前置条件:非常重要!!!

npm:
npm create @quick-start/electron@latestyarn:
yarn create @quick-start/electron
然后进入目录,下载包文件,运行项目

到以上步骤,你已经成功运行起来一个 electron项目。
拓展知识:
接下来 我们可以给他删除不必要的文件,添加ui组件库,添加router管理,添加axios请求。
1:删除不需要的内容。
删除src/renderer/assets和components下面的所有内容
删除src/renderer/main.js的样式引入
删除App.vue文件的内容,写上测试内容


接着运行之后:

2:下载使用element-plus
打开官方ui文档:安装 | Element Plus
下载ui库
npm install element-plus --save在src/renderer/src/main.js添加代码
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'const app = createApp(App)app.use(ElementPlus)
app.mount('#app')
然后再App.vue文件中放入按钮进行测试

3:下载vue-router
官方地址:安装 | Vue Router
npm install vue-router@4
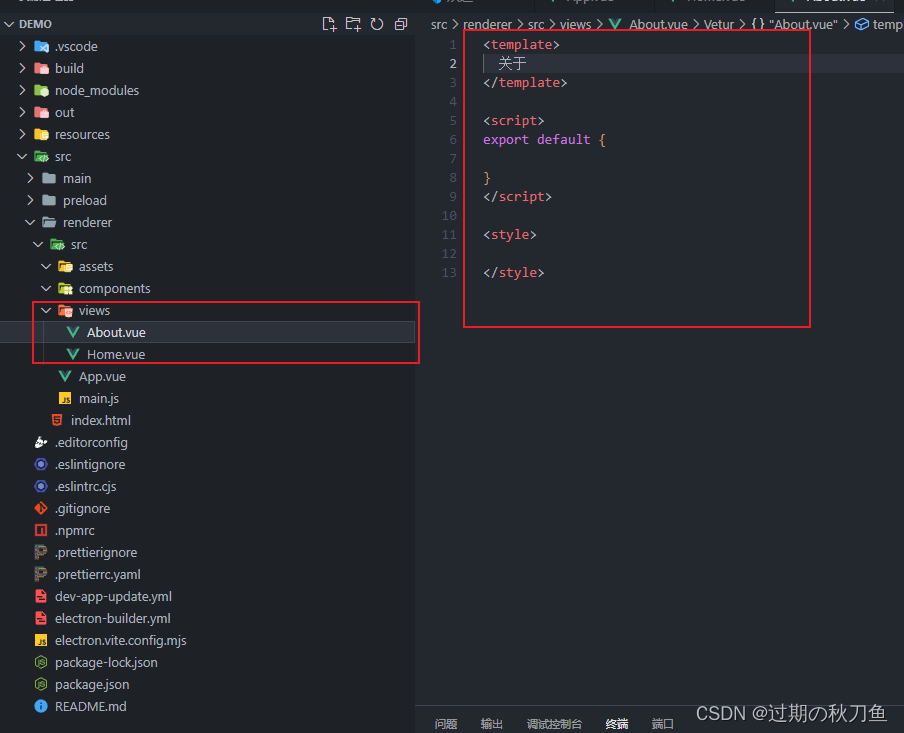
在src/renderer/src下新建views文件夹 再里面新建两个测试文件vue,我这里新加了Home.vue和About.vue,写上测试内容方便观看。

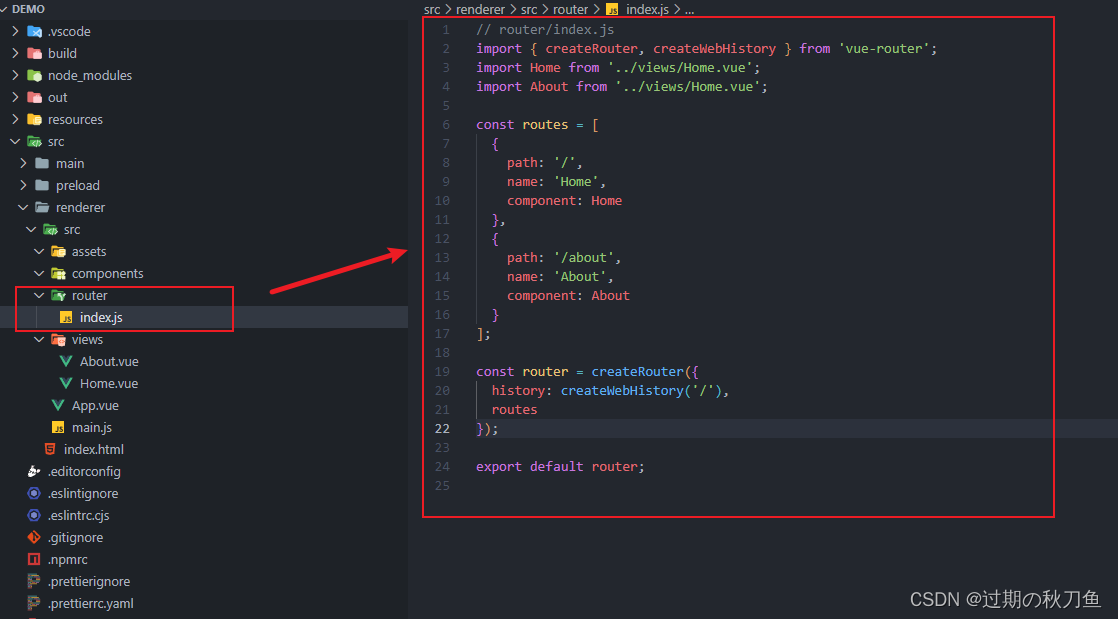
然后在 src/renderer/src新建router文件并且在下面设置index.js

// router/index.js
import { createRouter, createWebHistory } from 'vue-router';
import Home from '../views/Home.vue';
import About from '../views/About.vue';const routes = [{path: '/',name: 'Home',component: Home},{path: '/about',name: 'About',component: About}
];const router = createRouter({history: createWebHistory('/'),routes
});export default router;
最后在src/renderer/src/main.js添加router
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import router from './router';
const app = createApp(App)app.use(ElementPlus)
app.use(router)
app.mount('#app')
在src/renderer/src/components下添加菜单组件
<template><el-menu:default-active="activeIndex"class="el-menu-demo"mode="horizontal":ellipsis="false"@select="handleSelect"><div class="flex-grow" /><el-menu-item index="1">首页</el-menu-item><el-menu-item index="2">关于</el-menu-item></el-menu></template><script lang="ts" setup>import { ref } from 'vue'import { useRouter } from 'vue-router'const router = useRouter() // 使用 useRouter() 函数获取 router 实例const activeIndex = ref('1')const handleSelect = (key: string, keyPath: string[]) => {if (key == '1') {router.push('/')} else {router.push('/about')}}</script><style>.flex-grow {flex-grow: 1;}</style>在App.vue添加控件测试路由是否正常
<template><navBar></navBar><router-view></router-view>
</template><script setup>
import navBar from './components/navBar.vue'
</script><style>
</style>
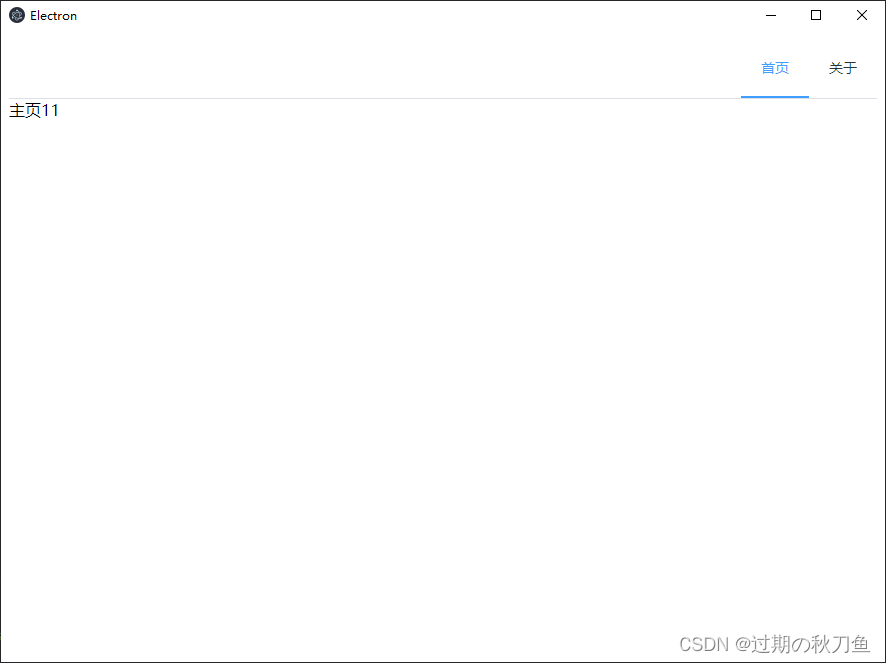
最后运行测试

4:下载axios
敬请期待!!!!
)



)







的学习)

)




】二叉树的顺序结构--堆的实现/堆排序/topk问题详解---二叉树学习日记②)