Html新增属性
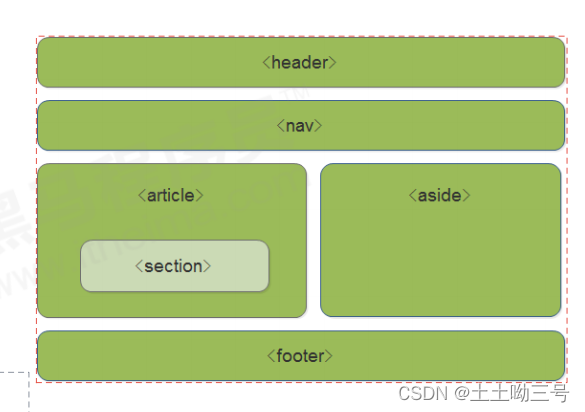
1.新增语义化标签
<header>:头部标签
<nav>:导航标签
<article>:内容标签
<section>:定义文档某个区域
<aside>:侧边栏标签
<footer>:尾部标签

2.新增多媒体标签
视频:<video>
语法
<video src="文件地址" controls="controls"></video><video controls="controls" width="300"><source src="move.ogg" type="video/ogg" ><source src="move.mp4" type="video/mp4" >您的浏览器暂不支持 <video> 标签播放视频</ video
音频:<audio>
语法
<audio src="文件地址" controls="controls"></audio>< audio controls="controls" ><source src="happy.mp3" type="audio/mpeg" ><source src="happy.ogg" type="audio/ogg" >您的浏览器暂不支持 <audio> 标签。</ audio>
3. 多媒体标签总结
音频标签和视频标签使用方式基本一致
浏览器支持情况不同
谷歌浏览器把音频和视频自动播放禁止了
我们可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过JavaScript解决)
视频标签是重点,我们经常设置自动播放,不使用 controls 控件,循环和设置大小属性
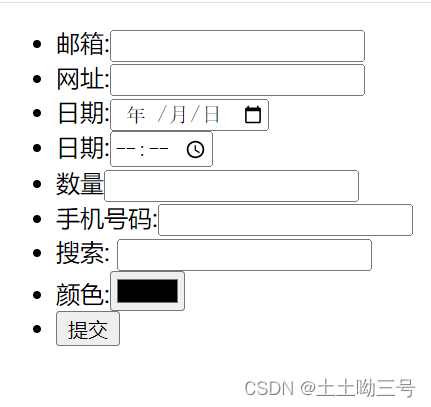
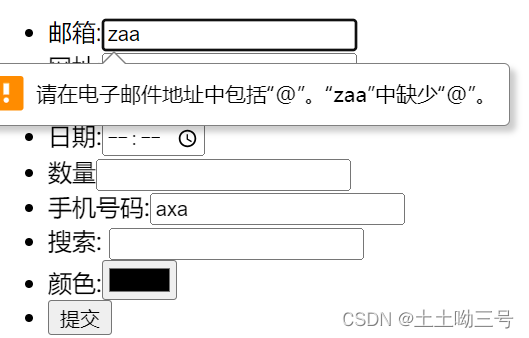
3.新增input类型

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form><ul><li>邮箱:<input type="email"></li><li>网址:<input type="url"></li><li>日期:<input type="date"></li><li>日期:<input type="time"></li><li>数量<input type="number"></li><li>手机号码:<input type="tel"></li><li>搜索: <input type="search"></li><li>颜色:<input type="color"></li><li><input type="submit" value="提交"></li></ul>
</form>
</body>
</html>

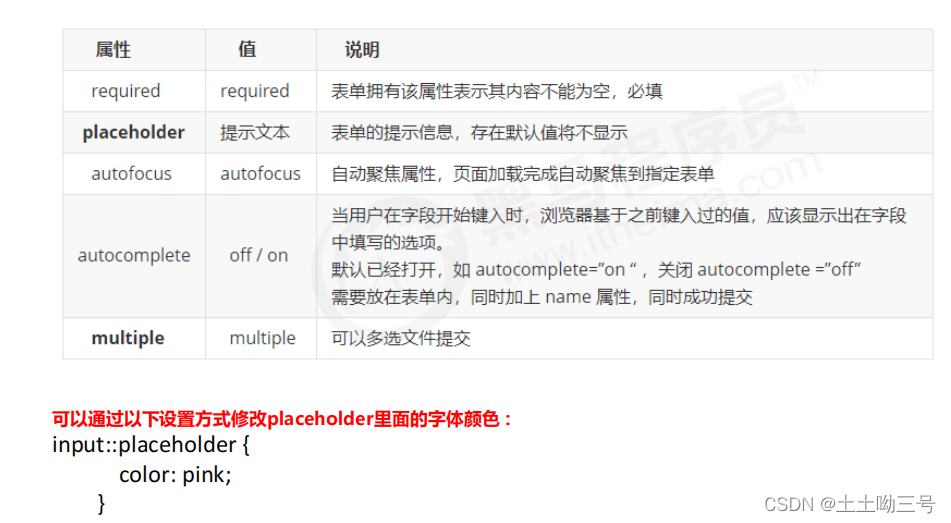
4. HTML5 新增的表单属性

CSS新增属性
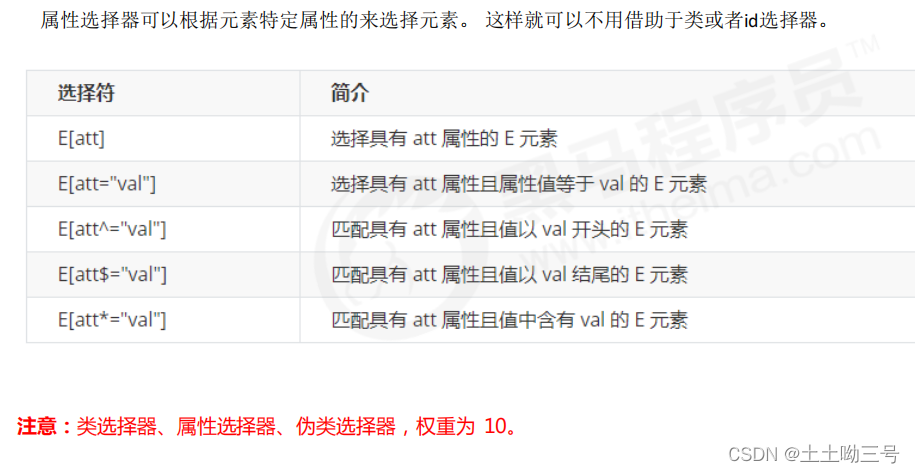
1.属性选择器

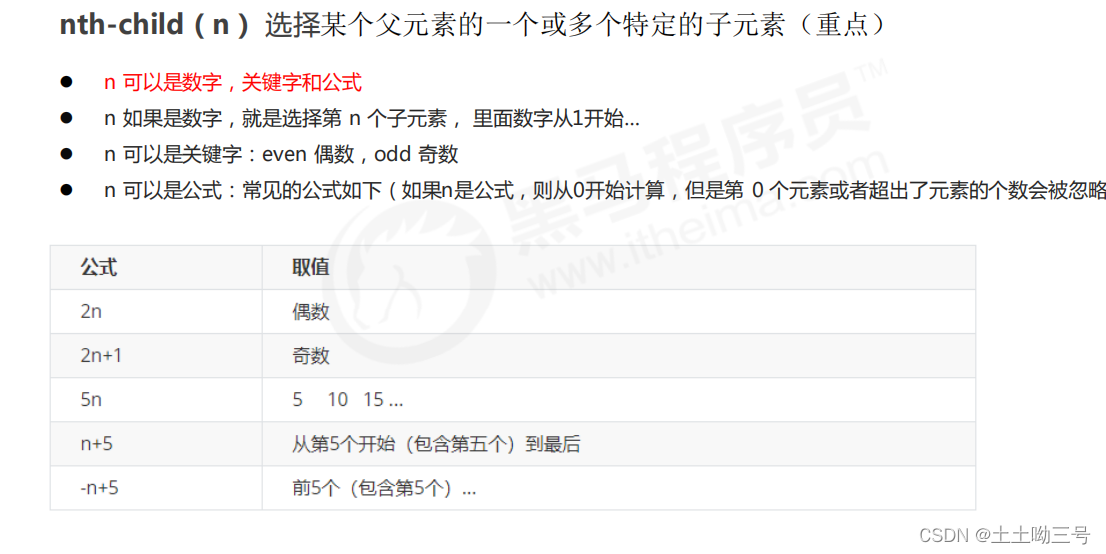
2.结构伪类选择器



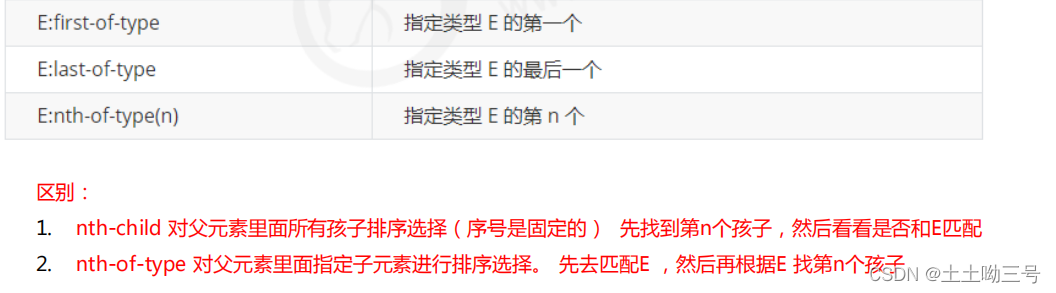
小结
结构伪类选择器一般用于选择父级里面的第几个孩子
nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
关于 nth-child(n) 我们要知道 n 是从 0 开始计算的,要记住常用的公式
如果是无序列表,我们肯定用 nth-child 更多
类选择器、属性选择器、伪类选择器,权重为 10。
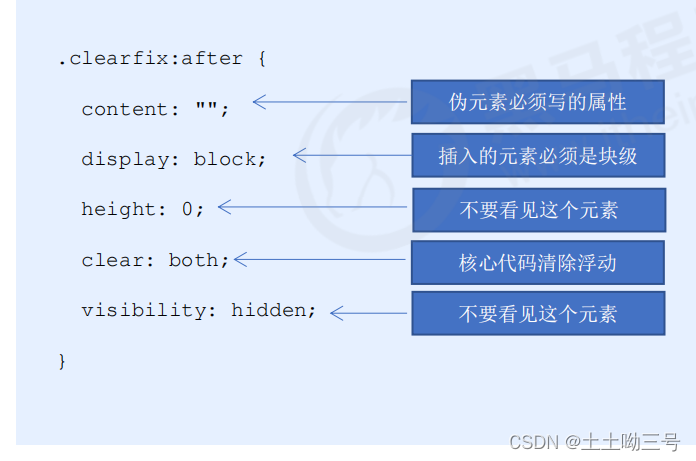
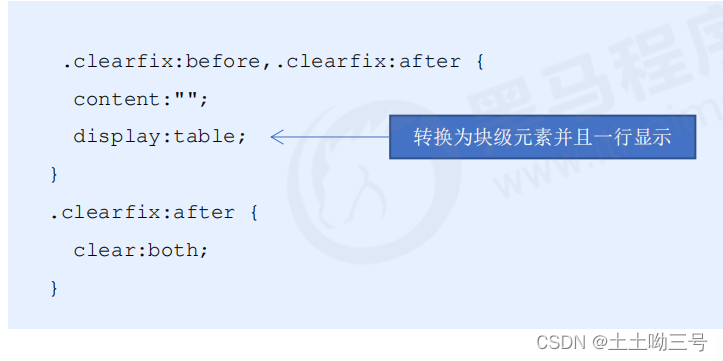
3.伪元素选择器(重点)
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。
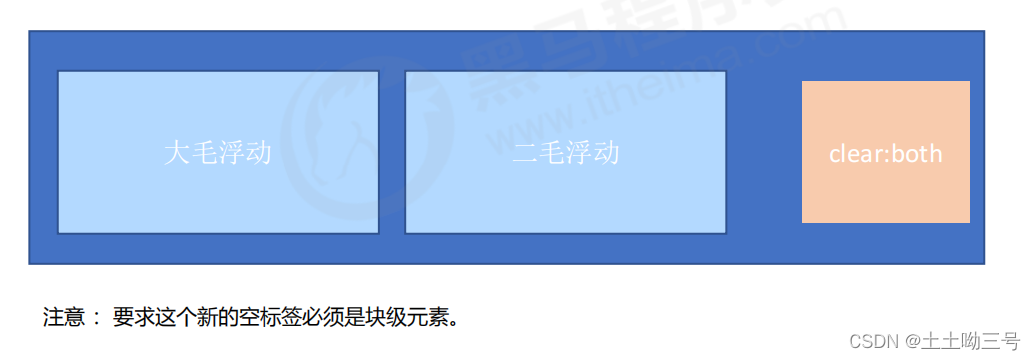
 应用场景:伪元素清除浮动
应用场景:伪元素清除浮动
1. 额外标签法也称为隔墙法,是 W3C 推荐的做法

后面两种伪元素清除浮动算是第一种额外标签法的一个升级和优化。


4.CSS盒子模型box-sizing
可以分成两种情况:
1. box-sizing: content-box 盒子大小为 width + padding + border (以前默认的)
2. box-sizing: border-box 盒子大小为 width
如果盒子模型我们改为了box-sizing: border-box , 那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
5.其他特性(仅作了解)
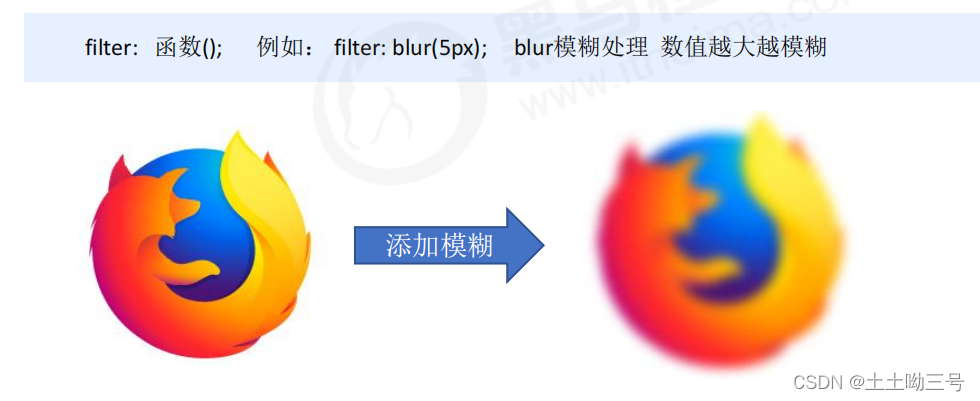
1.CSS3滤镜filter:
filter CSS属性将模糊或颜色偏移等图形效果应用于元素。

2.CSS3 calc 函数:
calc() 此CSS函数让你在声明CSS属性值时执行一些计算 。
width: calc(100% - 80px);
括号里面可以使用 + - * / 来进行计算。
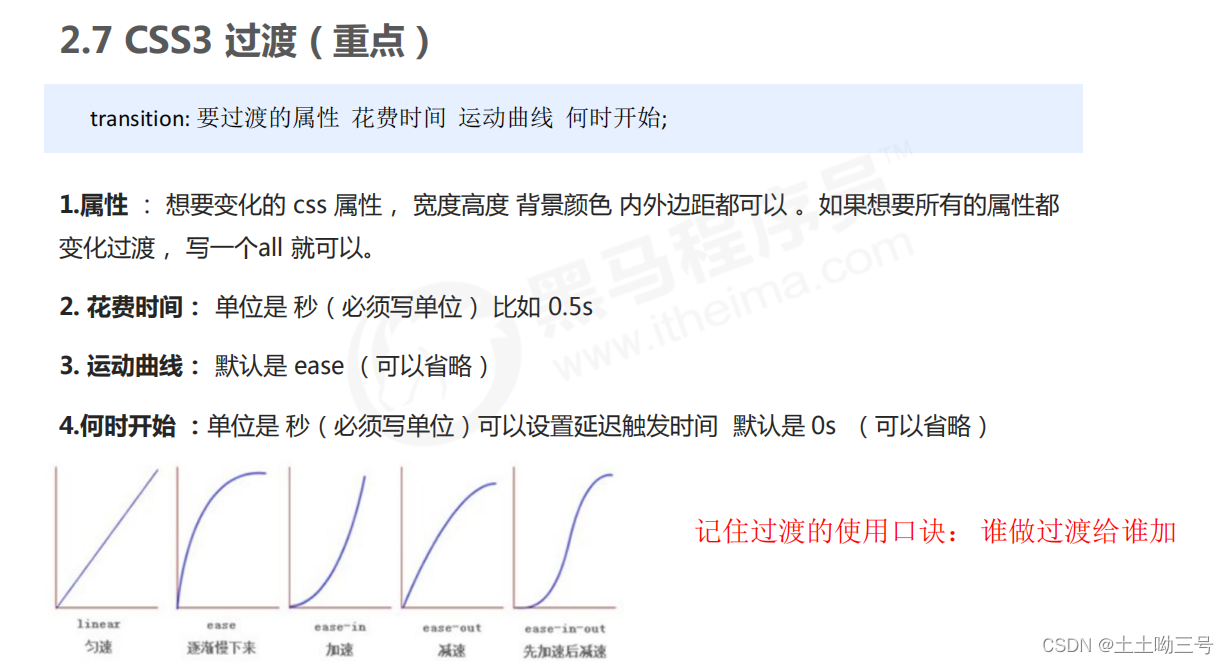
6.CSS3 过渡(重点)
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或
JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态
我们现在经常和 :hover 一起 搭配使用

案例:进度条
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.bar {width:150px;height: 15px;border: 1px solid red;border-radius: 7px;}.bar_in {width:50% ;height: 100%;background-color: red;transition: width 1s;}.bar:hover .bar_in{width: 100%;}</style>
</head>
<body><div class="bar"><div class="bar_in"></div></div>
</body>
</html>

)




)





)






