这次我们将关注一家零售公司的季度销售分析。
假设场景
一家零售公司希望分析其过去一年内各季度的销售表现,以便更好地理解其业务趋势,评估不同产品类别的表现,并优化未来的销售策略。
分析目的
理解季度销售趋势:分析公司整体和各产品类别的销售趋势。
评估产品类别表现:确定哪些产品类别表现最佳,哪些需要改进。
优化销售策略:基于分析结果,提出改进销售策略的建议。
分析步骤
数据准备:模拟包含各季度销售额和产品类别信息的数据。
季度销售趋势分析:可视化整体和按产品类别细分的季度销售额。
产品类别表现评估:对比不同产品类别的销售表现。
策略建议:根据分析结果,提出销售策略优化建议。
可视化改进前
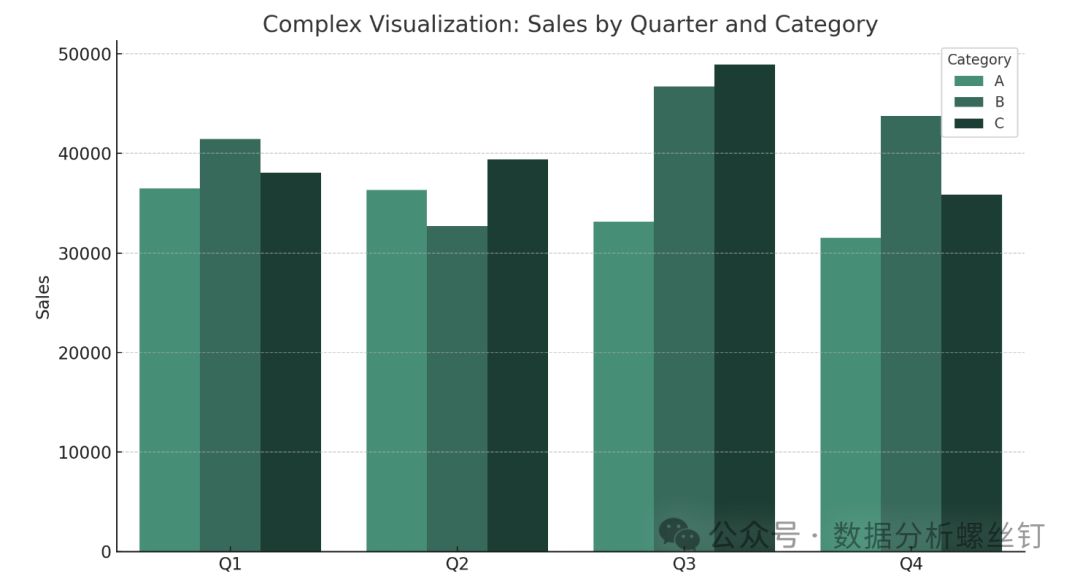
初始图表尝试同时展示总销售趋势和各产品类别销售情况,导致图表复杂、难以解读。

第一次可视化改进后
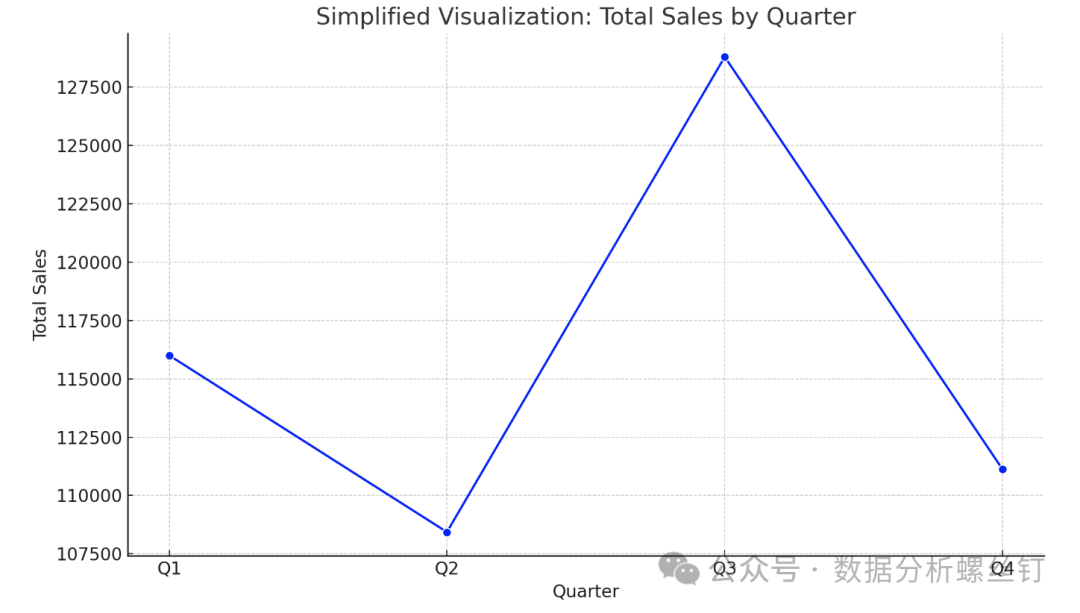
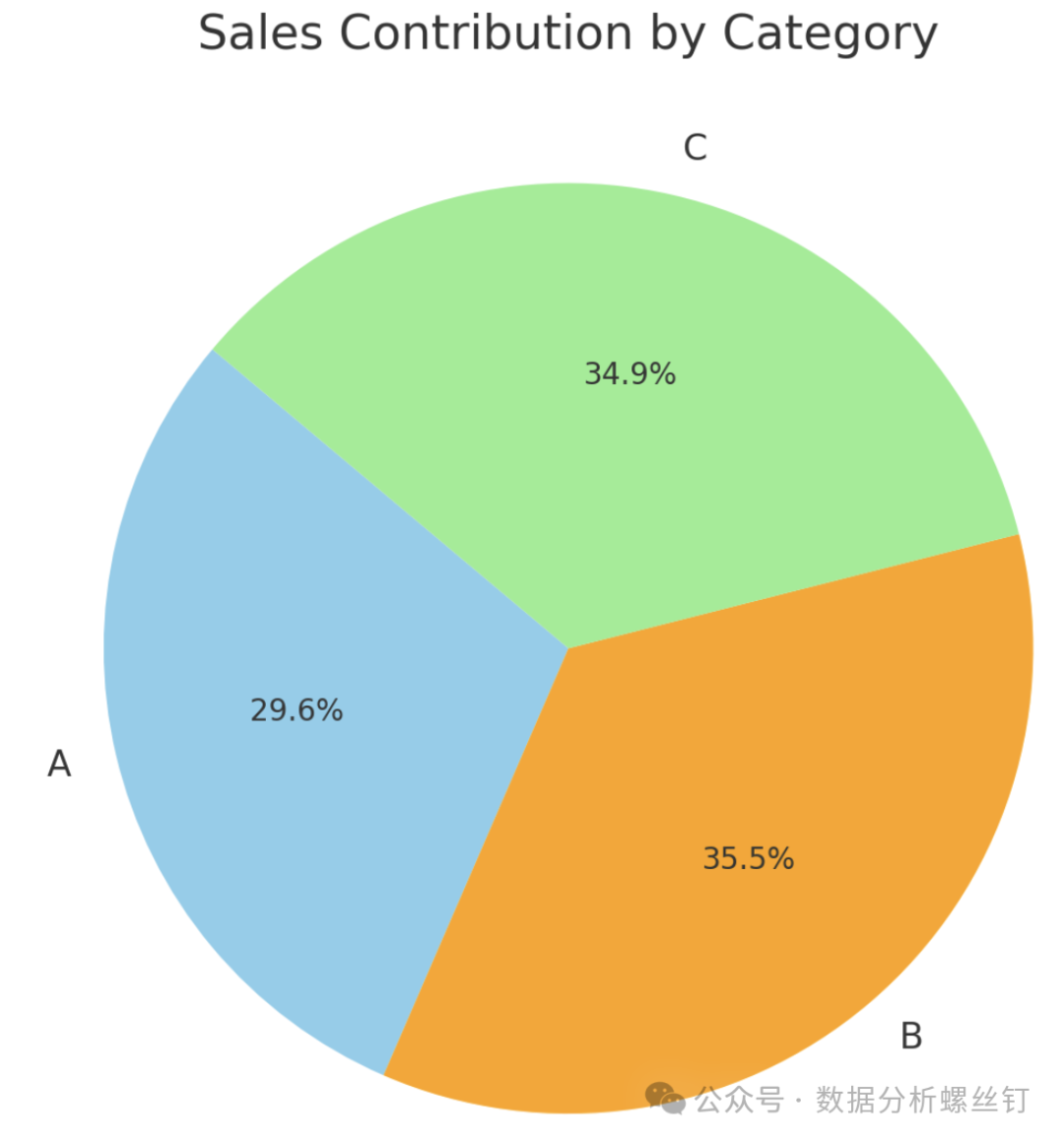
简化图表设计,分别展示总销售趋势和产品类别销售比重,提高了信息的可读性和易懂性。


第一次改进后分析结论
季度趋势:销售额在第四季度显著增长,可能受假日季节影响。
产品类别:产品类别C和B表现优秀,而A类别表现不佳,需进一步分析原因。
策略建议:针对A产品的表现需要进一步做分析
可以看到第一次改进分析不出来每个产品的趋势变化和原因按这个分析结论估计很难得到读者的认可
第二次可视化改进
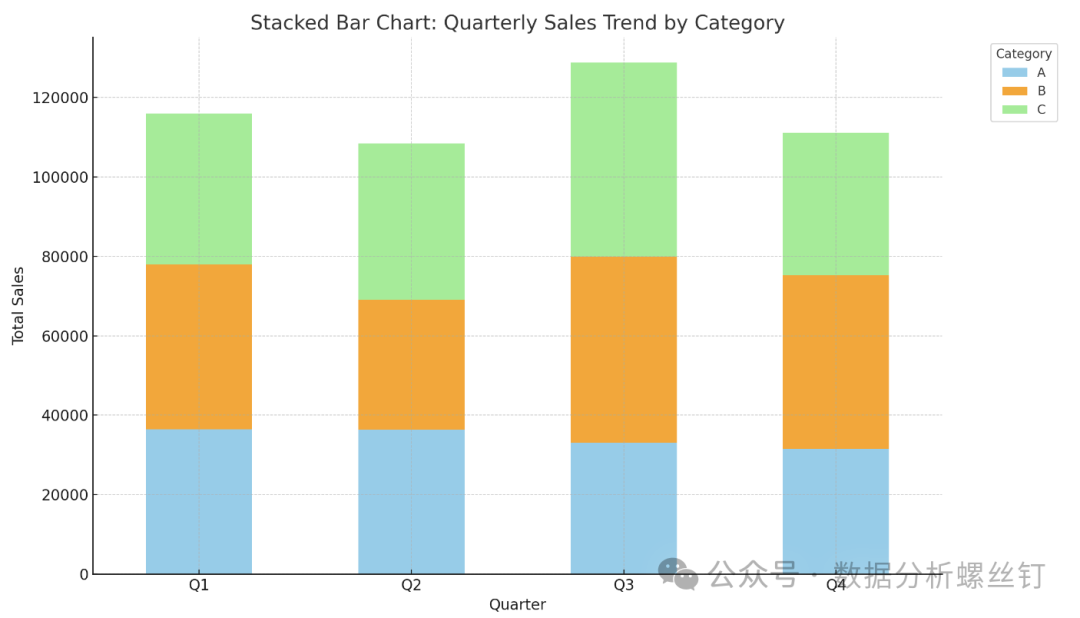
通过上述堆叠柱状图,我们可以更清晰地看到每个季度总销售额的变化趋势,以及不同产品类别(A、B、C)对总销售额的贡献。这种图表设计使得:
-
同时观察总销售趋势和各个产品类别的表现变得更加直观。
-
可以轻松识别哪些产品类别在特定季度内表现较好或需要改进。
-
支持更加精确的销售策略调整,针对特定产品类别或季度采取行动。

但是这个图表怎么说呢,三个产品变化需要比较详细的看,然后B的颜色比较深好像在告诉读者应该关注B,C的波动看着大,实际是由于在AB的基础上堆叠导致,这个图只能大概看出整体的趋势,堆叠图不是很适用于分析多产品变化
第三次可视化改进
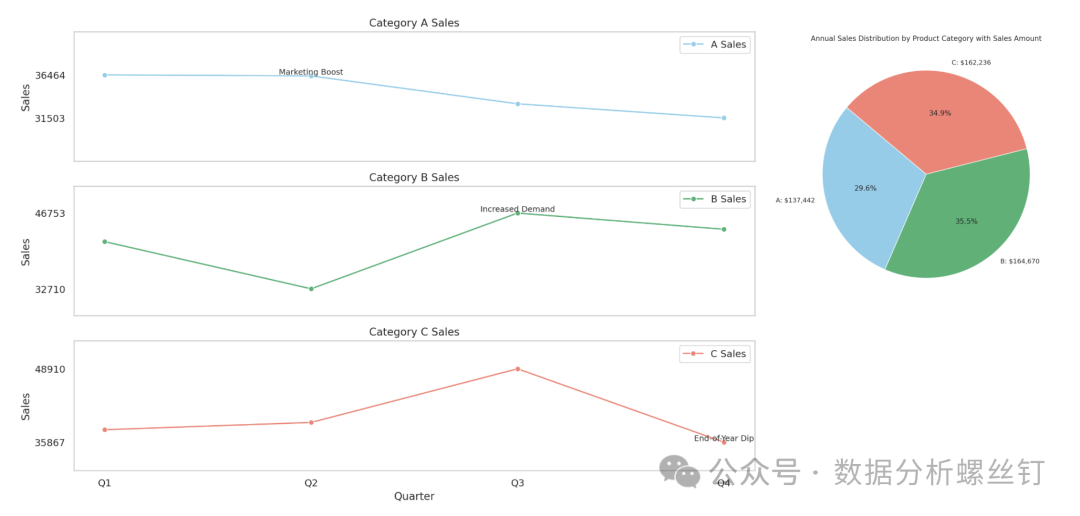
现在图表显示了三个产品类别的销售数据,每个类别占据了图表中的一个部分,并且都清晰地标注了波动原因。图表的布局更紧凑,重点在于一眼看到问题,然后各个产品间不会出现视觉上的重叠,同时把ABC三个产品的销售总额的饼图展示出来,这是两个图拼接的

分析结论
总的看A产品的销售额全年最低需要进一步分析,C产品最高
Category A Sales
趋势:Category A 在Q1 - Q2展现出销售平稳,这是由于一个成功的营销活动,标注为 "Marketing Boost"。然后在Q3-Q4没有继续营销出现下滑
结论:营销活动对Category A的销售有积极影响。建议未来继续投资营销和推广。
Category B Sales
趋势:Category B 在Q3显示出销售额的显著增长,这被归因于 "Increased Demand"。
结论:需求的增加反映出Category B的市场接受度好,可能是由于产品创新或市场需求的变化。为了支持这一趋势,公司应该关注产品供应和库存管理,确保能满足市场需求。
Category C Sales
趋势:Category C 在年末出现销售下滑,这被标注为 "End-of-Year Dip"。
结论:尽管一般认为假日季会带来销售高峰,Category C却遇到了销售下降。这是因为市场竞争加剧或消费者偏好的季节性变化。需要深入分析这一趋势背后的原因,并考虑调整产品定价、促销或者销售策略,以强化假日季销售。
本文的excel数据欢迎 关注公众号 数据分析螺丝钉 回复关键词 python可视化 领取,包含更多免费资料,一起每日学习升级打怪,关注不迷路

最后再对比一下改进前后的 差异
参考代码
# 绘制三个紧凑的子图,每个子图对应一个产品类别的销售趋势,包括Y轴刻度和波动原因的标注# 设置子图的风格和尺寸
sns.set(style="whitegrid")# 创建一个figure和三个subplot,共享x轴
fig, axes = plt.subplots(3, 1, figsize=(12, 8), sharex=True)# 自定义每个产品的颜色
category_colors = {'A': 'skyblue', 'B': 'mediumseagreen', 'C': 'salmon'}# 定义波动原因的标注位置
annotations = {'A': {'Q2': 'Marketing Boost'},'B': {'Q3': 'Increased Demand'},'C': {'Q4': 'End-of-Year Dip'}
}# 生成每个子图
for i, (ax, category) in enumerate(zip(axes, categories)):# 过滤数据category_data = df_retail[df_retail['Category'] == category]# 绘制线图sns.lineplot(ax=ax, data=category_data, x='Quarter', y='Sales', marker='o', label=f"{category} Sales", color=category_colors[category])# 添加标题ax.set_title(f"Category {category} Sales")# 添加Y轴标签ax.set_ylabel("Sales")# 设置Y轴刻度范围和标签ax.set_ylim(category_data['Sales'].min() - 5000, category_data['Sales'].max() + 5000)ax.set_yticks([category_data['Sales'].min(), category_data['Sales'].max()])# 标注波动原因if category in annotations:for quarter, text in annotations[category].items():y_value = category_data[category_data['Quarter'] == quarter]['Sales'].values[0]ax.text(quarter, y_value, text, fontsize=9, ha='center', va='bottom')# 移除网格线ax.grid(False)# 调整布局
plt.tight_layout()
plt.show()









![[Java基础揉碎]抽象类](http://pic.xiahunao.cn/[Java基础揉碎]抽象类)








