FileZilla 有个默认设置是如果 20 秒没有数据的话会自动中断链接。
Command: Pass: ****************
Error: Connection timed out after 20 seconds of inactivity
Error: Could not connect to server
修改配置
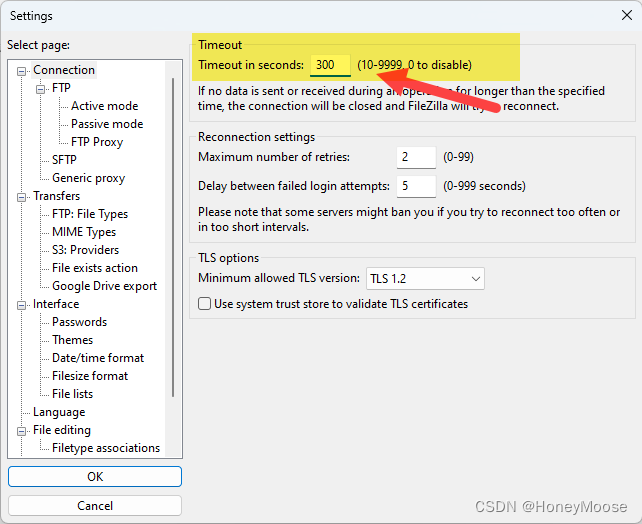
这个配置是可以修改的,修改的步骤为:
- Click Edit on Menu
- Click Settings
- Set Time Out to ‘0’
把这个参数从 20 修改为更高的值或者修改为 0。
例如,我们在这里把这个值修改为了 300,那么就可以保持连接 5 分钟

修改为 0 的意思为永远保持连接。
FileZilla 链接服务器提示 20 秒连接超时 - DevOps - iSharkFlyFileZilla 有个默认设置是如果 20 秒没有数据的话会自动中断链接。 Command:Pass: ****************Error:Connection timed out after 20 seconds of inactivityError:Could not connect to server修改配置这个配置是可以修改的,修改的步骤为: Click Edit on MenuClick Se…![]() https://www.isharkfly.com/t/filezilla-20/15547
https://www.isharkfly.com/t/filezilla-20/15547
)

![[C#] .NET8增加了Arm架构的多寄存器的查表函数(VectorTableLookup/VectorTableLookupExtension)](http://pic.xiahunao.cn/[C#] .NET8增加了Arm架构的多寄存器的查表函数(VectorTableLookup/VectorTableLookupExtension))
















