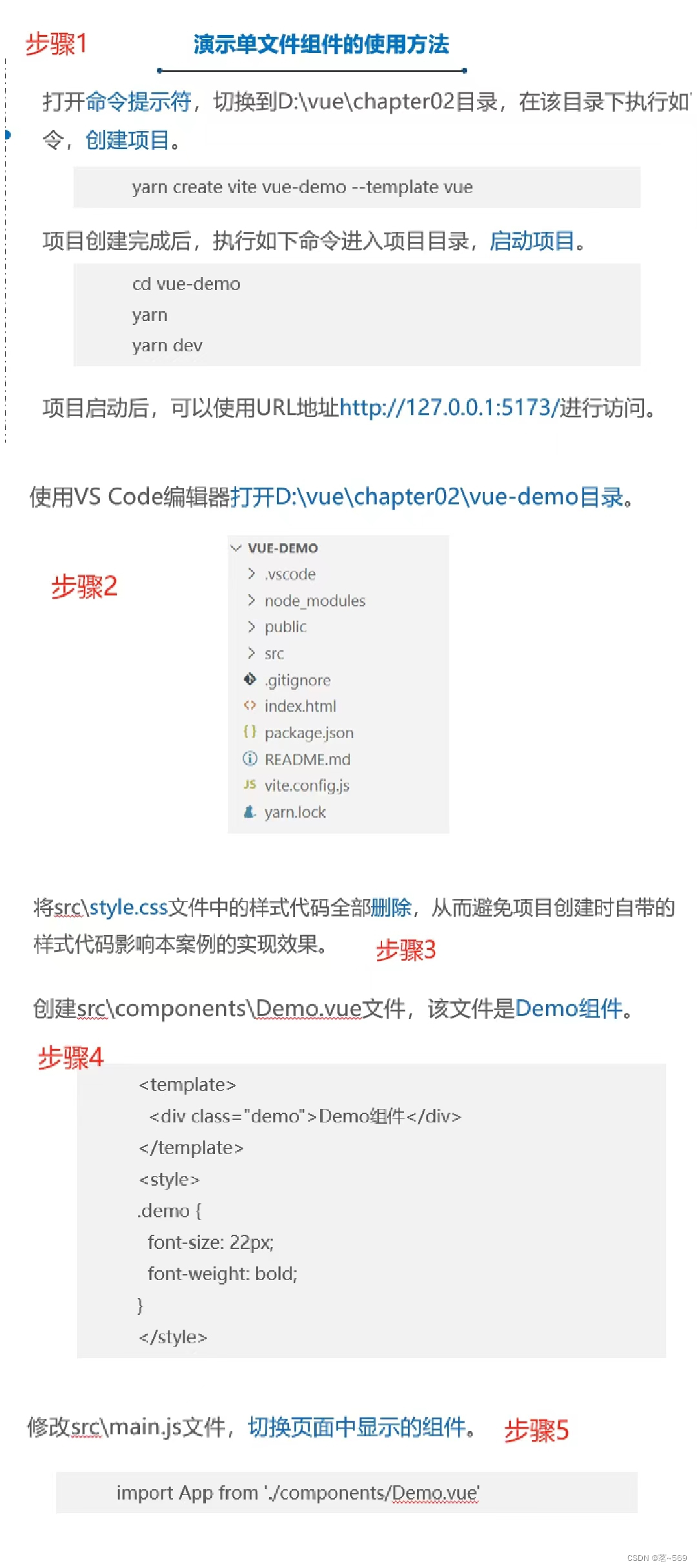
单文件组件
使用Vite创建Vue项目后,目录结构中包含一些扩展名为.vue的文件,每个.vue文件都可用来定义一个单文件组件。Vue中的单文件组件是Vue组件的文件格式。每个单文件组件由模板、样式和逻辑3个部分构成。

运行结果:

1.模板
模板用于搭建当前组件的DOM结构,其代码写在<template>标签中。<template>标签是Vue提供的容器标签,只起到包裹作用,他不会被渲染成真正的DOM元素。每个单文件组件最多可以包含一个顶层<template>标签。
在 Vue 3 中,<template>标签中的DOM结构可以有多个根节点;而在Vue 2中,<template>标签中的 DOM 结构只能有一个根节点,即<template>标签中的所有元素最外层必须有唯一的根节点进行包裹,否则会报错。
2.样式
样式是指通过CSS代码为当前组件设置样式,其代码写在<style>标签中。每个单文件
组件中可以包含多个<style>标签。如果当前组件不需要样式,则可以省略<stle>标签。
3.逻辑
逻辑是指通过JavaScript代码处理组件的数据与业务,其代码写在<script>标签中。每个单文件组件只能包括一个<script>标签。每个单文件组件只能包含一个<seript>标签。如果当前组件没有逻辑代码且存在<template>标签,则可以省略<script>标签。
定义一个基本的单文件组件,示例代码如下:
<template><div class="demo">Demo组件</div>
</template><script>
</script><style>.demo{font-size: 22px;font-weight: bold;}
</style>数据绑定
当页面中有大量的数据需要改变,且这些数据分布在页面的不同位置时,如果使用原生 JavaScnipt进行操作,代码会非常烦琐,而使用 Vue的数据绑定功能则可以更轻松地完成这样的工作。
初始数据绑定
Vue 通过数据绑定实现了数据与页面相分离,从而实现了数据驱动视图的效果。假设在个图书商城项目中,图书商城页面中需要展示大量的图书,并且每本图书都需要有单独的图书详情页面。如果开发者为每本图书专门编写一个页面,显然是不现实的,所以开发者通常只编写一个图书详情页面的模板,通过改变页面中的数据来实现展示不同的图书详情页面。在 Vue 中,这样的开发方式就是将页面中的数据分离出来,放到组件的<script>标签中,通过程序操作数据,并且当数据改变时,页面会自动发生改变。
数据绑定分为定义数据和输出数据
1.定义数据
由于数据和页面是分离的,在实现数据显示之前,需要先在<script>标签中定义组件所需的数据,具体语法格式如下
<script>
export default{
setup(){
return{
数据名:数据值,
......
}
}
}
</script>在上述语法格式中,<script>中的代码会在每次组件实例被创建的时候执行,其中第2行代码中的 export default 是模块导出语法;第3~8行代码中的 setup( )函数是 Vue 3特有的,该函数是组合式 API的起点,在函数中可以定义数据和方法,并且需要通过return关键字返回一个对象,用于将对象中的数据暴露给模板和组件实例;第4~1行代码定义了要返回的对象,该对象中的数据就是页面中显示的数据。
为了让代码更简洁,Vue 3提供了 setup语法糖(Syntactic Sugar),使用它可以简化上述语法,提高开发效率。如果要使用setup语法糖,需要在<scrpt>标签上添加 setup 属性。下面使用 setup 语法糖简化上述语法,简化后的语法格式如下:
<script setup>
const 数据名=数据值//定义页面中显示的数据
</script>2.输出数据
Vue 为开发者提供了Mustache 语法(又称为双大括号语法),该语法需要写在<template>标签中,使用该语法时相当于在模板中放入占位符,其语法格式如下:
{{数据名}} 当页面渲染时,模板中的{{数据名}}会被替换为实际的数据。需要注意的是,如果给定的数据是一个包含HTML标签的字符串,这些HTML标签会被当成纯文本输出。
在 Mustache 语法中还可以将表达式的值作为输出内容。表达式的值可以是字符串、数字等类型,示例代码如下:
<template><div class="demo">{{message}}</div>
</template><script setup>//数据绑定,语法糖,{{}}是双大括号语法const message='床前明月光,疑是地上霜。'
</script><style>.demo{font-size: 22px;font-weight: bold;color: red;}
</style>将 Vue 引l入 HTML 页面中
其实 Vue 的使用方式非常灵活,它还提供了另一种使用方式,就是将 Vue 引入HTML 页面中。但这种方式只能使用Vue的核心功能,所以只适合开发一些简单的页面,在实际开发中一般不用这种方式。
响应式数据绑定
将数据定义出来并在页面中显示后,如果后续修改了数据,则页面中显示的数据不会同步更新。具体代码如下:
<template>{{message}}
</template>
<script setup>
let message='不积硅步,无以至千里'
setTimeout(() => {console.log('更新前的message:'+message)message='长风破浪会有时,直挂云帆济沧海'console.log('更新后的message:'+message)
},2000)
</script>想要实现页面中数据的更新,则需要进行响应式数据绑定,也就是将数据定义成应式数据。Vue 为开发者提供了 ref()函数、reactive()函数、toRef()函数和 toRefs()函数用于定义响应式数据。
1.ref()函数
ref()函数用于将数据转换成响应式数据,其参数为数据,返回值为转换后的响应式数据。
具体代码如下:
<template>{{message}}
</template><script setup>//第二行{{}}是双大括号语法import { ref } from "vue"//导入ref()函数const message=ref('会当凌绝顶,一览众山小')//定义响应式数据setTimeout(()=>{//设置定时器message.value='锲而不舍,金石可镂'},2000)//2000毫秒等于2秒,2秒后更改
</script><style>
</style>2.reactive()函数
reactive()函数用于创建一个响应式对象或数组,将普通的对象或数组作为参数传给该函数即可。
使用reactive()函数定义响应式数据的语法格式如下。
响应式对象或数组 = reactive(普通的对象或数组)
创建src\components\Reactive.vue文件,代码如下:
<template>{{ obj.message }}</template>
<script setup>
import { reactive } from 'vue'
const obj = reactive({ message: '不畏浮云遮望眼,自缘身在最高层' })
setTimeout(() => {obj.message = '欲穷千里目,更上一层楼'
}, 2000)
</script>运行结果

3.toRef()函数
toRef()函数用于将响应式对象中的单个属性转换为响应式数据。
创建src\components\ToRef.vue文件,示例代码如下
<template><div>message的值:{{ message }}</div><div>obj.message的值:{{ obj.message }}</div>
</template>
<script setup>
import { reactive, toRef } from 'vue'
const obj = reactive({ message: '黑发不知勤学早,白首方悔读书迟' })
const message = toRef(obj, 'message')
setTimeout(() => {message.value = '少壮不努力,老大徒伤悲'
}, 2000)
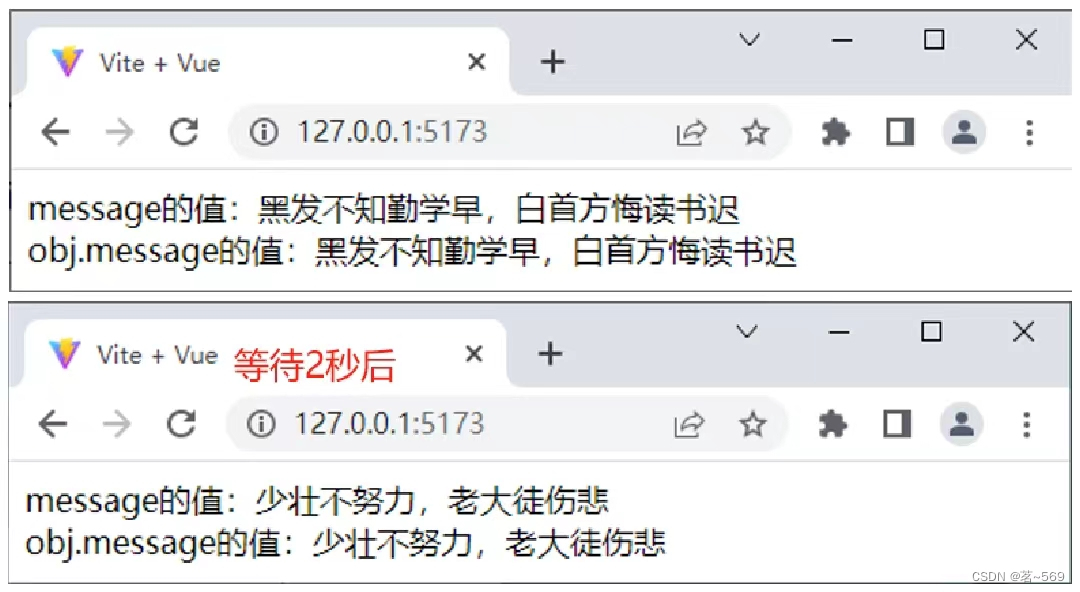
</script>运行结果

4.toRefs()函数
toRefs()函数用于将响应式对象中的所有属性转换为响应式数据。
创建src\components\ToRefs.vue文件,示例代码如下:
<template><div>message的值:{{ message }}</div><div>obj.message的值:{{ obj.message }}</div>
</template>
<script setup>
import { reactive, toRefs } from 'vue'
const obj = reactive({ message: '盛年不重来,一日难再晨' })
let { message } = toRefs(obj)
setTimeout(() => {message.value = '及时当勉励,岁月不待人'
}, 2000)
</script>运行结果:

指令
指令是一种在模板中使用的带有 v-前缀的特殊属性,通过指令可以辅助开发者定义页面结构,使用简洁的代码实现复杂的功能。Vue中的指令按照不同的用途可以分为6类分别是内容渲染指令、属性绑定指令、事件绑定指令、双向数据绑定指令、条件渲染指令列表渲染指令。
内容渲染指令
内容渲染指令用于渲染 DOM元素的内容。常见的内容染指令有v-text和 v-html。
1.v-text
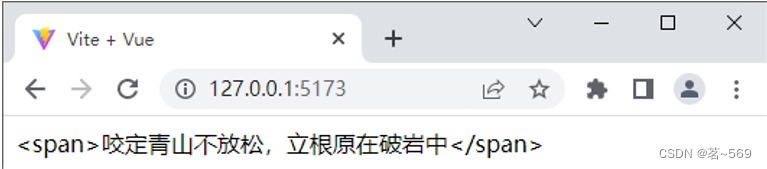
v-text 用于渲染 DOM 元素的文本内容,如果文本内容中包含 HTML 标签,那么浏览不会对其进行解析。创建src\components\VText.vue文件,示例代码如下:
<template><div v-text="message"></div>
</template>
<script setup>
const message = '<span>咬定青山不放松,立根原在破岩中</span>'
</script>
运行结果

2.v-html
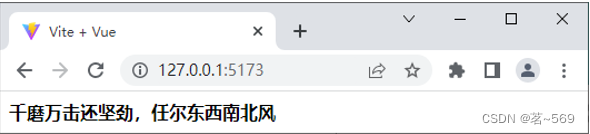
v-html用于渲染 DOM 元素的 HTML内容,其用法与 v-text 相似。创建src\components\VHtml.vue文件,示例代码如下:
<template><div v-html="html"></div>
</template>
<script setup>
const html = '<strong>千磨万击还坚劲,任尔东西南北风</strong>'
</script>
运行结果

属性绑定指令
在 Vue 开发中,有时需要绑定 DOM 元素的属性,从而更好地控制属性的值,此时可以使用属性绑定指令 v-bind 来实现。“v-bind:”后面是被绑定的属性名,该属性的值与数据名绑定,数据名需要在<script>标签中定义。v-bind 实现了单向数据绑定,当改变数据名的值时,属性值会自动更新;而当属性值改变时,数据名的值不会同步发生改变。另外,v-bind 还有简写形式,可以将“v-bind:属性名”简写为“:属性名”。
v-bind的语法格式如下:
<标签名 v-bind:属性名="数据名"></标签名>
v-bind还支持将属性与字符串拼接表达式绑定,示例代码如下:
<div :id="'list' + index"></div>
创建src\components\VBind.vue文件,代码如下
<template><p><input type="text" v-bind:placeholder="username"></p><p><input type="password" :placeholder="password"></p>
</template>
<script setup>
const username = '请输入用户名'
const password = '请输入密码'
</script>
运行结果

事件绑定指令
在 Vue 开发中,有时需要给 DOM 元素绑定事件,从而利用事件实现交互效果,这时可以利用事件绑定指令 v-on 来实现。示例代码:
<标签名 v-on:事件名="事件处理器"></标签名>
v-on还有简写形式,可以将“v-on:事件名”简写为“@事件名”。
创建src\components\VOn.vue文件,示例代码如下:
<template><button @click="showInfo">输出信息</button>
</template>
<script setup>
const showInfo = () => {console.log('欢迎来到Vue.js的世界!')
}
</script>运行结果

双向数据绑定指令
在处理表单信息时,经常需要将输入框的值与变量保持同步。通过前面的学习可知,可以通过绑定value属性和input事件来实现。Vue 为开发者提供了 v-model指令来实现双向数据绑定,使用它可以在input、textarea和 select 元素上创建双向数据绑定,它会根据使用的元素自动选取对应的属性和事件组合负责监听用户的输人事件并更新数据。v-model 内部会为不同的元素绑定不同的属性和事件。
v-model内部会为不同的元素绑定不同的属性和事件,具体如下。
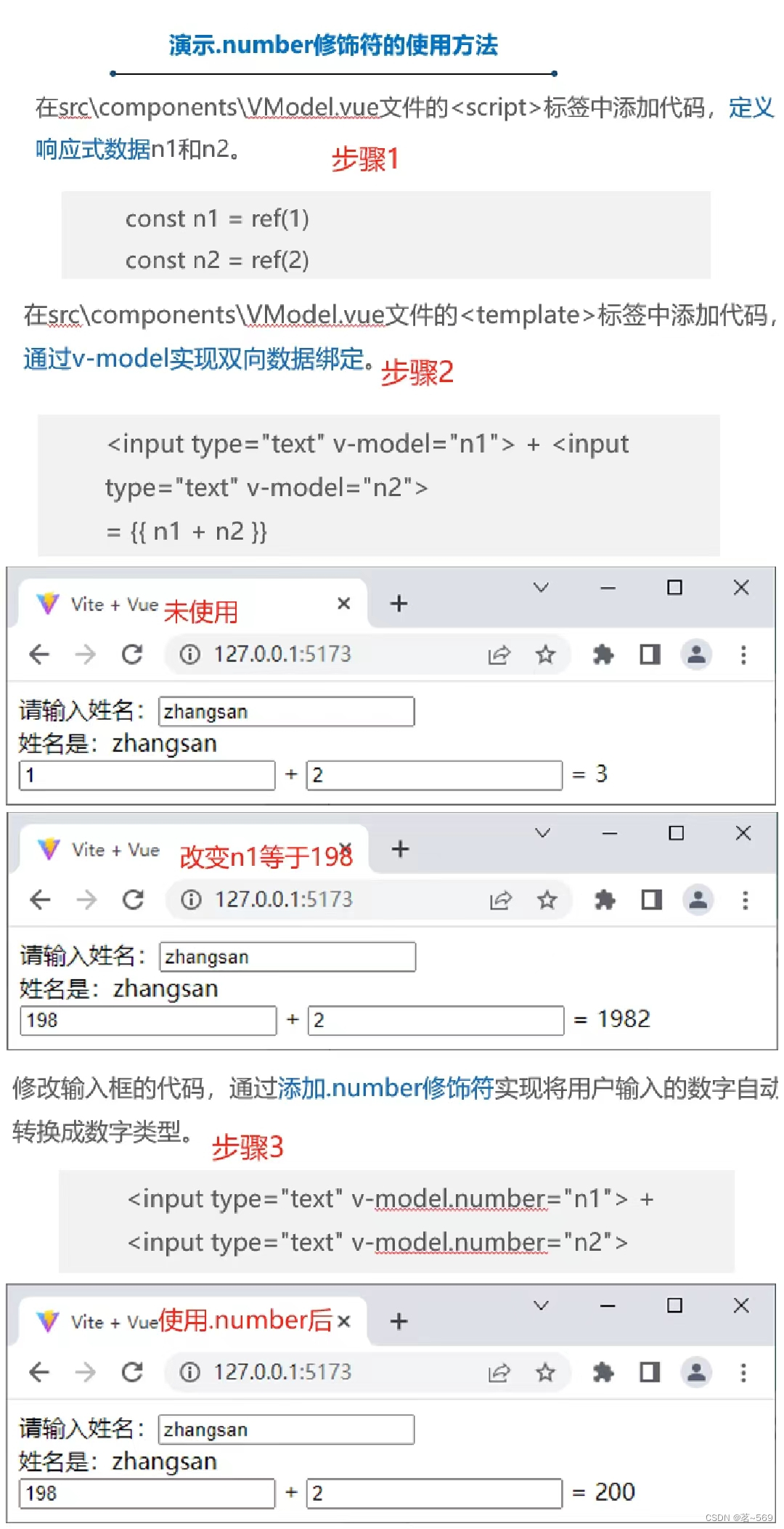
为了方便对用户输入的内容进行处理,v-model提供了3个修饰符。v-model的修饰符如下表所示。

创建src\components\VModel.vue文件,示例代码如下:
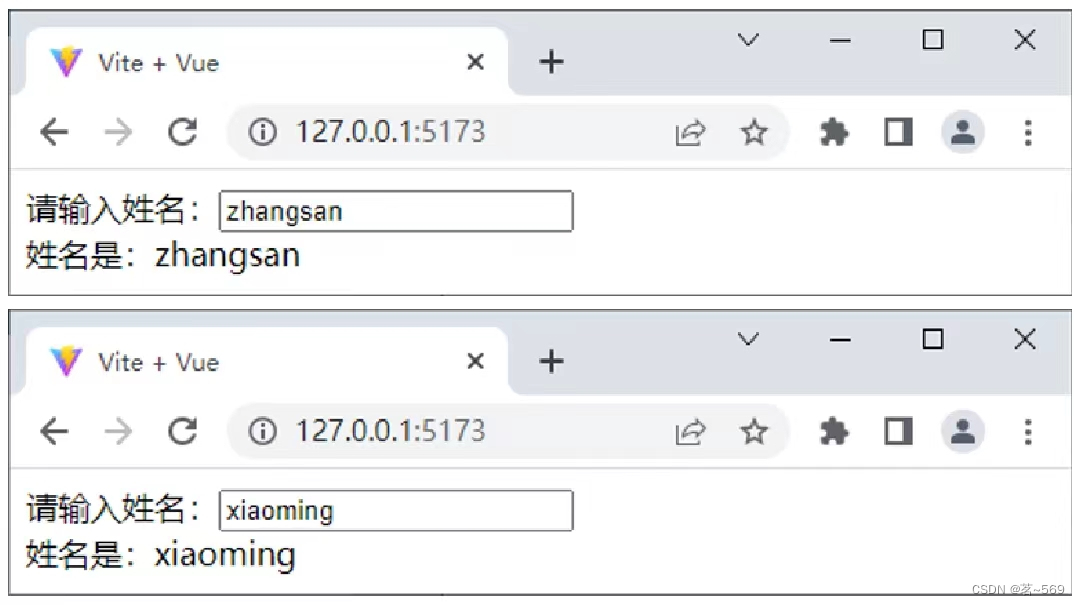
<template>请输入姓名:<input type="text" v-model="username"><div>姓名是:{{ username }}</div>
</template>
<script setup>
import { ref } from 'vue'
const username = ref('zhangsan')
</script>
运行结果


条件渲染指令
条件渲染指令可以辅助开发者按需控制DOM元素的显示与隐藏。条件渲染指今有 v-if和 v-show 两种。
1.v-if
v-if是根据布尔值切换元素的显示或隐藏状态,本质是通过操作 DOM 元素来切换显示状态。当给定的值为tue 时,元素存在于 DOM 树中;当给定的值为false时,元素从 DOM树中移除。
①直接给定一个条件,控制单个元素的显示或隐藏
<标签名 v-if="条件"></标签名>
②通过v-if结合v-else-if、v-else来控制不同元素的显示或隐藏
<标签名 v-if="条件A">展示A</标签名>
<标签名 v-else-if="条件B">展示B</标签名>
<标签名 v-else>展示C</标签名>
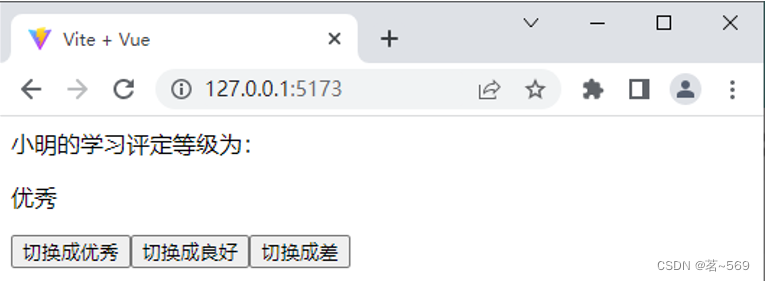
创建src\components\VIf.vue文件,示例代码如下:
<template>小明的学习评定等级为:<p v-if="type === 'A'">优秀</p><p v-else-if="type === 'B'">良好</p><p v-else>差</p><button @click="type = 'A'">切换成优秀</button><button @click="type = 'B'">切换成良好</button><button @click="type = 'C'">切换成差</button>
</template>
<script setup>import { ref } from 'vue'
const type = ref('B')
</script>运行结果


2.v-show
v-show 与 v-if都用来决定某一个元素是否在页面上显示出来。v-show 的原理是通过为元素添加或移除 display: none 样式来实现元素的显示或隐藏。
创建src\components\VShow.vue文件,示例代码如下:
<template><p v-if="flag">通过v-if控制的元素</p><p v-show="flag">通过v-show控制的元素</p><button @click="flag = !flag">显示/隐藏</button>
</template>
<script setup>
import { ref } from 'vue'
const flag = ref(true)
</script>运行结果

列表渲染指令
Vue 提供了列表渲染指令v-for。开发者只需在模板中定义一件商品的结构,v-for便会根据开发者提供的数据自动渲染商品列表中所有的商品。

使用v-for(根据list数组中的元素)渲染列表后,当在list数组中删除一个元素后,index会发生变化,v-for会重新渲染列表,导致性能下降。
为了给v-for一个提示,以便它能跟踪每个节点的身份,从而对现有元素进行重用和重新排序,建议通过key属性为列表中的每一项提供具有唯一性的值,示例代码如下:
<div v-for="item in items" :key="item.id"></div>
创建src\components\VFor1.vue文件,示例代码如下:
<template><div v-for="(item, index) in list" :key="index">索引是:{{ index }} --- 元素的内容是:{{ item }}</div>
</template>
<script setup>
import { reactive } from 'vue'
const list = reactive(['HTML', 'CSS', 'JavaScript'])
</script>
运行结果
 使用v-for根据对象数组渲染列表
使用v-for根据对象数组渲染列表
创建src\components\VFor2.vue文件,示例代码如下:
<template><div v-for="item in list" :key="item.id">id是:{{ item.id }} --- 元素的内容是:{{ item.message }}</div>
</template>
<script setup>
import { reactive } from 'vue'
const list = reactive([{ id: 1, message: '梅', }, { id: 2, message: '兰', },{ id: 3, message: '竹', }, { id: 4, message: '菊', }
])
</script>运行结果
 使用v-for根据对象渲染列表
使用v-for根据对象渲染列表
创建src\components\VFor3.vue文件,示例代码如下:
<template><div v-for="(value, name) in user" :key="name">属性名是:{{ name }} --- 属性值是:{{ value }}</div>
</template>
<script setup>
import { reactive } from 'vue'
const user = reactive({ id: 11, name: '小明', gender: '男' })
</script>
运行结果

事件对象
1.通过事件方法的参数来获取事件对象
在v-on绑定的用于处理事件的方法中,可以接收到一个参数,这个参数就是事件对象,示例代码如下。
<template><button @click="greet">Greet</button>
</template>
<script setup>
const greet = event => console.log(event)
</script>
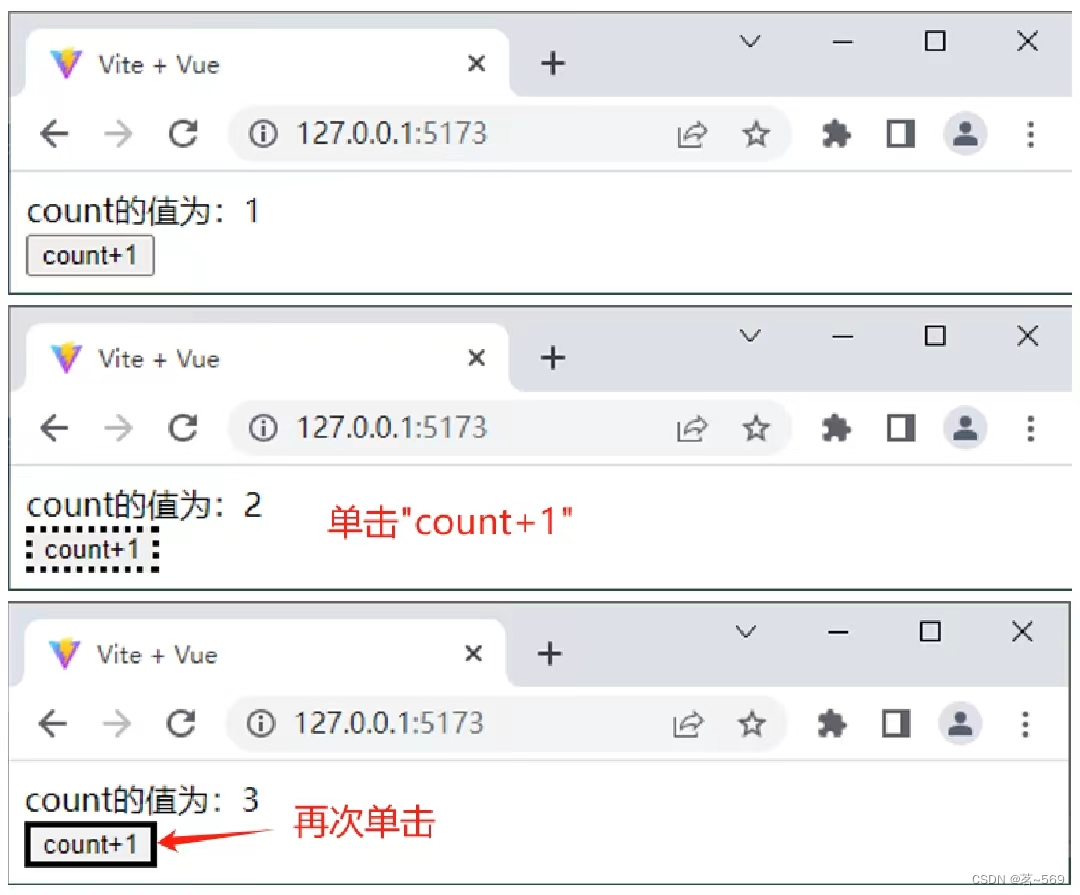
事件对象的使用方法
创建src\components\EventObject.vue文件,示例代码如下
<template><div>count的值为:{{ count }}</div><button @click="addCount">count+1</button>
</template>
<script setup>
import { ref } from 'vue'
const count = ref(1)
const addCount = event => {count.value++if (count.value % 2 === 0) { event.target.style.border = '3px dotted' } else { event.target.style.border = '3px solid' } }
</script>
运行结果

2.通过$event获取事件对象
$event是Vue提供的内置变量,使用它可以获取事件对象,示例代码如下。
<template><button @click="change($event)">change</button>
</template>
<script setup>
const change = event => console.log(event)
</script>
通过$event获取事件对象的方式
修改src\components\EventObject.vue文件,编写addCountN()方法,示例代码如下
const addCountN = (n, event) => {count.value += nif (count.value % 2 === 0) {event.target.style.border = '3px dotted'} else {event.target.style.border = '3px solid'}
}运行结果

事件修饰符
事件修饰符用于修饰事件的行为,写在事件名称之后,多个事件修饰符可以串联使用。

1.阻止默认事件行为
通过.prevent事件修饰符可以实现阻止默认事件行为的功能。例如,在单击<a>标签时页面会自动跳转,这就是<a>标签的默认事件行为。
在实际开发中,如果默认事件行为与事件发生冲突,可以使用.prevent事件修饰符阻止默认事件行为,示例代码如下:
<a href="test.html" v-on:click.prevent>阻止默认行为</a>
2.阻止事件冒泡
通过.stop事件修饰符可以实现阻止事件冒泡的功能,示例代码如下:
<template><div v-on:click="show('我是父元素的事件')"><button v-on:click="show('我是子元素的事件')">事件冒泡</button><button v-on:click.stop="show('我是子元素的事件')">阻止事件冒泡</button></div>
</template>
<script setup>
let show = message => console.log(message)
</script>
3.事件捕获
通过.capture事件修饰符可以实现事件捕获的功能,示例代码如下。
<template><div v-on:click.capture="show('我是父元素的事件')"><button v-on:click="show('我是子元素的事件')">事件捕获</button></div>
</template>
<script setup>
let show = message => console.log(message)
</script>
4.使事件只触发一次
通过.once事件修饰符可以实现使事件只触发一次的功能。.once事件修饰符用于阻止事件的多次触发,让事件只触发一次,示例代码如下:
<template><button v-on:click.once ="show('我是当前元素的单击事件且只执行一次')">只执行一次</button>
</template>
<script setup>
let show = message => console.log(message)
</script>
5.使DOM元素只有自身触发事件时才执行事件方法
通过.self事件修饰符可以实现只有DOM元素自身触发事件时才执行事件方法的功能,示例代码如下
<template><div v-on:click="show('我是祖先元素的事件')">祖先元素<div v-on:click.self="show('我是父元素的事件')">父元素<div v-on:click="show('我是子元素的事件')">子元素</div></div></div>
</template>
<script setup>
let show = message => console.log(message)
</script>6. 监听滚动事件
通过.passive事件修饰符可以实现监听滚动事件的功能。.passive事件修饰符主要用于优化移动端设备的滚屏性能。添加.passive事件修饰符后会优先响应滚动事件而不是滚动事件的回调函数,从而可提升性能。
使用.passive事件修饰符的示例代码如下:
<div v-on:scroll.passive="onScroll"></div>
7. 捕获特定按键
Vue提供了一些用于修饰键盘事件的修饰符,使用它们可以捕获特定按键,其中常用的修饰符如下。
- .enter:捕获Enter键。
- .esc:捕获Esc键。
- .tab:捕获Tab键。
- .delete:捕获Delete和Backspace键。
- .ctrl:捕获Ctrl键。
- .alt:捕获Alt键。
- .shift:捕获Shift键。
- .meta:在MacOS系统的键盘上捕获command键;在Windows系统的键盘上捕获Windows徽标键。
以捕获Enter键为例,演示.enter事件修饰符的使用,示例代码如下:
<template> <input type="text" v-on:keyup.enter="submit">
</template>
<script setup>
let submit = () => console.log('捕获到Enter键')
</script>
如果想实现只有按下Enter键时才能触发事件,可以通过.exact修饰符来实现,该修饰符允许控制由精确的系统修饰符组合触发的事件。
修改input元素实现仅有Enter键被按下的时候才触发,示例代码如下:
<input type="text" v-on:keyup.enter.exact="submit">
8. 捕获鼠标按键
Vue中提供了一些用于捕获鼠标按键的事件修饰符,其中常用的修饰符如下
- .left:捕获鼠标左键。
- .middle:捕获鼠标中键。
- .right:捕获鼠标右键。
以捕获鼠标左键为例,演示鼠标按键修饰符的使用,示例代码如下
<template><button v-on:click.left="show('捕获到鼠标左键')">按钮</button>
</template>
<script setup>
let show = message => console.log(message)
</script>
计算属性
计算属性可以实时监听数据的变化,返回一个计算后的新值,并将计算结果缓存起来。只有计算属性中依赖的数据源变化了,计算属性才会自动重新求值,并重新加入缓存。
在组件中使用计算属性,分为以下2个步骤。
1.定义计算属性 2.输出计算属性
1) 定义计算属性
计算属性通过computed()函数定义,该函数的参数为一个回调函数,开发者需要在回调函数中实现计算功能,并在计算完成后返回计算后的数据,语法格式如下:
<script setup>
import { computed } from 'vue'
const 计算属性名 = computed(() => {return 计算后的数据
})
</script>2)输出计算属性
将计算属性定义好后,可以使用Mustache语法输出计算属性,语法格式如下:
{{ 计算属性名 }}
计算属性的使用方法
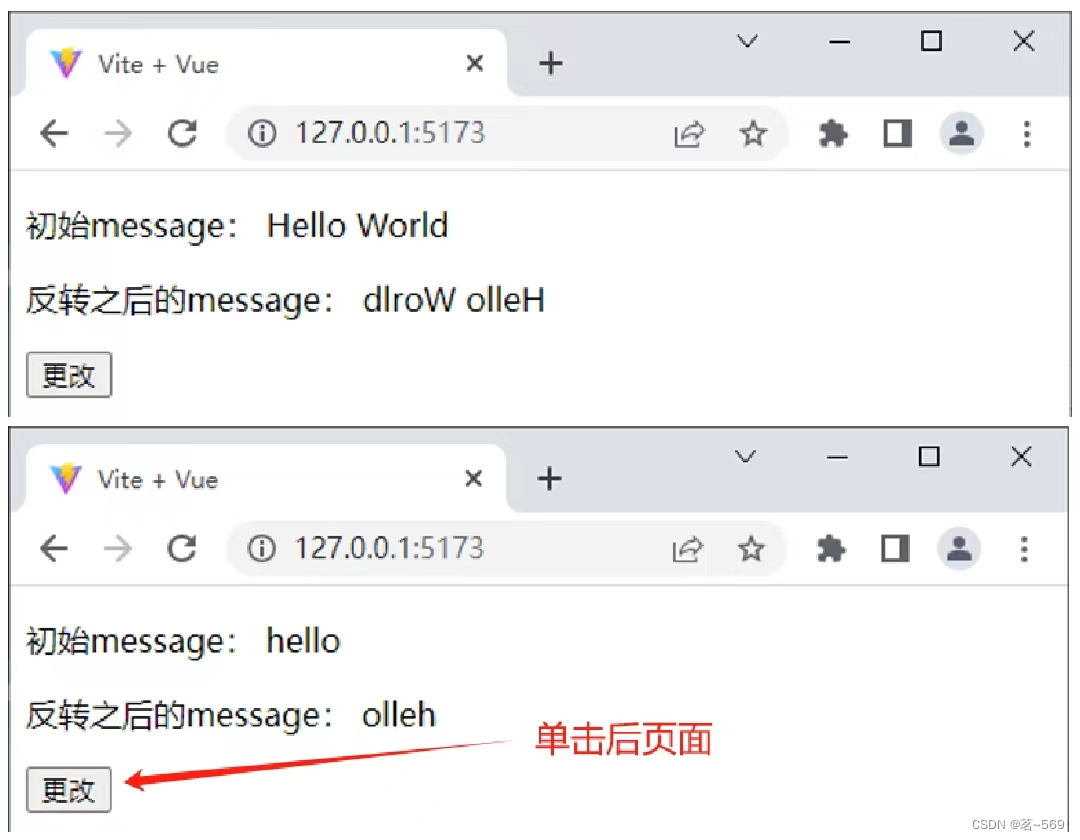
创建src\components\Computed.vue文件,代码如下:
<template><p>初始message:{{ message }}</p><p>反转之后的message:{{ reversedMessage }}</p><button @click="updateMessage">更改</button>
</template>
<script setup>
import { ref, computed } from 'vue'
const message = ref('Hello World')
const reversedMessage = computed(() =>message.value.split('').reverse().join('')
)
const updateMessage = () => {message.value = 'hello'
}
</script>运行结果

侦听器
在Vue中,开发者可以自定义方法来进行数据的更新操作,但是不能自动监听数据的状态。如果想在数据更新后进行相应的操作,可以通过侦听器来实现。
侦听器通过watch()函数定义,watch()函数的语法格式如下:
watch(侦听器的来源, 回调函数, 可选参数)
watch()函数有3个参数,第1个参数是侦听器的来源,侦听器的来源可以有以下4种。
①一个函数,返回一个值。
②一个响应式数据。
③一个响应式对象。
④一个由以上类型的值组成的数组。
第2个参数是数据发生变化时要调用的回调函数,这个回调函数的第1个参数表示新值,即数据发生变化后的值,第2个参数表示旧值,即数据发生变化前的值。
第3个参数是可选参数,它是一个对象,该对象有以下2个常用选项。
- deep:默认情况下,当侦听一个对象时,如果对象中的属性值发生了变化,则无法被监听到。如果想监听到,可以将该选项设为true,表示进行深度监听。该选项的默认值为false,表示不使用该选项。
- immediate:默认情况下,组件在初次加载完毕后不会调用侦听器的回调函数,如果想让侦听器的回调函数立即被调用,则需要将选项设为true。该选项的默认值为false,表示不使用该选项。
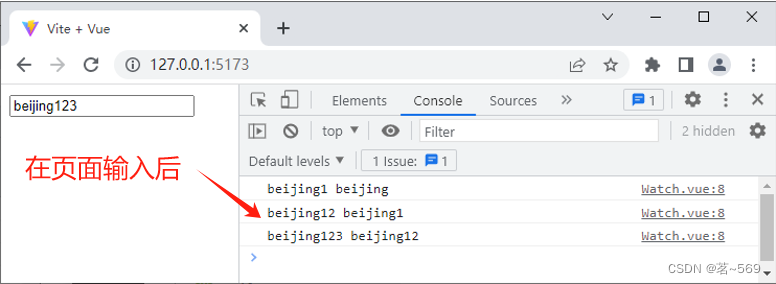
侦听器的使用方法
创建src\components\Watch.vue文件,示例代码如下
<template><input type="text" v-model="cityName">
</template>
<script setup>
import { watch, ref } from 'vue'
const cityName = ref('beijing')
watch(cityName, (newVal, oldVal) => {console.log(newVal, oldVal)
})
</script>运行结果

样式绑定
在Vue中,通过更改元素的class属性可以更改元素的样式,而对class属性的操作可以通过v-bind来实现。
使用v-bind绑定class属性时,可以将class属性值绑定为字符串、对象或数组。
1. 将class属性值绑定为字符串
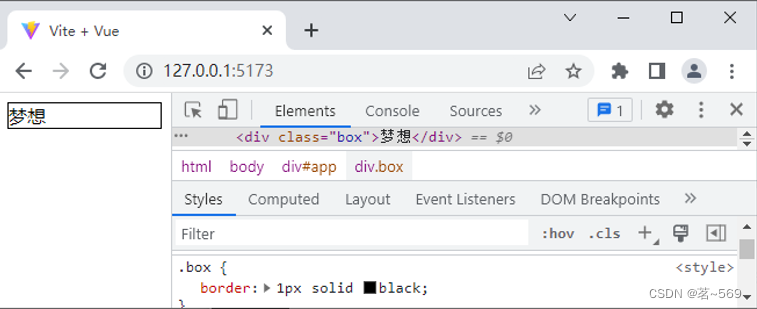
在Vue中,可以将class属性值绑定为字符串,创建src\components\ClassStr.vue文件,示例代码如下:
<template><div v-bind:class="className">梦想</div>
</template>
<script setup>
const className = 'box'
</script>
<style>
.box {border: 1px solid black;
}
</style>运行结果

2. 将class属性值绑定为对象
在Vue中,可以将class属性值绑定为对象,从而动态地改变class属性值。对象中包含的属性名表示类名,属性值为布尔类型,如果属性值为true,表示类名生效,否则类名不生效。将class属性值绑定为对象的示例代码如下。
<template><div v-bind:class="{ className: isActive }"></div>
</template>
<script setup>
import { ref } from 'vue'
const isActive = ref(true)
</script>
在使用v-bind绑定class属性时,如果不想将对象类型的class属性值直接写在模板中,可以将属性值定义成一个响应式对象或一个返回对象的计算属性,示例代码如下。
<template><div v-bind:class="classObject1"></div><div v-bind:class="classObject2"></div>
</template>
<script setup>
import { reactive, ref, computed } from 'vue'
const classObject1 = reactive({ className: true })
const isActive = ref(true)
const classObject2 = computed(() => ({className: isActive.value
}))
</script>
如何为class属性绑定对象
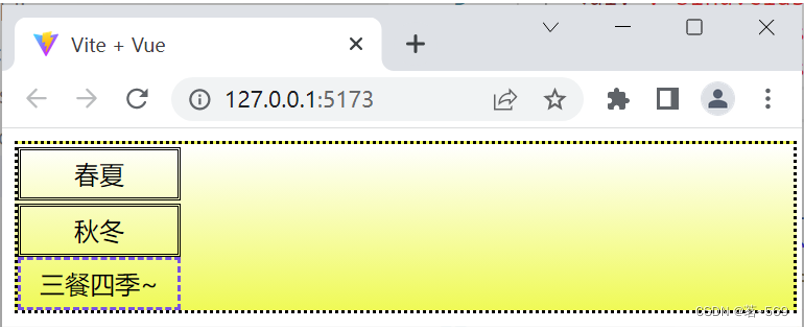
创建src\components\ClassObject.vue文件,示例代码如下
<template><div class="text" v-bind:class="{ box: isBox, border: isBorder }"><div v-bind:class="{ inner: isInner }">春夏</div><div v-bind:class="classObject">秋冬</div><div v-bind:class="classMeal">三餐四季~</div></div>
</template>
<script setup>
import { ref, reactive, computed } from 'vue'
const isBox = ref(true)
const isBorder = ref(true)
const isInner = ref(true)
const isMeal = ref(true)
const classObject = reactive({ inner: true })
const classMeal = computed(() => ({meal: isMeal.value
}))
</script>
<style>
.text {text-align: center;line-height: 30px;
}
.box {width: 100%;background: linear-gradient(white, rgb(239, 250, 86));
}
.border { border: 2px dotted black; }
.inner {margin-top: 2px;width: 100px; height: 30px;border: 2px double black;
}
.meal {width: 100px; height: 30px;border: 2px dashed rgb(120, 81, 227);
}
</style>
运行结果
 3. 将class属性值绑定为数组
3. 将class属性值绑定为数组
在Vue中,v-bind指令中的class属性值除了字符串和对象外,还可以是一个数组,用以动态地切换HTML的class属性,数组中的每个元素为要绑定的类名。
将class属性值绑定为数组的示例代码如下。
<template><div v-bind:class="[className1, className2]"></div>
</template>
<script setup>
import { ref } from 'vue'
const className1 = ref('active')
const className2 = ref('error')
</script>
如何为class属性绑定数组
创建src\components\ClassArray.vue文件
<template><div v-bind:class="[activeClass, borderClass]"></div><div v-bind:class="[isActive ? activeClass : '', borderClass]"></div><div v-bind:class="[{ active: isActive }, borderClass]"></div>
</template>
<script setup>
import { ref } from 'vue'
const isActive = ref(true)
const activeClass = ref('active')
const borderClass = ref('border')
</script>
<style>
.active {width: 100px;height: 10px;margin-bottom: 2px;background-color: rgb(59, 192, 241);
}
.border {border: 2px solid rgb(0, 0, 0);
}
</style>运行结果
绑定style属性
1. 将style属性值绑定为对象
在Vue中,将style属性值绑定为对象时,该对象中的属性名表示CSS属性名,属性值为CSS属性值。以对象语法绑定元素的style属性,示例代码如下。
<template><div v-bind:style="{ color: 'red', 'font-size': '30px' }"></div><div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
</template>
<script setup>
import { ref } from 'vue'
const activeColor = ref('red')
const fontSize = ref(30)
</script>除了将对象直接定义在模板中,还可以将对象定义在<script>标签中,示例代码如下。
<template><div v-bind:style="styleObject"></div>
</template>
<script setup>
import { reactive } from 'vue';
const styleObject = reactive({color: 'red',fontSize: '12px'
})
</script>如何为style属性绑定对象
创建src\components\StyleObject.vue文件
<template><!-- 绑定样式属性值 --><div v-bind:style="{ 'background-color': pink, width: width, height: height + 'px' }"><!-- 三元表达式 --><div v-bind:style="{ backgroundColor: isBlue ? blue : 'black', width: '50px', height: '20px' }"></div><!-- 绑定样式对象 --><div v-bind:style="myDiv"></div></div>
</template>
<script setup>
import { ref, reactive } from 'vue'
const isBlue = ref(false)
const blue = ref('blue')
const pink = ref('pink')
const width = ref('100%')
const height = ref(40)
const myDiv = reactive({backgroundColor: 'red', width: '50px', height: '20px'
})
</script>运行结果
 2. 将style属性绑定为数组
2. 将style属性绑定为数组
将style属性绑定为数组,可以实现将多个样式应用到同一个元素上,每个对象需要在<script>标签中定义,示例代码如下。
<div v-bind:style="[classObj1, classObj2]"></div>
为class属性绑定数组
创建src\components\StyleArray.vue文件
<template><!-- 使用数组 --><div v-bind:style="[activeClass, borderClass]"></div><!-- 使用三元表达式 --><div v-bind:style="[isActive ? activeClass : '', borderClass]"></div><!-- 数组语法中使用对象语法 --><div v-bind:style="[{ backgroundColor: 'rgb(59, 192, 241)', height: '10px' }, borderClass]"></div>
</template>
<script setup>
import { ref, reactive } from 'vue'
const isActive = ref(true)
const activeClass = reactive({height: '10px',backgroundColor: 'rgb(59, 192, 241)'})const borderClass = reactive({border: '2px solid rgb(0, 0, 0)'
})
</script>运行结果

)


(一))

)
03-14:边缘部分源码(源码分析篇))

)

)

)






