自己搭建的Demo
GitHub - ftao123/single-spa-react-demo: single-spa-react-demo
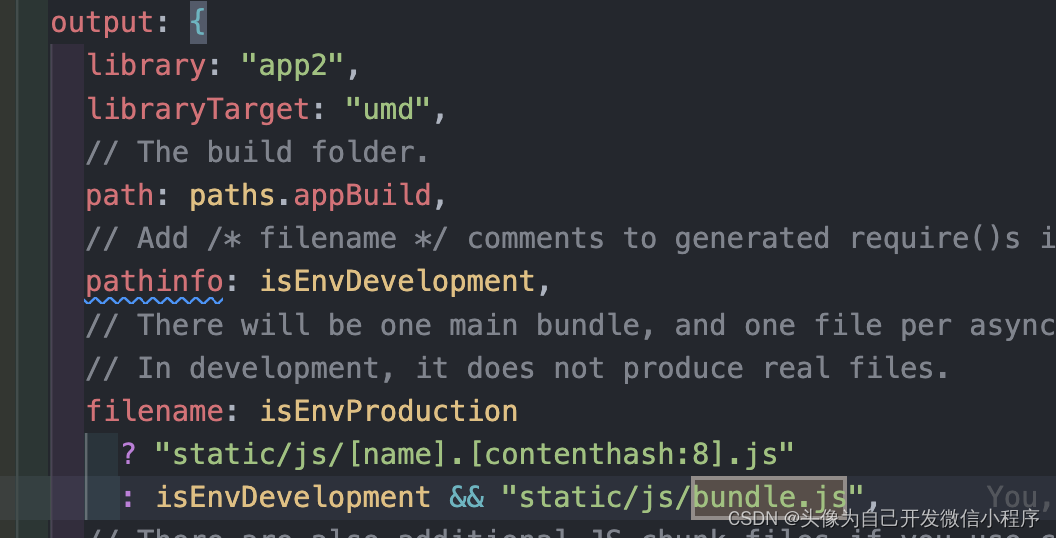
修改子应用的webpack配置

library: "app2"和libraryTarget: "umd"配置必须添加。
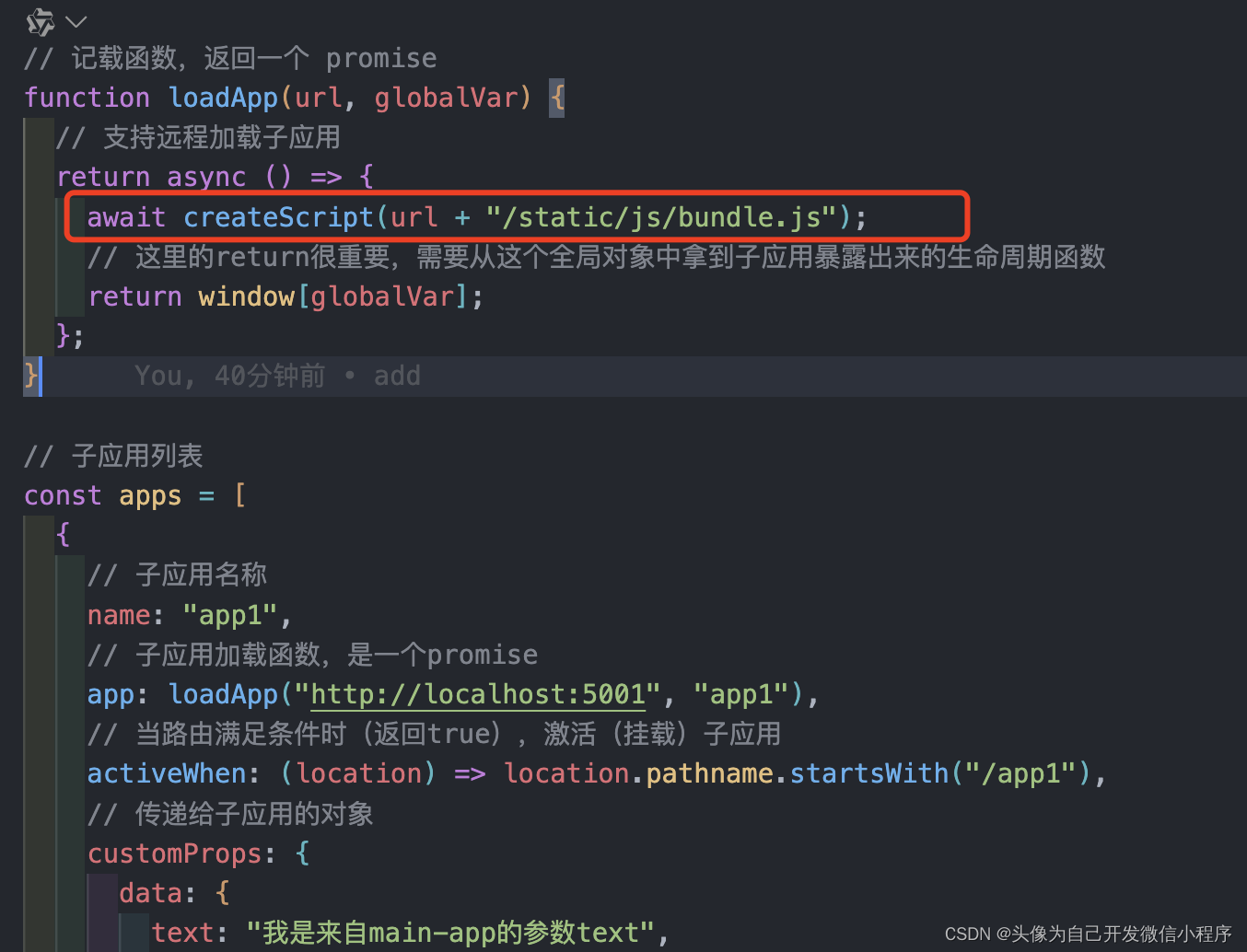
可以看到filename在开发环境下的地址是static/js/bundle.js,所以我们主应用在注册子应用时候,也是要加载这个地址

自己搭建的Demo
GitHub - ftao123/single-spa-react-demo: single-spa-react-demo
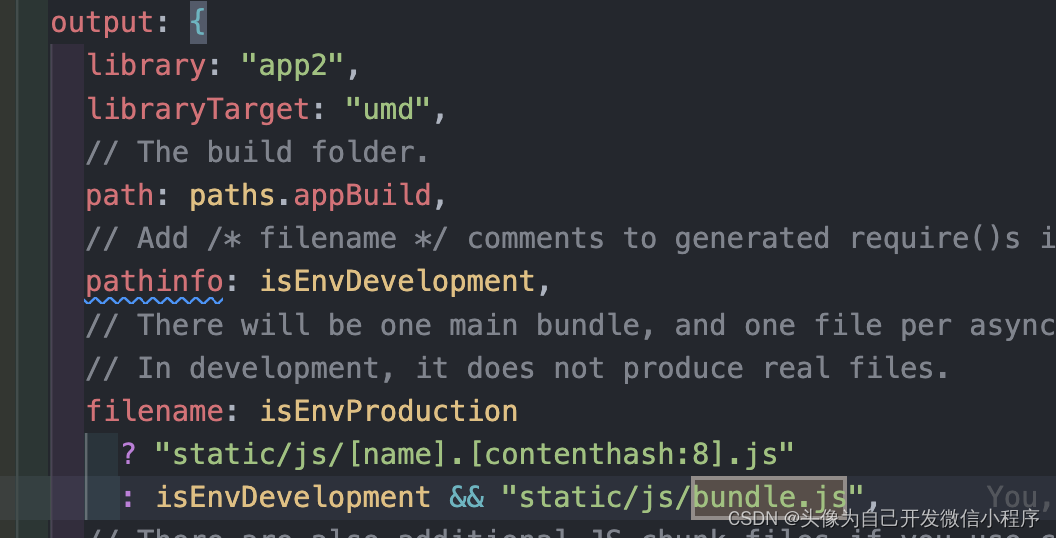
修改子应用的webpack配置

library: "app2"和libraryTarget: "umd"配置必须添加。
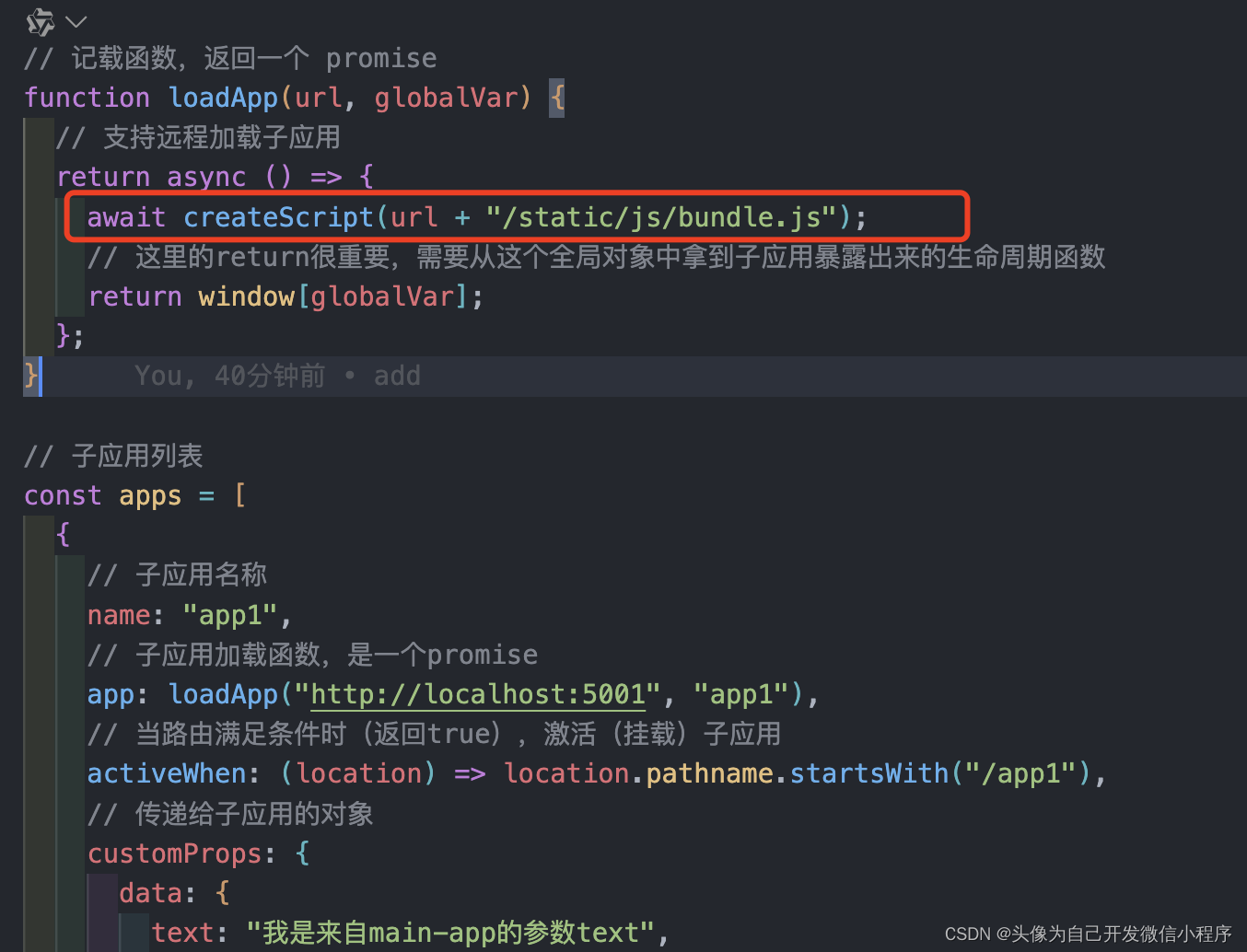
可以看到filename在开发环境下的地址是static/js/bundle.js,所以我们主应用在注册子应用时候,也是要加载这个地址

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/765423.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!