GPTGod
-
🌐 链接: GPTGod -
🏷️ 标签: GPT-4免费体验支持API支持绘图付费选项 -
📝 简介:GPTGod 是一个功能全面的平台,提供GPT-4的强大功能,包括API接入和绘图支持。用户可以选择免费服务或是更专业的付费服务。 -
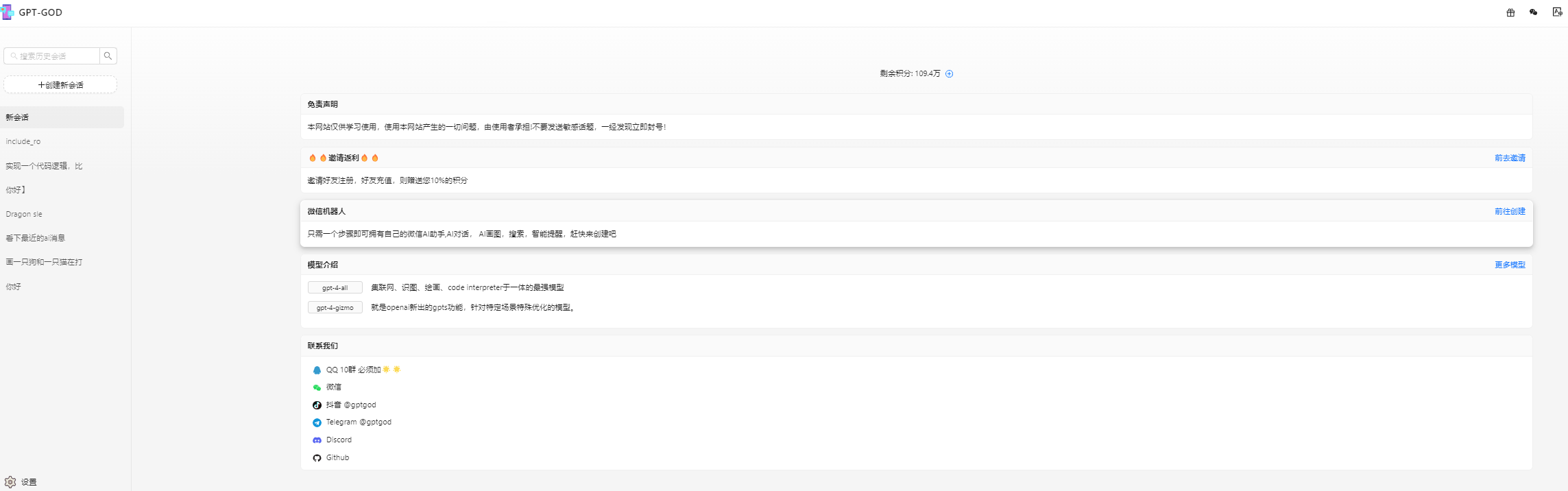
🖼️ 截图: 
利用GPTGod探索GPT-4的前沿技术,为你的应用或项目带来智能升级。
思研chat
-
🌐 链接: 思研chat -
🏷️ 标签: GPT-4免费试用付费升级 -
📝 简介:在思研chat,你可以享受到与GPT-4智能对话的乐趣。这个平台无缝融合了免费与付费服务,旨在提供一流的用户体验。 -
🖼️ 截图: 
在问
-
🌐 链接: 在问 -
🏷️ 标签: 免费需注册付费内容 -
📝 简介:在问致力于提供一个自由知识传播的环境。这个平台内置了众多功能,并将GPT-4作为其标准服务之一,但请注意有使用次数限制。 -
🖼️ 截图: 
赛博AI
-
🌐 链接: 赛博AI -
🏷️ 标签: 需注册 -
📝 简介:赛博AI带你进入未来主义风格的AI世界。这个平台以其独特的设计和界面,提供不同的AI体验。 -
🖼️ 截图: 
百科gpt
-
🌐 链接: 百科gpt -
🏷️ 标签: 付费服务需注册 -
📝 简介:这个平台充当着一个智能百科全书的角色,提供深度的知识搜索服务。需要注册后才能充分利用。 -
🖼️ 截图: 
Hei GPT
-
🌐 链接: Hei GPT -
🏷️ 标签: 付费需注册 -
📝 简介:在Hei GPT,用户可以探索GPT的深度功能,这个平台以暗黑的界面和风格区分自己。 -
🖼️ 截图: 
GPT-4合租计划
🌐 官网直连:无缝接入,体验流畅。
🌍 国内可用:不受地域限制,轻松访问。
🔄 不限次数:自由使用,无需担心限制。
💡 优惠码aiutools:输入即享特别折扣。
🔗 了解详情,访问:点击
本文由 mdnice 多平台发布



















