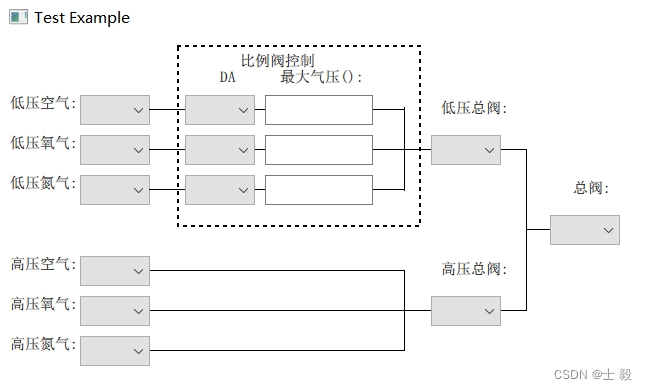
一.气体控制效果图

二.界面布局代码实现
//DottedLline.qml 虚线绘制
import QtQuick 2.12
import QtQuick.Shapes 1.12Shape
{id:canvaswidth: parent.widthheight: parent.heightShapePath{strokeStyle: ShapePath.DashLinestartX: 8startY: 10dashPattern: [1, 3]PathLine{x:canvas.width;y:10}PathLine{x:canvas.width;y:canvas.height}PathLine{x:8;y:canvas.height}PathLine{x:8;y:10}fillColor: "transparent"strokeColor: "black";strokeWidth: 2;}
}// GasControl.qml 气体控制界面布局
import QtQuick 2.0
import QtQuick.Layouts 1.12
import QtQuick.Controls 2.12
import QtQuick.Controls 1.4
import QtQuick.Shapes 1.12Rectangle
{id:_rootcolor: "transparent"anchors.fill: parentDottedLline{id:dottLineanchors{top: parent.topleft: parent.leftleftMargin: 170;}width: 250;height: 190;}Rectangle{id: viewTitleanchors{top: parent.topleft: parent.left}width: parent.widthheight: 32color: "transparent"property int topmargin:17Text{id:proportlValveanchors{top: parent.topleft: parent.lefttopMargin: viewTitle.topmarginleftMargin: 240}width: 80height: 16text: qsTr("比例阀控制")}Text{anchors{top: proportlValve.bottomleft: parent.leftleftMargin: 220}width: 40height: 16text: qsTr("DA")}Text{anchors{top: proportlValve.bottomleft: parent.leftleftMargin: 280}width: 80height: 16text: qsTr("最大气压(") + qsTr("):")}}//视图Item{id:_layout1anchors{top: viewTitle.bottomleft:parent.leftleftMargin: 10}width: parent.width -263height:300property int textWidth:70property int textHeight:30property int horizonLineWidth:35property string ioLineColor:"black";GridLayout{id:_groupbox0anchors.fill: parentrows: 10columns: 14columnSpacing: 0;//[LsyItem{Layout.rowSpan: 1Layout.columnSpan: 7Layout.fillWidth: trueLayout.fillHeight: trueLayout.preferredWidth: _layout1.textWidthLayout.preferredHeight: 16//35}//低压空气阀Text{Layout.row: 2Layout.column: 0Layout.preferredWidth:_layout1.textWidthLayout.preferredHeight:_layout1.textHeighttext: qsTr("低压空气:")}//下拉框ComboBox{id:_ComboBox1Layout.row: 2Layout.column: 1Layout.preferredWidth:_layout1.textWidthLayout.preferredHeight:_layout1.textHeightmodel: _root.outputChannelId}//-Item{Layout.row: 2Layout.column: 2Layout.preferredWidth: _layout1.textWidth/2Layout.preferredHeight: _layout1.textHeightRectangle{id:linkanchors.fill: parentcolor: "transparent"
// border.width: 1
// border.color: "gray"Shape{anchors.fill:linkShapePath{startX: 0startY:link.height/2PathLine{x:link.width;y:link.height/2}strokeColor: _layout1.ioLineColor;strokeWidth: 1}}}}//方框内部下拉框:低压空气最大气压Item{Layout.row: 2Layout.column: 3Layout.preferredWidth:_layout1.textWidth + powerdigit.widthLayout.preferredHeight:_layout1.textHeightz:2Item{anchors.fill: parentRectangle{id:linkLine1anchors.fill: parentcolor:"transparent"Shape{anchors.fill:linkLine1 //LsyShapePath{startX: 0startY:linkLine1.height/2PathLine{x:linkLine1.width;y:linkLine1.height/2}strokeColor: _layout1.ioLineColor;strokeWidth: 1}}}ComboBox{id:_da1anchors{top: parent.topleft: parent.left}width: _layout1.textWidthheight: parent.heightmodel: _root.analogueChannelId;}TextField{id:powerdigitanchors{top: parent.topleft:_da1.rightleftMargin:10}width: _layout1.textWidth+38height: _layout1.textHeightz:2}}}//-Item{Layout.rowSpan: 1 //[Layout.columnSpan: 3 //[Layout.fillWidth: trueLayout.fillHeight: trueLayout.preferredWidth: _layout1.horizonLineWidth + 25 //[无指定宽度填充不起作用Layout.preferredHeight: _layout1.textHeightRectangle{id:link2anchors.fill: parentcolor: "transparent"Shape{anchors.fill:link2ShapePath{startX: 0startY:link2.height/2PathLine{x:link2.width;y:link2.height/2}strokeColor: _layout1.ioLineColor;strokeWidth: 1}}}}//| 空气、氧气、氮气Item{Layout.row: 2Layout.column: 7Layout.rowSpan: 3Layout.columnSpan: 1Layout.fillWidth: trueLayout.fillHeight: trueLayout.maximumWidth: 1;//[LsyRectangle{id:lowgasVerticalLineanchors.fill: parentanchors.topMargin: (_layout1.textHeight/2+1);anchors.bottomMargin:(_layout1.textHeight/2+1);color: "transparent"
// border.width: 1
// border.color: "gray"Shape{anchors.fill: lowgasVerticalLineShapePath{startX: 0startY: 0PathLine{x:0;y:lowgasVerticalLine.height}strokeColor: _layout1.ioLineColor;strokeWidth: 1;}}}}Rectangle{Layout.row: 2Layout.column: 9Layout.preferredWidth: _layout1.textWidthLayout.preferredHeight: _layout1.textHeightcolor: "transparent"Text{anchors{left:parent.leftbottom: parent.bottomleftMargin: 10bottomMargin: 10}text: qsTr("低压总阀:")}}//氧气Text{Layout.row: 3Layout.column: 0Layout.preferredWidth: _layout1.textWidthLayout.preferredHeight: _layout1.textHeighttext: qsTr("低压氧气:")}//下拉框ComboBox{id:_ComboBox2Layout.row: 3Layout.column: 1Layout.preferredWidth:_layout1.textWidthLayout.preferredHeight:_layout1.textHeightmodel: _root.outputChannelId}//-Item{Layout.row: 3Layout.column: 2Layout.preferredWidth: _layout1.textWidth/2Layout.preferredHeight: _layout1.textHeightRectangle{id:link3anchors.fill: parentcolor: "transparent"Shape{anchors.fill:link3ShapePath{startX: 0startY:link3.height/2PathLine{x:link3.width;y:link3.height/2}strokeColor: _layout1.ioLineColor;strokeWidth: 1}}}}//方框内部下拉框:低压氧气最大气压Item{Layout.row: 3Layout.column: 3Layout.preferredWidth:_layout1.textWidth + powerdigit2.width//40Layout.preferredHeight:_layout1.textHeightz:2Item{anchors.fill: parentRectangle{id:linkline2anchors.fill: parentcolor: "transparent"Shape{anchors.fill: linkline2ShapePath{startX: 0;startY: linkline2.height/2PathLine{x:linkline2.width;y:linkline2.height/2}strokeColor: _layout1.ioLineColor;strokeWidth: 1}}}ComboBox{id:_da2anchors{top: parent.topleft: parent.left}width: _layout1.textWidthheight: parent.heightmodel: _root.analogueChannelId;}TextField{id:powerdigit2anchors{top: parent.topleft:_da2.rightleftMargin:10}width: _layout1.textWidth + 38height: _layout1.textHeightz:2}}}//-Item{Layout.rowSpan: 1Layout.columnSpan: 3Layout.fillWidth: trueLayout.fillHeight: trueLayout.preferredWidth: _layout1.horizonLineWidth + 25Layout.preferredHeight: _layout1.textHeightRectangle{id:oxyLine2anchors.fill: parentcolor: "transparent"//border.width: 1//border.color: "gray"Shape{anchors.fill: oxyLine2ShapePath{startX: 0;startY:oxyLine2.height/2PathLine{x:oxyLine2.width;y:oxyLine2.height/2}strokeColor: "black"strokeWidth: 1}}}}//氮气Text{Layout.row: 4Layout.column: 0Layout.preferredWidth: _layout1.textWidthLayout.preferredHeight: _layout1.textHeighttext: qsTr("低压氮气:")}//下拉框ComboBox{id:_ComboBox3Layout.row:4Layout.column: 1Layout.preferredWidth:_layout1.textWidthLayout.preferredHeight:_layout1.textHeightmodel: _root.outputChannelId}//-Item{Layout.row: 4Layout.column: 2Layout.preferredWidth: _layout1.textWidth/2Layout.preferredHeight: _layout1.textHeightRectangle{id:nitrogenLineanchors.fill: parentcolor: "transparent"//border.width: 1//border.color: "gray"Shape{anchors.fill: nitrogenLineShapePath{startX: 0startY: nitrogenLine.height/2PathLine{x:nitrogenLine.width;y:nitrogenLine.height/2}strokeColor: _layout1.ioLineColor;strokeWidth: 1;}}}}//方框内部下拉框:最大氮气气压下拉框Item{Layout.row: 4Layout.column: 3Layout.preferredWidth:_layout1.textWidth + powerdigit3.width//40Layout.preferredHeight:_layout1.textHeightz:2Item{anchors.fill: parentRectangle{id:nitrogenPressurecolor: "transparent"anchors.fill: parentShape{anchors.fill: nitrogenPressureShapePath{startX: 0;startY: nitrogenPressure.height/2;PathLine{x:nitrogenPressure.width;y:nitrogenPressure.height/2}strokeColor:_layout1.ioLineColor;strokeWidth: 1;}}}ComboBox{id:_da3anchors{top: parent.topleft: parent.left}width: _layout1.textWidthheight: parent.heightmodel: _root.analogueChannelId;}TextField{id:powerdigit3anchors{top: parent.topleft:_da3.rightleftMargin:10}width: _layout1.textWidth + 38height:_layout1.textHeightz:2}}}//-Item{Layout.rowSpan: 1Layout.columnSpan: 3Layout.fillWidth: trueLayout.fillHeight: trueLayout.preferredWidth: _layout1.horizonLineWidth + 25Layout.preferredHeight: _layout1.textHeightRectangle{id:nitrogenLine2anchors.fill: parentcolor: "transparent"//border.width: 1//border.color: "gray"Shape{anchors.fill: nitrogenLine2ShapePath{startX: 0;startY: nitrogenLine2.height/2;PathLine{x:nitrogenLine2.width;y:nitrogenLine2.height/2}strokeColor: _layout1.ioLineColor;strokeWidth: 1;}}}}Rectangle{Layout.row: 4Layout.column: 13Layout.preferredWidth: _layout1.textWidthLayout.preferredHeight: _layout1.textHeightcolor: "transparent"Text{anchors{left:parent.leftbottom: parent.bottomleftMargin: 20bottomMargin: 10}text: qsTr("总阀:")}}//高压空气Text{Layout.row: 6Layout.column: 0Layout.preferredWidth: _layout1.textWidthLayout.preferredHeight: _layout1.textHeighttext: qsTr("高压空气:")}//下拉框ComboBox{id:_ComboBox4Layout.row: 6Layout.column: 1Layout.preferredWidth:_layout1.textWidthLayout.preferredHeight:_layout1.textHeightz:1model: _root.outputChannelId}//-Item{Layout.row: 6Layout.column: 2Layout.rowSpan: 1Layout.columnSpan: 5Layout.fillWidth: trueLayout.fillHeight: trueRectangle{id:highPressreAirHLineanchors.fill: parentcolor: "transparent"//border.width: 1//border.color: "gray"Shape{anchors.fill: highPressreAirHLineShapePath{startX: 0;startY: highPressreAirHLine.height/2;PathLine{x:highPressreAirHLine.width;y:highPressreAirHLine.height/2}strokeColor: _layout1.ioLineColor;strokeWidth: 1;}}}}//| 高压总阀Item{Layout.row: 6Layout.column: 7Layout.rowSpan: 3Layout.columnSpan: 1Layout.fillWidth: trueLayout.fillHeight: trueLayout.maximumWidth: 1;//LsyRectangle{id:highPressureTotalFaanchors.fill: parentanchors.topMargin:_layout1.textHeight/2+3;anchors.bottomMargin:_layout1.textHeight/2+3;color: "transparent"// border.width: 1// border.color: "gray"Shape{anchors.fill: highPressureTotalFaShapePath{startX: 0;startY: 0;PathLine{x:0;y:highPressureTotalFa.height}strokeColor: _layout1.ioLineColor;strokeWidth: 1;}}}}Rectangle{Layout.row: 6Layout.column: 9Layout.preferredWidth: _layout1.textWidthLayout.preferredHeight: _layout1.textHeightcolor: "transparent"Text{anchors{left:parent.leftbottom: parent.bottomleftMargin: 10bottomMargin: 10}text: qsTr("高压总阀:")}}//- 低压总阀Item{Layout.row: 3Layout.column: 8Layout.rowSpan: 1Layout.columnSpan: 1Layout.fillWidth: trueLayout.fillHeight: trueLayout.preferredWidth: _layout1.horizonLineWidthLayout.preferredHeight: _layout1.textHeightRectangle{id:lowPressureanchors.fill: parentcolor: "transparent"//border.width: 1//border.color: "gray"Shape{anchors.fill: lowPressureShapePath{startX: 0;startY:lowPressure.height/2;PathLine{x:lowPressure.width;y:lowPressure.height/2}strokeColor: _layout1.ioLineColor;strokeWidth: 1;}}}}//低压总阀 ComboBoxComboBox{id:_ComboBox7Layout.row: 3Layout.column: 9Layout.preferredWidth:_layout1.textWidthLayout.preferredHeight:_layout1.textHeightz:2model: _root.outputChannelId}//低压总阀 -Item{Layout.row: 3Layout.column: 10Layout.rowSpan: 1Layout.columnSpan: 1//5Layout.fillWidth: trueLayout.fillHeight: trueLayout.preferredWidth: _layout1.horizonLineWidthLayout.preferredHeight: _layout1.textHeightRectangle{id:lowPressureFaHanchors.fill: parentcolor: "transparent"//border.width: 1//border.color: "gray"Shape{anchors.fill: lowPressureFaHShapePath{startX: 0;startY: lowPressureFaH.height/2;PathLine{x:lowPressureFaH.width;y:lowPressureFaH.height/2}strokeColor: _layout1.ioLineColor;strokeWidth: 1;}}}}//| 总阀Item{Layout.row: 3Layout.column: 11//13//10 ??Layout.rowSpan: 5Layout.columnSpan: 1Layout.fillWidth: trueLayout.fillHeight: trueLayout.maximumWidth: 1 //LsyRectangle{id:lowPressureFaVerticalanchors.fill: parentanchors.topMargin: _layout1.textHeight/2+3;anchors.bottomMargin: _layout1.textHeight/2+3;color: "transparent"
// border.width: 1
// border.color: "gray"Shape{anchors.fill: lowPressureFaVerticalShapePath{startX: 0;startY: 0;PathLine{x:0;y:lowPressureFaVertical.height}strokeColor: _layout1.ioLineColor;strokeWidth: 1;}}}}//- 总阀Item{Layout.row: 5Layout.column: 12//12Layout.rowSpan: 1Layout.columnSpan: 1//5Layout.fillWidth: trueLayout.fillHeight: trueLayout.preferredWidth: _layout1.horizonLineWidthLayout.preferredHeight: _layout1.textHeightRectangle{id:totalFaanchors.fill: parentcolor: "transparent"//border.width: 1//border.color: "gray"Shape{anchors.fill: totalFaShapePath{startX: 0;startY: totalFa.height/2;PathLine{x:totalFa.width;y:totalFa.height/2}strokeColor: _layout1.ioLineColor;strokeWidth: 1;}}}}//总阀 ComboBoxComboBox{id:_ComboBox9Layout.row: 5Layout.column: 13Layout.preferredWidth:_layout1.textWidthLayout.preferredHeight:_layout1.textHeightLayout.alignment: Qt.AlignLeftLayout.leftMargin: -3model: _root.outputChannelId}//高压氧气Text{Layout.row: 7Layout.column: 0Layout.preferredWidth: _layout1.textWidthLayout.preferredHeight: _layout1.textHeighttext: qsTr("高压氧气:")}//下拉框ComboBox{id:_ComboBox5Layout.row: 7Layout.column: 1Layout.preferredWidth:_layout1.textWidthLayout.preferredHeight:_layout1.textHeightz:1model: _root.outputChannelId}//-Item{Layout.row: 7Layout.column: 2Layout.rowSpan: 1Layout.columnSpan: 5Layout.fillWidth: trueLayout.fillHeight: trueRectangle{id:highPressureOxyHLineanchors.fill: parentcolor: "transparent"//border.width: 1//border.color: "gray"Shape{anchors.fill: highPressureOxyHLineShapePath{startX: 0;startY: highPressureOxyHLine.height/2;PathLine{x:highPressureOxyHLine.width;y:highPressureOxyHLine.height/2}strokeColor: _layout1.ioLineColor;strokeWidth: 1;}}}}//高压氮气Text{Layout.row: 8Layout.column: 0Layout.preferredWidth: _layout1.textWidthLayout.preferredHeight: _layout1.textHeighttext: qsTr("高压氮气:")}//下拉框ComboBox{id:_ComboBox6Layout.row: 8Layout.column: 1Layout.preferredWidth:_layout1.textWidthLayout.preferredHeight:_layout1.textHeightz:1model: _root.outputChannelId}//-Item{
// Layout.row: 8
// Layout.column: 2Layout.rowSpan: 1Layout.columnSpan: 5Layout.fillWidth: trueLayout.fillHeight: trueRectangle{id:nitrogenHLineanchors.fill: parentcolor: "transparent"//border.width: 1//border.color: "gray"Shape{anchors.fill: nitrogenHLineShapePath{startX: 0;startY: nitrogenHLine.height/2;PathLine{x:nitrogenHLine.width;y:nitrogenHLine.height/2}strokeColor: _layout1.ioLineColor;strokeWidth: 1;}}}}//- 高压总阀Item{Layout.row: 7Layout.column: 8Layout.rowSpan: 1Layout.columnSpan: 1Layout.fillWidth: trueLayout.fillHeight: trueLayout.preferredWidth: _layout1.horizonLineWidthLayout.preferredHeight: _layout1.textHeightRectangle{id:heighPressureTotalFaHLineanchors.fill: parentcolor: "transparent"//border.width: 1//border.color: "gray"Shape{anchors.fill: heighPressureTotalFaHLineShapePath{startX: 0;startY:heighPressureTotalFaHLine.height/2;PathLine{x:heighPressureTotalFaHLine.width;y:heighPressureTotalFaHLine.height/2}strokeColor: _layout1.ioLineColor;strokeWidth: 1;}}}}//高压总阀 ComboBoxComboBox{id:_ComboBox8Layout.row: 7Layout.column: 9Layout.preferredWidth:_layout1.textWidthLayout.preferredHeight:_layout1.textHeightz:2model: _root.outputChannelId}//高压总阀 -Item{Layout.row: 7Layout.column: 10Layout.rowSpan: 1Layout.columnSpan: 1//5Layout.fillWidth: trueLayout.fillHeight: trueLayout.preferredWidth: _layout1.horizonLineWidthLayout.preferredHeight: _layout1.textHeightRectangle{id:highPressureTotalFaHanchors.fill: parentcolor: "transparent"//border.width: 1//border.color: "gray"Shape{anchors.fill: highPressureTotalFaHShapePath{startX: 0;startY: highPressureTotalFaH.height/2;PathLine{x:highPressureTotalFaH.width;y:highPressureTotalFaH.height/2}strokeColor: _layout1.ioLineColor;strokeWidth: 1;}}}}}}
}
//main.qml 主界面调用
import QtQuick 2.12
import QtQuick.Window 2.12import "./qml"Window
{visible: truewidth: 900height: 375title: qsTr("Test Example")GasControl{}}
)
)





![[Repo Git] manifests的写法](http://pic.xiahunao.cn/[Repo Git] manifests的写法)






封装成帧和透明传输)



