一文速通自监督学习(Self-supervised Learning):教机器自我探索的艺术
- 前言
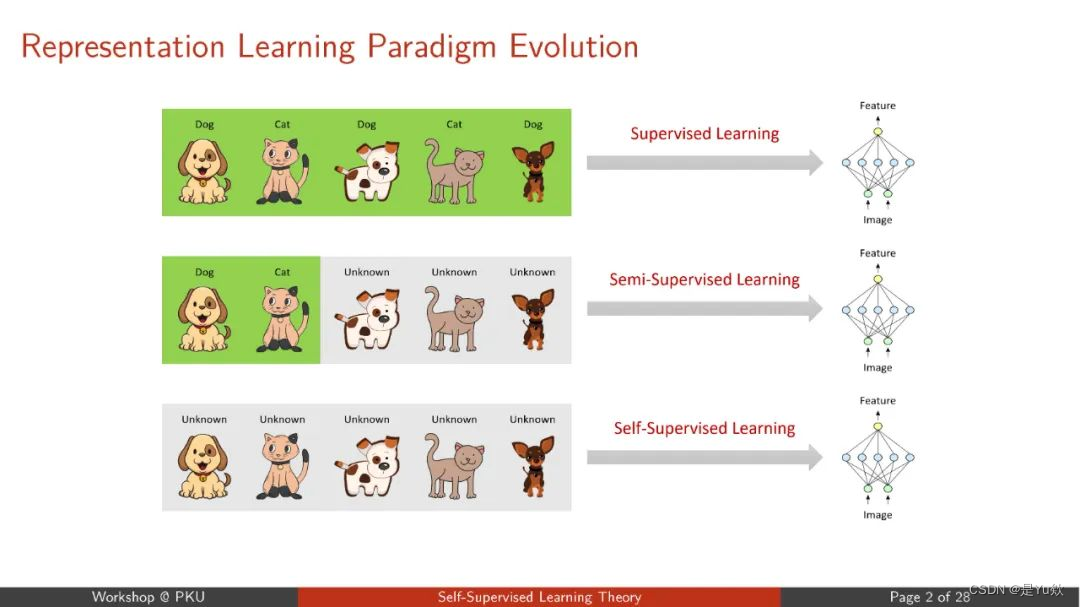
- 自监督学习是什么?
- 自监督学习的魔力
- 常见的自监督学习方法
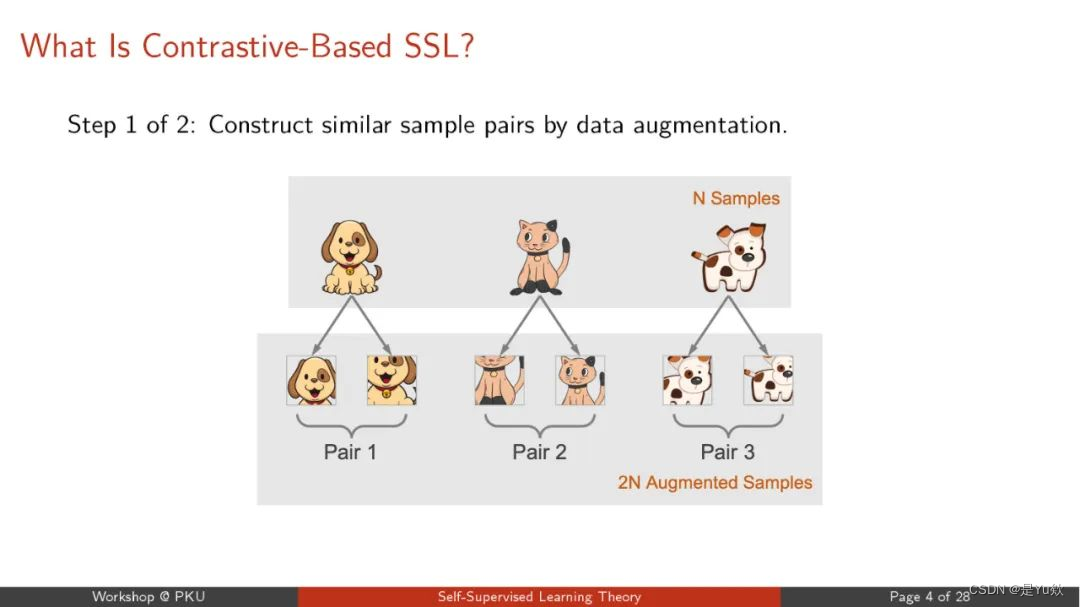
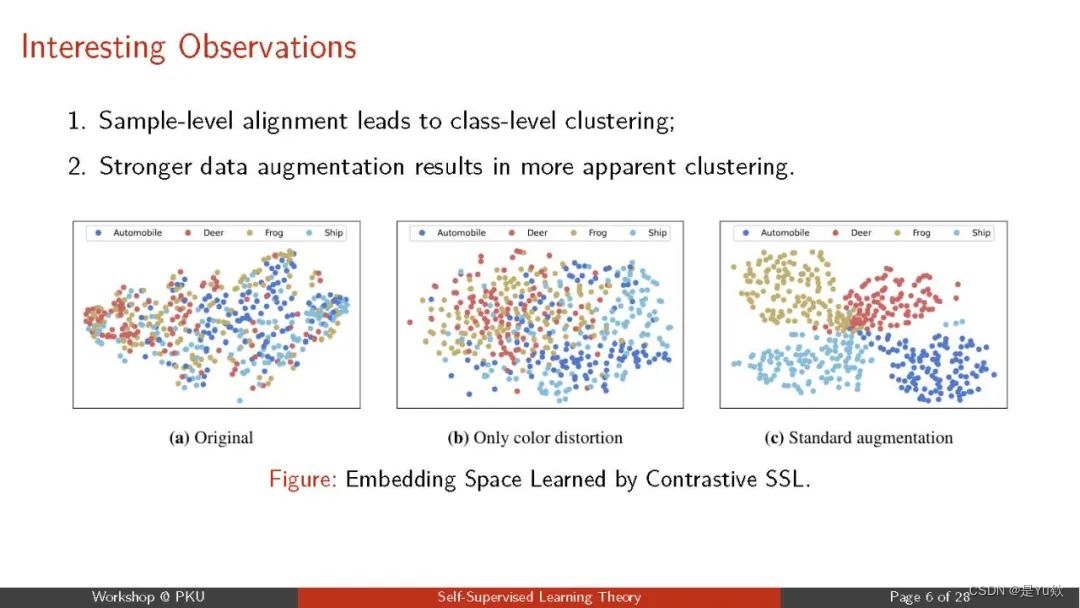
- 1. 对比学习
- 2. 预测缺失部分
- 3. 旋转识别
- 4. 时间顺序预测
- 结语

前些天发现了一个人工智能学习网站,内容深入浅出、易于理解。如果对人工智能感兴趣,不妨点击查看。
前言
论文看到哪学到哪 ^ - ^
在计算机领域,我们总是在寻找更智能、更高效的方法来训练机器学习模型。如果我们能够教会机器如何利用其周围的世界自我学习,那将是多么令人兴奋的事情!这就是自监督学习(Self-Supervised Learning)的魔法所在。本文将尽可能用通俗易懂的语言和形象的比喻,带你走进自监督学习的世界。
前文:一文速通半监督学习(Semi-supervised Learning):桥接有标签与无标签数据
图源:https://www.zhuanzhi.ai/vip/af81e301c5504dd2d4653600b5e98b60
自监督学习是什么?
自监督学习可以想象成一个孩子在没有成人指导的情况下探索世界。他们通过观察、摸索、尝试,从而学习如何与周围的环境互动。
在机器学习的语境中,自监督学习指的是模型使用数据本身作为监督信号来学习表示的过程。换句话说,模型学习如何从数据中自动生成标签,然后使用这些标签来训练自己。

自监督学习的魔力
自监督学习的真正魔力在于它能够利用未标注的数据。标注数据往往稀缺且昂贵,而未标注的数据却比比皆是。通过自监督学习,模型可以从这海量的未标注数据中学习到有用的信息,无需昂贵的人工标注过程。
常见的自监督学习方法
1. 对比学习
想象你在一群人中寻找双胞胎。你需要观察每个人的特征,然后找出哪两个人最相似。对比学习正是基于这样的原理。它通过比较数据点之间的相似性和差异性,教会模型如何区分不同的数据样本。




2. 预测缺失部分
这种方法就像是做拼图游戏。模型试图预测数据中缺失的部分,例如,给定一张图片的一部分,尝试预测缺失的区域。通过这种方式,模型学习到了数据的内在结构和规律。
3. 旋转识别
这就像是玩一个游戏,让你猜测一张图片被旋转了多少度。模型被训练来预测图片的旋转角度,通过这一过程,它学习到了图像的视觉表示。
4. 时间顺序预测
如果给你一系列发生的事件,让你预测下一个事件是什么,你会怎么做?模型在时间顺序预测任务中就是这么做的。通过预测视频中的下一帧或文本中的下一个单词,模型学习到了数据的动态变化和语言的结构。
结语
自监督学习正如一个无尽的探险,它允许模型在巨大的数据海洋中自我导航,挖掘知识和规律。对于计算机领域的大学生而言,掌握自监督学习不仅能让你在数据科学和人工智能的领域取得进步,还能开启一扇通往未来技术的大门。






)





——css动画与js动画区别 // 选择器/优先级)
 真机需求讲解)


)



