1、盒子模型的种类与区别
CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们 计算盒子大小的方式就发生了改变。
CSS3 盒子模型 可以分成两种情况:
- 1. box-sizing: content-box 盒子大小为 width + padding + border (以前默认的)
- 2. box-sizing: border-box 盒子大小为 width 如果盒子模型我们改为了box-sizing: border-box , 那padding和border就不会撑大盒子了(前提padding 和border不会超过width宽度)
2、box-sizing: content-box属性
1、代码展示:
<!DOCTYPE html>
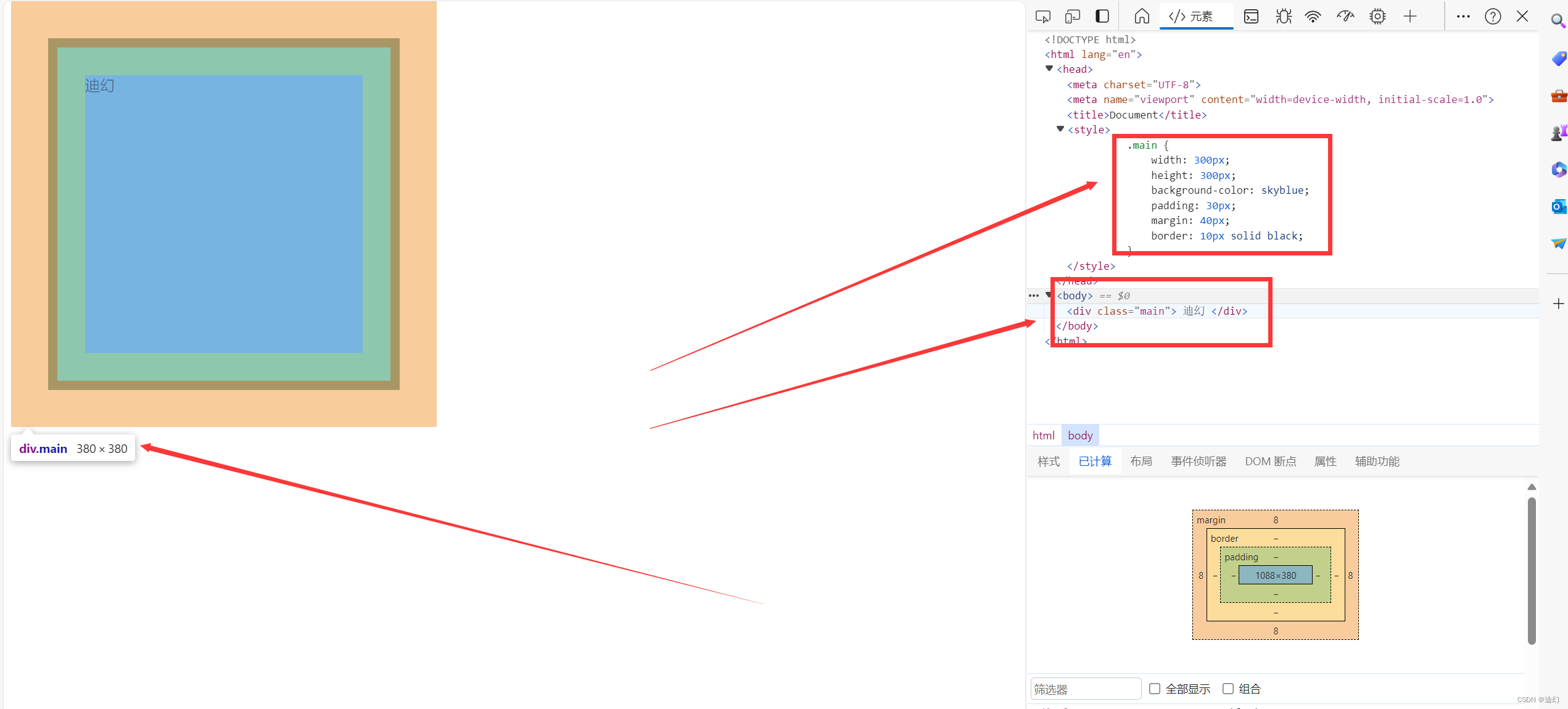
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.main {width: 300px;height: 300px;background-color: skyblue;padding: 30px;margin: 40px;border: 10px solid black;box-sizing: content-box;}</style>
</head><body><div class="main">迪幻</div>
</body></html>2、效果图:

可以看到原定大小300*300的盒子被border、margin、padding撑大了;
3、box-sizing: border-box属性
1、代码展示:
<!DOCTYPE html>
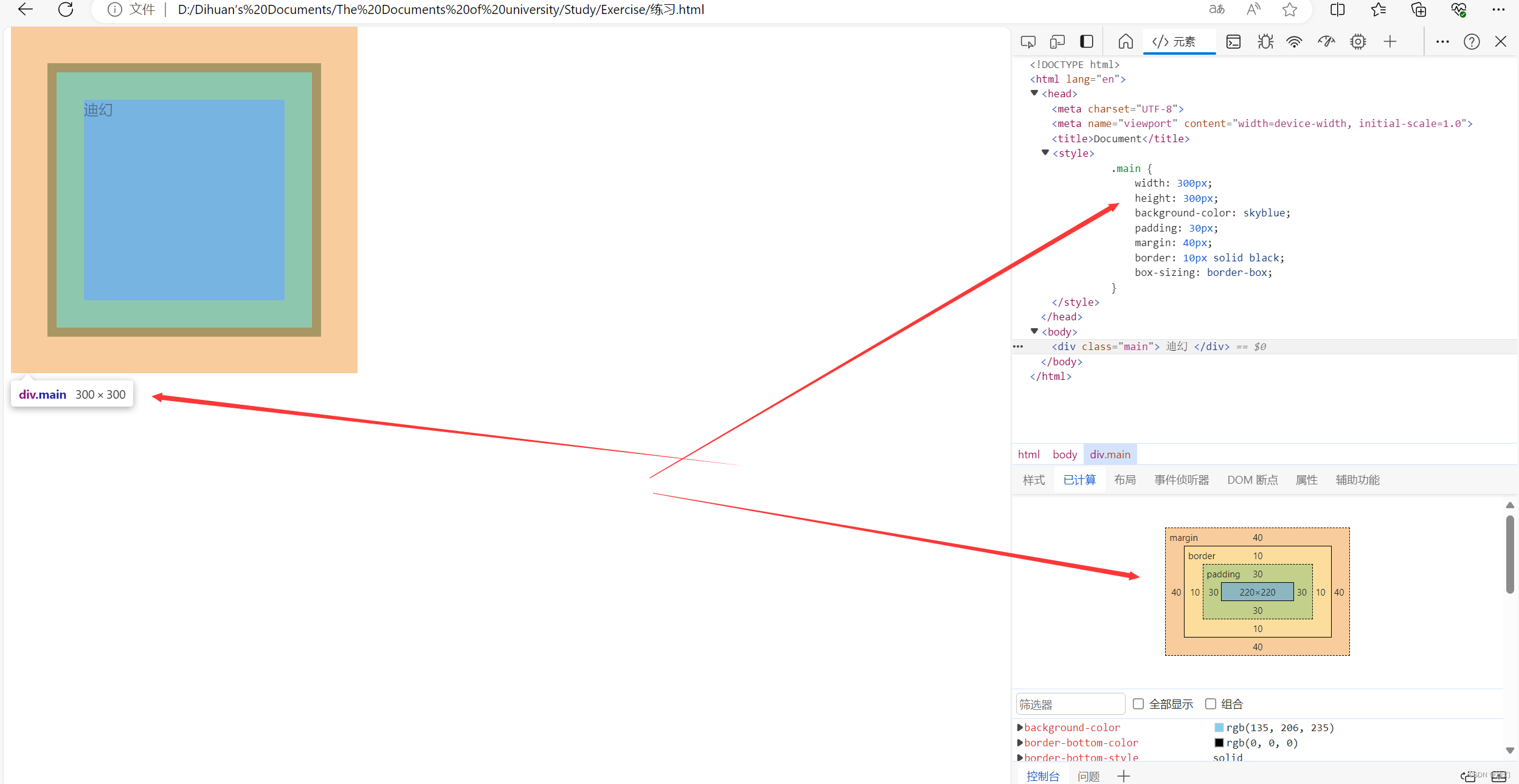
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.main {width: 300px;height: 300px;background-color: skyblue;padding: 30px;margin: 40px;border: 10px solid black;box-sizing: border-box;}</style>
</head><body><div class="main">迪幻</div>
</body></html>2、效果图:

可以看到原定大小300*300的盒子被不能border、margin、padding撑大了;


—案例:实现线性回归》)

)


)


即将召开!)

环境)





,创建第一个项目)
