目录
前言
一、关于热力图
1、HeatMap简介
2、属性和方法介绍
二、全球地震热力图反演
1、地震信息查询开发
2、前端地图开发
三、地震带反演成果
1、三大地震带反演
2、地震区域分析
总结
前言
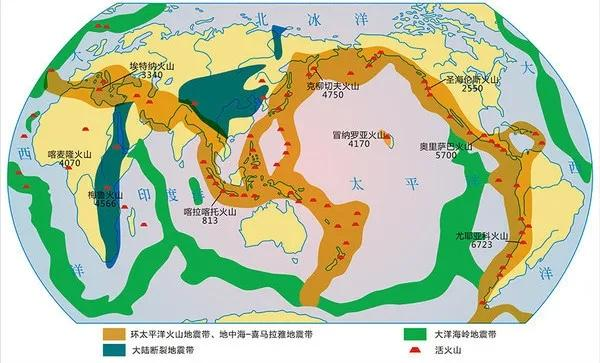
众所周知,全球的地震带主要可以分为三处地震带——环太平洋地震带、欧亚地震带、海岭地震带。地震带基本上在板块交界处。第一个是环太平洋地震带:分布最广、地震最多。其释放的地震能量约占全球地震能量的80%。环太平洋地震带主要影响我国台湾和福建等东部地区。第二个是欧亚地震带(地中海——喜马拉雅山地震带)主要分布于亚欧大陆,也称为“横贯亚欧大陆南部、非洲西北部地震带”。欧亚地震从印度尼西亚开始,经中南半岛西部和中国的云、贵、川、青、藏地区,以及印度、巴基斯坦、尼泊尔、阿富汗、伊朗、土耳其到地中海北岸,一直延伸到大西洋的亚速尔群岛,发生在这里的地震占全球地震的15%左右。青藏高原地震带属于欧亚大陆地震带中一段。相对环太平洋地震带而言,青藏高原地震带是印度板块与青藏地块的正面碰撞,且印度板块运动速率相对较快,因而对我国大陆地区北东向挤压推移作用可能相对更强,对中国的影响也更大。
第三个是海岭/海脊/大洋中脊地震带,海岭地震带分布在太平洋、大西洋、印度洋中的海岭地区即海底山脉,对陆地影响较小。有一分支穿入红海和著名的东非裂谷区。

与地震带相对应的是地震震级与其破坏力的关系,地震的等级是用来表示地震的强度和规模的一个指标,通常有两种方法来衡量,一种是震级,一种是烈度。震级是根据地震波的振幅和周期来计算的,反映了地震发生时震源处释放的能量大小。烈度是根据地震对人类活动和自然环境造成的影响程度来评定的,反映了地震在不同地区的破坏程度。
一般来说,对于我国大部分地区,超过5级的地震就可能造成一定程度的破坏,超过6级的地震就可能造成较大的损失,超过7级的地震就可能造成重大的灾害。我国目前使用的震级标准,是国际上通用的里氏分级表,共分9个等级。通常把小于2.5级的地震叫小地震,2.5-4.7级地震叫有感地震,大于4.7级地震称为破坏性地震。
本文将结合中国地震台网数据集,使用HeatMap热力图插件做可视化,后端使用SpringBoot框架进行业务逻辑开发组件。以热力图的方式对全球三大地震带的活动与范围进行反演,文中的场景仅限将4.7级以上的破坏性地震进行热力图展示。本文可以作为学习热力图可视化的教程,同时对于使用gis来分析我们的生活环境也是一个非常好的实践机会。对这些方面感兴趣的朋友可以对本文指正一番。
一、关于热力图
可能还有一些朋友对热力图不太了解。首先花一些时间对热力图进行一个简单的介绍。热力图(Heatmap)是一种用颜色表达数据密度的可视化工具。将数据以不同颜色的热点形式呈现在空间中,用于展示数据的分布情况和集中程度,帮助我们观察数据的趋势和模式。热力图不仅能帮助您展示数据的分布情况和集中程度,还能助您观察数据的趋势和模式。

在气象和地理信息领域:热力图可用于展示气温分布、地震热点、人口密度等地理和气象数据,以便更好地理解区域特征和趋势。 这里的地震信息就是一个非常好的应用场景。
1、HeatMap简介
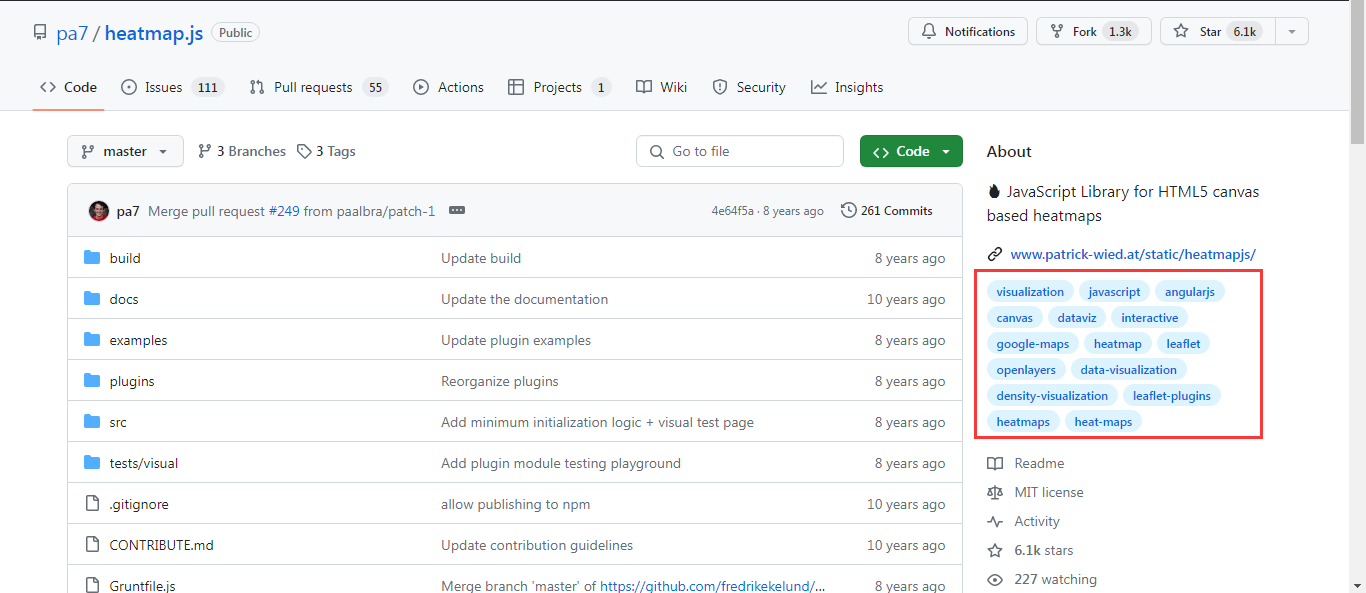
热力图的可视化主要是采用HeatMap.js组件。它的官网地址为:heatmap.js。

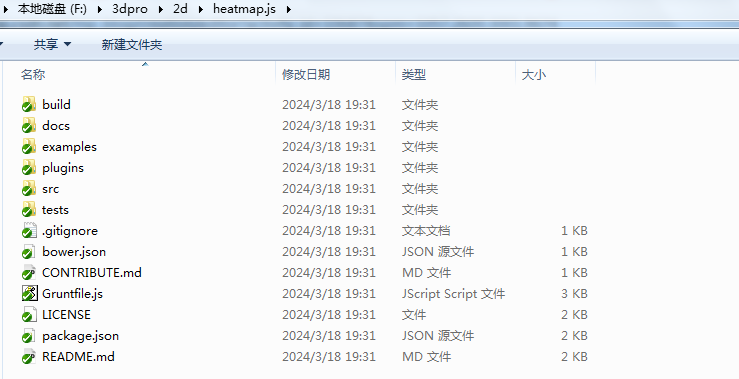
从它的官网相关介绍及标签可以看到,它是一个html5的渲染组件。同时是支持诸如OpenLayers或者Leaflet这样的地图组件的。 将其下载到本地后,可以看到它的源码和相关实例目录如下所示:

2、属性和方法介绍
在HeatMap组件当中,有一个非常重要的配置属性会用得到。这个配置属性就是cfg对象。首先来看官方的例子:
// create configuration object
var config = {container: document.getElementById('heatmapContainer'),radius: 10,maxOpacity: .5,minOpacity: 0,blur: .75
};| 序号 | 参数 | 值及示例 |
| 1 | container | 绑定容器,在地图应用中不常用 |
| 2 | backgroundColor | 背景颜色,可以使用hexcode或者rgb或者颜色名 |
| 3 | radius | 数据点半径 |
| 4 | opacity | 透明度 |
| 5 | maxOpacity | 最大透明度 |
| 6 | minOpacity | 最小透明度 |
| 7 | latField | 维度字段 |
| 8 | lngField | 经度字段 |
| 9 | valueField | 值域字段 |
热力图对象的方法不少,这里具体介绍一个设置数据的方法。主要是因为可能会需要从后台通过ajax的形式返回数据,供前台调用,因此介绍一下数据设置的方法。
heatmapInstance.setData(object)。官方介绍:Initializes a heatmap instance with a dataset. "min", "max", and "data" properties are required.setData removes all previously existing points from the heatmap instance and re-initializes the datastore.大致的意思就是给一个热力图对象进行赋值,在这个方法中,min,max,data是必须要的。调用方法如下:
var data = {max: 100,min: 0,data: [dataPoint, dataPoint, dataPoint, dataPoint]
};
heatmapInstance.setData(data);在掌握了以上知识之后,我们来进行本博客的实际案例的开发,结合上面的HeatMap组件,请求后台的Java接口进行动态热力图的功能开发。
二、全球地震热力图反演
本节将通过实战的方式将全球4.7级以上的地震信息进行热力图展示,这里采用的方式是直接震级当做热力图的热力值。以此来表明其影响的大小,通过分布在全球的热力图,来看一下全球的地震带分布情况,是否与我们的常识吻合。
1、地震信息查询开发
为了将全球4.7级及以上的地震信息查询出来,我们需要借助sql来执行。在Service层中定义以下的业务查询逻辑。
package com.yelang.project.extend.earthquake.domain;
import java.util.Date;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import com.fasterxml.jackson.annotation.JsonFormat;
import com.yelang.framework.aspectj.lang.annotation.Excel;
import com.yelang.framework.web.domain.BaseEntity;
import lombok.AllArgsConstructor;
import lombok.Getter;
import lombok.NoArgsConstructor;
import lombok.Setter;
import lombok.ToString;
@TableName(value ="biz_earthquake_info",autoResultMap = true)
@NoArgsConstructor
@AllArgsConstructor
@Setter
@Getter
@ToString
public class EarthquakeInfo extends BaseEntity{private static final long serialVersionUID = 8595357343827108241L;@TableId@Excel(name = "序号")private Long id;//主键@Excel(name = "发震时刻",dateFormat="yyyy-MM-dd HH:mm:ss")@TableField(value="eq_time")@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")private Date eqTime;//发震时间@Excel(name = "经度")@TableField(value="eq_lng")private String eqLng;@Excel(name = "纬度")@TableField(value="eq_lat")private String eqLat;@Excel(name = "震源深度(千米)")@TableField(value="eq_depth")private String eqDepth;@Excel(name = "震级(M)")@TableField(value="eq_level")private String eqLevel;@Excel(name = "eqLocation")@TableField(value="eq_location")private String eqLocation;
}@Override
public List<EarthquakeInfo> selectList4HeatMap() {QueryWrapper<EarthquakeInfo> queryWrapper = new QueryWrapper<EarthquakeInfo>();queryWrapper.gt("eq_level ::numeric", 4.7);queryWrapper.orderByDesc("eq_time");return earthQuakeInfoMapper.selectList(queryWrapper);
}在控制层中,controller新增一个查询4.7级以上地震信息的接口,关键代码如下:
/*** 地震信息列表* @param earthquakeInfo 地震信息* @return
*/
@PostMapping("/data")
@ResponseBody
public AjaxResult earthinfo(){List<EarthquakeInfo> list = earthquakeInfoService.selectList4HeatMap();AjaxResult ar = AjaxResult.success();ar.put("data", list);return ar;
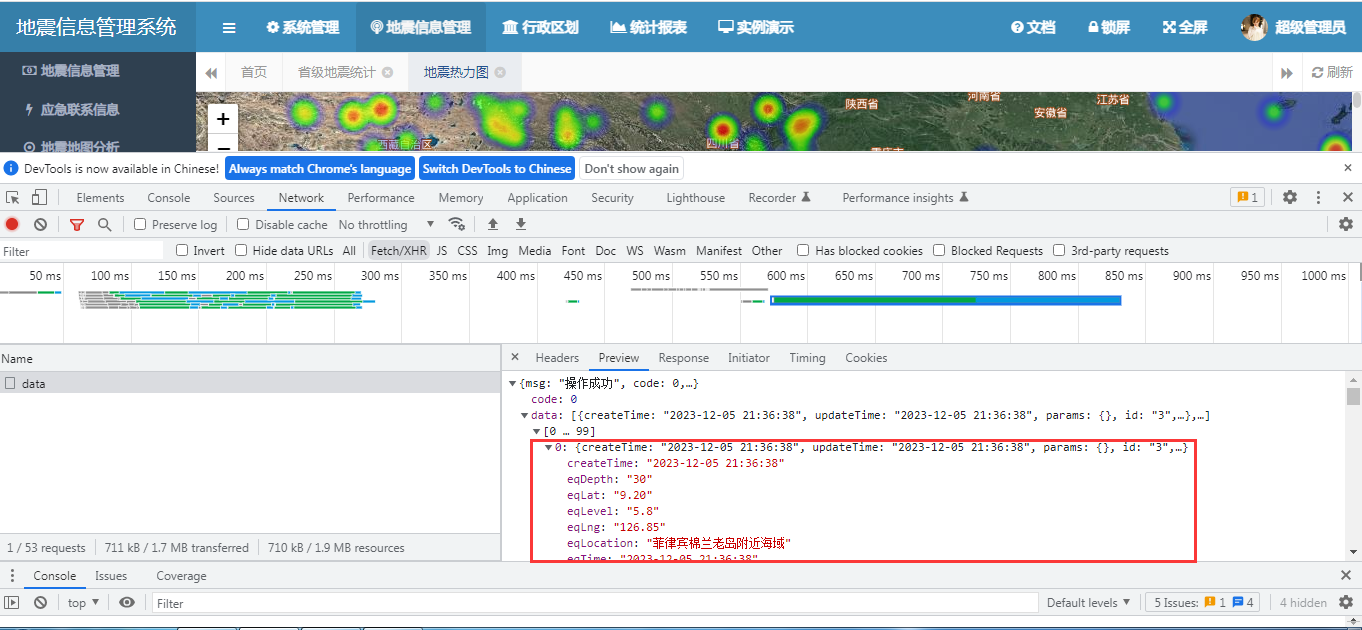
}为了方便大家了解相关的数据结构,这里将示例数据返回贴一部分,方便大家对数据结构有所了解。
createTime: "2023-12-05 21:36:38"
eqDepth: "30"
eqLat: "9.20"
eqLevel: "5.8"
eqLng: "126.85"
eqLocation: "菲律宾棉兰老岛附近海域"
eqTime: "2023-12-05 21:36:38"
id: "3"
params: {}
updateTime: "2023-12-05 21:36:38"
2、前端地图开发
将后台相关逻辑开发好之后,下面进行前端页面的开发。首先我们需要引入heatmap的相关插件及样式。在html代码当中引入以下javascript组件。
<!-- heatmap.js add by wuzuhu -->
<script th:src="@{/js/plugins/heatmap/heatmap.js}"></script>
<!-- heatmap.js add by wuzuhu -->
<script th:src="@{/js/plugins/heatmap/leaflet-heatmap.js}"></script>然后定义热力图配置,需要根据实际的情况进行配置,这里跟后台的javaBean中的属性对应上,否则可能没办法展示效果。
// 热力图配置
var cfg = {"radius": 20,"maxOpacity": .7,"scaleRadius": false,"useLocalExtrema": true,latField: 'eqLat',lngField: 'eqLng',valueField: 'eqLevel'
};关于如何在Leaflet定义地图及设置瓦片底层,不再赘述。可以查看其它的相关文章。将配置信息定义完成之后,可以进行热力图的初始化工作。
function initHeatMap(){var heatmaplayer = new HeatmapOverlay(this.cfg); // 实例化热力图对象,this.cfg为热力图配置的参数heatmaplayer.addTo(mymap);$.ajax({type: "post",url: prefix + "/data",data: {},success: function(rsData) {var testData = {max: 10,data: rsData.data};heatmaplayer.setData(testData);}});}三、地震带反演成果
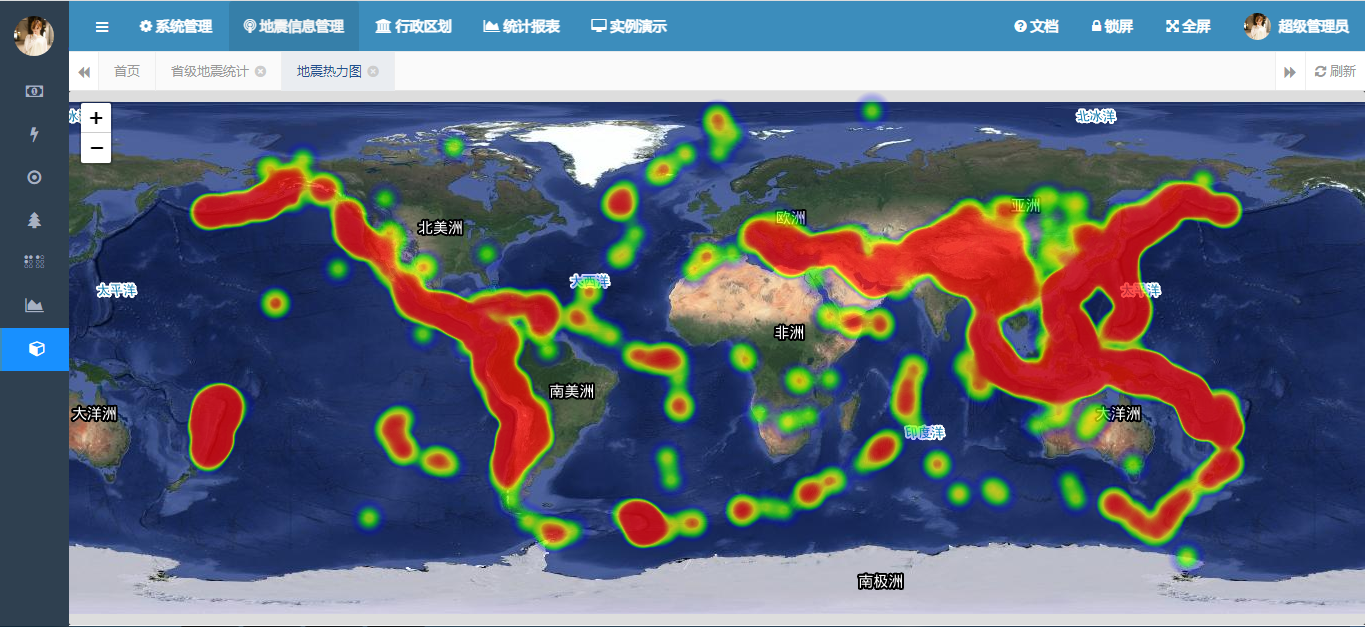
在开发完后端程序和前端的展示界面之后,我们来看一下全球4.7级以上地震的热力图统计情况,也再来看一下世界三大地震带的位置是否正确。
1、三大地震带反演

上述是以上全球的地震带热力统计图。

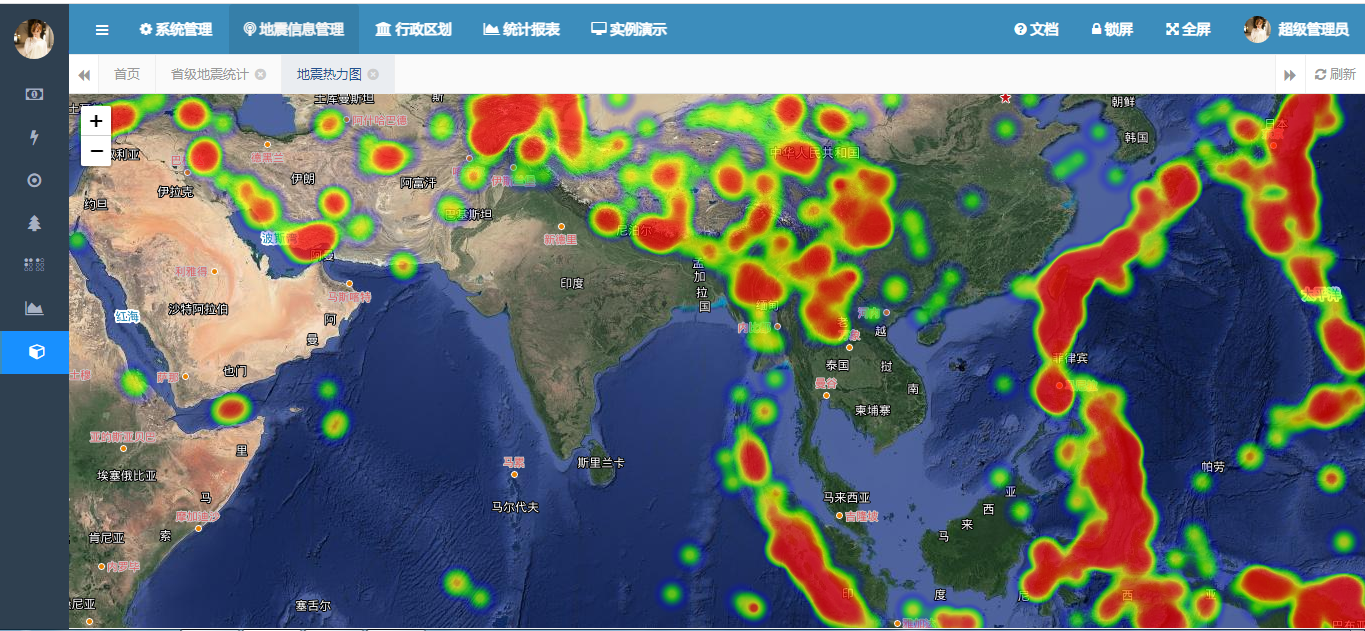
喜马拉雅山系和太平洋的地震热力分布图

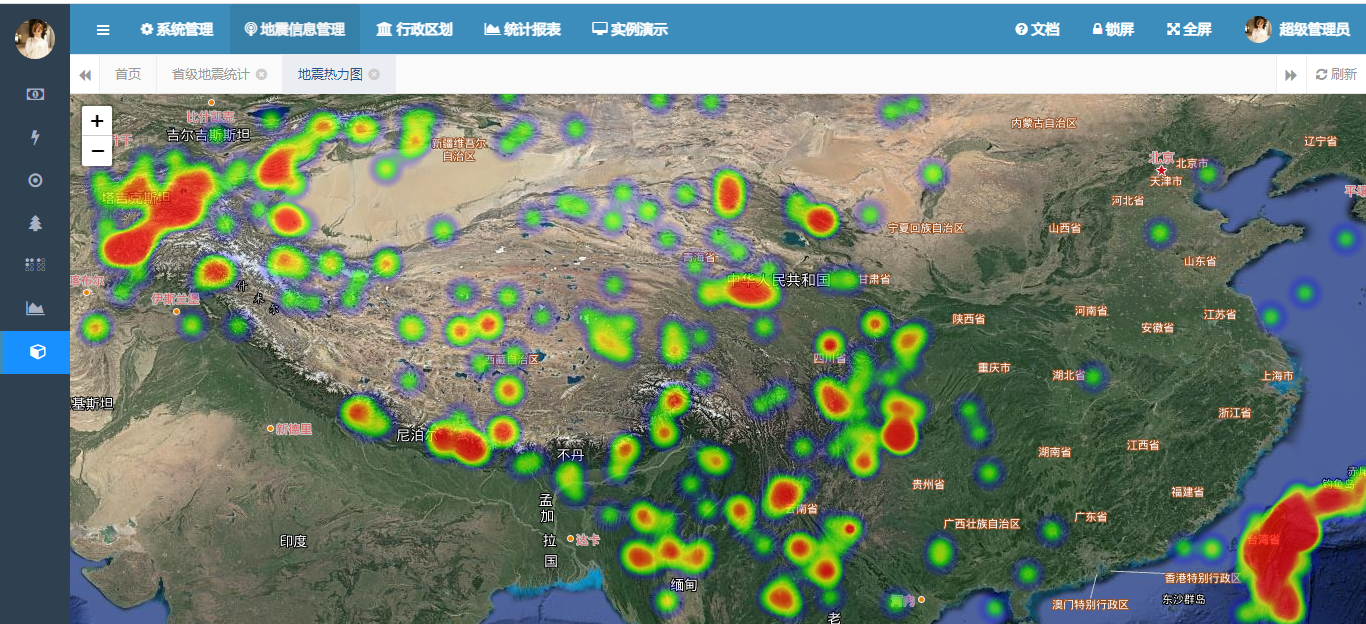
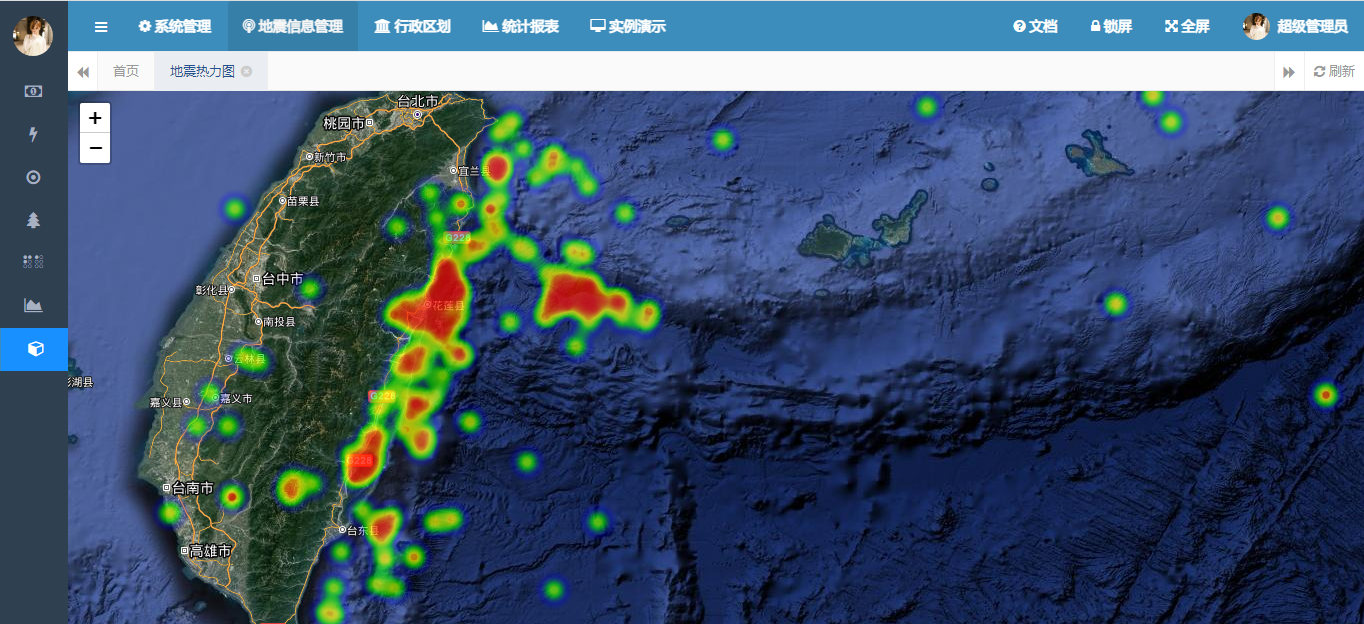
我国地震带大致分布

太平洋地震热力图
2、地震区域分析
通过以上三张热力图其实可以很明显看到非常红色耀眼的三条地震带,其大概的位置分布与互联网上的介绍没有什么区别,与世界三条地震带的分布范围基本拟合。中国位于喜马拉雅地震带和换台平台地震带的位置上,其在板块的交接上,地震活动比较频繁。
总结
以上就是本文的主要内容,本文将结合中国地震台网数据集,使用HeatMap热力图插件做可视化,后端使用SpringBoot框架进行业务逻辑开发组件。以热力图的方式对全球三大地震带的活动与范围进行反演,文中的场景仅限将4.7级以上的破坏性地震进行热力图展示。本文可以作为学习热力图可视化的教程,同时对于使用gis来分析我们的生活环境也是一个非常好的实践机会。
行文仓促,难免有不足,如有不足之处,还请各位朋友批评指正,不胜感激。

)











memove的介绍及模拟实现)
,支持音视频播放、支持录像截图,提供源码下载)




