一、前言
有时候开发PC端web页面的时候会遇到PDF预览、下载等功能,为了兼容浏览器,需要找一款前端插件进行开发。比较好的PDF插件,就是mozilla的pdf.js(注意是mozilla,如果你百度遇到需要收费的,那应该是下载错了)。而从mozilla的Github仓库去找想要的代码,如果你不熟悉,想直接使用的话还是有一些麻烦的。
二、pdfViewer
为了能够直接使用,这里分享一下经过简单修改后能直接使用的pdfViewer代码:
pdfViewer代码目录(pdfViewer代码包本文查看附件):

以Vue工程为例:
①将pdfViewer代码放到pubilc目录下(pdfViewer代码包本文查看附件)
②使用下面的链接进行pdf访问:http://xxx/pdfViewer/web/viewer.html?file=pdfUrl
其中,http://xxx 为项目访问地址。
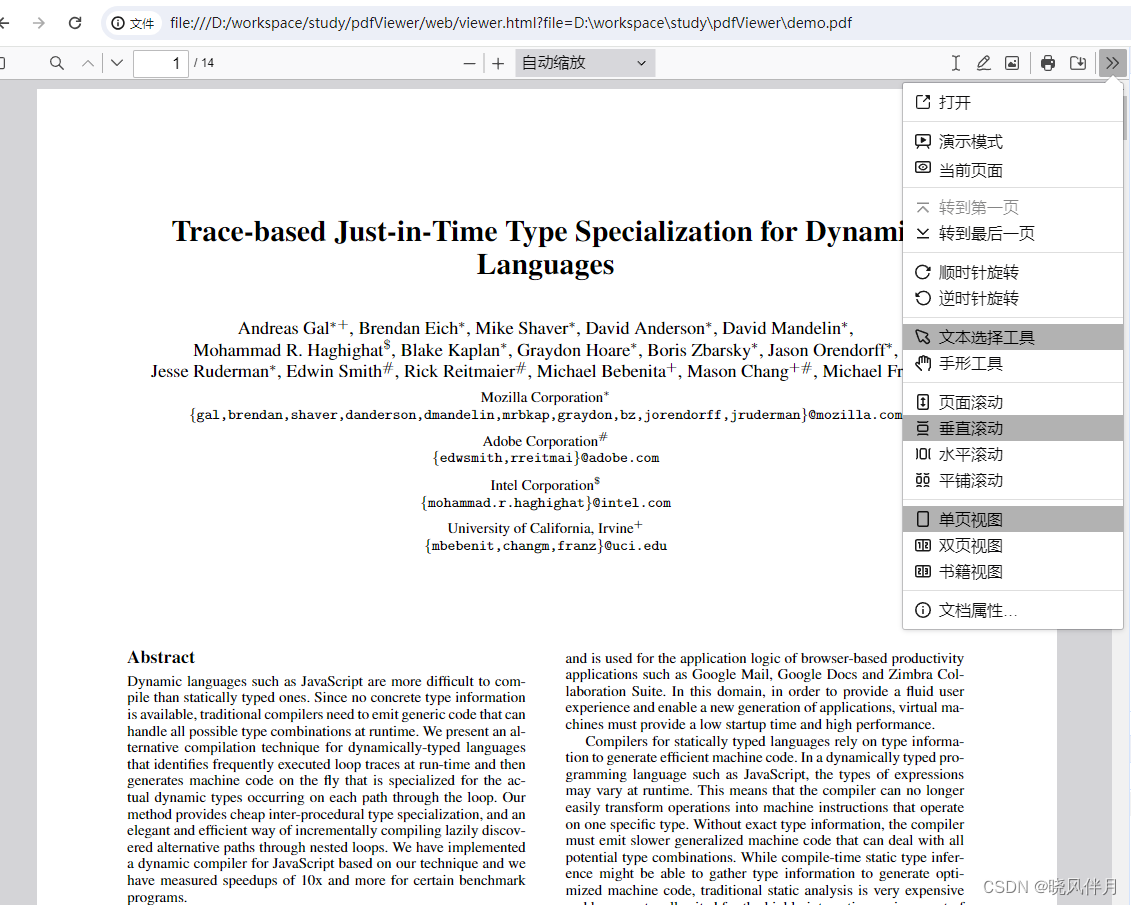
预览效果:

注意:
①上述预览使用file:///D:/workspace/study/pdfViewer/web/viewer.html?file=D:\workspace\study\pdfViewer\demo.pdf能直接在浏览器打开,是因为本人浏览器做了跨域允许。一般浏览器是不能使用上述方式直接打开的,需要用http(https)的方式去预览,即:http://xxx/pdfViewer/web/viewer.html?file=pdfUrl
②pdfViewer代码只在PC上使用,其页面样式在移动端有兼容问题。移动端有对应的代码包,以后有时间再整理。





:快如闪电的大数据计算框架——你真的了解SparkCore的 RDD 吗?(包含企业级搜狗案例和网站点击案例))
工程管理)
孩子都有被关注的需求)

 时间超限)









