Vue3+Ts+Sass搭建
- git cz的配置
- mock 数据
- 配置viteMockServe
- 建立mock/user.ts文件夹
- 测试一下mock是否配置成功
- axios二次封装
- 解决env报错问题,ImportMeta”上不存在属性“env”
- 统一管理相关接口
- 新建api/index.js
- 路由的配置
- 建立router/index.ts
- 将路由进行集中封装,新建router.ts
- main.ts的vue-router的挂载
- 解决Vue3的el-input无法输入
git cz的配置
- 安装: npm install -g commitizen
- 安装:pnpm install -D cz-git
- package.json文档中
// package.json"config": {"commitizen": {"path": "node_modules/cz-git"}}
- 新增.commitlintrc.cjs
// .commitlintrc.js
module.exports = {rules: {// @see: https://commitlint.js.org/#/reference-rules},prompt: {messages: {type: '选择你要提交的类型 :',scope: '选择一个提交范围(可选):',customScope: '请输入自定义的提交范围 :',subject: '填写简短精炼的变更描述 :\n',body: '填写更加详细的变更描述(可选)。使用 "|" 换行 :\n',confirmCommit: '是否提交或修改commit ?',},types: [{value: 'feat',name: 'feat: 新增功能 | A new feature',emoji: '✨',},{ value: 'fix', name: 'fix: 修复缺陷 | A bug fix', emoji: '🐛' },{value: 'docs',name: 'docs: 文档更新 | Documentation only changes',emoji: '📄',},{value: 'style',name: 'style: 代码格式 | Changes that do not affect the meaning of the code',emoji: '💄',},{value: 'refactor',name: 'refactor: 代码重构 | A code change that neither fixes a bug nor adds a feature',emoji: '♻️',},{value: 'perf',name: 'perf: 性能提升 | A code change that improves performance',emoji: '⚡️',},{value: 'test',name: 'test: 测试相关 | Adding missing tests or correcting existing tests',emoji: '✅',},{value: 'build',name: 'build: 构建相关 | Changes that affect the build system or external dependencies',emoji: '📦️',},{value: 'ci',name: 'ci: 持续集成 | Changes to our CI configuration files and scripts',emoji: '🎡',},{value: 'revert',name: 'revert: 回退代码 | Revert to a commit',emoji: '⏪️',},{value: 'chore',name: 'chore: 其他修改 | Other changes that do not modify src or test files',emoji: '🔨',},],useEmoji: true,// scope 类型(定义之后,可通过上下键选择)scopes: [['components', '组件相关'],['hooks', 'hook 相关'],['utils', 'utils 相关'],['element-ui', '对 element-ui 的调整'],['styles', '样式相关'],['deps', '项目依赖'],['auth', '对 auth 修改'],['other', '其他修改'],].map(([value, description]) => {return {value,name: `${value.padEnd(30)} (${description})`,}}),// 是否允许自定义填写 scope,在 scope 选择的时候,会有 empty 和 custom 可以选择。allowCustomScopes: true,skipQuestions: ['body', 'breaking', 'footer'],subjectLimit: 100, // subject 限制长度// 设置只有 type 选择了 feat 才询问 breaking messageallowBreakingChanges: ['feat'],},
}mock 数据
- 当后端接口还没有的时候,这个用于前端自己造数据
- 安装依赖地址
- 安装:pnpm install -D vite-plugin-mock mockjs
pnpm install -D vite-plugin-mock@2.9.6
配置viteMockServe
//导入
import { viteMockServe } from 'vite-plugin-mock'
import vue from '@vitejs/plugin-vue'
export default ({ command })=> {return {plugins: [vue(),//配置viteMockServe({localEnabled: command === 'serve', //保证开发阶段使用mock接口}),],}
}
- localEnabled如果有波浪线报错
- 解决办法:卸载 vite-plugin-mock插件,然后重新安装2.9.6版本的插件
建立mock/user.ts文件夹
//getUser 此函数执行会返回一个数组,数组里包含用户信息
function getUser() {return [{userId: 1,avatar:'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',username: 'admin',password: '111111',desc: '平台管理员',roles: ['平台管理员'],buttons: ['cuser.detail'],routes: ['home'],token: 'Admin Token',},{userId: 2,avatar:'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',username: 'system',password: '111111',desc: '系统管理员',roles: ['系统管理员'],buttons: ['cuser.detail', 'cuser.user'],routes: ['home'],token: 'System Token',},]
}export default [// 用户登录接口{url: '/api/user/login', //请求地址method: 'post', //请求方式response: ({ body }) => {//获取请求体携带过来的用户名与密码const { username, password } = body//调用获取用户信息函数,用于判断是否有此用户const checkUser = getUser().find((item) => item.username === username && item.password === password,)//没有用户返回失败信息if (!checkUser) {return { code: 201, data: { message: '账号或者密码不正确' } }}//如果有返回成功信息const { token } = checkUserreturn { code: 200, data: { token } }},},// 获取用户信息{url: '/api/user/info',method: 'get',response: (request) => {//获取请求头携带tokenconst token = request.headers.token//查看用户信息是否包含有次token用户const checkUser = getUser().find((item) => item.token === token)//没有返回失败的信息if (!checkUser) {return { code: 201, data: { message: '获取用户信息失败' } }}//如果有返回成功信息return { code: 200, data: { checkUser } }},},
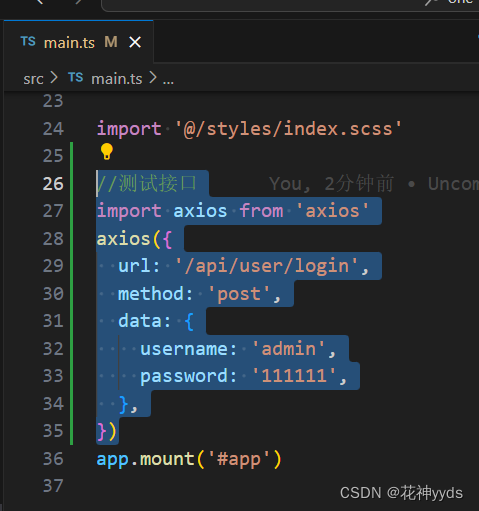
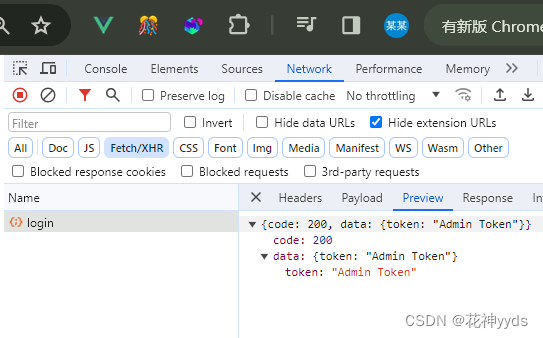
]测试一下mock是否配置成功


- 好的,看着可以使用,那么正式在项目中使用,这里main.ts就先删除
axios二次封装
-
为更好的与后端进行交互,需要使用axios插件实现网络请求
-
一般对axios进行二次封装
-
使用请求拦截器,可以在请求拦截器中处理一些业务(开始进度条、请求头携带公共参数)
-
使用响应拦截器,可以在响应拦截器中处理一些业务(进度条结束、简化服务器返回的数据、处理 http 网络错误)
import axios from 'axios'
import { ElMessage } from 'element-plus'
//创建axios实例,创建后可以设置一下其他配置,基础路径,超时请求
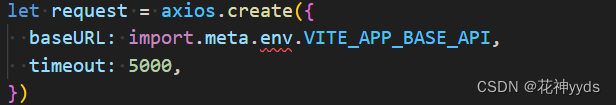
let request = axios.create({baseURL: (import.meta as any).env.VITE_APP_BASE_API,timeout: 5000,
})
//请求拦截器
request.interceptors.request.use((config) => {//config,配置请求头,经常携带公共参数tokenreturn config
})
//响应拦截器
request.interceptors.response.use((response) => {return response.data},(error) => {//处理网络错误let msg = ''let status = error.response.statusswitch (status) {case 401:msg = 'token过期'breakcase 403:msg = '无权访问'breakcase 404:msg = '请求地址错误'breakcase 500:msg = '服务器出现问题'breakdefault:msg = '无网络'}// 提示错误信息ElMessage({type: 'error',message: msg,})return Promise.reject(error)},
)
export default request
解决env报错问题,ImportMeta”上不存在属性“env”

- import.meta.env.VITE_APP_BASE_API,报错类型“ImportMeta”上不存在属性“env”
- 方法一:忽略类型校验
//@ts-ignorebaseURL: import.meta.env.VITE_APP_BASE_API,
- 方法二:使用类型断言
baseURL: (import.meta as any).env.
- 其余方法我这试着没生效,类似 “types”: [“vite/client”],
统一管理相关接口
新建api/index.js
// 统一管理相关接口
import request from '@/utils/request'
// 统一ts接口参数类型定义
import type { setlogin, getloginDate } from './type'
// 统一管理
enum API {LOGIN_URL = '/user/login',
}
//统一暴露请求函数
export const getLogin = (data: setlogin) =>request.post<any, getloginDate>(API.LOGIN_URL, data)
- 页面上使用即可
import { getLogin } from '@/api/index'
const getlogin = () => {getLogin({ username: 'admin', password: '111111' })
}
路由的配置
- 安装:pnpm install vue-router
建立router/index.ts
// 通过vue-router插件实现模板路由
import { createRouter, createWebHashHistory, RouterOptions } from 'vue-router'import { constantRoute } from './routers'
// 创建路由器
let router = createRouter({// 路由模式history: createWebHashHistory(),routes: constantRoute,//路由切换滚动条scrollBehavior() {return {left: 0,top: 0,}},
})
export default router
将路由进行集中封装,新建router.ts
//index.ts下routes类型报错问题,增加类型定义
import { RouteRecordRaw } from 'vue-router'
// 对外暴露配置的路由
export const constantRoute: RouteRecordRaw[] = [{path: '/login',name: 'login', //命名路由component: () => import('@/view/login/index.vue'),},{path: '/',name: 'home',component: () => import('@/view/home/index.vue'),},{path: '/404',name: '404',component: () => import('@/view/404/404.vue'),},//重定向,打开任何不存在的页面,跳转到404{path: '/:pathMatch(.*)*',redirect: '/404',name: 'Any',},
]
main.ts的vue-router的挂载
//引入Vue-Router
import router from './router'
app.use(router)
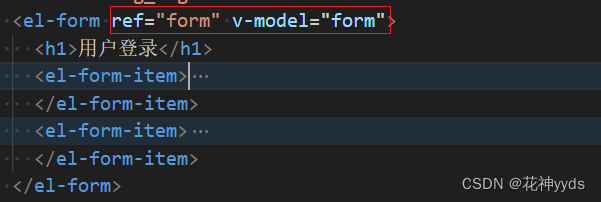
解决Vue3的el-input无法输入
- 原因Vue3里面这两个值不能相同

)





)
)











