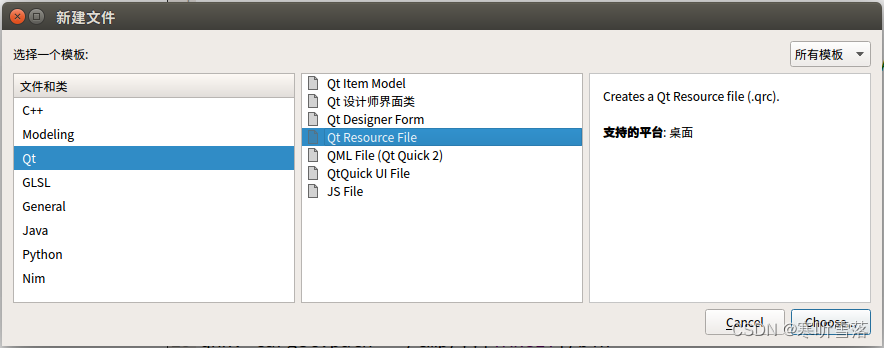
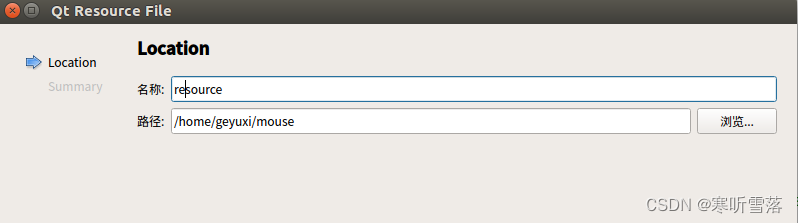
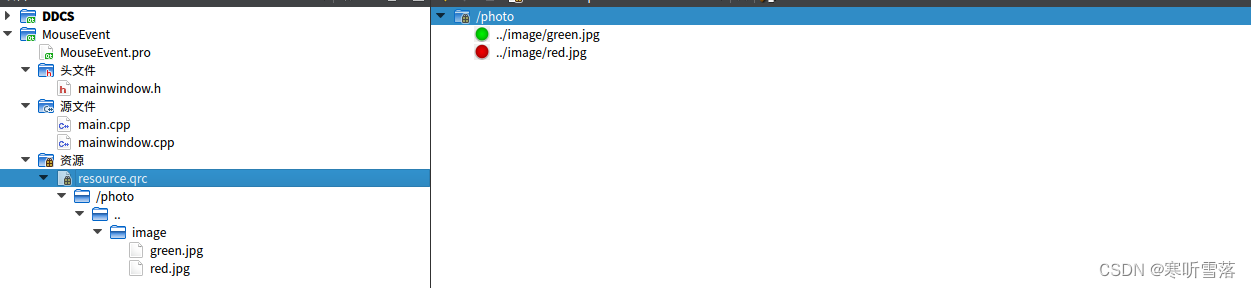
添加资源文件,新建资源文件夹,命名resource,然后点下一步,点完成


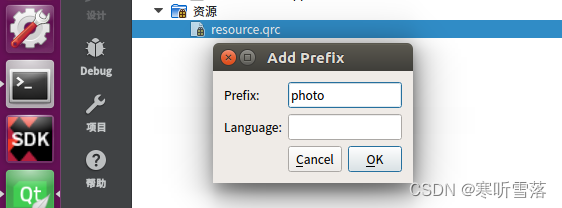
资源,右键add Prefix


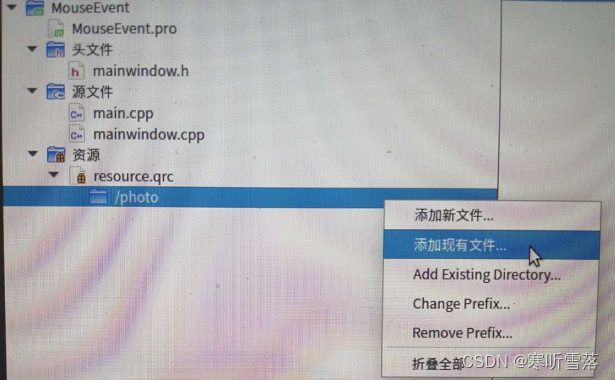
添加现有文件



展示的label图片切换
QLabel *led_show;
#include "mainwindow.h"
#include<QLabel>
#include<QPixmap>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent)
{setWindowTitle("鼠标事件"); //设置窗体的标题statusLabel = new QLabel; //创建QLabel用于显示在状态栏中statusLabel->setText("当前位置:"); //设置QLabel显示内容statusLabel->setFixedWidth(100); //设置固定宽度为100MousePosLabel = new QLabel; //显示鼠标按下或释放时的位置MousePosLabel->setText(tr("")); //初始化不显示任何内容MousePosLabel->setFixedWidth(100); //设置固定宽度为100statusBar()->addPermanentWidget(statusLabel); //状态栏中增加控件statusBar()->addPermanentWidget(MousePosLabel);//状态栏中增加控件this->setMouseTracking(true); //设置窗体追踪鼠标resize(400,200); //调整窗体大小,宽度为400,高度为200led_show= new QLabel;led_show->setFixedWidth(40);led_show->setFixedHeight(40);statusBar()->addPermanentWidget(led_show);
}MainWindow::~MainWindow()
{
}
char* images[2] = {":/photo/image/red.jpg",":/photo/image/green.jpg"};
//鼠标按下事件响应函数
void MainWindow::mousePressEvent(QMouseEvent *e)
{QString str="("+QString::number(e->x())+","+QString::number(e->y()) +")"; //(x,y)if(e->button()==Qt::LeftButton){statusBar()->showMessage(tr("左键:")+str);//左键:(x,y)//QPixmap pix(":/photo/image/red.jpg");led_show->clear();QPixmap pix(images[1]);led_show->setPixmap(pix);led_show->show();}else if(e->button()==Qt::RightButton){statusBar()->showMessage(tr("右键:")+str);//右键:(x,y)led_show->clear();QPixmap pix(images[0]);led_show->setPixmap(pix);led_show->show();}else if(e->button()==Qt::MiddleButton){statusBar()->showMessage(tr("中键:")+str);//中键:(x,y)}
}//鼠标移动事件响应函数
void MainWindow::mouseMoveEvent(QMouseEvent *e)
{MousePosLabel->setText("("+QString::number(e->x())+","+QString::number(e->y())+")");//显示内容(x,y)
}//鼠标松开事件响应函数
void MainWindow::mouseReleaseEvent(QMouseEvent *e)
{QString str="("+QString::number(e->x())+","+QString::number(e->y()) +")";statusBar()->showMessage(tr("释放在:")+str,1000); //释放在:(x,y),显示1000ms后隐藏
}//鼠标双击事件响应函数
void MainWindow::mouseDoubleClickEvent(QMouseEvent *e)
{statusBar()->showMessage("双击");
}Qt控件label中显示图片并按比例缩放
QPixmap pixmap(":/img/start_confirm_title.png");
// 510,40 当前label大小
pixmap=pixmap.scaled(510, 40, Qt::KeepAspectRatio, Qt::SmoothTransformation); //按比例缩放
ui->label_2->setPixmap(pixmap);
按钮的背景切换
void MainWindow::on_pushButton_clicked()
{if(ui->pushButton->text() == "连接"){ui->pushButton->setFixedSize(100,40);//固定样式ui->pushButton->setStyleSheet("QPushButton{""color:rgba(255,0,0);"//红色"border: 2px solid rgb(178, 34, 34);""}""QPushButton:hover{""border: 2px solid rgb(255, 165, 0);""}");ui->pushButton->setText("断开");}else if(ui->pushButton->text()=="断开"){ui->pushButton->setFixedSize(100, 40);ui->pushButton->setStyleSheet("QPushButton{""color:rgba(0,0,0);" //黑色"border: 2px solid rgb(54, 100, 139);""}""QPushButton:hover{""border: 2px solid rgb(0, 150, 136);"//橘红色"}");ui->pushButton->setText("连接");//ui->pushButton->setStyleSheet("font: 11pt \"微软雅黑\";");}
}Qt设置PushButton的颜色当指示灯用
//通过调色板 红色-- Qt::red 绿色-- Qt::green
QPalette pal = ui.pushButtonBitDisp->palette();
pal.setColor(QPalette::Button, Qt::red);
ui.pushButtonBitDisp->setPalette(pal);
ui.pushButtonBitDisp->setAutoFillBackground(true);
ui.pushButtonBitDisp->setFlat(true);



)







)

)


)


