随着“中国制造2025”和工业4.0的不断推进,越来越多的制造企业准备迈入智能制造和智慧制造领域,实现数智化管理。企业通过搭建EPO企业生产运营平台,结合自身业务现状和数字化需求,从各个业务场景、部门人员、产品组成等方面进行分析,逐步取代现有业务模式,向智能制造方向发展。

一、企业面临的问题
1.人、机、物数据采集复杂,关联困难,难以实现全方位产能协同;产品多样,无法精准管控。
2.库存积压,账务不符,资金周转困难;工艺配置混乱,排产困难,产品生产交付逾期,订单准交率低。
3.企业订单量持续增加,传统管理方式已不能适应新的发展需求。
4.工艺配置混乱,排产困难,产品生产交付逾期、合同订单加急措施缺失、物料追溯和质检报告缺失。
5.缺乏实时成本和进度报表,领导无法及时了解生产情况。
6.图纸管理混乱,图纸设计人员重复劳动,错误率高。
二、产品功能模块
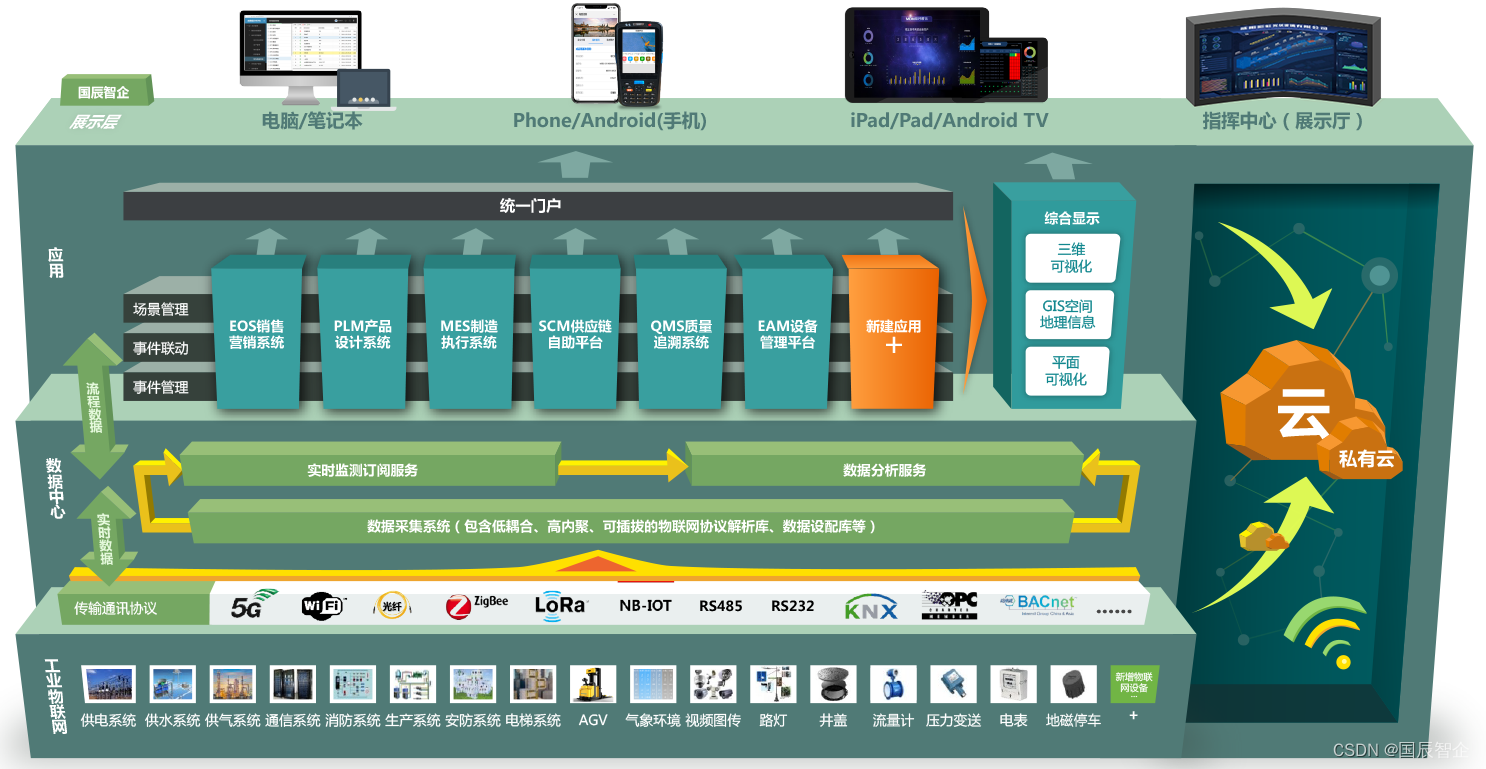
该平台包括EOS智慧营销一体化平台、EDS技术配方BOM平台、PLM产品全生命周期管理平台、SCM供应链一体化平台、APS生产计划排程平台、QMS质量追溯管理平台、MES生产制造执行平台、EAM设备管理平台、WMS智慧仓储平台、PMS发运调度平台、ASS售后服务平台等。适用于离散型制造行业,如电梯、汽车配件、轴承制造、家电制造等,为企业提供综合信息化管理平台。
三、平台效益
1.EPO运营平台支持多终端数据同步更新,方便随时随地了解公司业务情况,提高企业适应性,模块间相互独立,提高服务器运行效率。
2.借助数智化平台建设智能工厂,可大幅改善各业务部门工作场景,减少高能耗环节,降低人工干预;提高接单效率、技术处理效率,使生产过程可控透明。
3.优化供应链管理,通过逻辑运算选择更优物流路径,降低物流成本,提高客户服务水平。
4.依托平台打通企业各流程,实现从产品设计、销售接单、售前评审到生产销售、发运等各个环节的互联互通。
5.有效控制原材料,优化生产排程,降低成本,提高效率,实现成本核算自动化,实时报表统计,确保准确、快速地提供各种成本信息。

在全球制造业竞争日益激烈的背景下,实现数智化管理已成为企业发展的必然趋势。EPO企业生产运营平台以其强大的功能模块和显著的效益,为制造企业提供了一个全面提升竞争力的解决方案。
)
![【算法每日一练]-图论(保姆级教程篇16 树的重心 树的直径)#树的直径 #会议 #医院设置](http://pic.xiahunao.cn/【算法每日一练]-图论(保姆级教程篇16 树的重心 树的直径)#树的直径 #会议 #医院设置)
















