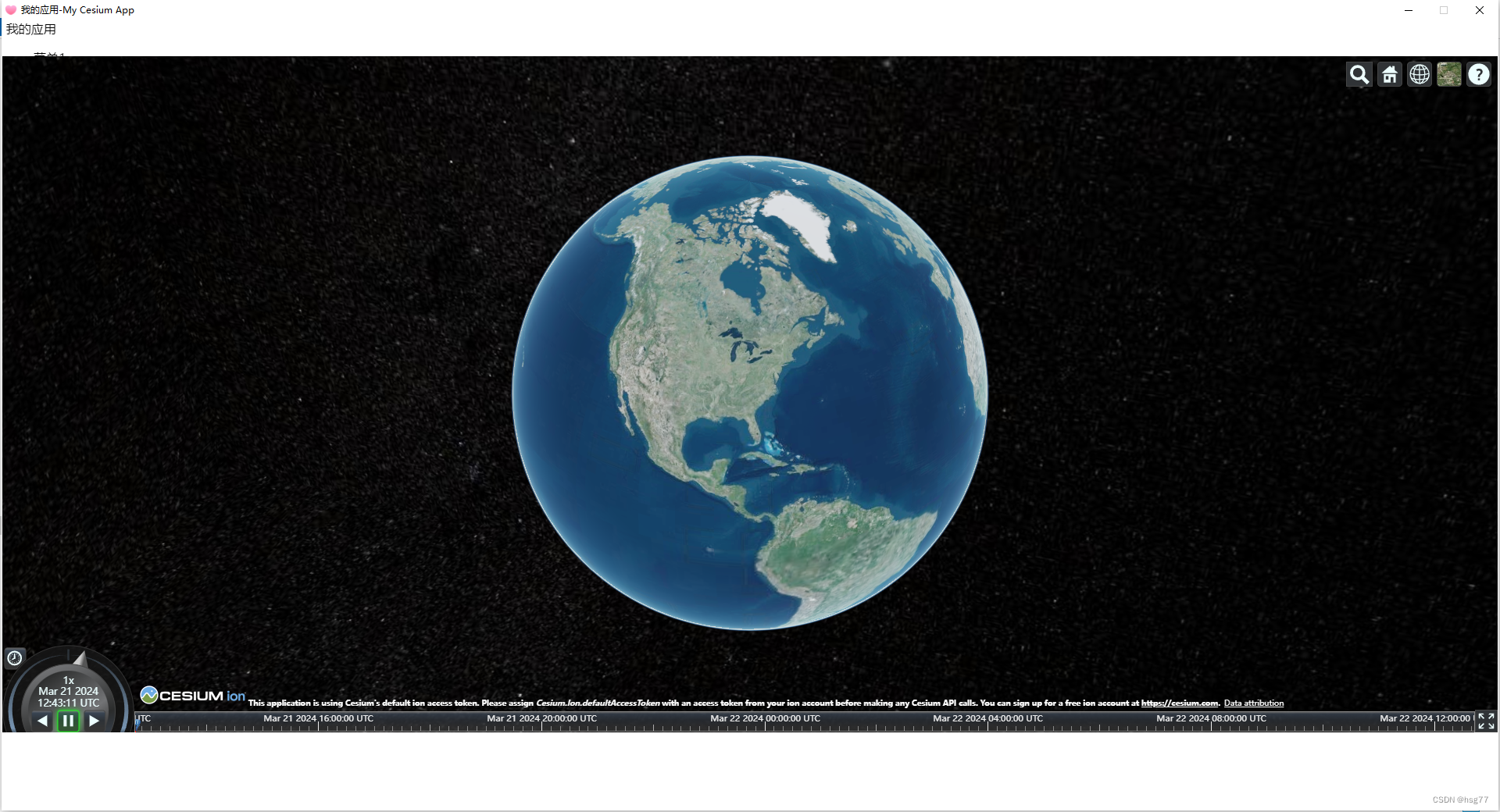
基于electron29版本桌面应用app开发例子
html+js+node.js 开发模式
生成package.json文件:
yarn init --yes
或
npm init --yes
运行打包
yarn dev
yarn build
#==========================================
electron与electron-builder版本不兼容问题处理办法:
在package.json中scripts中添加
“postinstall”: “electron-builder install-app-deps”,
#==========================================
在VSCode的终端窗口输入:npm init --yes 则自动生成一个package.json文件
(也可以在electron_helloWorld目录下的dos窗口里输入该命令),
运行该项目:
在终端cmd输入如下命令:
electron .
OK 测试运行
yarn dev
yarn start
npm run start
npm run dev
OK 安装打包成可执行app的cmd命令:
yarn global add electron-packager
yarn global add electron-builder
yarn global add @electron-forge/cli
npm install electron-packager -g
开始打包
yarn build
npm run build
如下执行结果:
C:\Users\hsg>npm install electron-packager
added 162 packages in 7s
33 packages are looking for funding
run npm fund for details
#==========================================
#start cli cammand
cnpm install --save-dev electron @electron-forge/cli
或者
npm install --save-dev electron @electron-forge/cli
或全局安装
cnpm install -g electron @electron-forge/cli
#build cli electron-builder
打exe安装包我们使用electron-builder工具包,安装命令如下。
cnpm install --save-dev electron-builder
或者
npm install --save-dev electron-builder
或全局安装
cnpm install -g electron-builder
开始打包
yarn run build
npm run build
#==========================================
electron与electron-builder版本不兼容问题处理办法:
在package.json中scripts中添加
“postinstall”: “electron-builder install-app-deps”,
#==========================================
注意,json文件不能带注释,复制上面的文本后记得注释去掉。
修改package.json,添加一条scripts命令和build配置。
“scripts”: {
“start”: “electron-forge start”,
“postinstall”: “electron-builder install-app-deps”,
“build”: “electron-builder --win” // 打包命令
},
“devDependencies”: {
“@electron-forge/cli”: “^6.2.1”,
“electron”: “^25.4.0”, //max=29
“electron-builder”: “^24.6.3” //max=25
},
“dependencies”: {
“cesium”: “^1.112.0”,
“@electron-forge/cli”: “^6.2.1”
},
// electron-builder配置
“build”: {
“productName”: “我的应用”, // 安装应用后桌面名称
“directories”: {
“output”: “out” // 输出的文件目录
},
“win”: {
“icon”: “./ico/logo.ico”, // 安装的图标
“target”: [
{
“target”: “nsis”,
“arch”: [
“x64”,
“ia32”
]
}
]
},
“nsis”: {
“oneClick”: false,
“allowElevation”: true,
“allowToChangeInstallationDirectory”: true,
“installerIcon”: “./ico/logo.ico”,
“uninstallerIcon”: “./ico/logo.ico”,
“installerHeaderIcon”: “./ico/logo.ico”,
“createDesktopShortcut”: true,
“createStartMenuShortcut”: true,
“shortcutName”: “我的应用”
}
}
#==========================================
#如果报错,可以采用node_modules目录删除,重新下载依赖包
cnpm install
#cesium安装cmd命令: //OK
cnpm install cesium --save
(三). Remote安装和使用
安装:在命令提示符下,输入:
cnpm install ‘@electron/remote’
或者
npm install ‘@electron/remote’
使用示例:
在主进程中:
const remote = require(‘@electron/remote/main’)
remote.initialize()
remote.enable(mainWindow.webContents)
在渲染进程中:
const remote = require(‘@electron/remote’)
remote. remote.dialog.showOpenDialog() //示例
“extractResources”: {
“from”: “./resource/db/”,
“to”: “db”
},
package.json文件内容:
{"name": "pg-electron","version": "1.0.0","main": "main.js","repository": "https://gitee.com/hsg77/pg-electron.git","author": "'hsg77' <'qqId@qq.com'>","license": "MIT","scripts": {"test": "echo \"Error: no test specified\" && exit 1","postinstall": "electron-builder install-app-deps","dev": "electron-forge start","start": "electron-forge start","build": "electron-builder --win","electron:build":"electron-builder --win","build:windows": "node_modules/.bin/electron-builder -w"},"keywords": [],"devDependencies": {"@electron-forge/cli": "^6.2.1","electron": "^29.0.0","electron-builder": "^23.0.0","electron-updater": "^5.2.1"},"dependencies": {"@electron-forge/cli": "^6.2.1","cesium": "^1.112.0","sqlite3": "^5.1.6"},"build": {"productName": "我的应用","appId": "com.cwgis.pg.electron","copyright": "cwgis 版板所有","directories": {"output": "out"},"win": {"icon": "./ico/logo.ico","target": [{"target": "nsis","arch": ["ia32"]}]},"nsis": {"oneClick": false,"allowElevation": true,"allowToChangeInstallationDirectory": true,"installerIcon": "./ico/logo.ico","uninstallerIcon": "./ico/logo.ico","installerHeaderIcon": "./ico/logo.ico","createDesktopShortcut": true,"createStartMenuShortcut": true,"shortcutName": "我的应用"}}
}
本blog地址:https://blog.csdn.net/hsg77
本blog源代码地址:https://gitee.com/hsg77/pg-electron.git

扩展运算符是深拷贝吗?)
硬件过程改进与能力判定模型 ?)




)
)




Flink Interval Join源码解析以及简单实例)





)