微信小程序开发,个人中心中更换头像的更能使用频率很高,这里记录下实现方式:

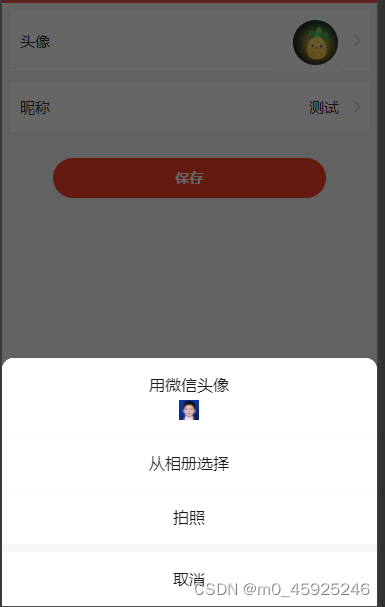
<view class="setting-list avatar-container"><text>头像</text><view class="avatar"><button hover-class="none" open-type="chooseAvatar" bindchooseavatar="chooseAvatar"><image src="{{ userInfo.headimgurl || '/assets/images/avatar.png' }}" /></button></view></view>button按钮须设置 open-type="chooseAvatar" 这个属性,并绑定事件 bindchooseavatar="chooseAvatar"
chooseAvatar(e) {let avatar = e.detail.avatarUrl;},这样我们就能拿到图片本地的临时路径,然后使用wx.uploadFile方法把图片传到服务器便可。








)


)







