Watch
上一篇文章事件绑定和计算属性讲了computed属性,现在来讲讲Watches属性
data() {return {counter: 0,name: "",fullname: "",}},watch: {counter(value) {if (value > 50) {this.counter = 0}},name(value) {if (value === "") {return (this.fullname = "")} else {this.fullname = value + " " + "Qiu"}},},computed: {fullnameFunction() {console.log("Running again...")if (this.name === "") return ""return this.name + " " + "Jerry"},},
语法
watch:{
name(newvalue,oldvalue){...}
}
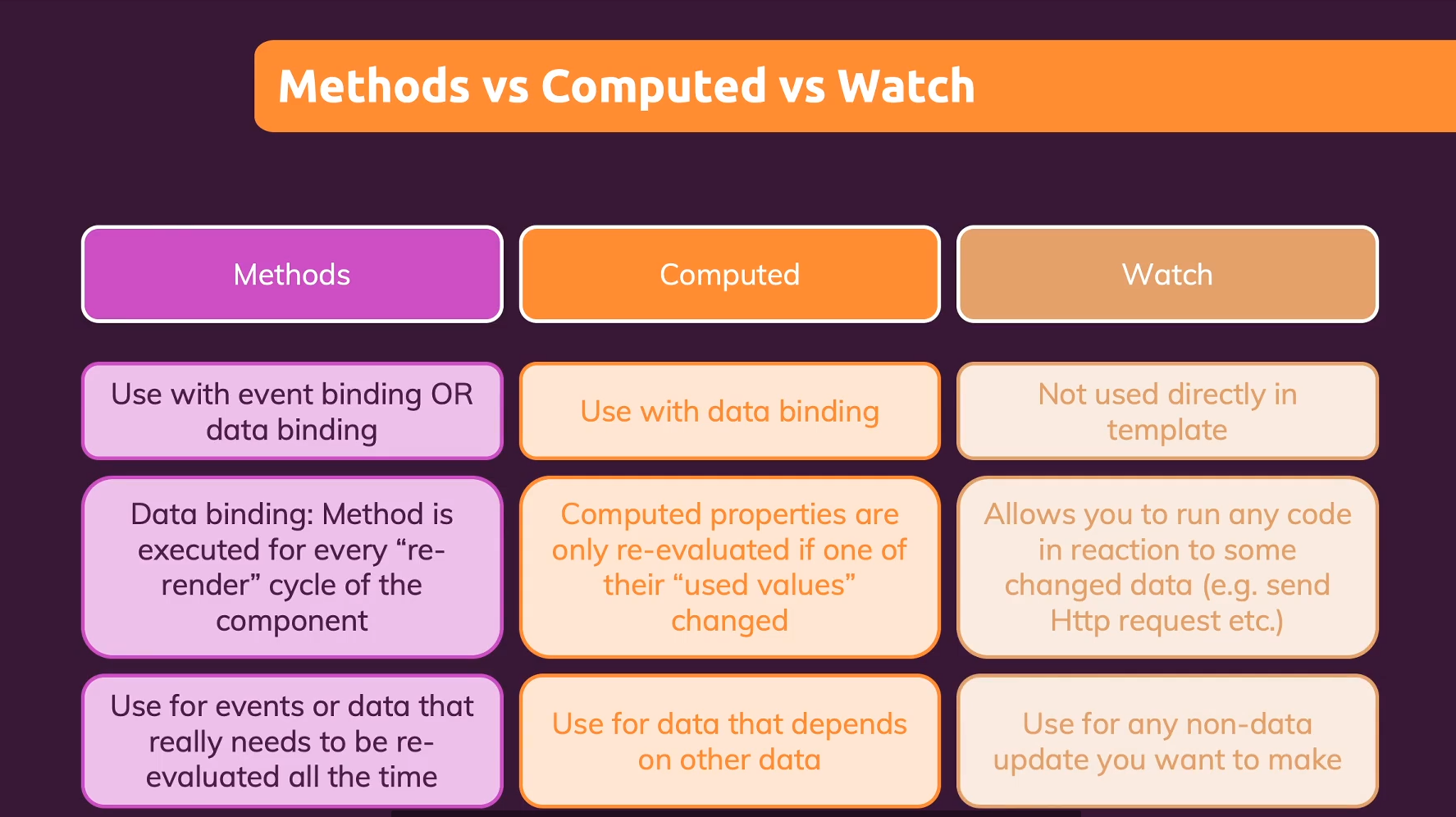
computed和watch的区别☆☆☆☆☆
computed:计算属性
计算属性是由data中的已知值,得到的一个新值。
这个新值只会根据已知值的变化而变化,其他不相关的数据的变化不会影响该新值。
计算属性不在data中,计算属性新值的相关已知值在data中。
别人变化影响我自己。
watch:监听数据的变化
监听data中数据的变化
监听的数据就是data中的已知值
我的变化影响别人
1.watch擅长处理的场景:一个数据影响多个数据
2.computed擅长处理的场景:一个数据受多个数据影响