](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL|
💫个人格言:“没有罗马,那就自己创造罗马~”
文章目录
- `target属性`
- `表格边框现身术`
- `表格边框大小的修改`
- `单元格间距修改`
- `表格位置的修改`
- `单元格合并`
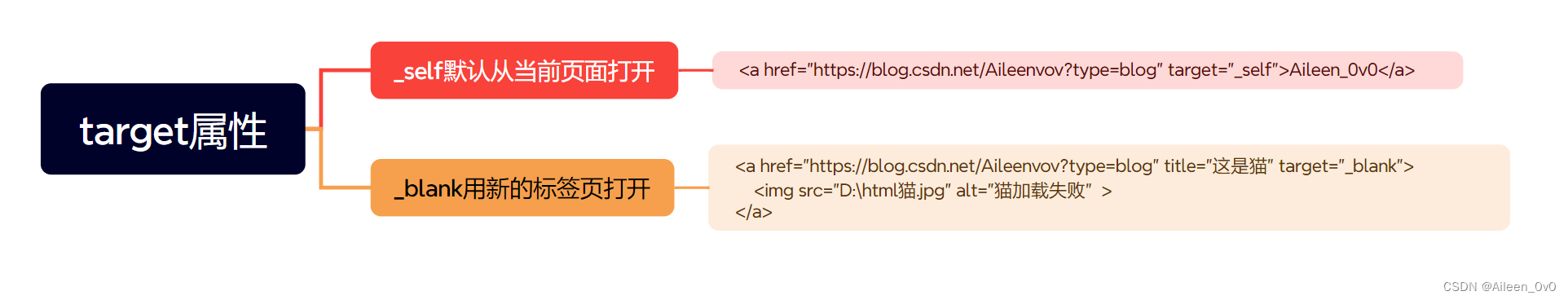
target属性

| _self就是在当前页面打开超链接,_blank是在新的页面打开超链接. |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>张三</td><td>男</td><td>3</td></tr><tr><td>李四</td><td>男</td><td>4</td></tr><tr><td>王五</td><td>女</td><td>5</td></tr></table>
</body>
</html>

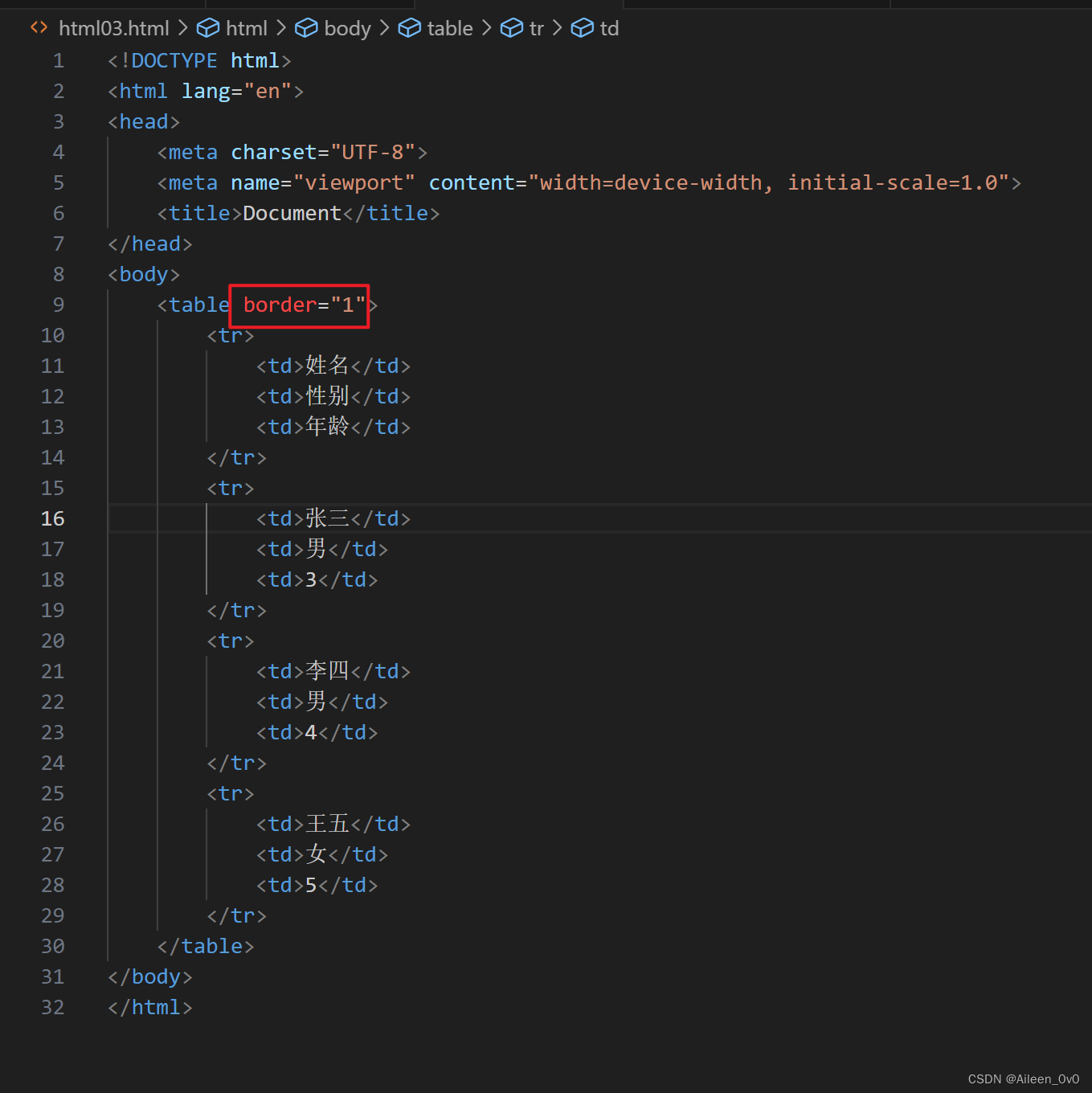
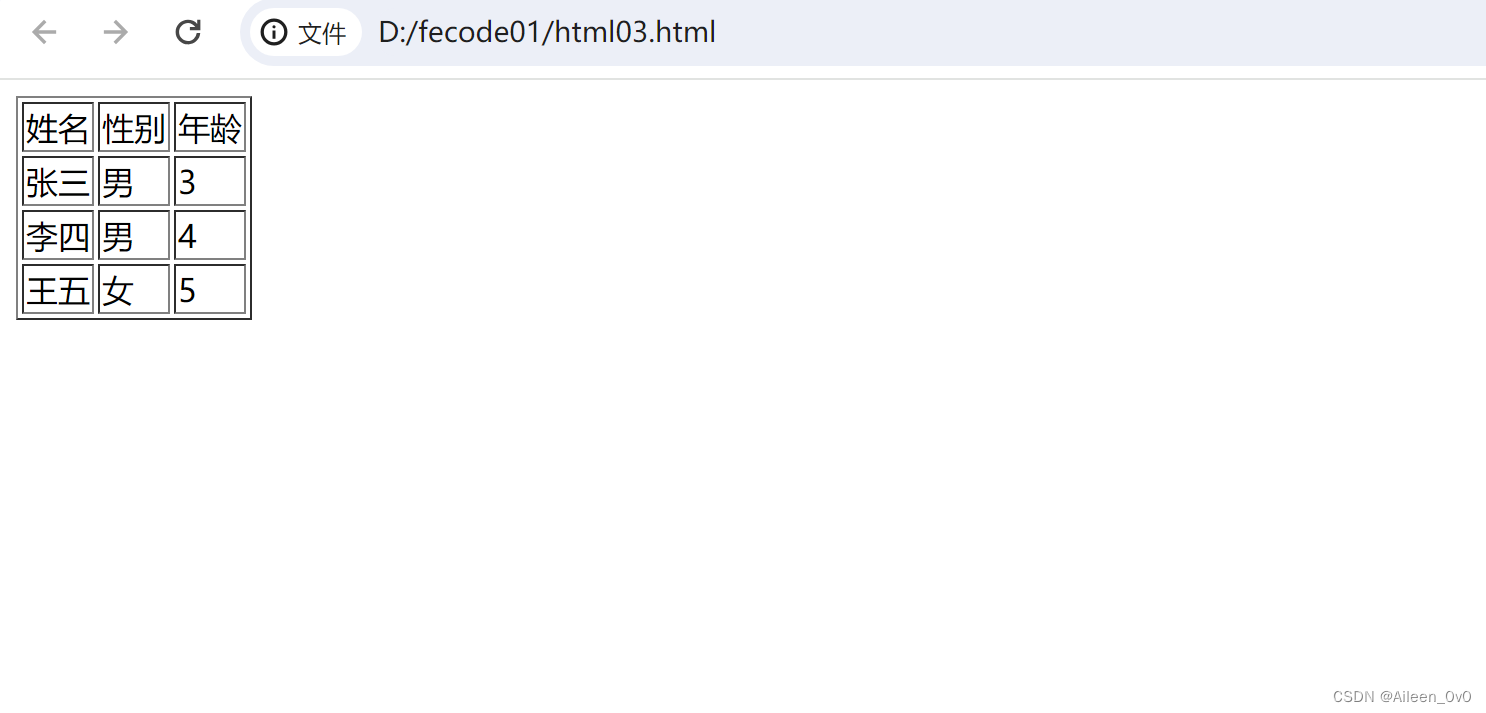
表格边框现身术
| 为什么这个表格没有边框? 因为系统默认边框的像素为0,我们可以通过border添加像素值. |


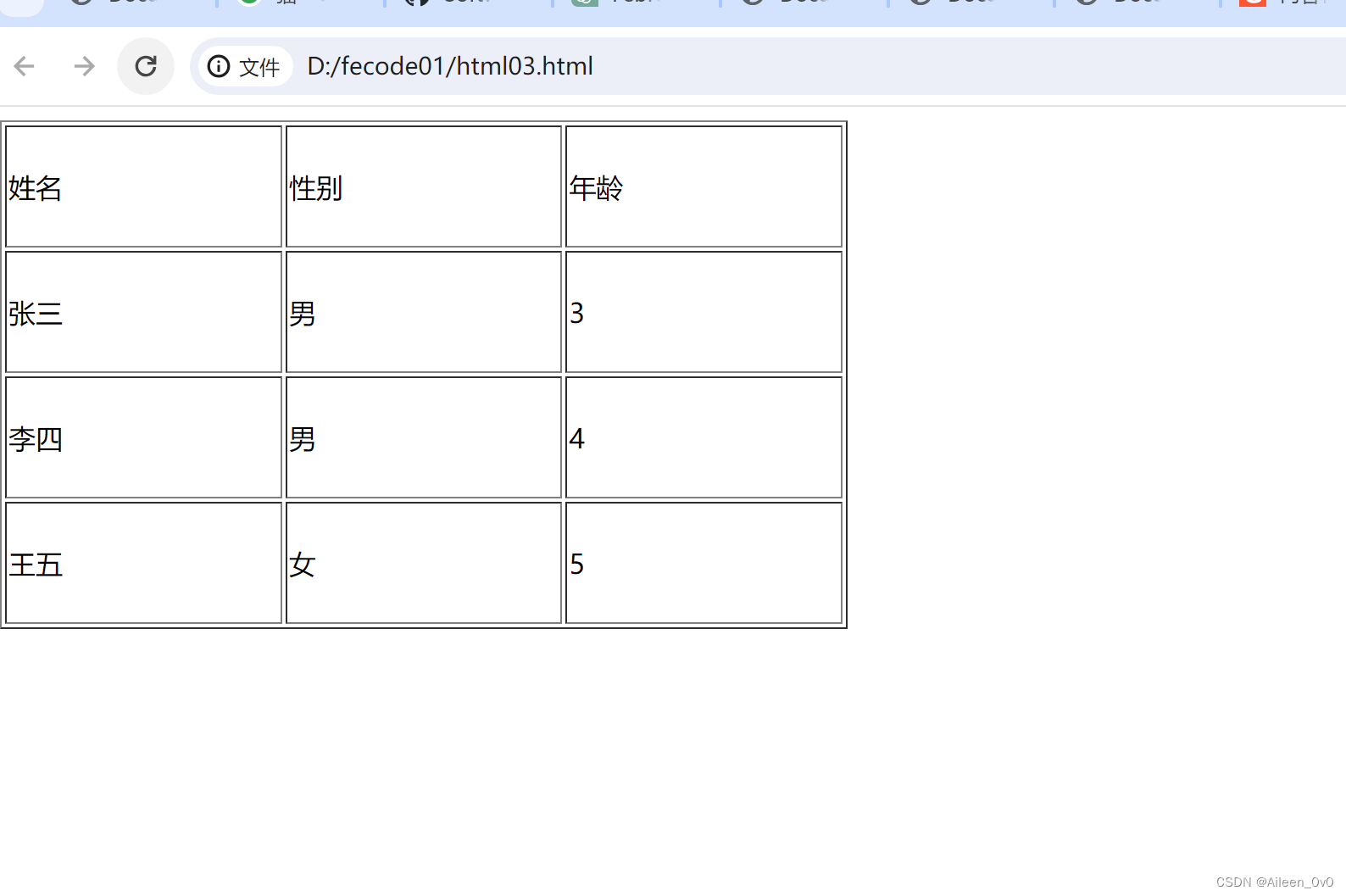
表格边框大小的修改
| 我们可以通过 width 和 height改变表格的大小. |

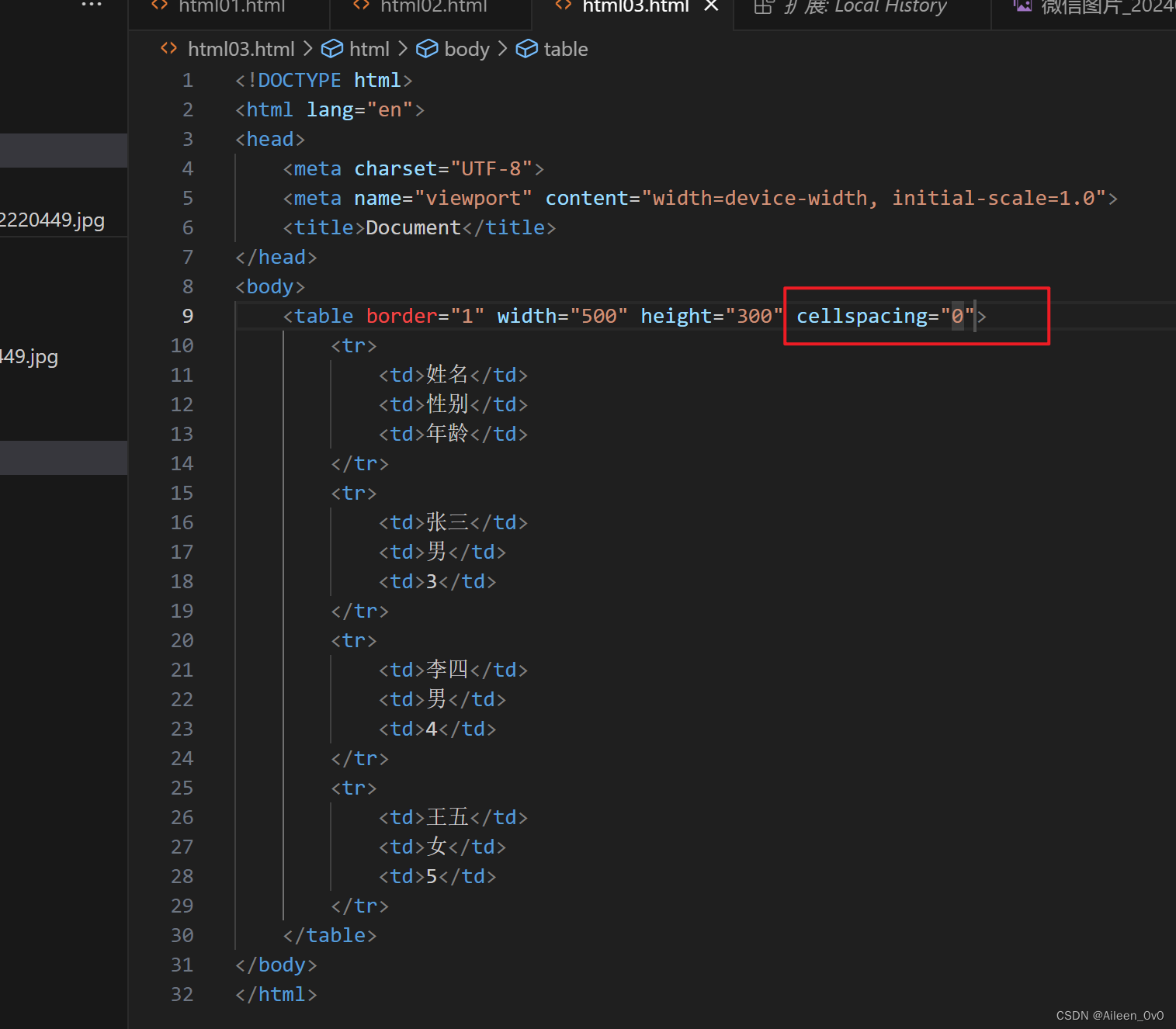
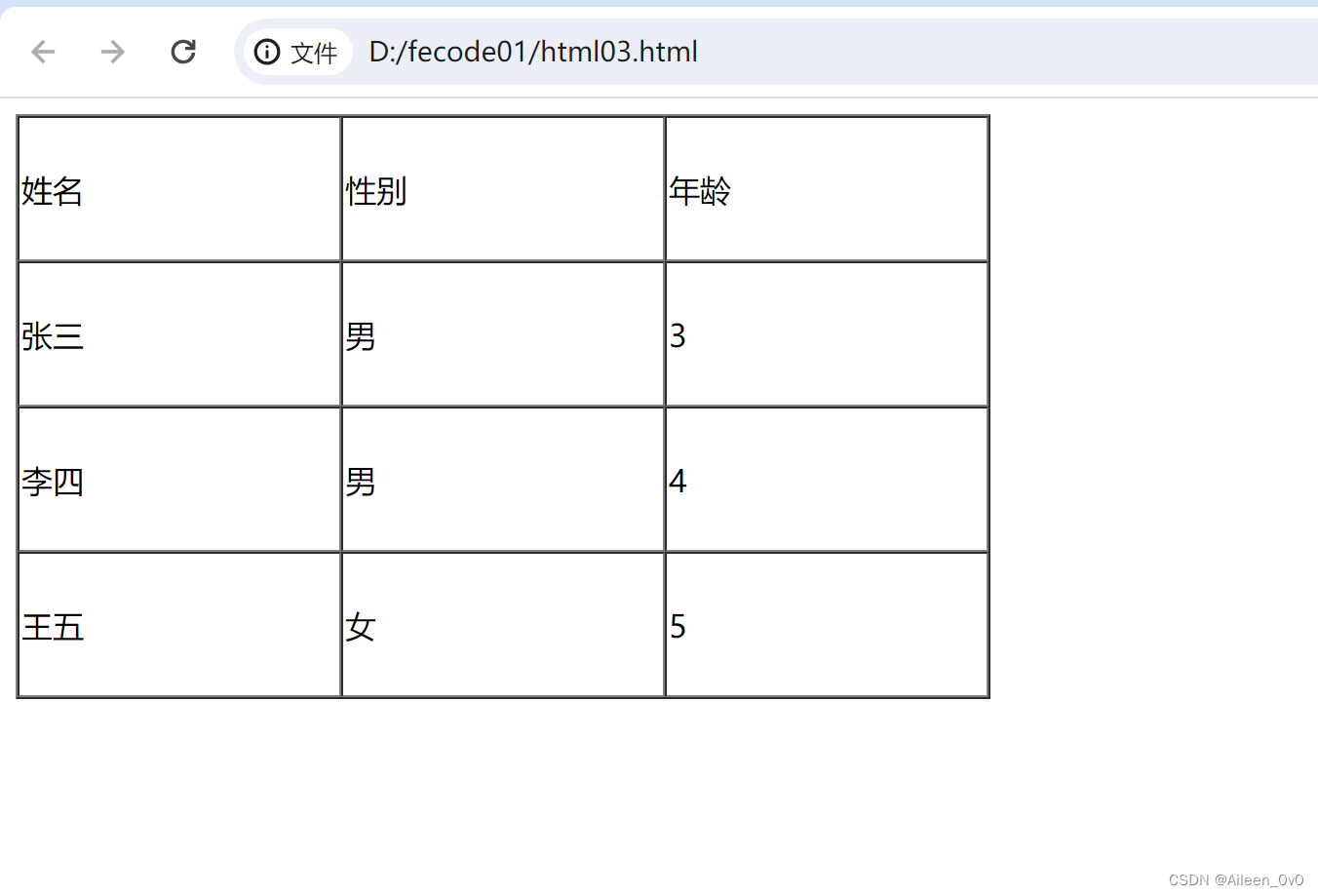
单元格间距修改
| 通过cellspacing我们可以修改单元格的距离 |


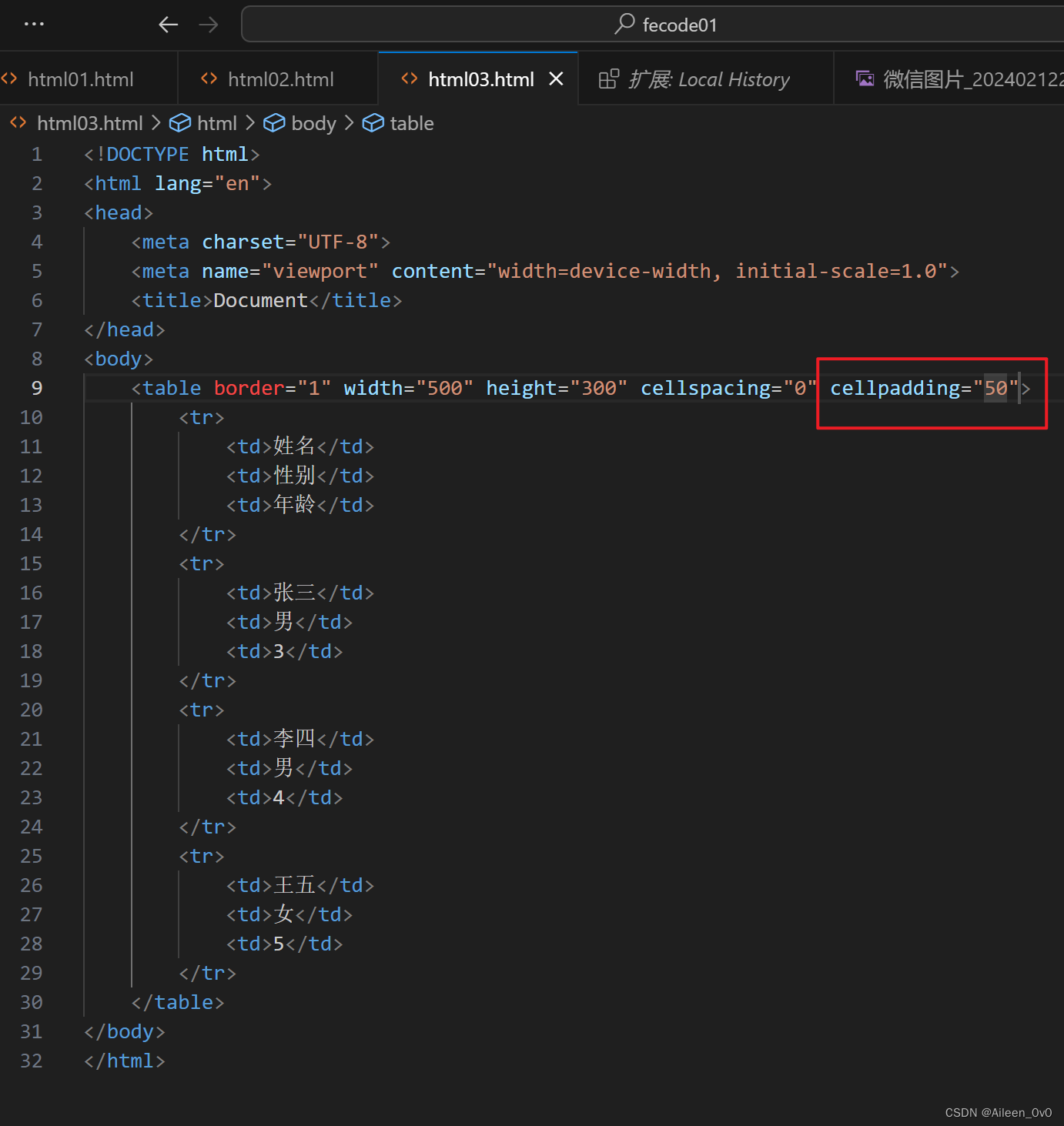
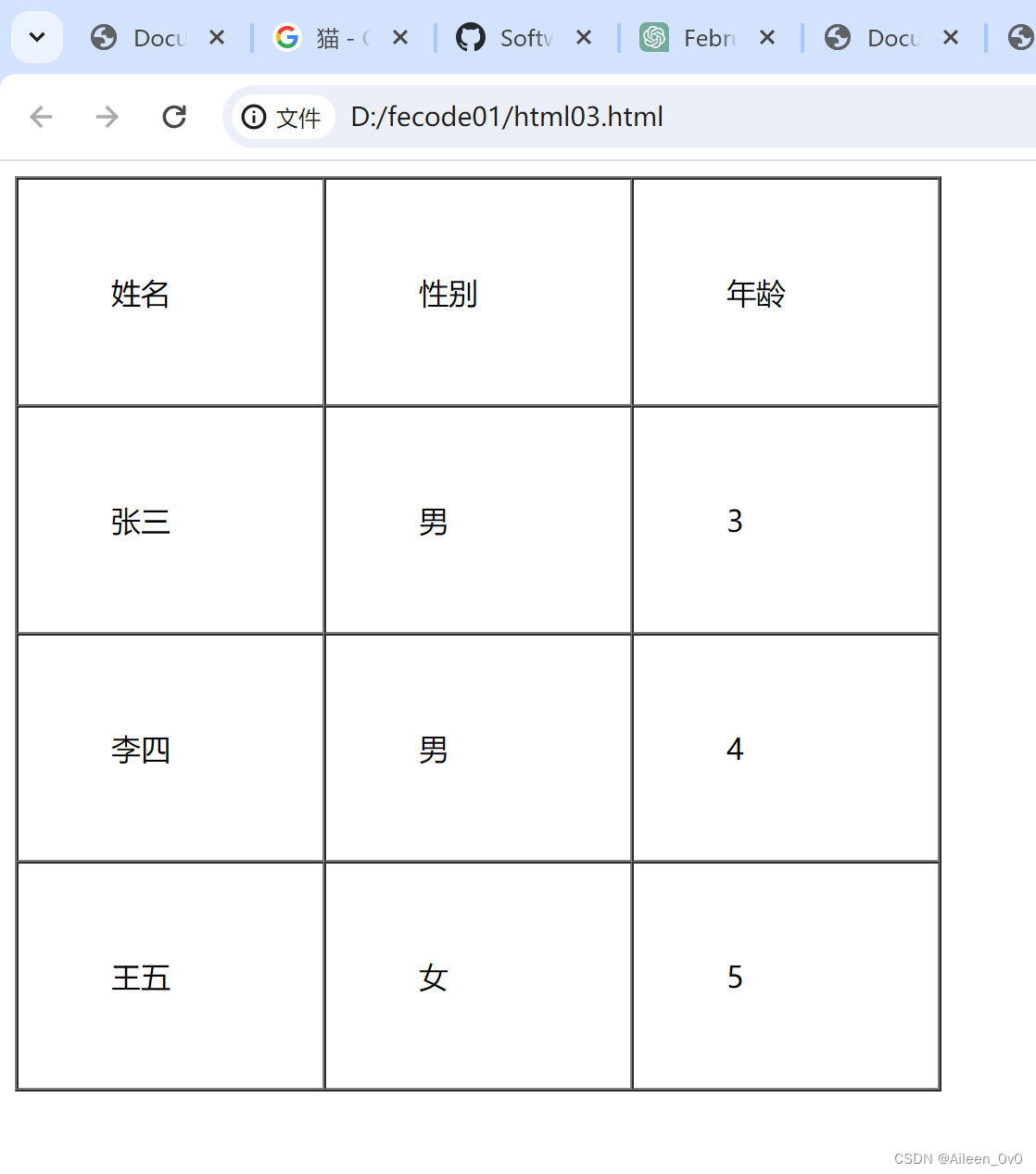
| 通过cellpadding我们可以设置内容和边框的距离 |


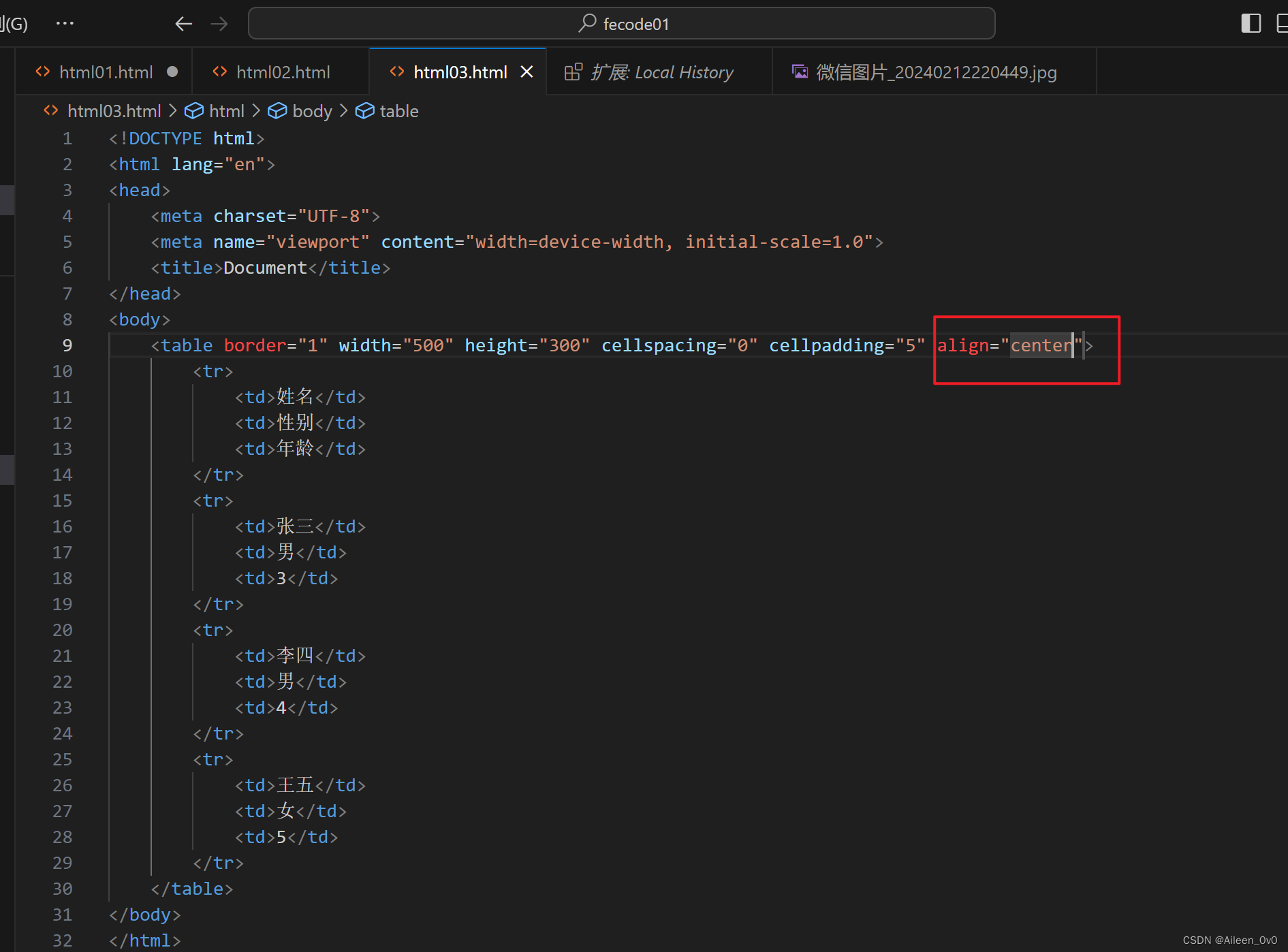
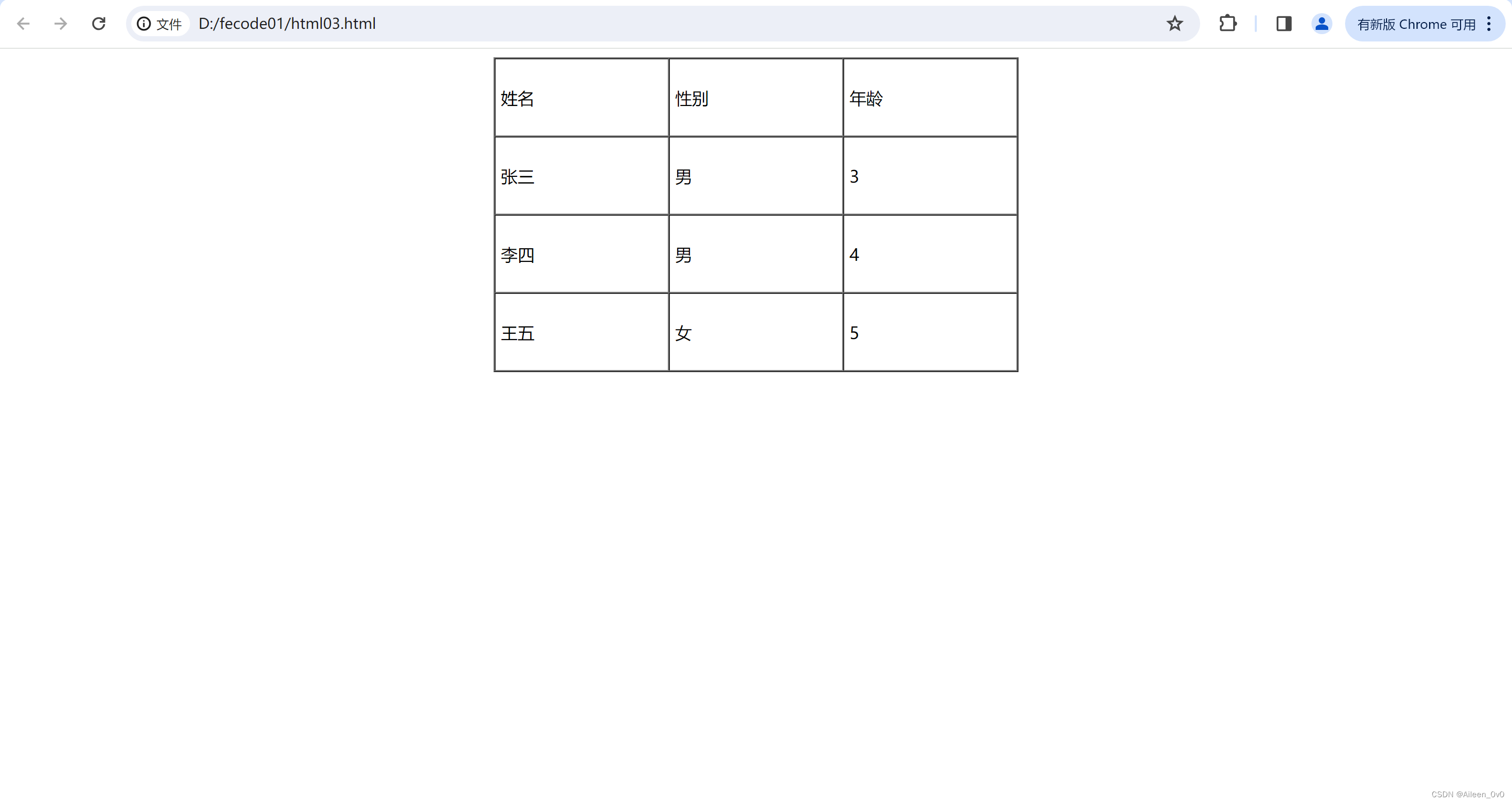
表格位置的修改
| 我们可以利用align修改表格的位置,不会影响内容的位置. |


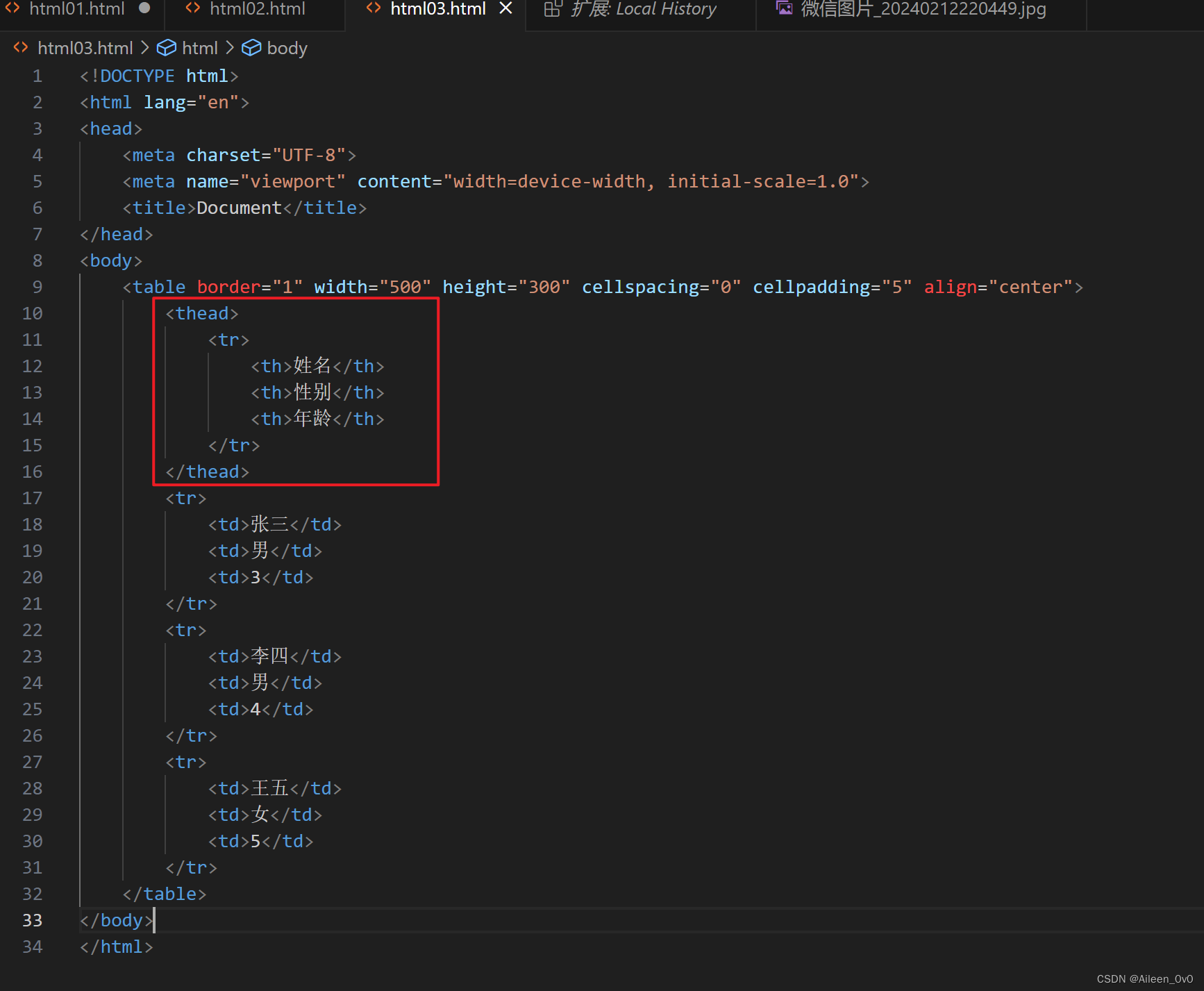
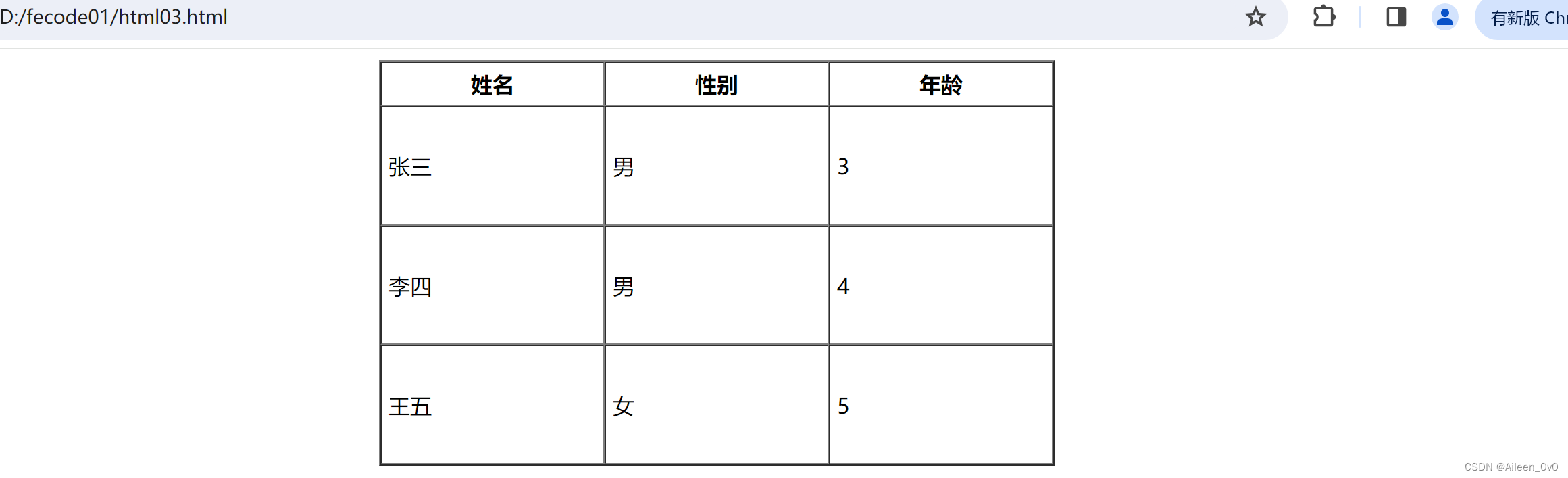
| 通过thead将表格第一行数据的标题加粗. |


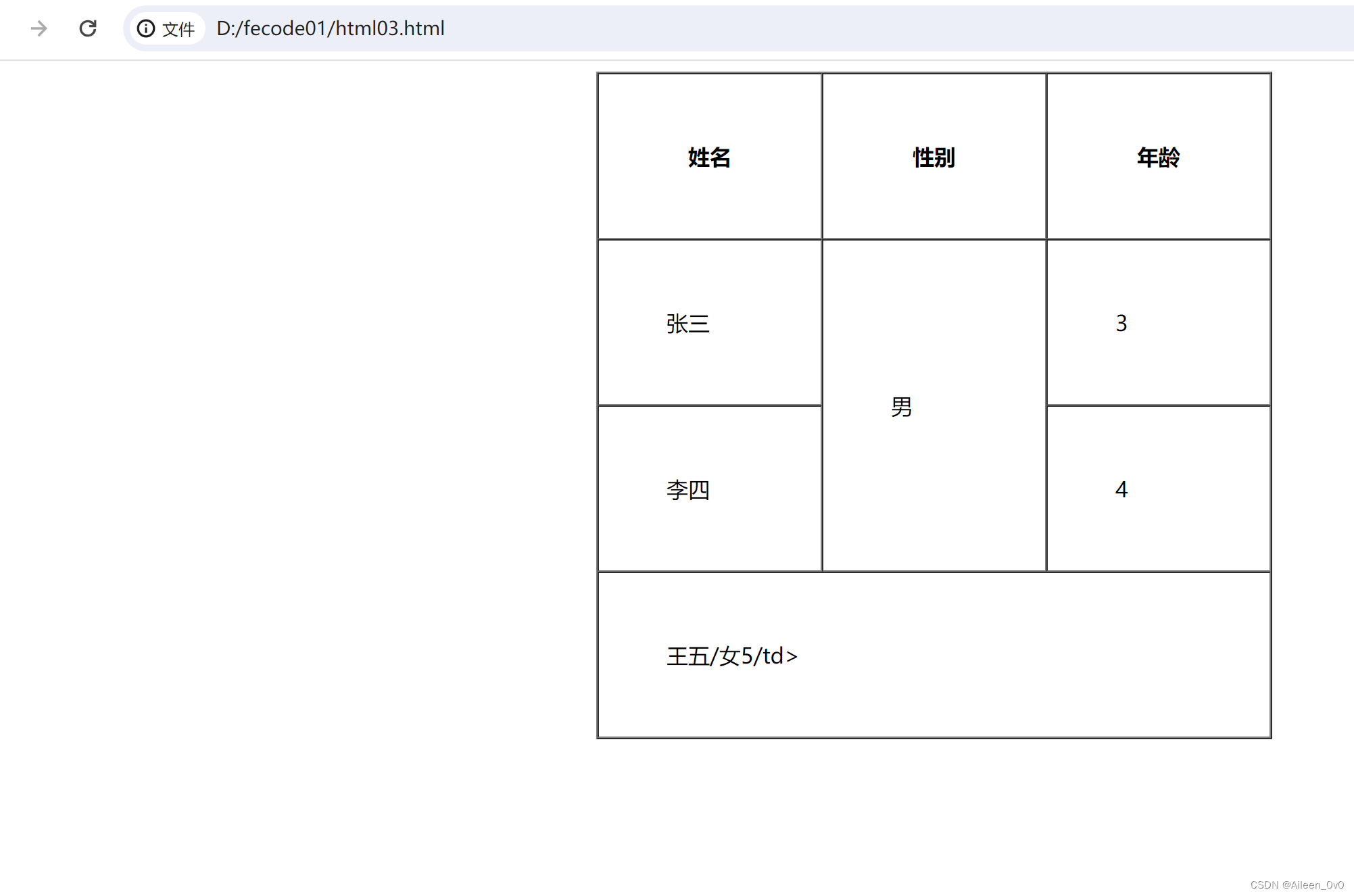
单元格合并
| 通过rowspan进行单元格的行合并,调试一下代码即可看到它的正确位置,合并完以后,多出来的内容需要注销掉. 通过colspan进行单元格的列合并,然后在第一列中添加第二列要合并的内容即可.并把第二列的内容删除掉. |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table border="1" width="500" height="300" cellspacing="0" cellpadding="50" align="center"><thead><tr><th>姓名</th><th>性别</th><th>年龄</th></tr></thead><tr><td>张三</td><td rowspan="2">男</td><td>3</td></tr><tr><td>李四</td><!-- <td>男</td> --><td>4</td></tr><tr><td colspan="3">王五/女5/td><!-- <td>女</td> --><!-- <td>5</td> --></tr></table>
</body>
</html>

](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)











|二叉树的递归遍历、二叉树的迭代遍历、二叉树的统一迭代法)

)
)




