目录
- 1. 结构伪类选择器
- 1.1 :nth-child(公式)
- 2. 伪元素选择器
- 3. 盒子模型
- 3.1 盒子模型的重要组成部分
- 3.2 盒子模型 - 边框线
- 3.3 盒子模型 - 内边距
- 3.4 盒子模型 - 尺寸计算
- 3.5 盒子模型 - 外边距
- 3.6 盒子模型 - 元素溢出
- 3.7 外边距问题 - 合并现象
- 3.8 外边距问题 - 塌陷问题
- 3.9 行内元素 - 内外边距问题
- 3.10 盒子模型 - 圆角
- 3.11 盒子模型 - 阴影
- 4. 清除默认样式
正文开始。
1. 结构伪类选择器
作用:根据元素的结构关系查找元素。
| 选择器 | 说明 |
|---|---|
| E:first-child | 查找第一个 E 元素 |
| E:last-child | 查找最后一个 E 元素 |
| E:nth-child(N) | 查找第 N 个 E 元素(第一个元素 N 值为1) |
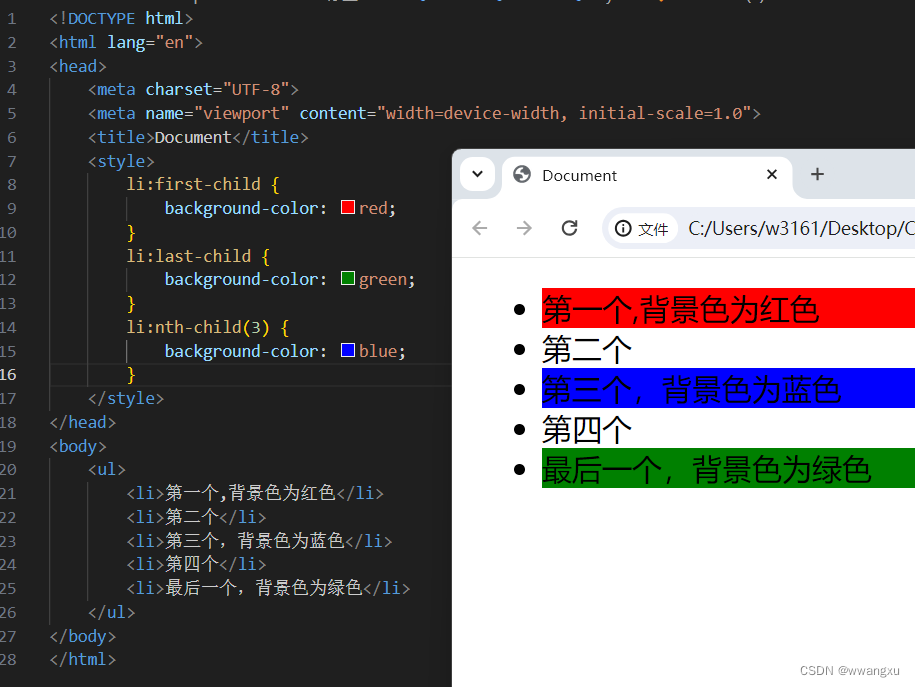
例如:

1.1 :nth-child(公式)
作用:根据元素的结构关系查找多个元素
| 功能 | 公式 |
|---|---|
| 偶数标签 | 2n |
| 奇数标签 | 2n+1;2n-1 |
| 找到5的倍数的标签 | 5n |
| 找到第5个以后的标签(包括第五个) | n+5 |
| 找到第5个以前的标签(包括第五个) | -n+5 |
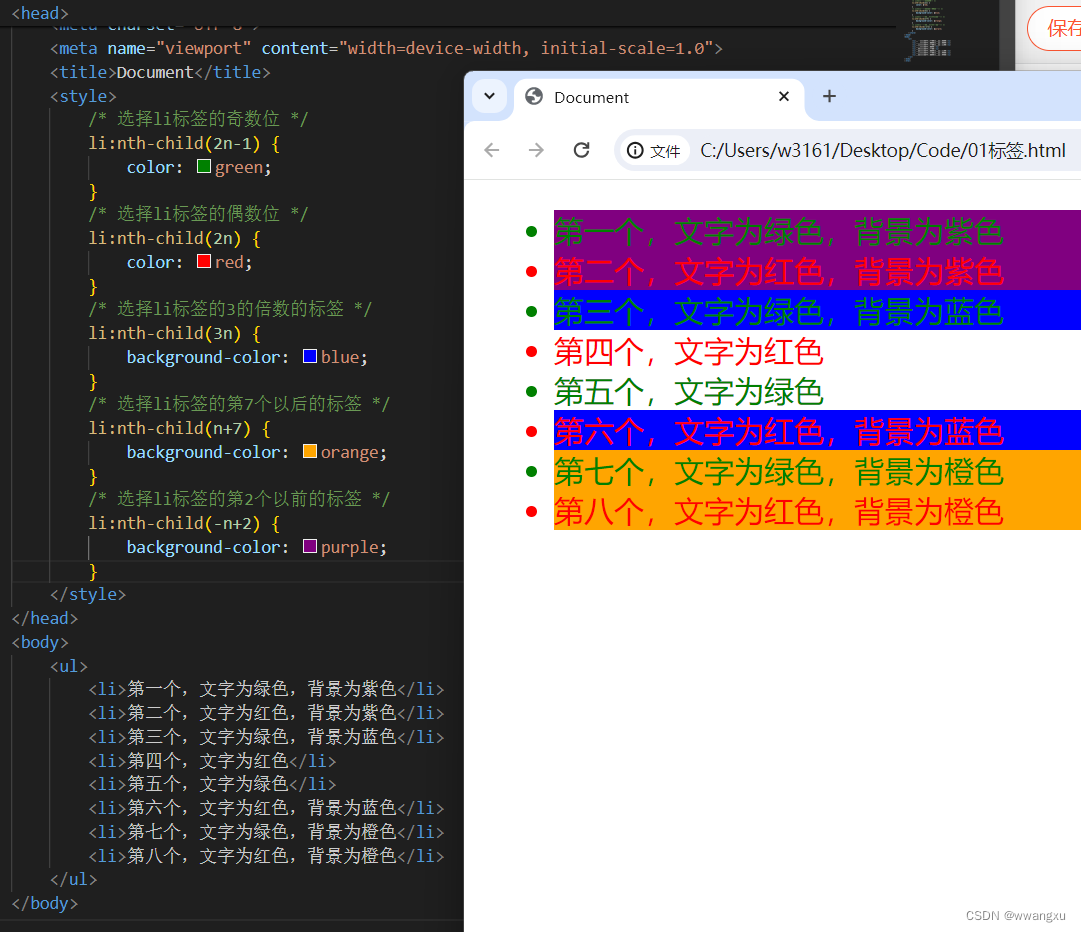
例如:

2. 伪元素选择器
作用:创建虚拟元素(伪元素),用来摆放装饰性的内容。
| 选择器 | 说明 |
|---|---|
| E::before | 在 E 元素里面最前面添加一个伪元素 |
| E::after | 在 E 元素里面最后面添加一个伪元素 |
注意:
- 必须设置content:””属性,用来设置伪元素的内容,如果没有内容,则引号留白即可。
- 伪元素默认是行内显示显示模式
- 权重和标签选择器相同
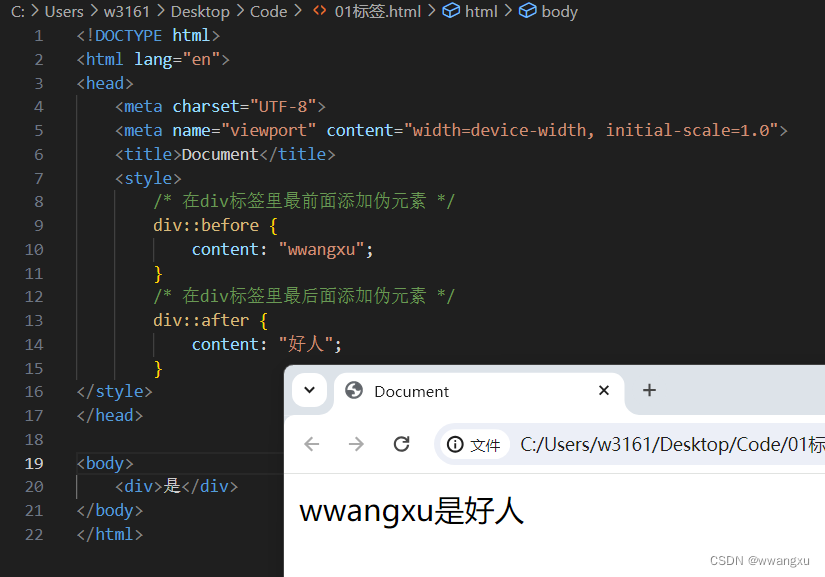
例如:

3. 盒子模型
作用:布局网页,摆放盒子和内容
3.1 盒子模型的重要组成部分
- 内容区域:width & height
- 内边距:padding(出现在内容与盒子边缘之间)
- 边框线:border
- 外边距:margin(出现在盒子外面)
例如:
<style>div {/* 内容区域 */width: 200px;height: 200px;bacdground-color: red;/* 内边距 */padding: 20px;/* 边框线 */border: 1px solid black;/* 外边距 */margin: 30px;}
</style>
3.2 盒子模型 - 边框线
属性名:border
属性值:边框线粗细 线条样式 颜色(不区分顺序)
| 属性值 | 线条样式 |
|---|---|
| solid | 实线 |
| dashed | 虚线 |
| dotted | 点线 |
<style>div {width: 200px;height: 200px;bacdground-color: red;/* 粗细为2像素的红色虚线边框 */border: 2px dashed red;/* 粗细为2像素的红色实线边框 *//* border: 2px solid red; *//* 粗细为2像素的红色点线边框 *//* border: 2px dotted red; */}
</style>
CSS 中允许单独对某一方向的边框线进行设置:
- 属性名:border-方位名词
- 属性值:边框线粗细 线条样式 颜色
| 方位名词 | 说明 |
|---|---|
| top | 顶部 |
| right | 右侧 |
| left | 左侧 |
| bottom | 底部 |
例如:
<style>div {width: 200px;height: 200px;background-color: red;border-top: 1px solid black;border-right: 2px dashed red;border-left: 3px dotted green;border-bottom: 2px dashed pink;}
</style>
3.3 盒子模型 - 内边距
作用:设置内容与盒子边缘之间的距离
属性名:padding / padding-方位名词
例如:
<style>div {width: 200px;height: 200px;background-color: red;/* 所有方向一起设置 *//*padding: 20px;*/padding-top: 10px;padding-right: 20px;padding-left: 5px;padding-bottom: 30px;}
</style>
盒子模型内边距的多值写法:
| 取值个数 | 示例 | 含义 |
|---|---|---|
| 一个值 | padding: 10px; | 四个方向内边距均为10px |
| 两个值 | padding:10px 40px; | 上下:10px;左右:40px |
| 三个值 | padding: 10px 40px 20px; | 上:10px;左右:40px;下:20px |
| 四个值 | padding: 10px 40px 20px 30px; | 上:10px;右:40px;下:20px;左:30px |
3.4 盒子模型 - 尺寸计算
默认情况下盒子尺寸 = 内容尺寸 + border 尺寸 + 内边距尺寸
所以给盒子设置border / padding属性会撑大盒子,我们可以通过以下两种方法来避免:
- 手动减掉border / padding的尺寸
- 内减模式:box-sizing:border-box使 border / padding 不对盒子大小产生影响。
3.5 盒子模型 - 外边距
作用:拉开两个盒子之间的距离
属性名:margin
属性值:与 padding 写法、含义相同
<style>div {width: 200px;height: 200px;background-color: red;/* 外边距为20像素 *//* margin: 20px; *//* 垂直方向外边距为零,水平方向使盒子在浏览器中居中 *//* 版心居中的前提是盒子有宽度 */margin: 0 auto;}
</style>
外边距的多值写法:与 padding 多值写法相同。
3.6 盒子模型 - 元素溢出
作用:控制溢元素的内容的显示方式
属性名:overflow
| 属性值 | 效果 |
|---|---|
| hidden | 溢出隐藏 |
| scroll | 溢出滚动(无论是否溢出,都显示滚动条位置) |
| auto | 溢出滚动(溢出才显示滚动条位置) |
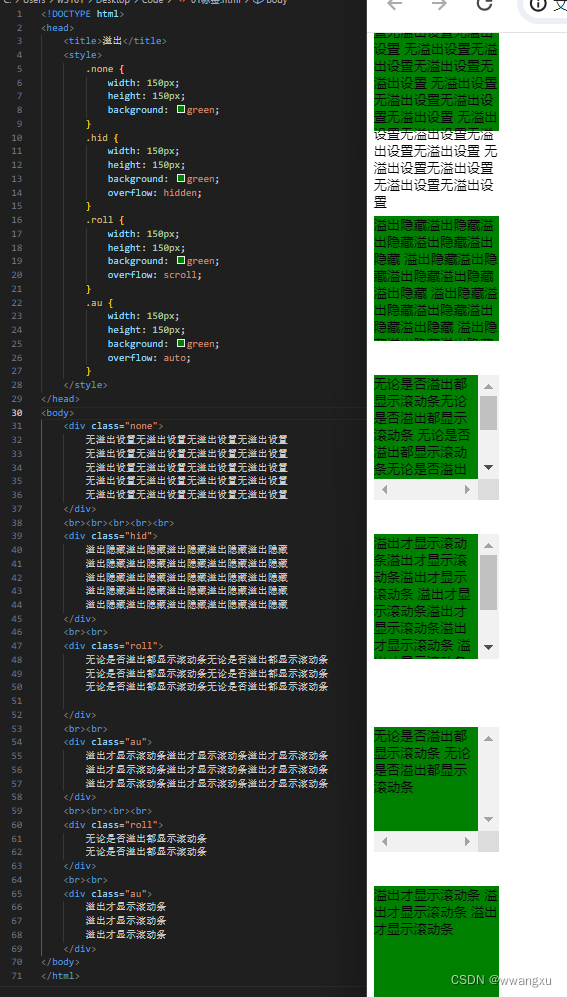
例如:

3.7 外边距问题 - 合并现象
场景:垂直排列的兄弟元素,上下 margin 会合并
现象:取两个 margin 中较大值生效
3.8 外边距问题 - 塌陷问题
场景:父子级的标签,子集的添加上外边距会产生塌陷问题。
现象:导致父级一起向下运动。
解决方法:
- 取消子集 margin,父级设置 padding(推荐)
- 父级设置 overflow:hidden
- 父级设置 border-top
3.9 行内元素 - 内外边距问题
场景:行内元素添加margin / padding时,无法改变元素垂直位置
解决方法:给行内元素添加line-height可以改变垂直位置
3.10 盒子模型 - 圆角
作用:设置元素的外边框为圆角。
属性名:border-radius
属性值:数字+px / 百分比(圆角半径)
多值写法:从左上角顺时针赋值,没有赋值的角与对角取值相同
常见应用:
- 正圆形状:给正方形盒子设置圆角属性值为宽高的一半或50%。
- 胶囊形状:给长方形盒子设置圆角属性值为盒子高度的一半。
3.11 盒子模型 - 阴影
作用:给元素设置阴影效果
属性名:box-shadow
属性值:X轴偏移量 Y轴偏移量 模糊半径 扩散半径 颜色 内外阴影
注意:
- X轴偏移量和Y轴偏移量必须书写
- 默认是外阴影,内阴影需要添加inset
例如:
box-shadow: 2px 4px 10px 1px rgba(0,0,0,0.5);
4. 清除默认样式
作用:清除默认的样式。
例如:
<style>/* 清除内外间距 */* {margin: 0;padding: 0;}/* 清除列表的项目符号 */li {list-style: none;}
</style>

)










搭建模型25-基于pytorch搭建FPN特征金字塔网络的应用场景,模型结构介绍)
)





