在学习数据结构的过程中,使用代码实现算法有利于加深理解
下面思路过程以及代码
0.先给出各个变量名字以及作用
1.函数
//match是具体的匹配函数;input是输入的顺序;output是输出的顺序
void match(string& input, string& output);
2.函数内部变量
//使用栈实现匹配
stack<char>s;
// in是输入顺序的下标 out是输出顺序
int in=0,out=0;
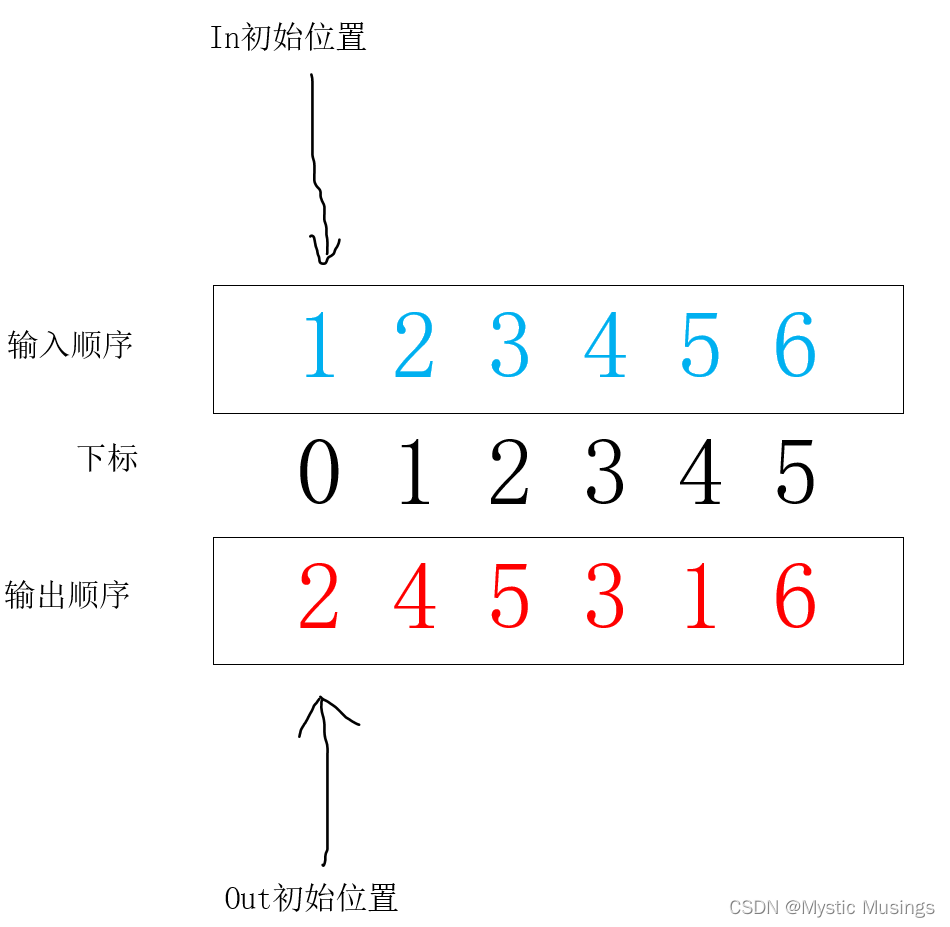
1.找到输出串中的字符在输入串的位置
以下面图为例子

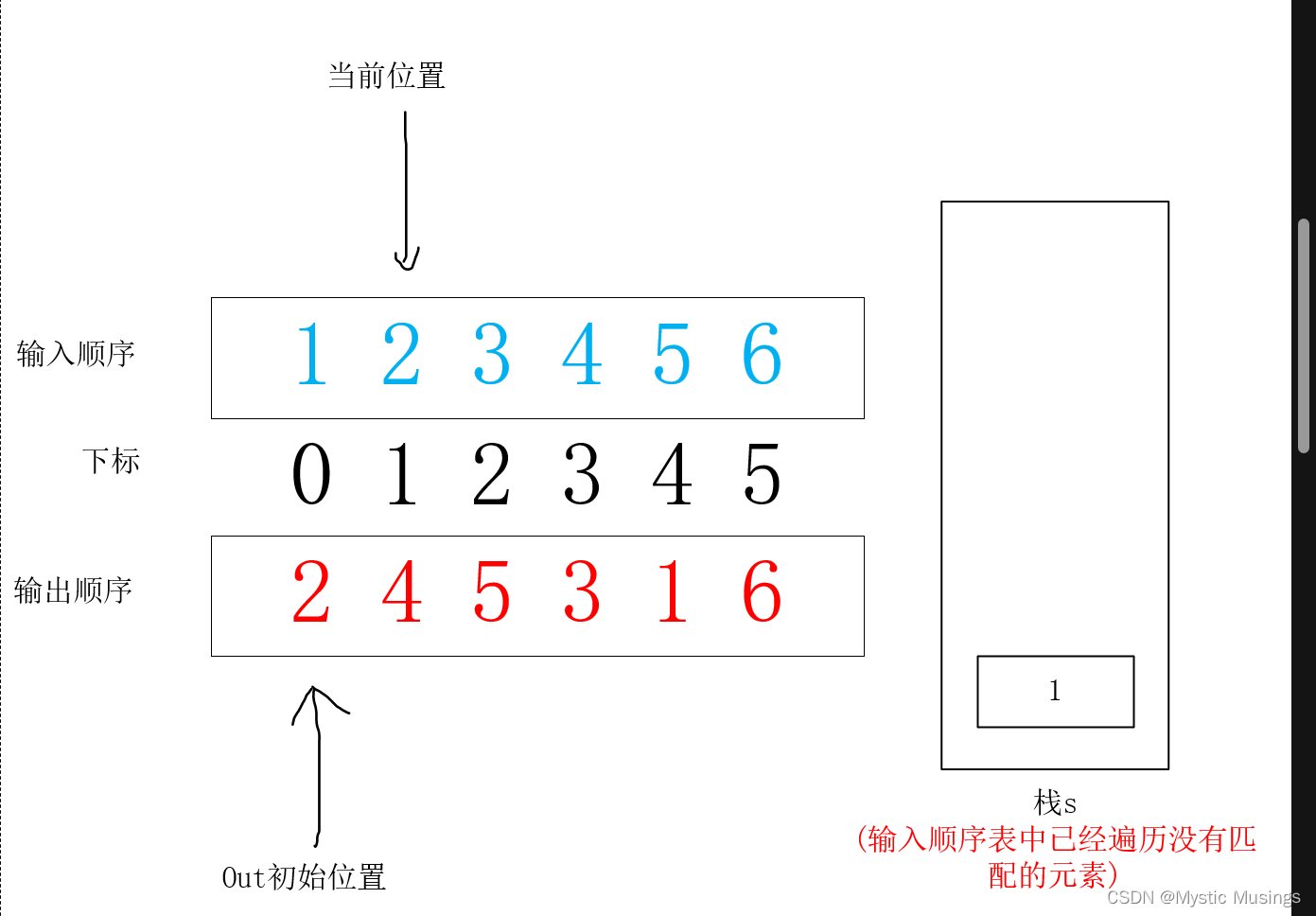
需要找到【输入的下标所指元素】与【输出的下标所指元素2】相同的下标,明显输入下标1所指元素就是2。因此in需要遍历到下标1。由于【输入下标0所指元素1】并没有参与匹配。需要添加到栈里面。

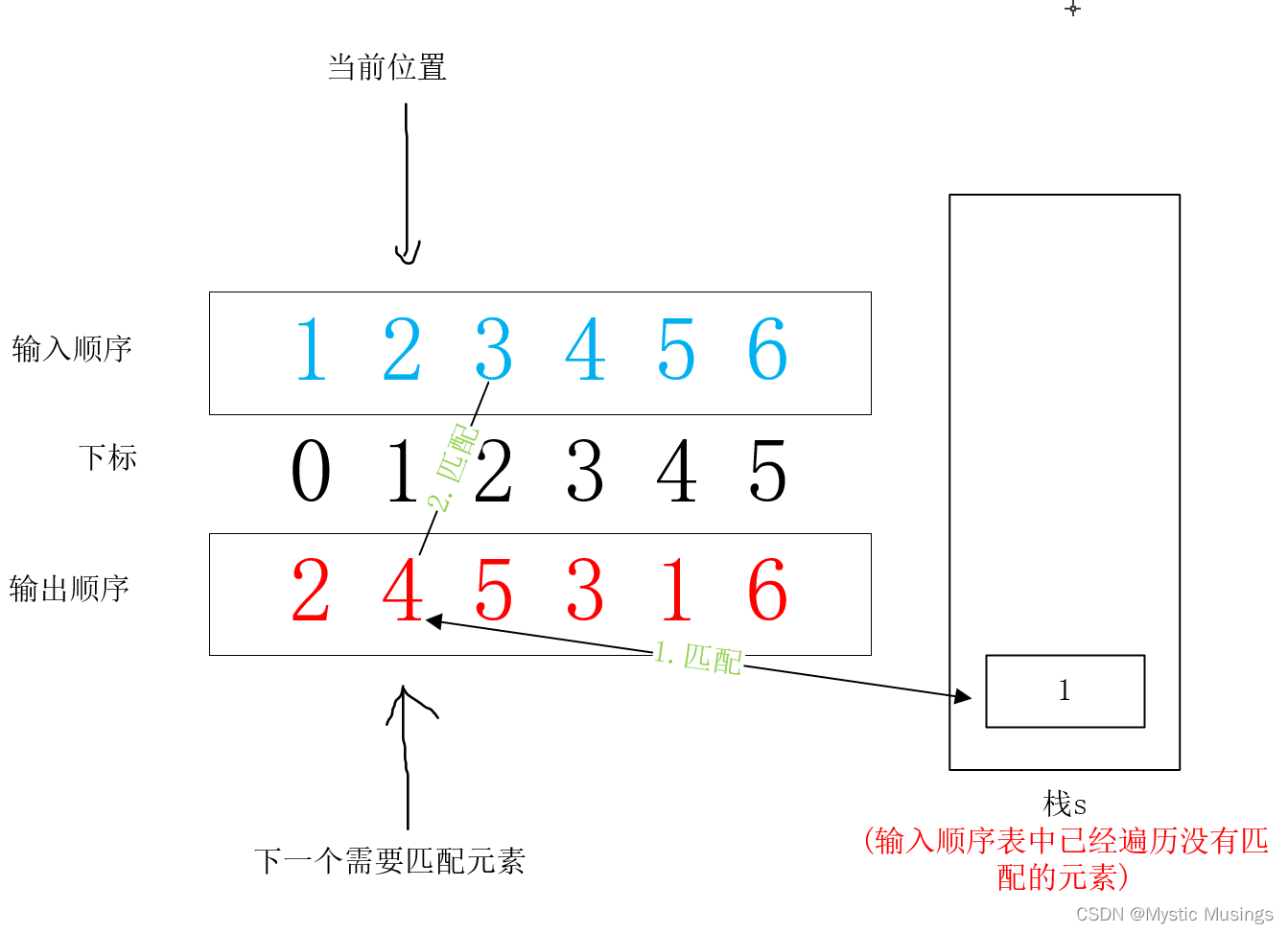
2.匹配下一个
输出顺序表匹配到一个元素后,需要将下标+1匹配下一个元素4
由于当前输出表的值对应的输入表的值可能是栈顶元素也有可能in+1位置的值

-
(1)
首先看是否与栈中元素匹配【可能下一个元素已经在栈中了需要先匹配】-
1.匹配失败,执行(2)【继续往后输入表中查找】
-
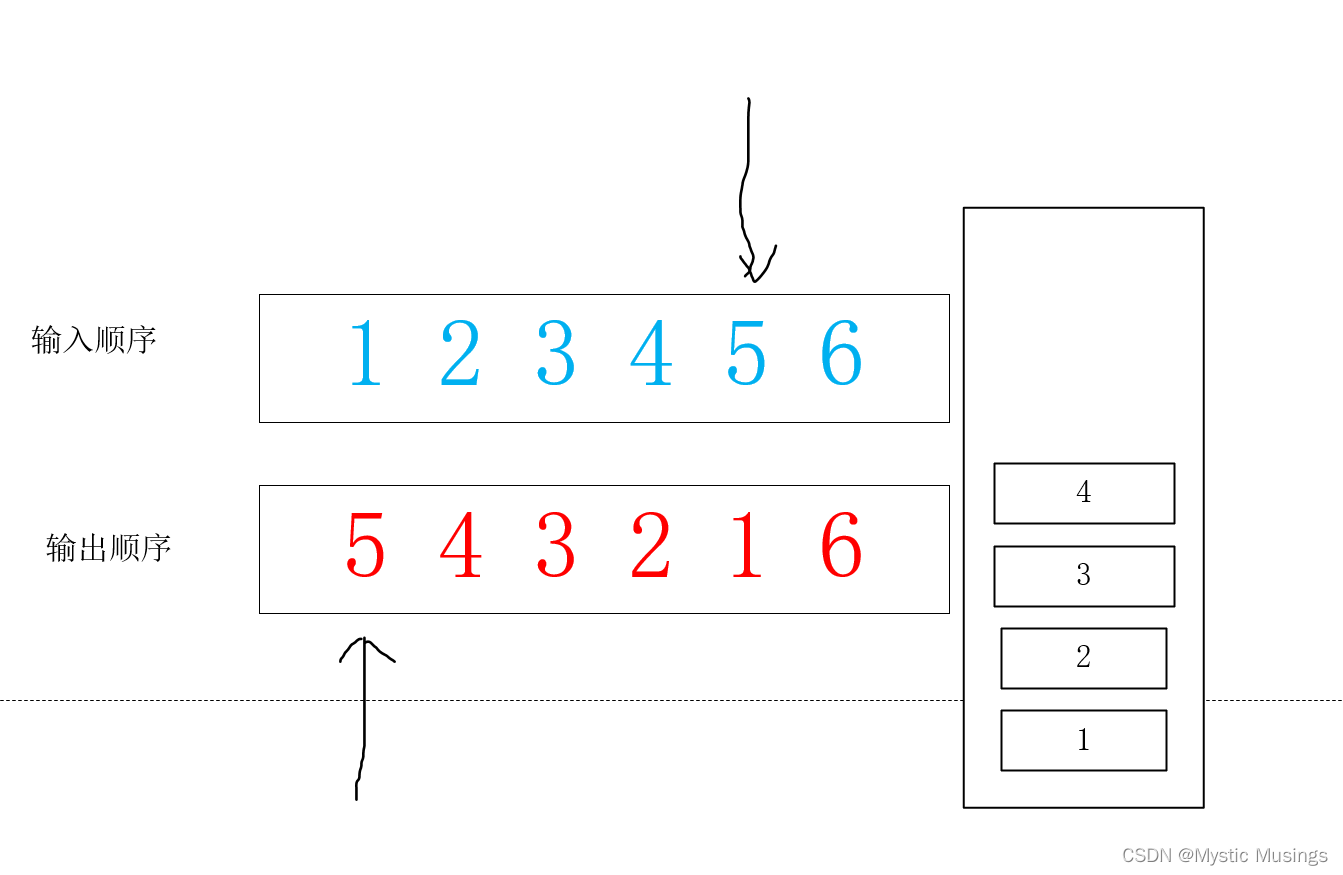
2.匹配成功!可能后续元素有连续的几个都在栈中【需要首先判断是否栈空,栈空说明待匹配元素只能在输入表中,要退出。如果栈不空,但是匹配失败,还是需要到输入表中查找】
在如下图中输出顺序后续几个都在栈中,此时需要连续的对比栈中数据

-
-
(2)
如果(1)匹配失败,就需要直接匹配输入表中元素【和第1大步一样,找到输入表下标对应元素和输出表对应下标等值的下标】
3.判断
在判断过程中输入顺序表下标的变化快于输出顺序表下标,但是我们主移动的下标是输出表
如果最后输入表的下标等于输入数据的长度,但是输出表还没有匹配完成(输出表的下标还没等于输出表的长度)表示。 表示匹配失败!其实输入表示和输出表的长度是一样的。
如果输入表的下标in和输出表的下标out都是元素的长度,说明匹配成功!
#include<iostream>
#include<vector>
#include<stack>
using namespace std;vector<string>v{ "color 1","color 2", "color 3", "color 4", "color 5", "color 6", "color 7",
"color 8", "color 9" };//没什么用,用来好玩,可以闪光!void match(string& input, string& output) {stack<char>s;int in = 0, out = 0;for (; in < input.size(); ++in) {if (input[in] != output[out]) {s.push(input[in]);}else {for (out = out + 1; out < output.size(); ++out) {if (!s.empty()) {if (output[out] == s.top()) {s.pop();}else {break;}}else {break;}}}}if (out == output.size()) {cout << "匹配成功!" << endl;}else {cout << "匹配失败!" << endl;}
}void f() {//没什么用的函数int i = 0;while (1) {for (; i < v.size(); i=(i+1)%v.size()) {system(v[i].c_str());}}
}int main() {string a, b;cout << "输入入栈顺序(不需要空格):";cin >> a;cout << "输入出栈顺序(不需要空格):";cin >> b;match(a, b);f();}
匹配成功例子

匹配失败例子




)

)






:尝试在场景中绘制一张卡牌)






