
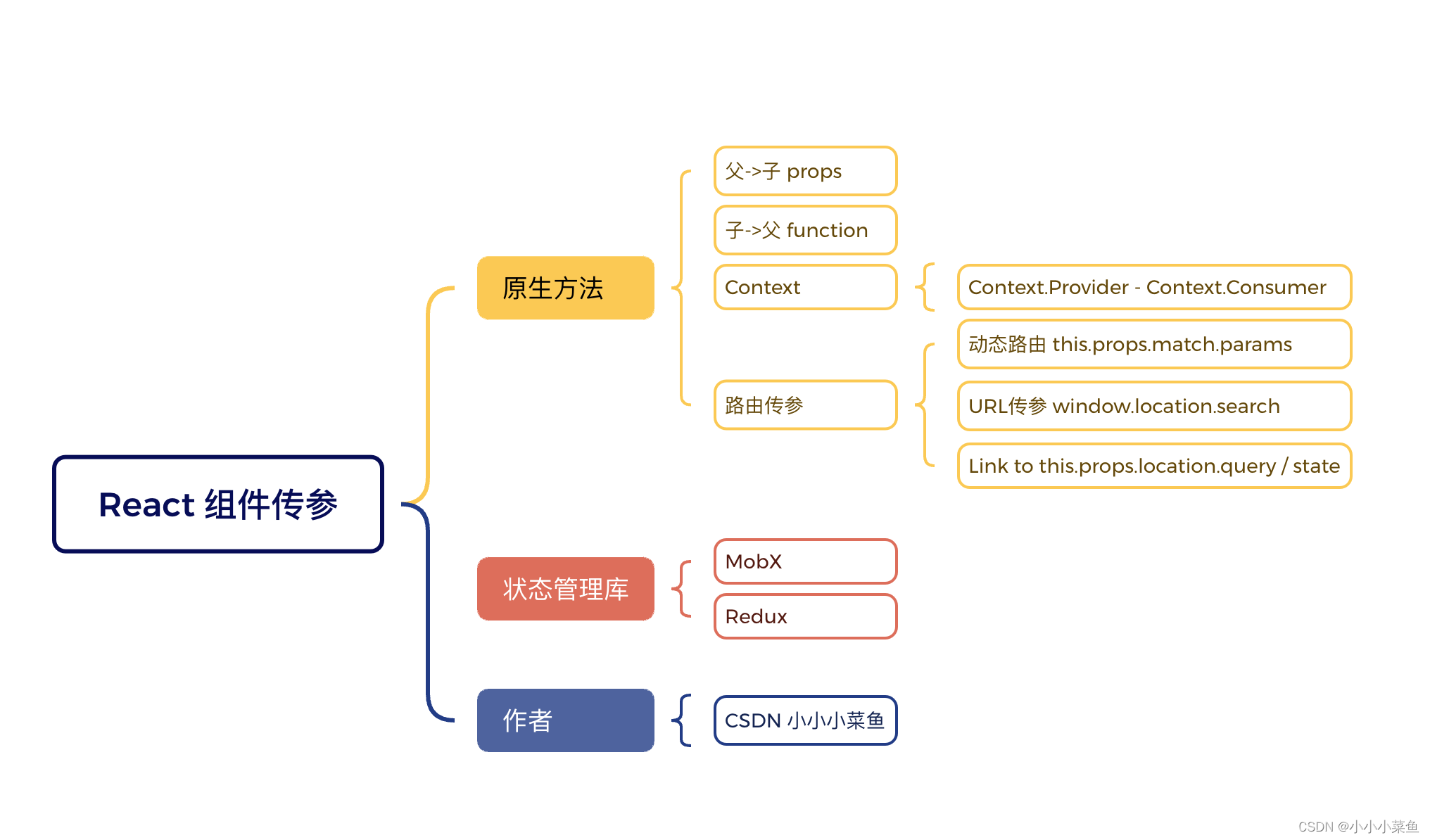
React原始传值方法
借用状态管理库的传值见下篇文:MobX 和 Redux
【实例】React 状态管理库 MobX Redux 入门及对比
文章目录
- React原始传值方法
- 父组件->子组件 props
- 子组件->父组件 回调函数
- Context
- 路由传值
父组件->子组件 props
父组件可以通过属性(props)向子组件传递数据。子组件可以通过 this.props 来访问这些属性。
//父组件中
<ChildComponent data={this.state.data} />
//子组件中
console.log(this.props.data);
子组件->父组件 回调函数
父组件将一个回调函数作为 props 传递给子组件,子组件在适当的时候调用这个回调函数,并将需要传递的值作为参数传入。通过这种方式,子组件可以将数据传递给父组件。
//父组件中
handleDataFromChild(data) {this.setState({ dataFromChild: data });
}
<ChildComponent onDataReceived={this.handleDataFromChild} />//子组件
<button onClick={() => this.props.onDataReceived(this.state.childData)}>Send Data to Parent</button>
Context
Context 是 React 提供的一种直接访问祖先节点上的状态的方法,从而避免了多级组件层层传递 props 的频繁操作。
使用 Context.Provider 包裹住一个组件后,其所有的子孙组件都可以通过 useContext(Context) - 函数组件推荐 或 Context.Consumer 包裹的方法获取到指定上下文的值。
// MyContext.js
const MyContext = React.createContext();
export default MyContext;// ParentComponent.js
import MyContext from './MyContext';
import ChildComponent from './ChildComponent';function ParentComponent() {const data = 'Hello from Parent';return (<MyContext.Provider value={data}><ChildComponent /></MyContext.Provider>);
}// ChildComponent.js
import MyContext from './MyContext';function ChildComponent() {return (<MyContext.Consumer>{data => <div>{data}</div>}</MyContext.Consumer>);
}
个人理解类似于订阅者-发布者模式中的观察者模式
Context 在 React 组件树中的一个组件提供数据(发布者),而其他组件可以通过 Context 订阅这些数据。当提供数据的组件的数据发生变化时,所有订阅了该 Context 的组件都会收到更新。
https://react.dev/learn/passing-data-deeply-with-context
路由传值
- 动态路由
路由需要配置成动态路由:如 path=‘/user/:id’,传参方式,如 ‘user/111’。通过 this.props.match.params.id 取得 url 中的动态路由 id 部分的值,除此之外还可以通过 useParams(Hooks)来获取。
import { BrowserRouter as Router, Route } from 'react-router-dom';function App() {return (<Router><Route path="/user/:id" component={User} /></Router>);
}function User(props) {const { id } = props.match.params;return <div>User ID: {id}</div>;
}
-
URL 参数
传参方式如:‘admin?id=‘1111’’,const params = new URLSearchParams(window.location.search); window.location.search 返回的是包含问号的查询字符串,如 “?id=1111”,所以我们需要使用 URLSearchParams 对象来解析其中的参数。 -
Link 中的 query 或 state 传值
在Link组件的to属性中传象,<Link to={{pathname:‘/admin’,query:‘111’,state:‘111’}}>Go;。通过this.props.location.state 或 this.props.location.query 来获取即可,传递的参数可以是对象、数组等,但是存在缺点就是只要刷新页面,参数就会丢失。

)










压缩传输)

与广度优先搜索(BFS)在 Java 中的应用)
)


- CRT)
