string、number、bolean
直接在变量后面添加即可。
let myName: string = 'Tom'function sayHello(person: string) {return 'hello,' + person
}
let user = 'Tom'
let array = [1, 2, 3]
console.log(sayHello(user))function greet(person: string, date: Date): string {console.log(`hello,${person},today is ${date.toDateString()}`)let words = `hello,${person},today is ${date.toDateString()}`return words
}
greet('Tom', new Date())
any类型
可以随意赋值给any类型的变量。
还可以把any类型的变量当成方法调用。
let obj: any = { x: 0 }
obj.foo()
obj()
obj.bar = 0
obj = 'number'
const n: number = obj
let myName: string = 'Tom'
promise类型
下面返回的34不是普通的number类型,而是Promise类型的number
const geetNumber = async (): Promise<number> => {return 34//表示34不是普通的number类型,而是Promise类型的number
}
可选参数
可选参数未收到传参值时,是undefined,因此使用可选参数时,建议判断可选参数是否为undefined。
const printName = (person: { first: string; last?: string }): string => {//可选属性person.last可能为undefined,使用之前要判断是否为undefinedif (person.last !== undefined) {return person.first + person.last}return person.first + '先生/女生'
}
printName({ first: 'x', last: 'yy' })
printName({ first: 'x' })
联合类型 |
使用联合类型时,只能使用联合类型成员共有的方法。
比如toUpperCase()是string才有的方法,下面的联合类型由number和string构成,是不能使用toUpperCase()的。
解决办法:使用if else特判参数的类型。
//联合类型 |符号连接
function printId(id: number | string) {console.log('your id is' + id)
}
printId(111)
printId('111')
// printId({ id: 111 })error
使用type为类型取别名
type Point = {//需要使用等于号x: numbery: number
}
function printPoint(pt: Point) {console.log(pt.x, pt.y)
}
任意类型都可以使用type取别名。
接口定义类型
interface Point2 {//不要等于号,是一个对象x: numbery: number
}
function printPoint2(pt2: Point2) {console.log(pt2.x, pt2.y)
}
type和接口定义类型的区别
interface 的几乎所有功能都在 type 中可用,主要区别在于无法重新打开类型以添加新属性,而接口始终可扩展。
interface扩展接口 extends
interface Animal {name: string;
}
//bear是在extends了Animal基础上扩展了一个类型对象
interface Bear extends Animal {honey: boolean;
}
const bear = getBear();
bear.name;
bear.honey;
type扩展类型 &
type Animal = {name: string;
}
//bear是在Animal基础上再&一个类型对象进来
type Bear = Animal & { honey: boolean;
}
const bear = getBear();
bear.name;
bear.honey;
向现有接口添加字段
interface Window {title: string;
}
interface Window {ts: TypeScriptAPI;
}
const src = 'const a = "Hello World"';
window.ts.transpileModule(src, {});
类型创建后无法更改
type Window = {title: string;
}
type Window = {ts: TypeScriptAPI;
}// Error: Duplicate identifier 'Window'.
类型断言 as
假设你写了一条语句,TypeScript不一定知道那条语句返回什么,但你可能知道,你就能使用as断言那条语句返回值的类型。
const myDiv = document.getElementById('div') as HTMLDivElement
也可以使用尖括号语法(除非在.tsx文件中)
const myButton = <HTMLButtonElement>document.getElementById('btn')
因为类型断言在编译时被删除,所以没有与类型断言关联的运行时检查。如果类型断言错误,则不会产生异常或 null。
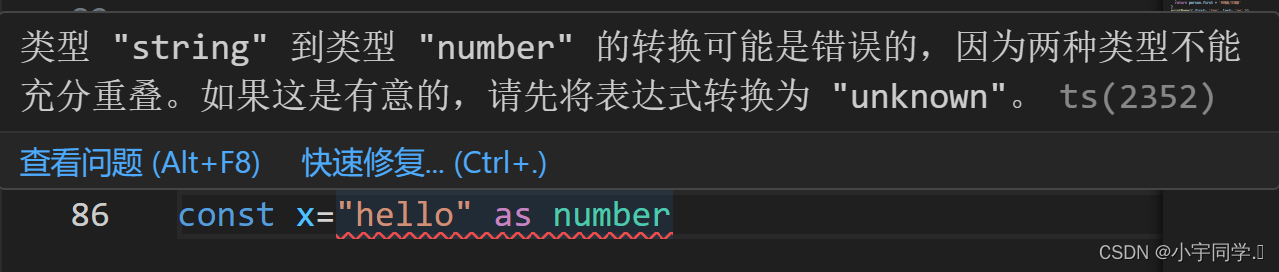
类型断言只能断言为更具体的或者更不具体的内容
而不能做可能的强制断言。
有时,合理的转换也会因为这个规则被报错,这时,可以先将类型推断为any或unknown再推断为别的类型。
const x = 'hello' as any as number
字面类型:特定的字符串和数字
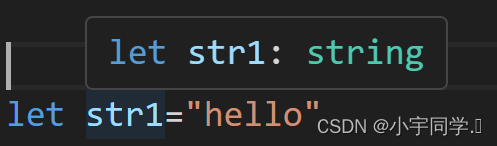
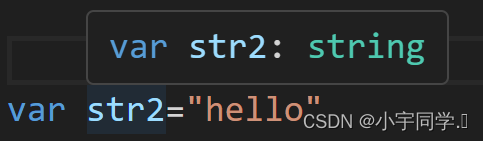
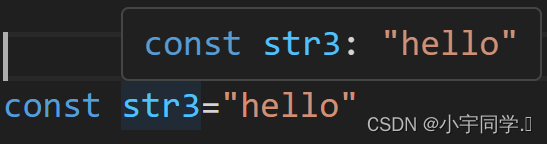
字面类型:在类型位置引用特定的字符串和数字。
let和var创建的变量都是可以更改的,但const创建的不能更改。



争对const变量不能被赋值,但是又有几种可能情况时,我们就可以使用字面变量。
function setSize(size: 'large' | 'default' | 'small') {return size
}
function compare(a: string, b: string): -1 | 0 | 1 {return a === b ? 0 : a > b ? 1 : -1;
}
也可以与非字面量一起使用。
interface Options {width: number
}
function choose(op: Options | 'auto') {
}
choose({width:6})
choose("auto")
choose("autoWidth")//error
两种布尔字面类型:true和false,类型Boolean实质上就是这两种布尔字面类型联合起来的。
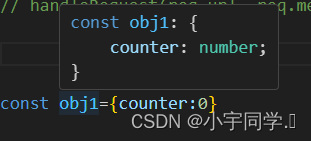
字面推断
下面这个对象中的counter自动被推断为number类型。

同理,在一个对象中,值为string的属性也会被推断为string。而string类型和字面类型的string是不一样的,直接将string类型参数赋值给字面类型的参数将会报错。
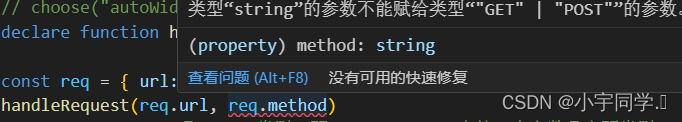
下面的代码中req.method是string类型,而handleRequest中第二个参数是字面类型。那样写会报错。
declare function handleRequest(url: string, method: 'GET' | 'POST'): void
const req = { url: 'https://example.com', method: 'GET' }
handleRequest(req.url, req.method)
//error,req.method是string类型,而handleRequest中第二个参数是字面类型。

解决这个问题有两个方法:
1、给传递过去的参数类型断言
const req = { url: 'https://example.com', method: 'GET' as 'GET' }或者
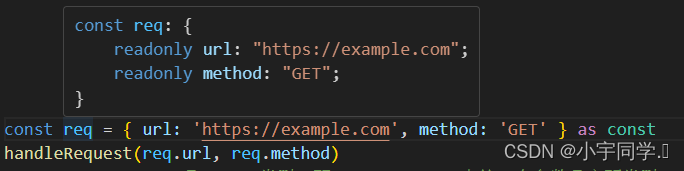
handleRequest(req.url, req.method as 'GET')2、用as const将整个对象参数转换为const类型
as const会为对象的所有属性分配字面类型。

null和undefined
JavaScript 有两个基础值用于表示值不存在或未初始化的值:null 和 undefined。
TypeScript 有两个对应的同名类型。这些类型的行为取决于你是否启用了 strictNullChecks 选项。
strictNullChecks关闭
可能是null或undefined的值可以正常访问,可以赋值给任何类型的属性。
strictNullChecks开启
建议在对该值使用方法或属性之前测试这些值。
function doSomething(x: string | null) {if (x === null) {// do nothing} else {console.log("Hello, " + x.toUpperCase());}
}
非空断言运算符 !
x的值可能为null,在调用x时,我们在其后方添加了一个!号断言他不为空,就可以使用number类型的方法toFixed(),这个做法可以跳过ts报错,但是可能会带来运行时错误。
function liveDangerously(x?: number | null) {// No errorconsole.log(x!.toFixed())
}
枚举
描述一个值,该值可能是一组可能的命名常量之一。
bigInt
const anotherHundred: bigint = 100n;
symbol
用来创建一个独一无二的值,可以用作对象的属性名,保证属性名的唯一性。




)


)
)










