目录
前言
1、axios配置与测试
1.1、配置
1.2、测试
2、使用axios案例-渲染header
3、Pinia优化重复请求
3.1、为什么?
3.2、使用Pinia优化代码步骤
步骤一:在main.js中创建 Pinia 实例,并将其作为插件添加到 Vue 应用中
步骤二:在store文件夹下创建文件(例categoryStore.js),提取请求如下:
步骤三:调用 + 使用
4、导入依赖优化
前言
- 根目录下创建aip文件夹 + utils文件夹
- 安装axios:
npm i axios -
axios官网:起步 | Axios Docs
-
接口文档:接口文档 【都可以使用这个,好像是黑马老师写的,有点记不清了~】【使用自己写的后端项目就更好啦~】
1、axios配置与测试
1.1、配置
在utils下创建http.js文件,根据官网: 基础配置通常包括:
- 实例化 - baseURL + timeout
- 拦截器 - 携带token 401拦截等
http.js内容:
import axios from 'axios'// 1 - 创建axios实例
const http = axios.create({baseURL: 'http://pcapi-xiaotuxian-front-devtest.itheima.net',timeout: 5000
})// 2 - axios请求拦截器
// 一般会进行token身份验证等
http.interceptors.request.use(config => {return config
}, e => Promise.reject(e))// 3 - axios响应式拦截器
// 一般进行错误的统一提示,token失效的处理等
http.interceptors.response.use( response => { // 对响应数据做点什么 return response.data; }, error => { if (error.response) { // 请求已发出,服务器也响应了状态码,但状态码不在 2xx 范围内 switch (error.response.status) { case 401: // 未授权,清除 token、跳转到登录页等 break; case 404: // 请求的资源不存在 break; // 其他状态码... } return Promise.reject(error.response); } // 处理网络错误等 return Promise.reject(error.message || 'Error'); }
);export default http上述代码说明:
- 创建axios实例:创建时,我们可以修改默认值baseURL,这里我们就是修改为和上面接口一致的url,小伙伴在自己的项目中,需要修改为自己的url哦;timeout就是一个超时最长时间,也就是5s;
- axios请求拦截器:请求拦截器在请求被发送到服务器之前执行。这里定义了一个拦截器,它接收一个
config对象(这是请求的配置),然后直接返回它。如果请求出错(例如,由于网络问题),它会返回一个被拒绝的 Promise。在实际应用中,你可能会在这里进行一些预处理操作,例如添加身份验证 token 到请求的 headers 中; - axios响应式拦截器:响应拦截器在服务器响应返回后,但在
then或catch被调用之前执行。这里定义的拦截器会提取响应的data属性【为什么要这样,因为一般项目中,知道返回正确后,其实我们都是】,并返回它。如果响应出错(例如,由于服务器错误或网络问题),它会返回一个被拒绝的 Promise。在实际应用中,你可能会在这里进行一些后处理操作,例如处理错误消息或 token 失效的情况; - 导出实例:
http实例被导出,以便在其他模块中使用;
1.2、测试
步骤一:在api文件夹下创建testAPI.js文件:
import http from '@/utils/http'export function getCategoryAPI () {return http.get('home/category/head')
}上述的路径是我上面给的接口文档中的哈~
步骤二:在main.js文件中:
getCategoryAPI().then(res => {console.log(res);
});
打开页面,刷新可看:

2、使用axios案例-渲染header
实现步骤:
- 封装接口函数
- 调用接口函数
- v-for渲染模版
步骤一:在api文件夹下增加文件layout.js,内容如下:
import http from "@/utils/http";export function getCategoryAPI(){return http.get('home/category/head');
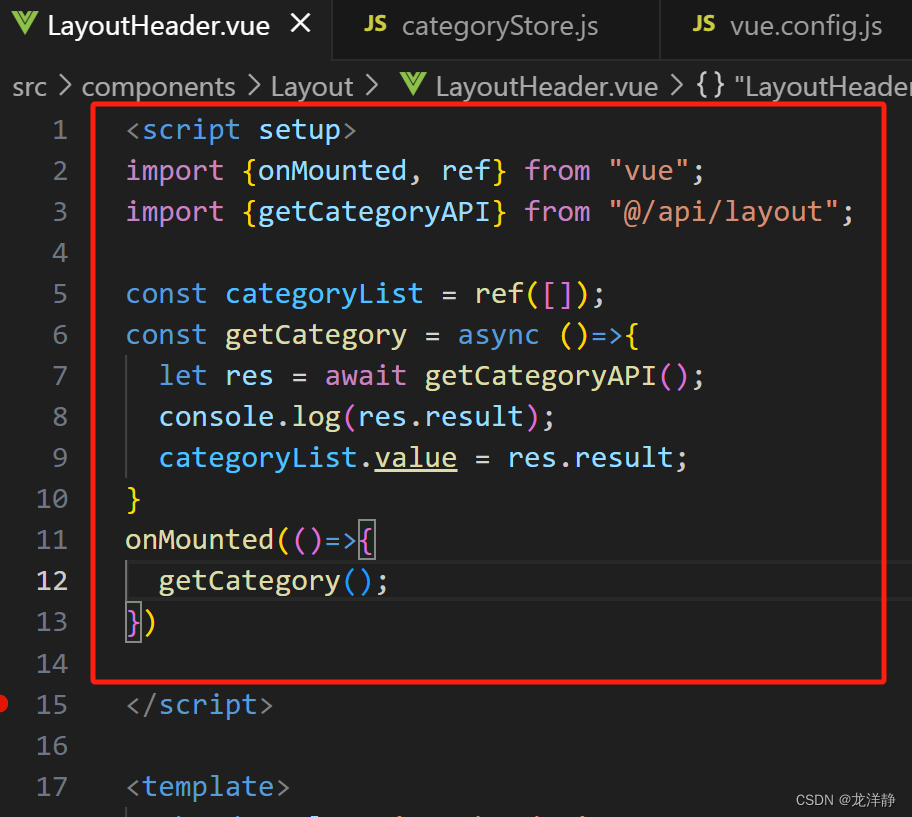
}步骤二:在需要的地方,进行调用。例如我这里是在header的组件中调用:
<script setup>
import {onMounted, ref} from "vue";
import {getCategoryAPI} from "@/apis/layout";const categoryList = ref([]);
const getCategory = async ()=>{let res = await getCategoryAPI();console.log(res.result);categoryList.value = res.result;
}
onMounted(()=>{getCategory();
})
</script>步骤三:v-for渲染模版 , 例:
<li v-for="item in categoryList" :key="item.id"><RouterLink to="/">{{item.name}}</RouterLink>
</li>效果,检查是否正确,我们在上面有打印data中的数据,我们来看看:

上面的首页在代码写死的哈,不是后端传的:

3、Pinia优化重复请求
3.1、为什么?
为什么需要优化请求?举例说明:
例如上述我们说的,以及上一篇文章中提到的,一个是header的部分,一个是吸顶部分,例如下图:

这是两个组件,但是中间的标签是一样的,也就是说,我们要写两次请求,请求怎么写这篇文章的目录2已经说了,如下代码需要写两次:

这不就代码冗余了,因此需要进行优化重复请求~
3.2、使用Pinia优化代码步骤
安装pinia:npm install pinia
步骤一:在main.js中创建 Pinia 实例,并将其作为插件添加到 Vue 应用中
如下:
import { createApp } from 'vue'
import App from './App.vue'
import './registerServiceWorker'
import router from './router'
import store from './store'
import '@/styles/var.scss';
import '@/styles/icon.css';
import '@/styles/element/index.scss';
import { getCategoryAPI } from '@/api/testAPI'
import { createPinia } from 'pinia';
// 创建 Pinia 实例
const pinia = createPinia();
const app = createApp(App).use(store).use(router);
getCategoryAPI().then(res => {console.log(res);
});
app.use(pinia);
app.mount('#app');
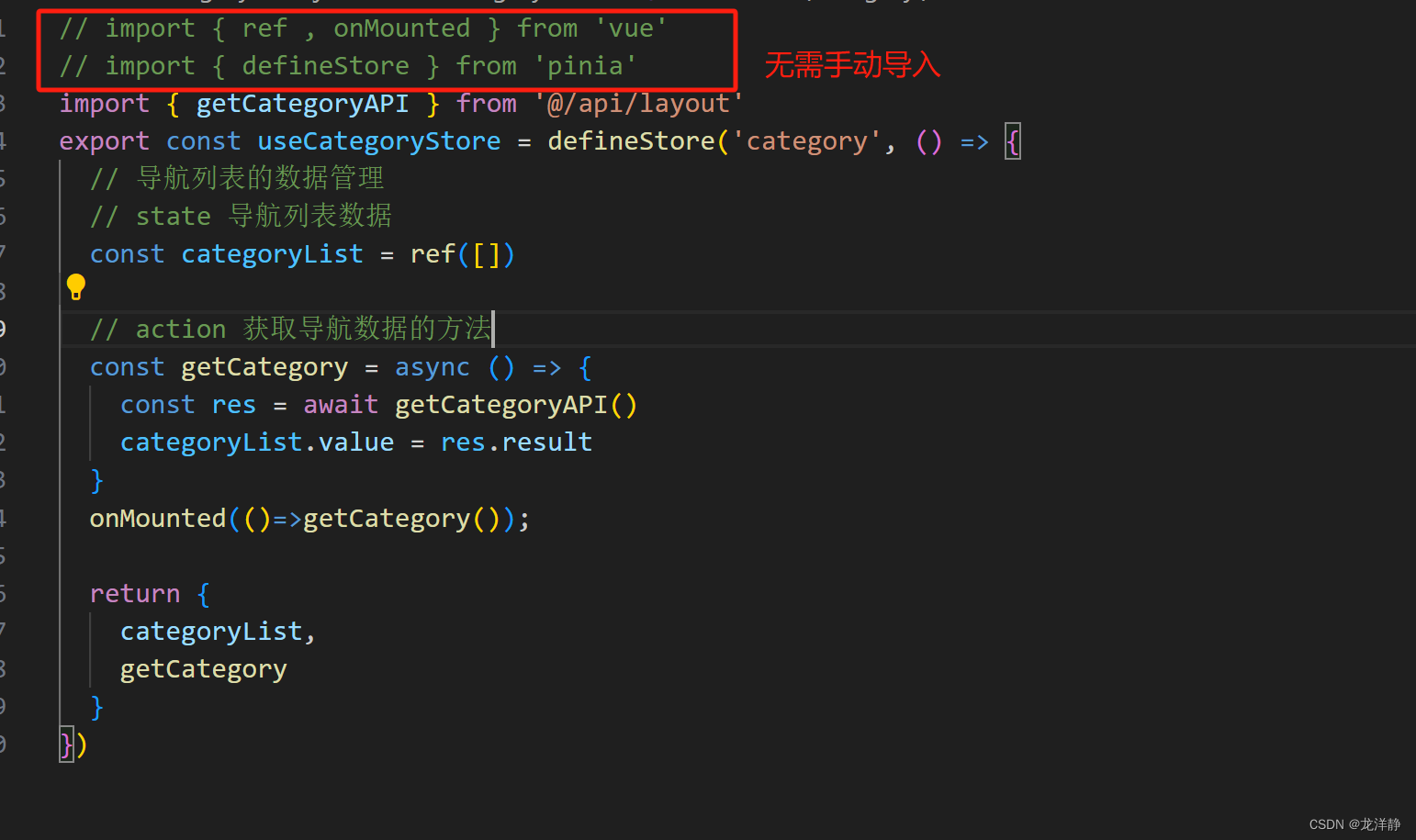
步骤二:在store文件夹下创建文件(例categoryStore.js),提取请求如下:
import { ref , onMounted } from 'vue'
import { defineStore } from 'pinia'
import { getCategoryAPI } from '@/api/layout'//这只是一个名字category
export const useCategoryStore = defineStore('category', () => {// 导航列表的数据管理// state 导航列表数据const categoryList = ref([])// action 获取导航数据的方法const getCategory = async () => {const res = await getCategoryAPI()categoryList.value = res.result}onMounted(()=>getCategory());return {categoryList,getCategory}
})步骤三:调用 + 使用
调用时,代码如下:
import {useCategoryStore} from "@/store/categoryStore";
const categoryStore = useCategoryStore();

4、导入依赖优化
这个大家可以先按照本系列的文章4:前端项目,个人笔记(四)【Vue-cli 迁移 Vite 】,先更换为vite项目,再操作,因为这个优化我在vue-cli项目中,没有搞成功~
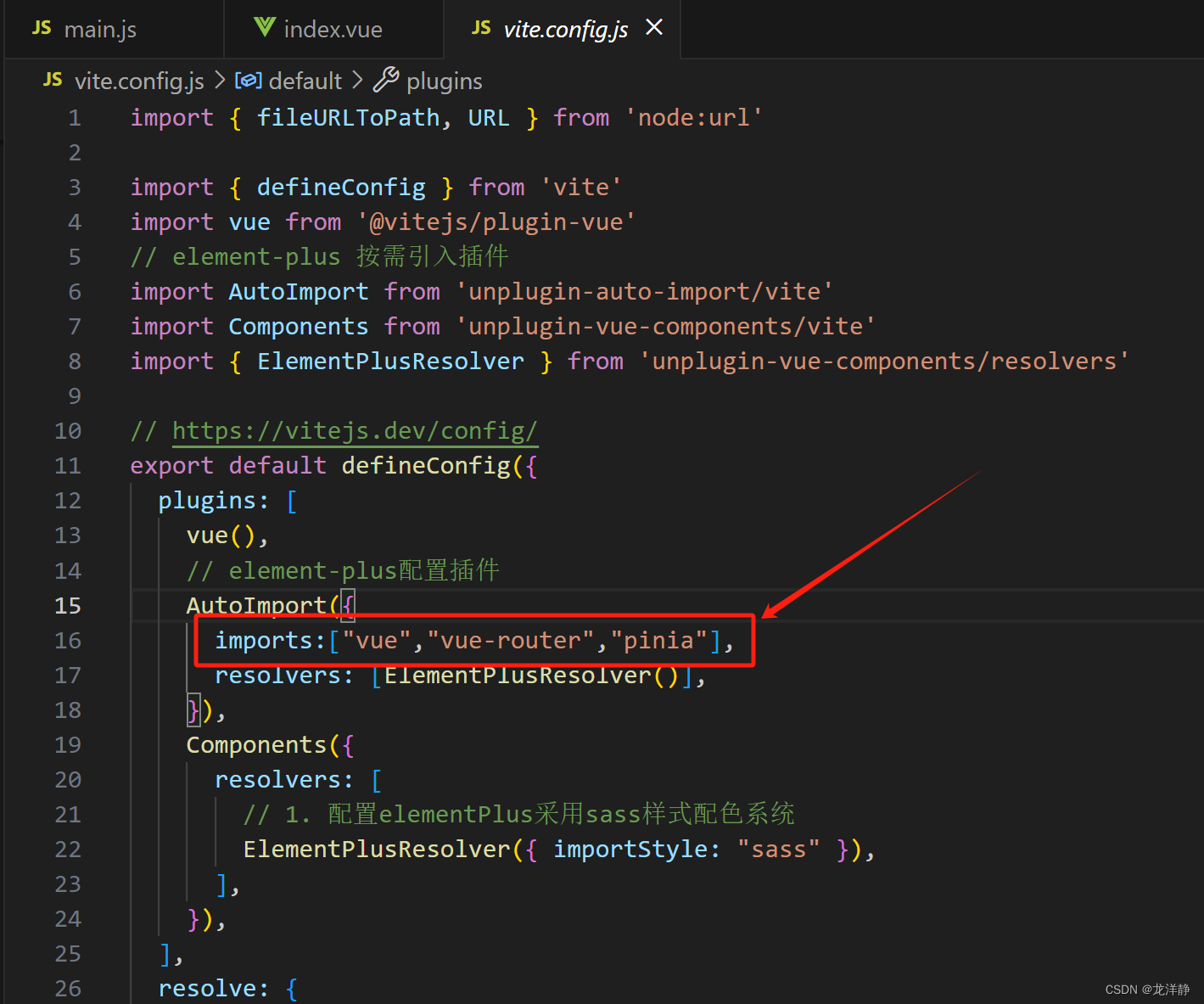
在vite.config.js文件操作:

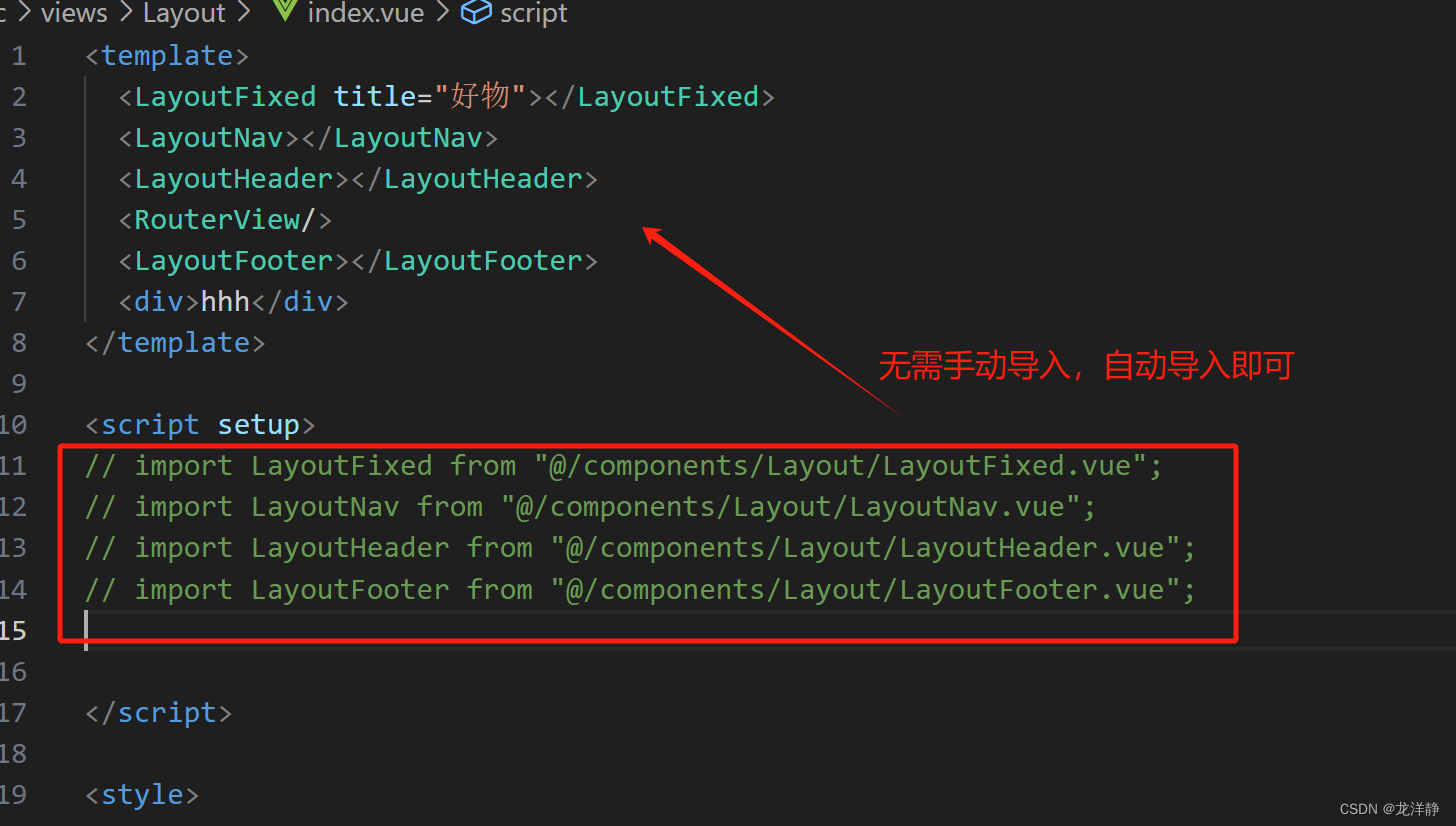
以上就可以自动导入了,例如我们引入子组件:

文章中其他地方都是一样的,只要在vite.config.js中配置了,都会自动导入~




)
![[BT]BUUCTF刷题第一天(3.19)](http://pic.xiahunao.cn/[BT]BUUCTF刷题第一天(3.19))

)
)


真题讲解每日一题:《方菱形》)




 Eureka Ribbon Nacos)



