问题一:for in 打印属性顺序与定义顺序不一致
先来做一道题,请说出打印结果
const obj = {a2: 'aaa',2: 'aaa',1: 'aaaa',a1: 'aaa',
}for(let key in obj){console.log(key)
}
结果: 1 2 a2 a1
属性的书写顺序不一定就是对象遍历时的顺序。这涉及到了浏览器对于内存的管理。
因为JS会对对象的属性进行处理,会把所有Number类型的属性提前,然后将Number类型的属性按照升序排序。
为什么这么做?
浏览器为了提高运行的效率,因为Number类型的属性便于运算,方便定位内存地址,但String类型的属性无序,查找速度不如Number。
问题二:prototype属性的遍历
在Object原型上添加了静态属性c,可以发现for in遍历时可以访问到c属性。
let obj = { a: 1, b: 2 }
Object.prototype.c = function () { console.log('c') }
for (let key in obj) { console.log(key, obj[key]) }

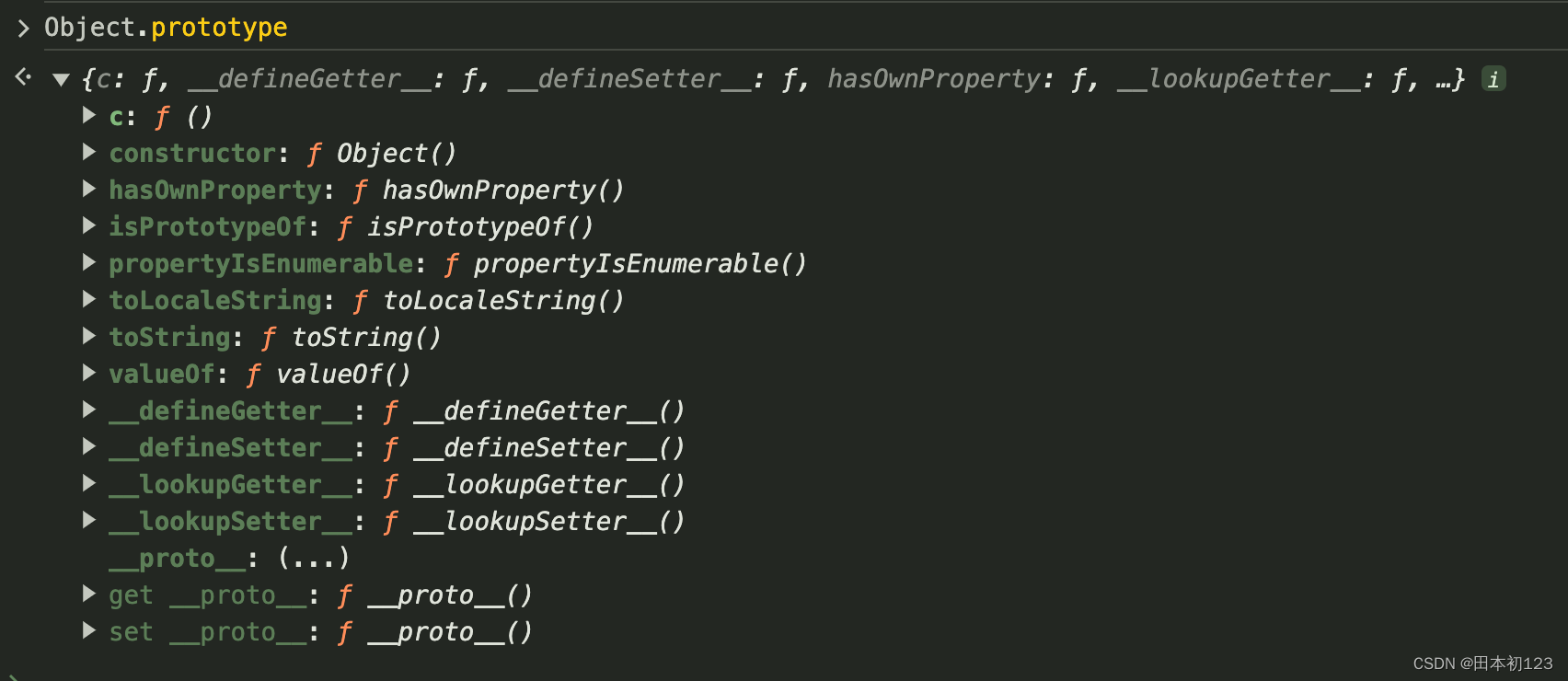
打印Object.prototype可以发现,不止刚刚定义的c,还有很多其他静态方法,为什么没被打印呢

因为任何一个对象的属性都会对应一个 「属性描述符」,这里使用Object.getOwnPropertyDescriptor方法查看对象某个属性的属性描述符。
语法:Object.getOwnPropertyDescriptor(obj,key) 「obj:对象,key:obj上的某个属性名 」
返回值:对象上一个自有属性对应的属性描述符。
- configurable (可配置性): 表示属性是否可以被删除或者修改属性描述符,默认为 false。如果属性是从原型链上继承来的,那么该属性值为 false。
- enumerable (可枚举性): 表示属性是否可以通过 for…in 循环或者 Object.keys() 方法遍历到,默认为 false。如果属性是从原型链上继承来的,那么该属性值为 false。
- value (属性值): 表示属性的值。对于数据属性来说,这个值是属性的值。对于存取器属性来说,这个值是 undefined。
- writable (可写性): 表示属性是否可以被赋值运算符修改,默认为 false。如果属性是从原型链上继承来的,那么该属性值为 false。
const desc = Object.getOwnPropertyDescriptor(Object.prototype,'c')
console.log(desc)
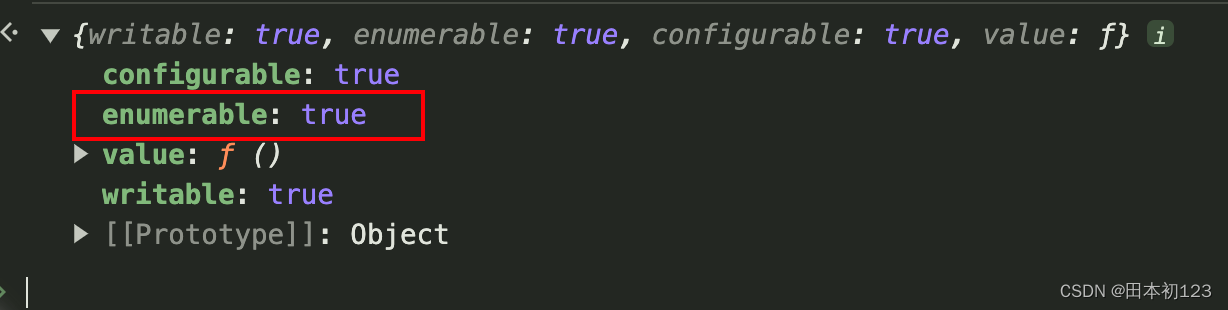
打印结果为:

可以看到,刚刚添加的属性c的enumerable为true,即可以遍历,所以for in才能正确拿到c属性。
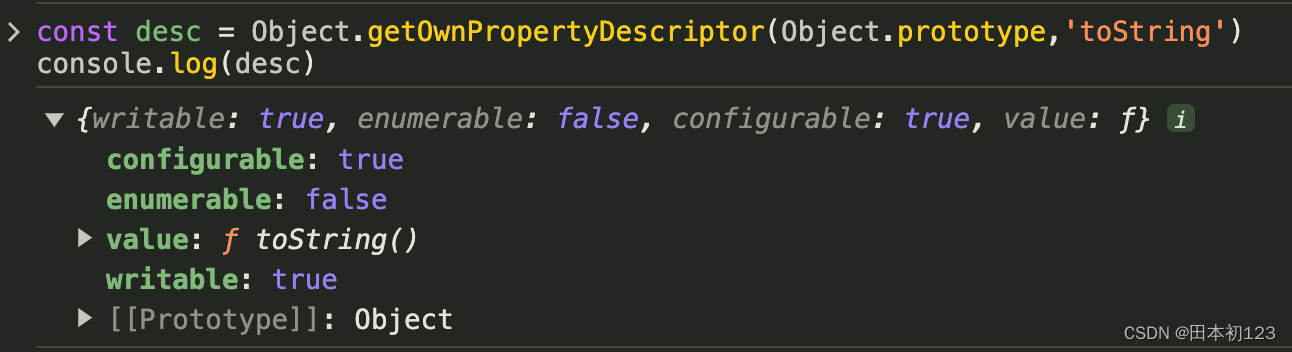
打印静态方法toString,可以发现enumerable为false,即不可遍历。
const desc = Object.getOwnPropertyDescriptor(Object.prototype,'toString')
console.log(desc)

可以使用 Object.defineProperty 修改属性描述符,这里继续操作c,将其变为不可枚举,即enumerable:false。
Object.defineProperty(Object.prototype, 'c', {value: () => { console.log('c') },writable: true,enumerable: false,configurable: true
})
再次for in遍历属性发现:c也不再被打印。
for (let key in obj) { console.log(key, obj[key]) }

更多Object静态方法可以查看另一篇文章:Object静态方法



















)