文章作者:ajun
随着文档处理需求的增加,格式转换成为了一个重要的需求点。由于PDF格式具有跨平台、不易被篡改的特性,将Word格式(.docx)转换为PDF格式(.pdf)的需求尤为强烈。ONLYOFFICE作为一个强大的办公套件,提供了这样的转换功能,使得用户可以轻松地在Word和PDF之间进行转换。
除此之外,ONLYOFFICE 还提供.xlsx、.pptx等等多种文件格式的转换,更多参考 Conversion API 文档。

ONLYOFFICE 文档是什么
ONLYOFFICE 文档是一个功能强大的文档编辑器,支持处理文本文档、电子表格、演示文稿、可填写表单、PDF 和电子书,可多人在线协作,支持 AI 集成。它具有丰富的插件库,并且支持自行开发上传插件。

ONLYOFFICE 文档开发者版可以无缝地适应您的网络应用,支持多种流行的编程语言和开发框架,包括JavaScript、Python、Java、C# 等。为前端框架也提供现成的组件样本 (Angular, React, Vue 等)。
如何转换
使用功能转换
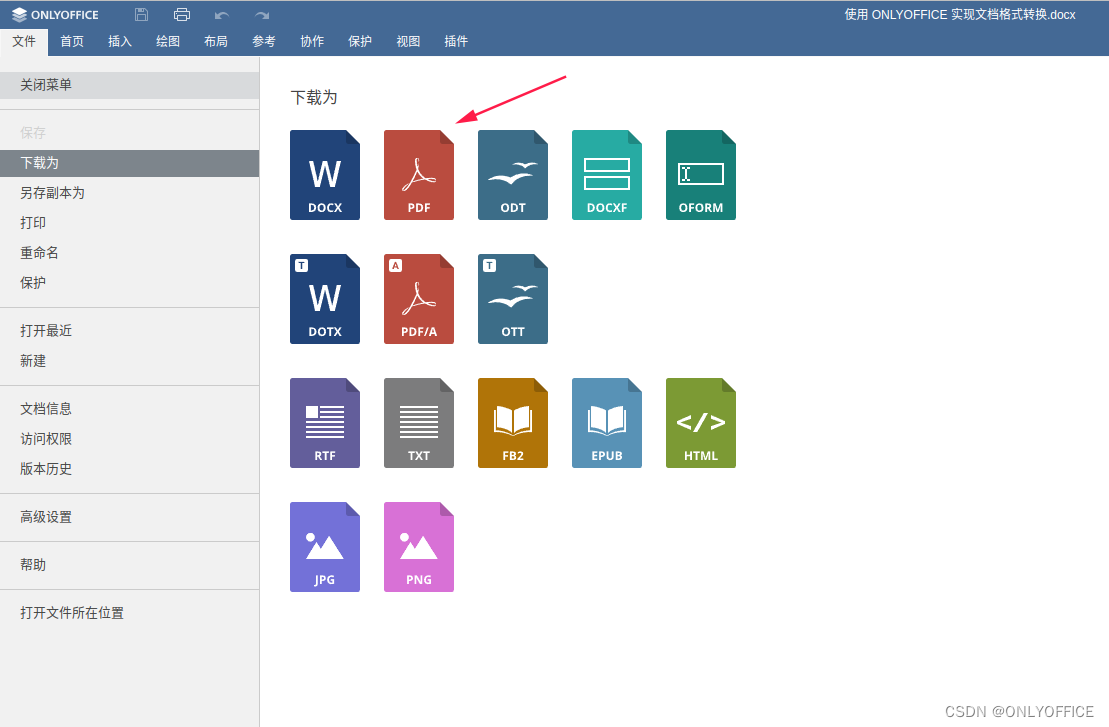
- 打开.docx格式文档: 在ONLYOFFICE中,打开您想要转换的.docx格式文档。
- 导出为PDF: 在ONLYOFFICE的顶部菜单中,选择“文件”->“导出为”->“PDF”。
- 选择保存位置: 您将被提示选择一个保存位置来保存转换后的PDF文件。
- 完成转换: 点击“保存”后,ONLYOFFICE将开始将您的.docx格式文档转换为PDF格式。转换完成后,您可以在之前选择的位置找到转换后的PDF文件。

使用API转换
- 提前安装 ONLYOFFICE 文档服务
- 调用 ONLYOFFICE 转换 API 接口 将.docx格式文档转换为.pdf。转换之后会返回一个pdf文档地址。
- 请求示例
请求地址:https://ONLYOFFICE文档服务地址/ConvertService.ashx
请求方式:POST请求
请求参数:
{"async": false, //是否异步转换"filetype": "docx", //需要转换的文档格式 docx"key": "con_0121", //转换的可以"outputtype": "pdf", //转换成的结果文档格式 pdf"title": "Example Document Title.docx", //文档的标题"url": " " // 需要转换的文档url地址}返回结果:
<?xml version="1.0" encoding="utf-8"?>
<FileResult><FileUrl>http://xx/cache/files/conv_con_0121_pdf/output.pdf/Example%20Document%20Title.pdf?md5=yaTSuivWKzKK6Zi6Nn7UwA&expires=1705987451&filename=Example%20Document%20Title.pdf</FileUrl><Percent>100</Percent><EndConvert>True</EndConvert>
</FileResult>
Java语言实现:
OkHttpClient client = new OkHttpClient().newBuilder().build();
MediaType mediaType = MediaType.parse("application/json");
RequestBody body = RequestBody.create(mediaType, "{\n \"async\": false,\n \"filetype\": \"docx\",\n \"key\": \"Khirz6zTPdfd7\",\n \"outputtype\": \"pdf\",\n \"password\": \"123456\",\n \"title\": \"Example Document Title.docx\",\n \"url\": \"https://example.com/url-to-example-document.docx\"\n}");
Request request = new Request.Builder().url("https://ONLYOFFICE文档服务地址/ConvertService.ashx").method("POST", body).addHeader("Content-Type", "application/json").build();
Response response = client.newCall(request).execute();
若 .docx格式文档文件受密码保护,可以添加password字段定义该文件的密码。
{"async": false, //是否异步转换"filetype": "docx", //需要转换的文档格式 docx"key": "con_0121", //转换的可以"outputtype": "pdf", //转换成的结果文档格式 pdf"password": "abcabc", //需要转换的文档密码"title": "Example Document Title.docx", //文档的标题"url": " " // 需要转换的文档url地址}若 ONLYOFFICE 文档服务开启了安全验证,可以添加token字段进行处理。
{"async": false, //是否异步转换"filetype": "docx", //需要转换的文档格式 docx"key": "con_0121", //转换的可以"outputtype": "pdf", //转换成的结果文档格式 pdf"password": "abcabc", //需要转换的文档密码"title": "Example Document Title.docx", //文档的标题"url": " " // 需要转换的文档url地址,"token": " " // 安全验证}相关链接
转换 API 文档
ONLYOFFICE 文档 8.0 新功能介绍:文章 / 视频
)







)

)


)





