1.精灵图
使用精灵图核心总结:
1. 精灵图主要针对于小的背景图片使用。
2. 主要借助于背景位置来实现--- background-position 。
3. 一般情况下精灵图都是负值。(千万注意网页中的坐标: x轴右边走是正值,左边走是负值, y轴同理。)
2.字符图标
使用:
1. 字体图标的下载
2. 字体图标的引入 (引入到我们html页面中)
3. 字体图标的追加 (以后添加新的小图标)
下载:
icomoon 字库 http://icomoon.io
阿里 iconfont 字库 http://www.iconfont.cn/
引入: 




在 CSS 样式中全局声明字体: 简单理解把这些字体文件通过css引入到我们页面中。
一定注意字体文件路径的问题。
@font-face {font-family: 'icomoon';src: url('fonts/icomoon.eot?7kkyc2');src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),url('fonts/icomoon.ttf?7kkyc2') format('truetype'),url('fonts/icomoon.woff?7kkyc2') format('woff'),url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');font-weight: normal;font-style: normal;
}复制此代码
Css三角
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.div1 {width: 0;height: 0;border-top:10px solid pink;border-left: 10px solid red;border-right: 10px solid blue;border-bottom: 10px solid greenyellow;}.div2 {width: 0;height: 0;border: 10px solid transparent;border-top-color:pink ;}</style>
</head>
<body><div class="div1"></div><div class="div2"></div>
</body>
</html>
京东三角
.jd {position: relative;width: 120px;height: 249px;background-color: pink;}.jd span {position: absolute;width: 0;height: 0;right: 15px;top: -10px;line-height: 0;font-size: 0;border: 5px solid transparent;border-bottom-color: red;}
3.界面样式
1 鼠标样式 cursor
li {cursor: pointer; }
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状

2 轮廓线 outline
给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
input {outline: none;}
3 防止拖拽文本域 resize
实际开发中,我们文本域右下角是不可以拖拽的。
textarea{ resize: none;}
起始:

取消拖拽:
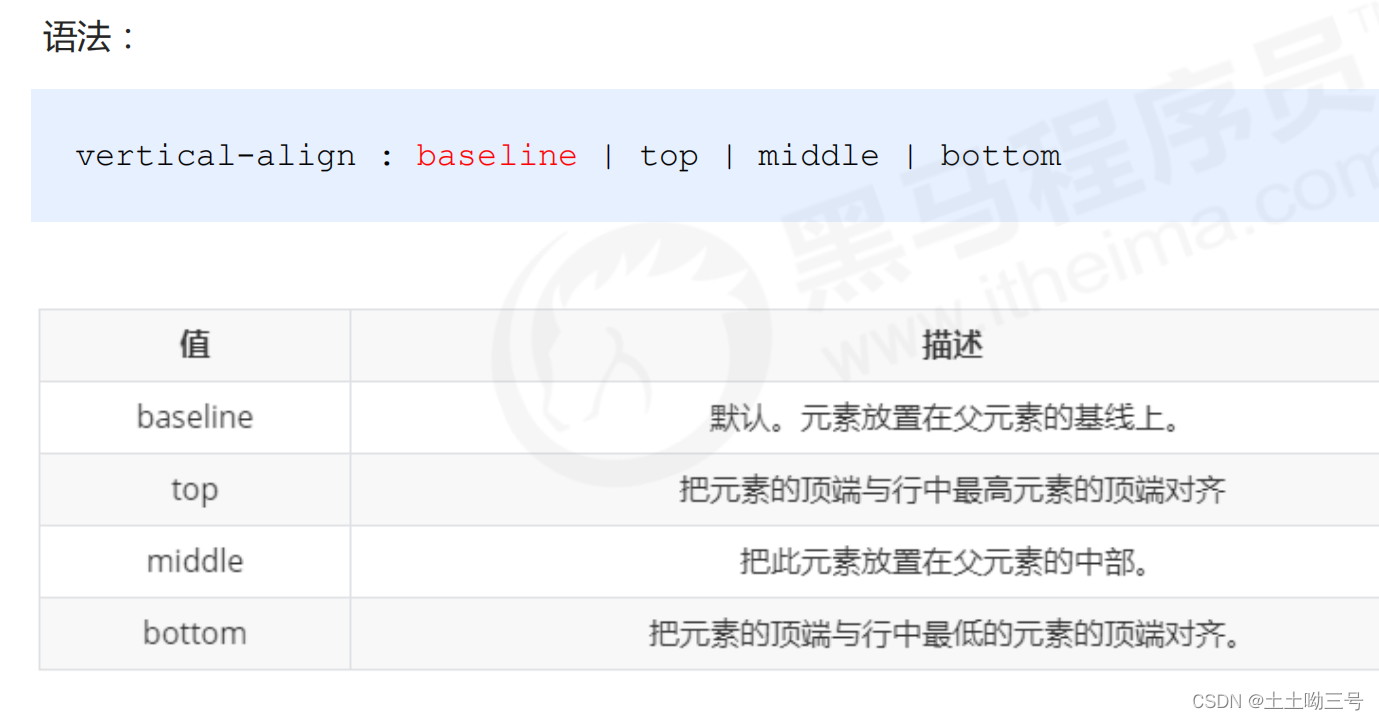
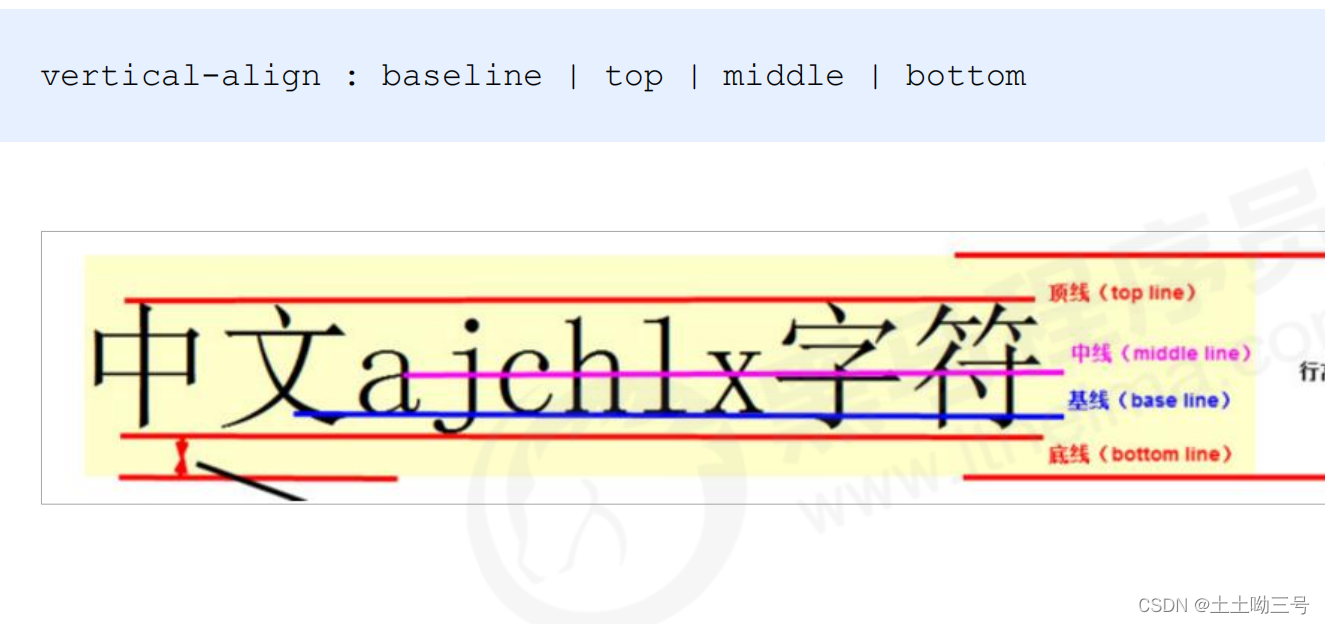
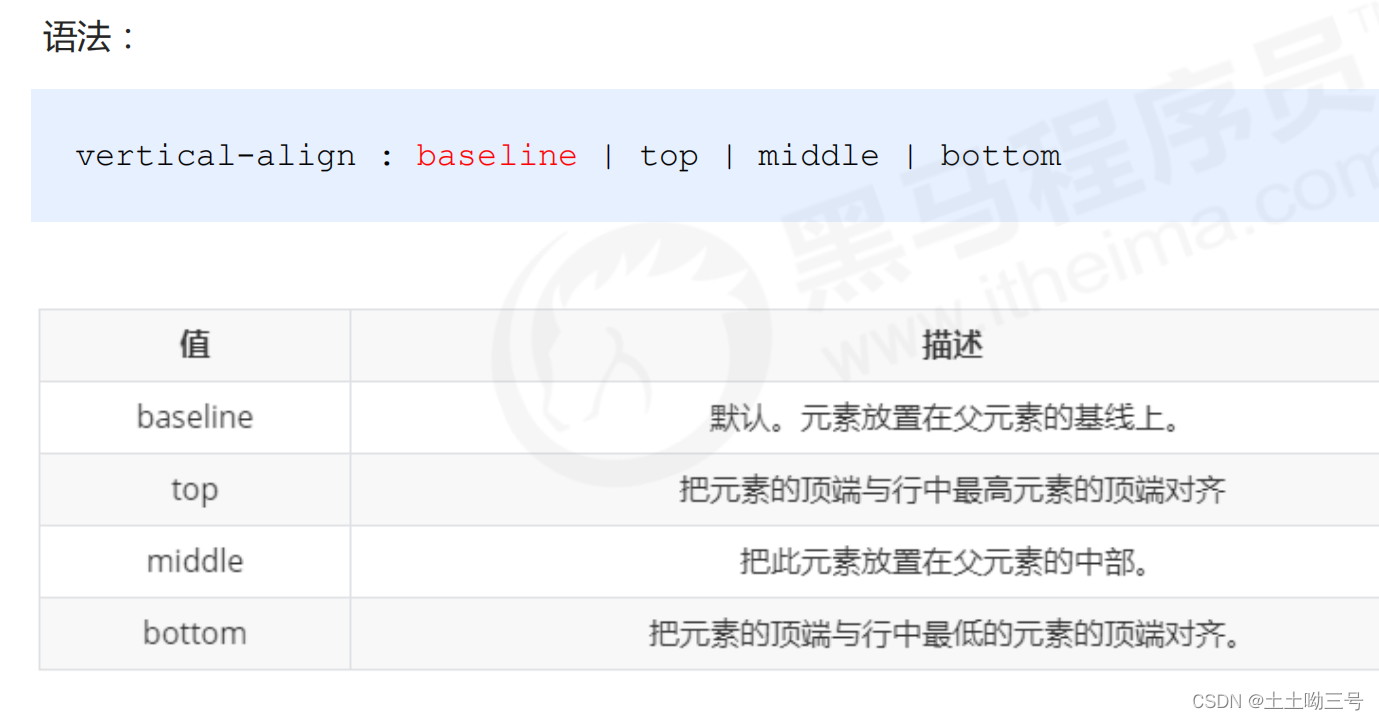
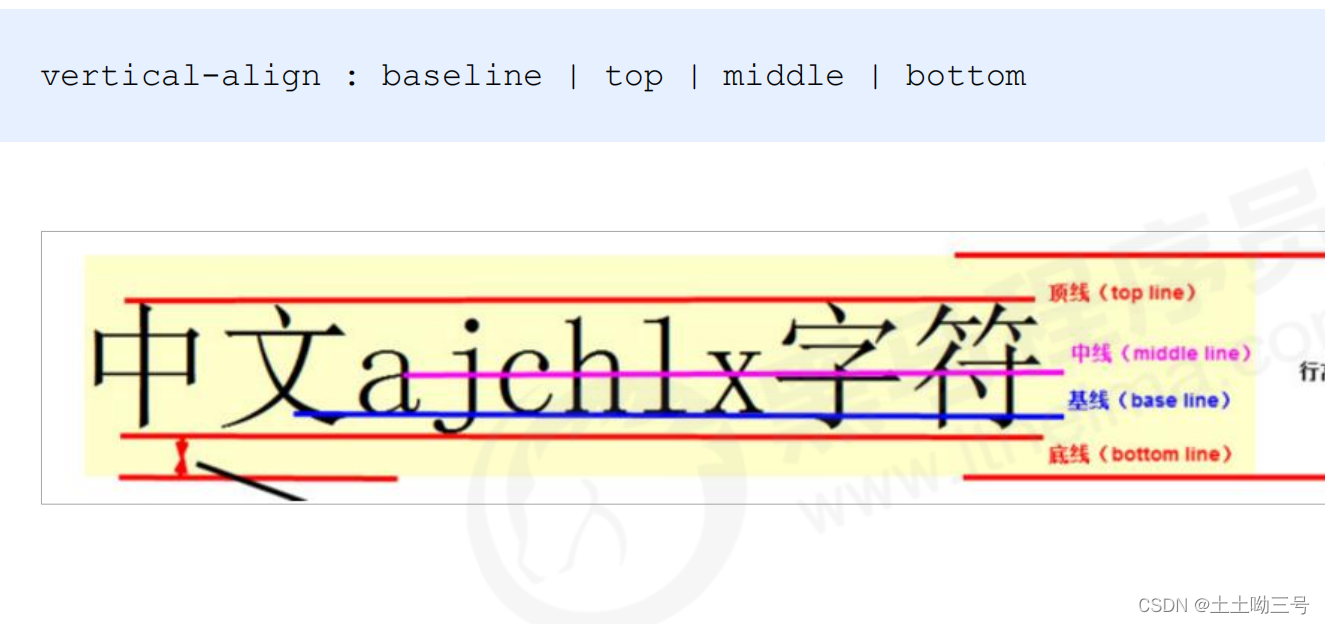
4.vertical-align
用于设置一个元素的 垂直对齐方式 ,但是它只针对于行内元素或者行内块元素有效。
转化为行内块元素:
display:inline-block


图片、表单和文字对齐

解决图片底部默认空白缝隙问题
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要解决方法有两种:
1. 给图片添加 vertical-align:middle | top| bottom 等。 (提倡使用的)
2. 把图片转换为块级元素 display: block;
5.溢出的文字省略显示
1.单行

2.仅作了解

6.常见布局技巧
1.margin负值应用

中间的因为重叠而变得比较粗
清除技巧:让每个盒子margin 往左侧移动 -1px(边框的宽度) 正好压住相邻盒子边框。

鼠标点上去,不能完全变成别的颜色。
清除技巧:
鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有有定位,则加相对定位(保留位置),如果有定位,则加z-index)
2.文字围绕浮动元素
需要这种文字围绕这图片的效果,让图片成为浮动元素,利用浮动不会压住文字的特点
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{margin: 0;padding: 0;}.box {width: 300px;height: 70px;background-color: pink;margin: 0 auto;padding: 5px;}.pic {float: left;width: 120px;height: 60px;margin-right: 5px;}.pic img {width: 100%;}</style>
</head>
<body><div class="box"><div class="pic"><img src="pic.jpeg" alt=""></div><p>啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦,真惨啊,我的母校</p></div>
</body>
3.行内块巧妙运用
行内块元素中间有缝隙,行内块可以设置行高和宽高,
页码在页面中间显示 :
1. 把这些链接盒子转换为行内块 display:inline-block, 之后给父级指定 text-align:center;
2. 利用行内块元素中间有缝隙,并且给父级添加 text-align:center; 行内块元素会水平会居中
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box {text-align: center;}.box a{display: inline-block;width: 36px;height: 36px;background-color: #f7f7f7;border: 1px solid #ccc;text-align: center;line-height: 36px;text-decoration: none;color: #333;}.box .prev,.box .last{width: 85px;}.box .current,.box .elp {background-color: #fff;border: none;}.box input {height: 36px;width: 45px;border: 1px solid #ccc;outline: none ;}.box button {width: 60px;height: 36px;background-color: #f7f7f7;border: 1px solid #ccc;}</style>
</head>
<body><div class="box"><a href="#" class="prev"><<上一页</a><a href="#" class="current">2</a><a href="#">3</a><a href="#">4</a><a href="#">5</a><a href="#">6</a><a href="#" class="elp">...</a><a href="#" class="last">>>下一页</a>到第<input type="text">页<button>确定</button></div>
</body>
</html>
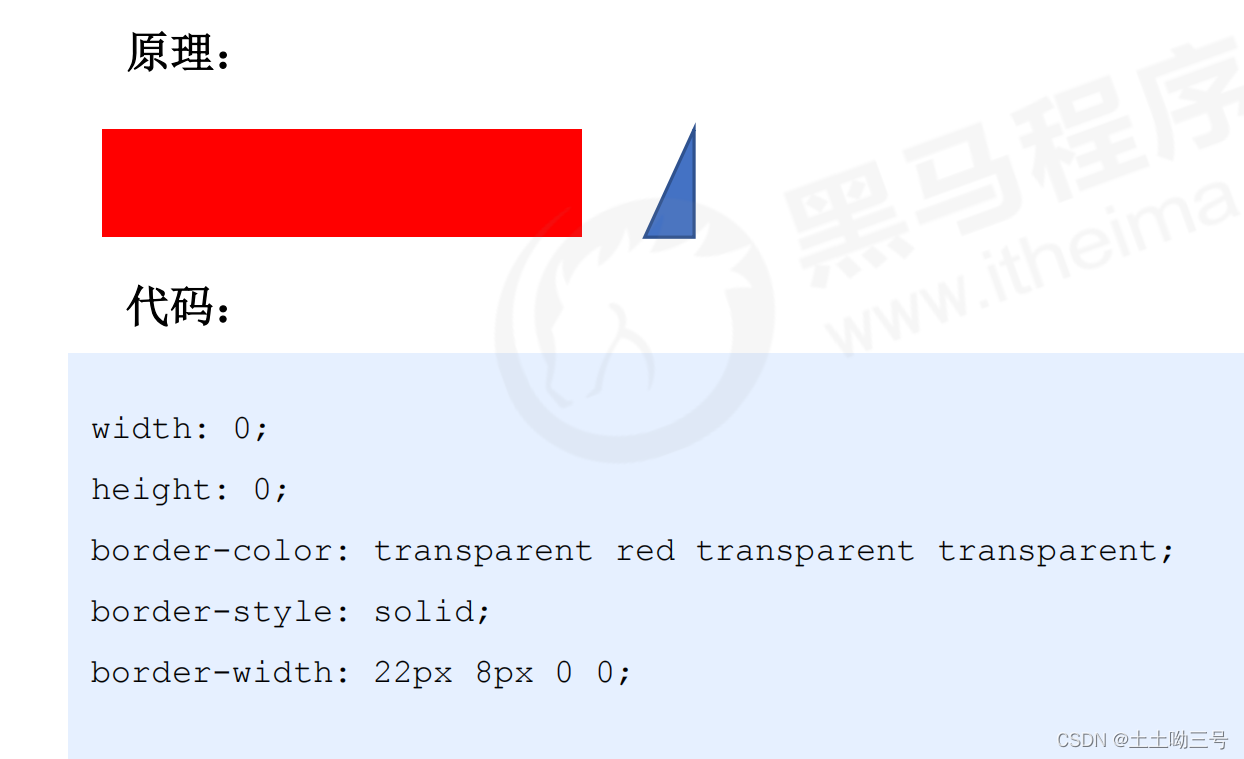
4.css三角强化

只保留右有颜色
上边框宽度要大,右边框宽度稍小,其余为0;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>
.price {width: 160px;height: 24px;line-height: 24px;border: 1px solid red;margin: 0 auto;}
.miaosha {position: relative;float: left;width: 90px;height: 100%;background-color: red;text-align: center;font-weight: 700;color: #fff;margin-right: 8px ;
}
.miaosha i {right: 0;top: 0;position: absolute;width: 0;height: 0;border-color: transparent white transparent transparent;border-style: solid;border-width: 24px 10px 0 0;
}
.origin {font-size: 12px;color: gray;text-decoration: line-through;}</style>
</head>
<body><div class="price"><span class="miaosha">$1650<i></i></span><span class="origin" >$5650</span></div>
</body>
</html>



















