命令行创建 uni-app 项目:
vue3 + ts 版
npx degit dcloudio/uni-preset-vue#vite-ts 项目名称
注意 Vue3/Vite版要求 node 版本^14.18.0 || >=16.0.0
如果下载失败,请去gitee下载
https://gitee.com/dcloud/uni-preset-vue/repository/archive/vite-ts.zip安装依赖
安装依赖 pnpm install
还需要安装sass,不然会报错
- npm install sass --save-dev
- npm i sass -D 或 yarn add sass -D
- 安装 sass-loader pm i sass-loader@10.1.1 -D 或 yarn add sass-loader@10.1.1 -D
- 如果 node 版本小于 16 ,sass-loader 请使用低于 @11.0.0 的版本,sass-loader@11.0.0 不支持 vue@2.6.12 如果 node 版本大于 16 , sass-loader 建议使用 v8.x 版本
vite配置 根目录新建文件vite.config.ts
import { defineConfig } from 'vite';
import uni from '@dcloudio/vite-plugin-uni';
import path from "path";// https://vitejs.dev/config/
export default defineConfig({resolve: {alias: {"@": path.resolve(__dirname, "./src") // map '@' to './src' },},plugins: [uni()],css: {preprocessorOptions: {scss: {// prependData: '@import "./static/css/index.scss";',additionalData: '@import "../src/static/css/index.scss";',},// stylus: {// additionalData: '@import "./static/css/index.scss";',// },},},
});用 VS Code 开发 uni-app 项目
安装 Vue3 + TS 插件
注意事项
没开发过 Vue3 + TS 项目的小伙伴注意,需要先安装 Vue3 和 TS 的插件,并完成以下配置 👇
-
安装 Vue Language Features (Volar) :Vue3 语法提示插件
-
安装 TypeScript Vue Plugin (Volar) :Vue3 的 TS 插件
-
工作区禁用 Vetur 插件(Vue2 插件和 Vue3 插件冲突)
-
工作区禁用 @builtin typescript 插件(禁用后自动开启 Vue3 的 TS 托管模式)
-
安装 uni-app 插件
-
uni-create-view :快速创建 uni-app 页面
-
uni-helper uni-app :代码提示
-
uniapp 小程序扩展 :鼠标悬停查文档
-
TS 类型校验
- 安装类型声明文件 pnpm i -D @types/wechat-miniprogram @uni-helper/uni-app-types
- 配置 tsconfig.json
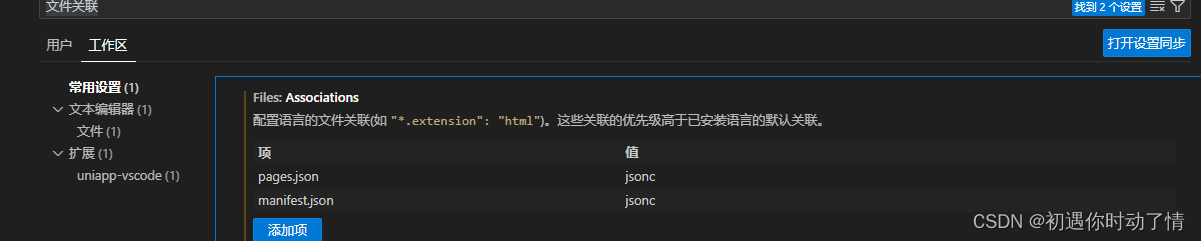
设置文件关联,把 manifest.json 和 pages.json 设置为 jsonc
-
在VS Code中找到设置
-
在设置中搜索文件关联
-
添加这两个文件名,值为 jsonc (jsonc表示json文件可以写注释)

{"extends": "@vue/tsconfig/tsconfig.json","compilerOptions": {"sourceMap": true,"baseUrl": ".","paths": {"@/*": ["./src/*"]},"lib": ["esnext", "dom"],"types": ["@dcloudio/types",
+ "@types/wechat-miniprogram",
+ "@uni-helper/uni-app-types"]},
+ "vueCompilerOptions": {
+ "nativeTags": ["block", "component", "template", "slot"]
+ },"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}注意:原配置experimentalRuntimeMode现调整为 nativeTags。
加入其他UI插件 如uni ui
npm i @dcloudio/uni-ui 或 yarn add @dcloudio/uni-ui配置easycom使用 npm 安装好 uni-ui 之后,需要配置 easycom 规则,让 npm 安装的组件支持 easycom
打开项目根目录下的 pages.json 并添加 easycom 节点:
"easycom": {"autoscan": true,"custom": {// uni-ui 规则如下配置"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"}},
![2024 解决 Failed to launch process [ElasticSearch]](http://pic.xiahunao.cn/2024 解决 Failed to launch process [ElasticSearch])









![[自研开源] 数据集成之分批传输 v0.7](http://pic.xiahunao.cn/[自研开源] 数据集成之分批传输 v0.7)

)

)
)



