前端面试题合集
- 1.懒加载的原理及实现了解吗
- 2.如何理解JS异步
- 3.阐述一下 JS 的事件循环
- 4.JS 中的计时器能做到精确计时吗?为什么?
1.懒加载的原理及实现了解吗
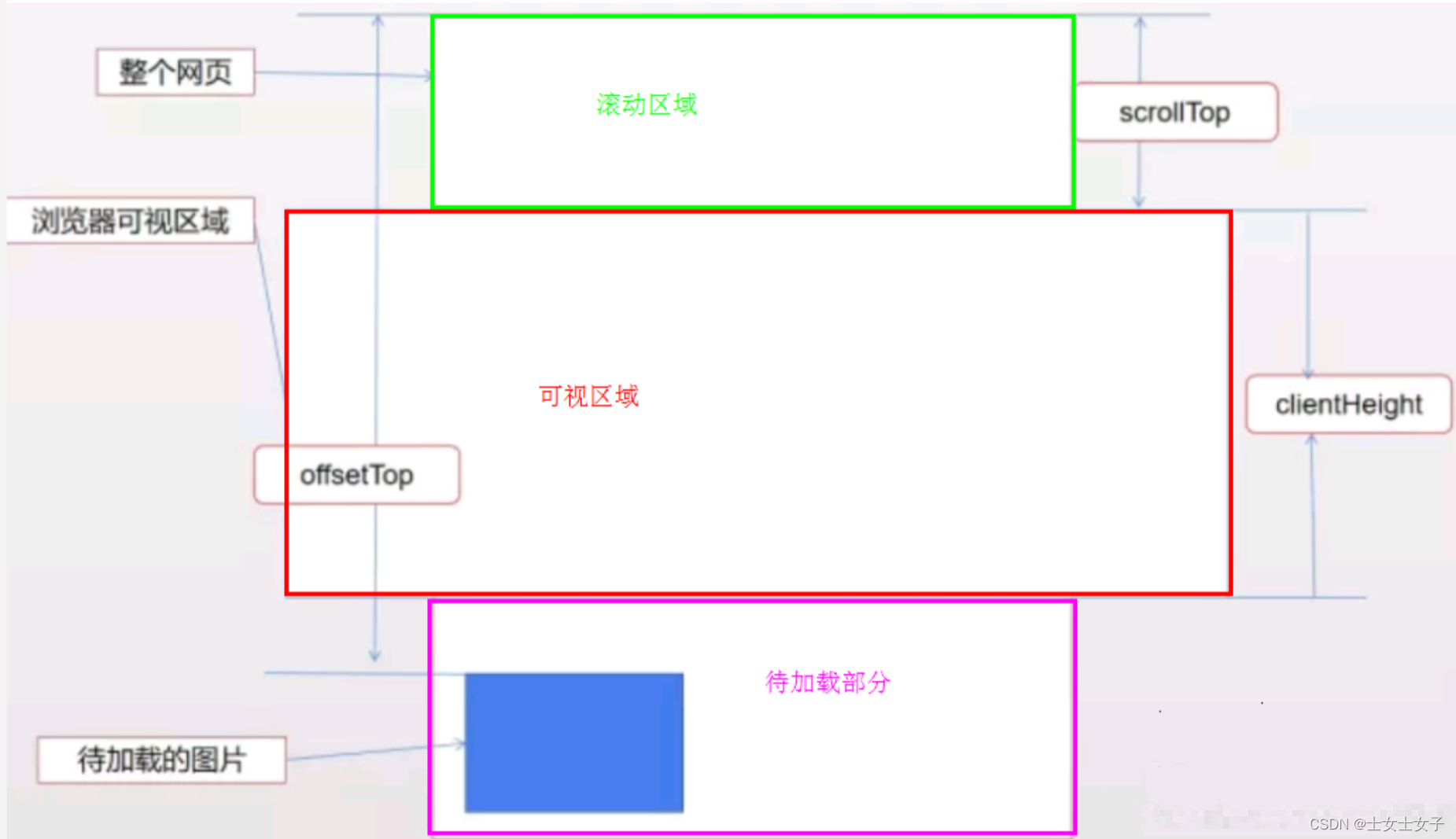
原理:当图片没有到达可视范围内时,图片不加载,当图片一旦进入可视范围,图片就会加载。先加载一部分数据进行页面展示,当触发了某个条件之后,会异步加载剩余的数据,且不会影响原有的数据,同时可以很大一部分减少服务器资源的消耗。

实现:
<body> <img data-src="../img/1.png" src="../img/loading.png" alt="xxx"><img data-src="../img/2.jpg" src="../img/loading.png" alt="xxx"><img data-src="../img/3.png" src="../img/loading.png" alt="xxx"><img data-src="../img/4.jpeg" src="../img/loading.png" alt="xxx"><img data-src="../img/5.png" src="../img/loading.png" alt="xxx"><img data-src="../img/6.png" src="../img/loading.png" alt="xxx"><img data-src="../img/7.png" src="../img/loading.png" alt="xxx"><img data-src="../img/8.png" src="../img/loading.png" alt="xxx"><img data-src="../img/9.png" src="../img/loading.png" alt="xxx">
</body>
js实现:当offsetTop <= scrollTop + clientHeight时,说明元素以及进入可视区,可以进行图片加载了
//offsetTop为图片的顶部 window.innerHeight为窗口的高度 window.scrollY为鼠标滚动距离let num = document.getElementsByTagName("img").length; //9let images = document.getElementsByTagName("img");let n = 0;//n的存在是为了防止重复加载已经加载完的图片ergodic();window.onscroll = ergodic;function ergodic() {for(let i = n; i < num; i++) {if(images[i].offsetTop < window.innerHeight + window.scrollY) {if(images[i].getAttribute("src") === "../img/loading.png") {images[i].src = images[i].getAttribute("data-src");}n = i + 1;}}}
2.如何理解JS异步
JS是一门单线程的语言,这是因为它运行在浏览器的渲染主线程中,而渲染主线程只有一个。
而渲染主线程承担着诸多的工作,渲染页面、执行JS、解析HTML、解析CSS,执行事件回调,执行计时器回调等等都在其中运行。
如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中的很多其他任务无法得到执行。这样一来,一方面会导致繁忙的主线程白白的消耗时间,另一方面导致页面无法及时更新,给用户造成卡死现象。
所以浏览器采用异步的方式来避免。具体做法是当某些任务发生时,比如计时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息队列的末尾排队,等待主线程调度执行。
在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流畅运行。
3.阐述一下 JS 的事件循环
事件循环又叫做消息循环,是浏览器渲染主线程的工作方式。
在 Chrome 的源码中,它开启一个不会结束的 for 循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到队列末尾即可。
过去把消息队列简单分为宏队列和微队列,这种说法目前已无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的处理方式。
根据 W3C 官方的解释,每个任务有不同的类型,同类型的任务必须在同一个队列,不同的任务可以属于不同的队列。不同任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个队列的任务。但浏览器必须有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行。
4.JS 中的计时器能做到精确计时吗?为什么?
不行,因为:
- 计算机硬件没有原子钟,无法做到精确计时
- 操作系统的计时函数本身就有少量偏差,由于 JS 的计时器最终调用的是操作系统的函数,也就携带了这些偏差
- 按照 W3C 的标准,浏览器实现计时器时,如果嵌套层级超过 5 层,则会带有 4 毫秒的最少时间,这样在计时时间少于 4 毫秒时又带来了偏差
- 受事件循环的影响,计时器的回调函数只能在主线程空闲时运行,因此又带来了偏差(面试官想听的)













)




】论文阅读2017年)
