今天我随便试两个组件
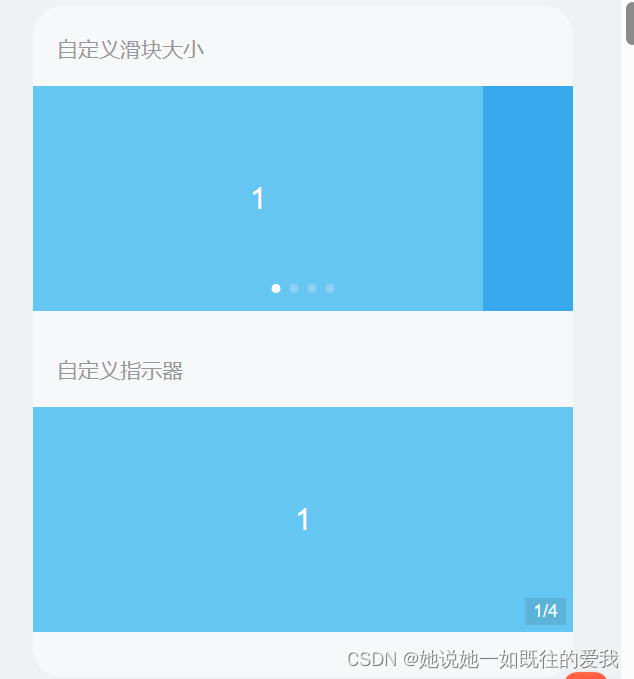
第一个轮播图
在minn.js 引入 import { createApp } from 'vue'; import { Swipe, SwipeItem } from 'vant'; const app = createApp(); app.use(Swipe); app.use(SwipeItem);

<van-swipe class="my-swipe" :autoplay="3000" indicator-color="white"><van-swipe-item>1</van-swipe-item><van-swipe-item>2</van-swipe-item><van-swipe-item>3</van-swipe-item><van-swipe-item>4</van-swipe-item>
</van-swipe><style>.my-swipe .van-swipe-item {color: #fff;font-size: 20px;line-height: 150px;text-align: center;background-color: #39a9ed;}
</style>引入后直接把这些的组件标签放到响应的地方 然后拿返回的数据进行循环 v-for=“”
再将其于 循环
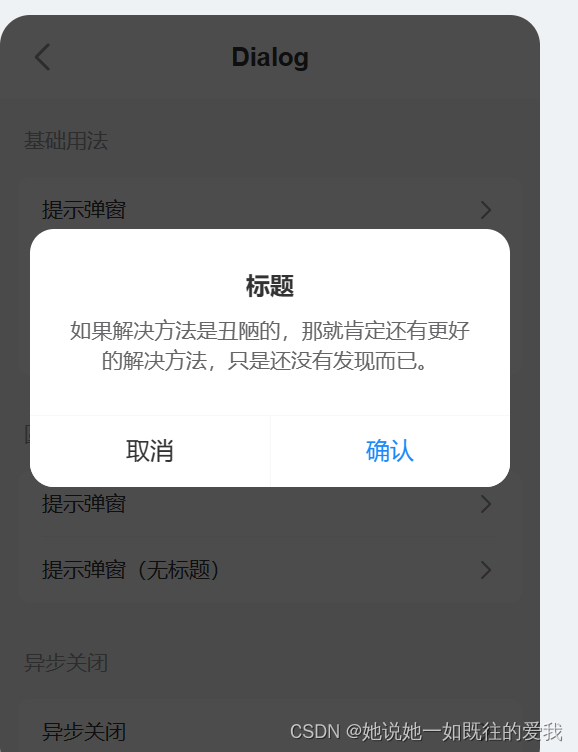
第二个弹窗
再二阶段都是手写 或网上搜 在修改 真心不爽
现在学了vue 哈哈 直接组件上

minm.js引入即可
import { createApp } from 'vue'; import { Dialog } from 'vant'; const app = createApp(); app.use(Dialog);
正常的语法提示
import { showDialog } from 'vant';showDialog({ message: '提示' });就一点东西 组件嘛





)



)









