web渗透测试漏洞复现
- Elasticsearch未授权漏洞复现
- Elasticsearch简介
- Elasticsearch复现
- Elasticsearch漏洞修复和加固措施
Elasticsearch未授权漏洞复现
Elasticsearch简介
Elasticsearch 是一款 Java 编写的企业级搜索服务,它以分布式多用户能力和全文搜索引擎为特点,采用 RESTful web 接口。这款搜索引擎由 Java 开发,作为 Apache 许可下的开源软件发布,是流行的企业级搜索引擎之一。Elasticsearch 的增删改查操作都通过 http 接口完成。开源的版本可能存在未授权访问漏洞。这意味着攻击者可能获得 Elasticsearch 的所有权限,从而能够对数据进行任意操作。这可能导致业务系统中的敏感数据泄露、数据丢失、数据损坏。启动此服务默认开放 HTTP-9200 /9300 端口。在未授权的情况下,可以通过该端口对数据库进行非法操作。
Elasticsearch复现
- 系统默认开放的是9200端口,发现如下图所示即是存在漏洞

确认存在未授权漏洞后,可尝试以下目录,获取敏感信息
| URL | 目录 |
|---|---|
| http://localhost:9200/_nodes | 查看节点数据 |
| http://localhost:9200/_river/_search | 查看数据库敏感信息 |
| http://localhost:9200/_plugin/head/ | web管理界面 |
| http://localhost:9200/_cat/indices | |
| http://localhost:9200/_nodes?prettify | |
| http://localhost:9200/_cat/indices | |
| http://localhost:9200/_plugin/head/ | |
| http://localhost:9200/_status | |
| http://localhost:9200/_search?pretty | |
| http://localhost:9200/zjftu/ | |
| http://localhost:9200/zjftu/_search?pretty |
访问/_nodes 节点目录漏洞截图

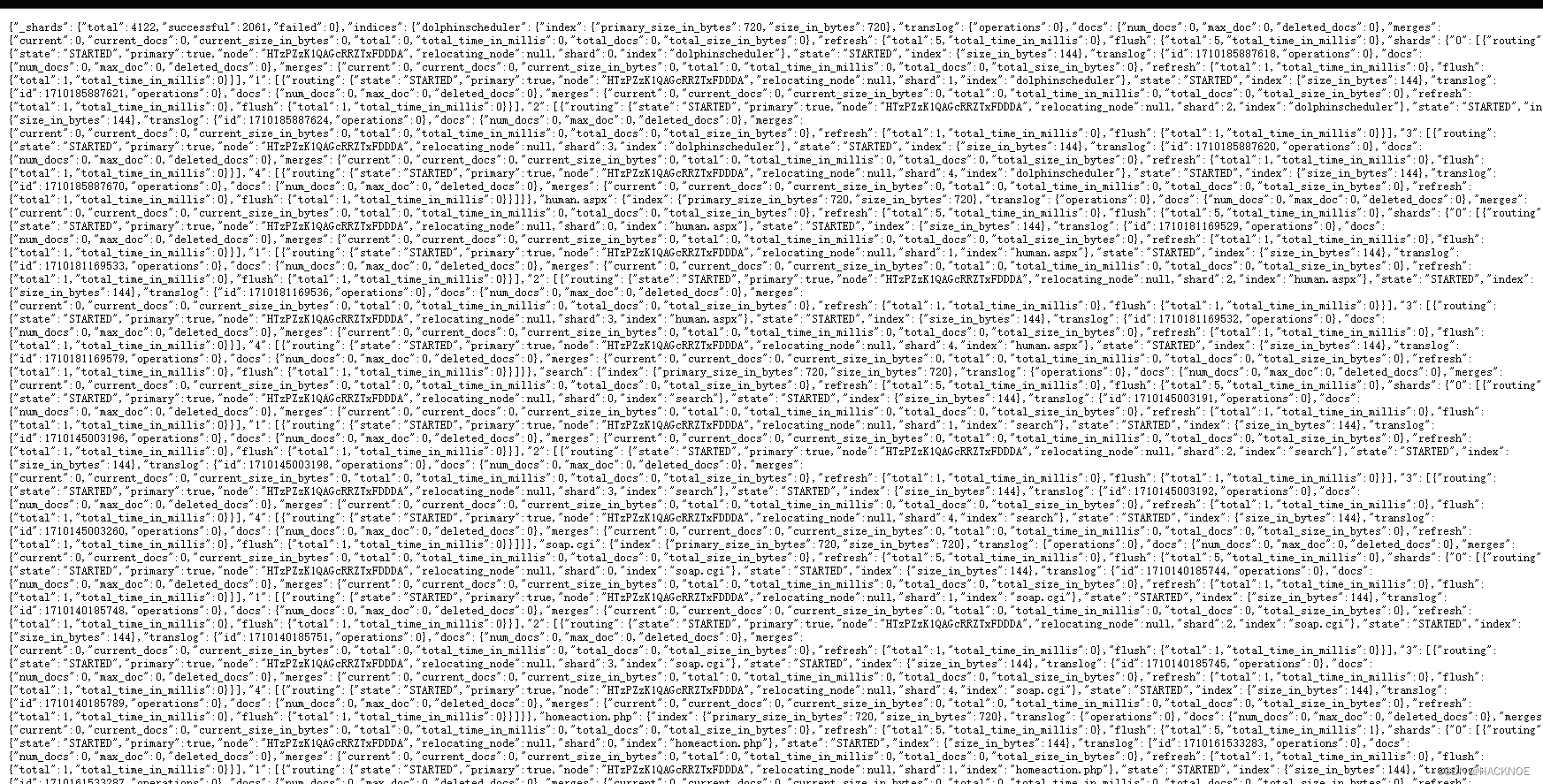
访问/_status目录漏洞截图

Elasticsearch漏洞修复和加固措施
访问控制策略,限制IP访问,绑定固定IP
在config/elasticsearch.yml中为9200端口设置认证等
4、设置安全认证的方式
1)修改elasticsearch.yml,然后重启服务
#允许head插件等访问的相关设置
http.cors.enable:true
http.cors.allow_origin:"*"
http.cors.allow_headers:Authorization,X-Requested-With,Content-length,Content-Type
http.cors.allow_credentials:ttrue
#是否启用es的安全设置,启用安全设置后es各节点、客户端的传输都会加密,并需要账号密码
xpack.security.enabled:true
#此项不可更改,当启用安全设置后,此项必须为true
xpack.security.transport.ssl.enabled:true
2)设置elasticsearch密码
usr/share/elasticsearch/bin/elasticsearch-setup-passwords interactive
因为需要设置 elastic,apm_system,kibana,kibana_system,logstash_system,beats_system,remote_monitoring_user 这些用户的密码,故这个过程比较漫长,耐心设置;
3)修改密码
curl -H "Content-Type:application/json" -XPOST -u elastic 'http://127.0.0.1:9200/_xpack/security/user/elastic/_password' -d '{"password":"123456"}'
4 )如果忘记密码怎么办?如何重置
1、修改elasticsearch.yml配置,将身份验证相关配置屏蔽掉;
2、重启ES,查看下索引,发现多了一个.security-7索引,将其删除
3、到此就回到ES没有设置密码的阶段了





)



)



)
)



)
