文章目录
- 一、效果:
- 二、文档:
- 三、案例:引用插件,将项目中的字体单位rpx换成rem,结合官网提供的page-meta属性,通过控制根字体大小,达到调节字体大小要求。
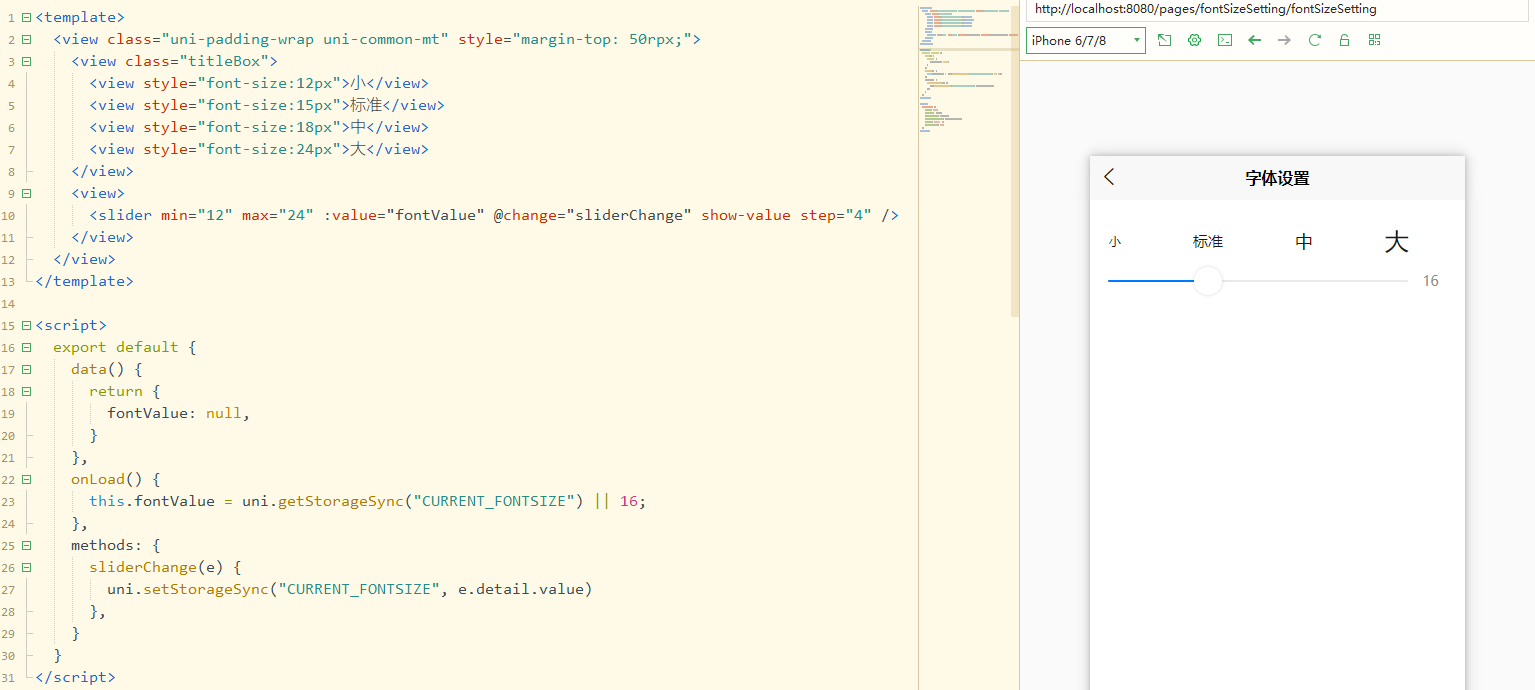
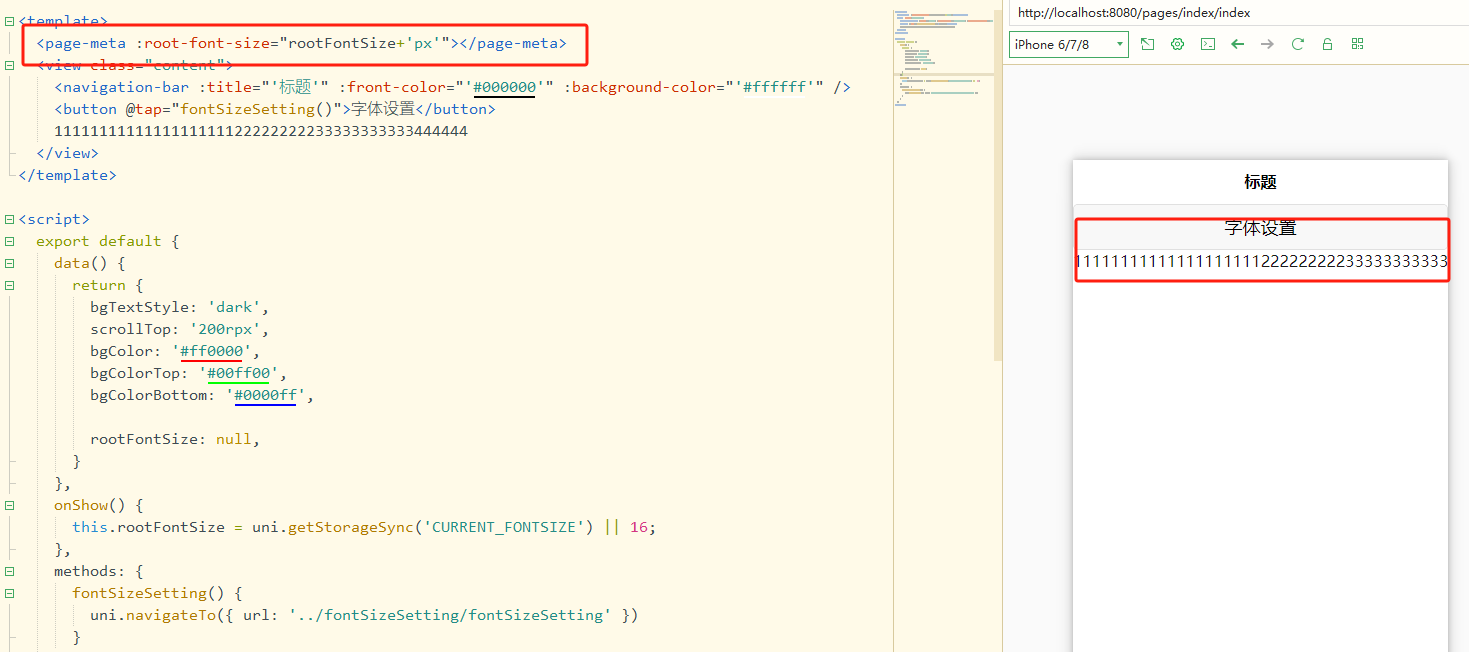
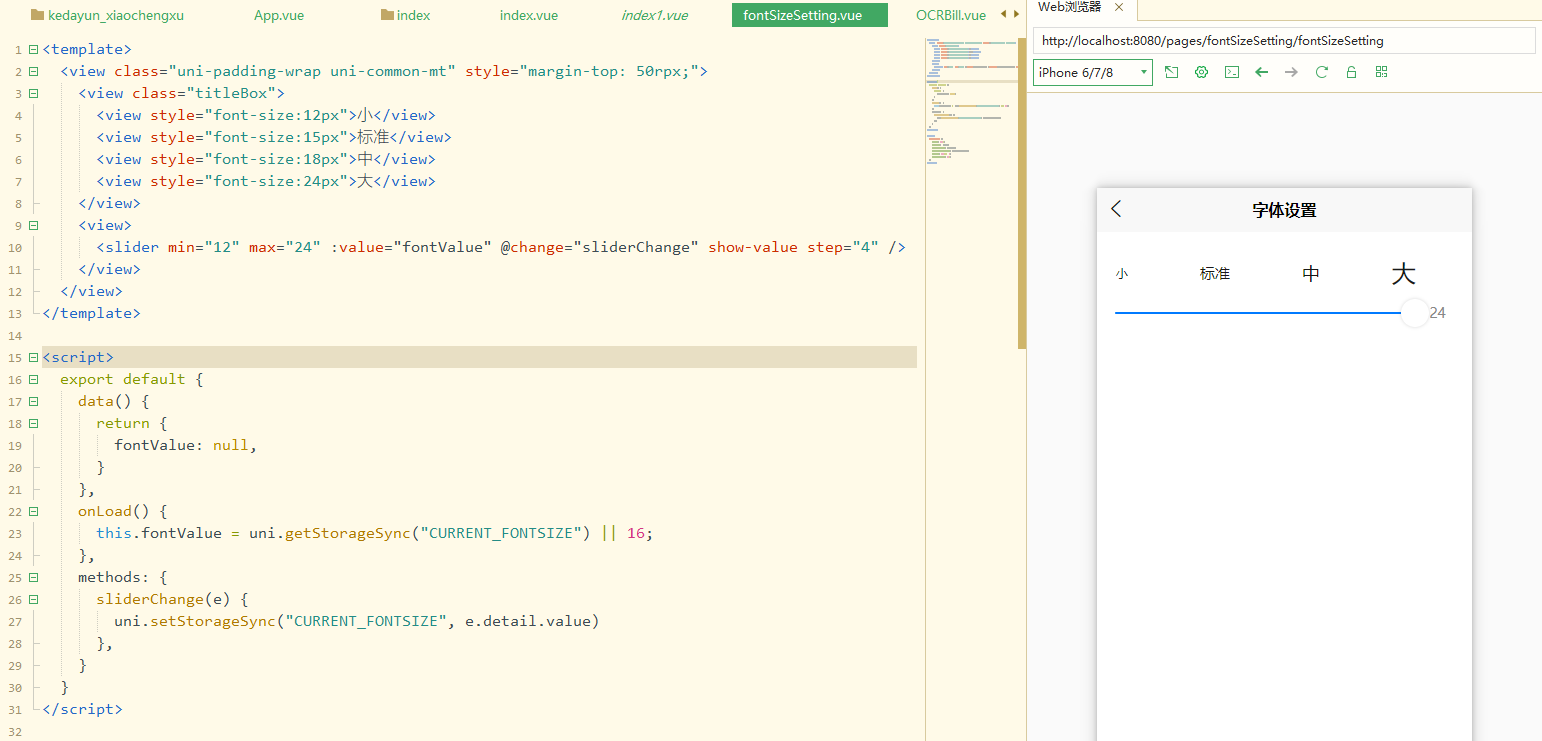
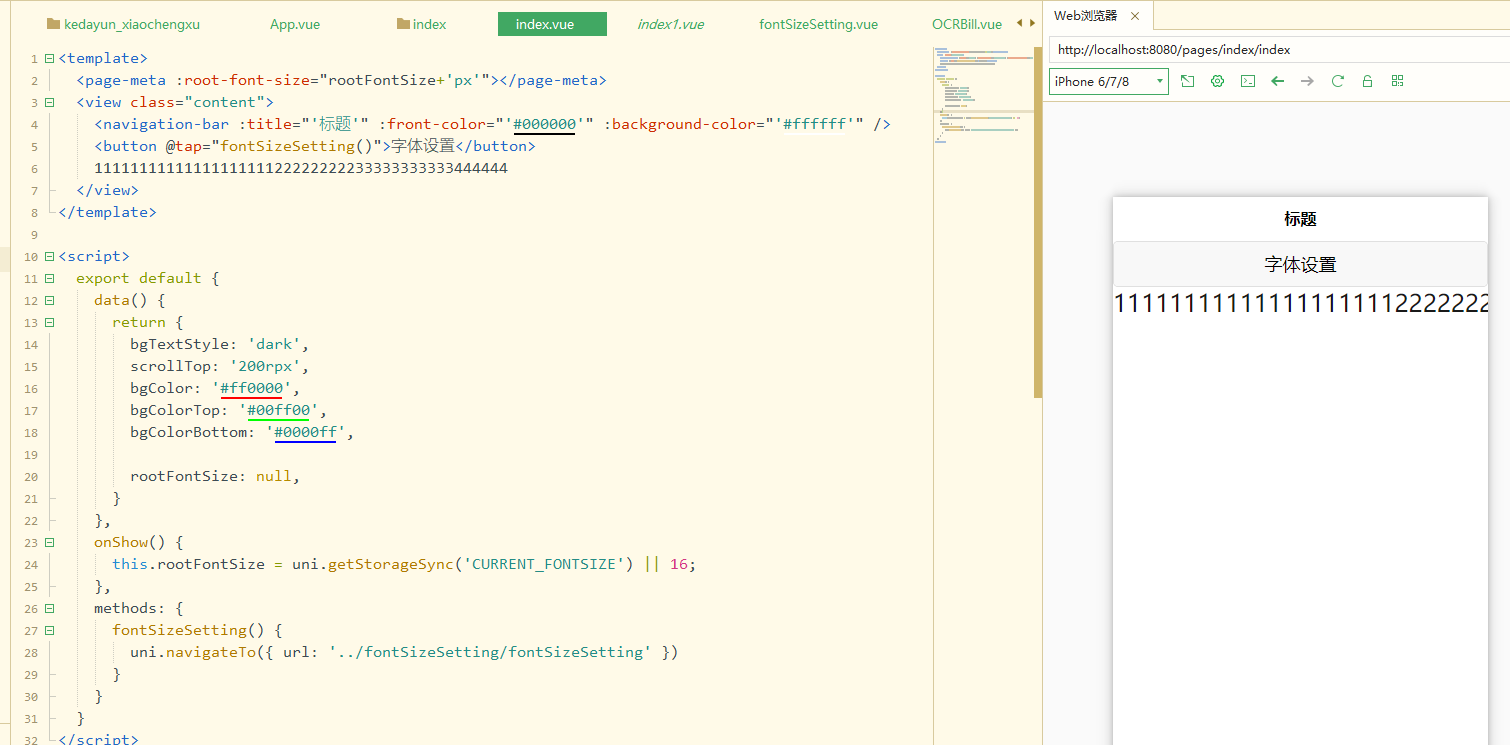
一、效果:




二、文档:
**思路:**通过保存需要的字体大小,然后在页面设置page-meta设置根节点大小,来实现控制字体的大小
custom-tab-bar | uni-app官网
uniapp改变设置改变全局字体大小功能_uniapp根据设计稿设置根元素的字体大小-CSDN博客
uniapp设置字体大小,老年模式
三、案例:引用插件,将项目中的字体单位rpx换成rem,结合官网提供的page-meta属性,通过控制根字体大小,达到调节字体大小要求。
1.安装第三方插件postcss-px-to-viewport
npm install postcss-px-to-viewport --save-dev
2.项目根目录创建postcss.config.js,并写入配置:
// postcss.config.jsconst path = require('path')
module.exports = {parser: 'postcss-comment',plugins: {'postcss-import': {resolve(id, basedir, importOptions) {if (id.startsWith('~@/')) {return path.resolve(process.env.UNI_INPUT_DIR, id.substr(3))} else if (id.startsWith('@/')) {return path.resolve(process.env.UNI_INPUT_DIR, id.substr(2))} else if (id.startsWith('/') && !id.startsWith('//')) {return path.resolve(process.env.UNI_INPUT_DIR, id.substr(1))}return id}},'autoprefixer': {overrideBrowserslist: ["Android >= 4", "ios >= 8"],remove: process.env.UNI_PLATFORM !== 'h5'},// 借助postcss-px-to-viewport插件,实现rpx转px,文档:https://github.com/evrone/postcss-px-to-viewport/blob/master/README_CN.md// 以下配置,可以将rpx转换为1/2的px,如20rpx=10px,如果要调整比例,可以调整 viewportWidth 来实现'postcss-px-to-viewport': {unitToConvert: 'rpx', // 需要转换的单位viewportWidth: 750,unitPrecision: 5,propList: ['*'],fontViewportUnit: 'rem', // 字体需要转成的单位,只针对 font-size 属性selectorBlackList: [],minPixelValue: 1,mediaQuery: false,replace: true,exclude: undefined,include: undefined,landscape: false},'@dcloudio/vue-cli-plugin-uni/packages/postcss': {}}
}
3.根据页面设置,vuex取出设置大小
<template><view><view class="uni-padding-wrap uni-common-mt" style="margin-top: 50rpx;"><view class="titleBox"><view style="font-size:25rpx">小</view><view style="font-size:30rpx">标准</view><view style="font-size:35rpx">中</view><view style="font-size:40rpx">大</view></view><view><slider min="2.6" max="5.6" :value="fontValue" @change="sliderChange" show-value step="1"/></view></view></view>
</template>
<script>export default {data() {return {fontValue:3.6,}},onLoad() {this.fontValue = this.$store.state.scaleFontSize},methods: {sliderChange(e) {// console.log('value 发生变化:' + e.detail.value)this.$store.commit('setScaleFontSize',e.detail.value)console.log(this.$store.state.scaleFontSize)// 使用uni.reLaunch跳转到某个页面,并关闭所有页面uni.reLaunch({url:"../login/login"})},}}
</script>
<style>.titleBox{width: 80%;display: flex;align-items: center;justify-content: space-between;margin: 30upx 0;margin-left: 5%;}</style>
4.在每个页面中通过添加page-meta调节,page-meta 配置项参考链接
<template><page-meta :root-font-size="`${this.$store.state.scaleFontSize}px`"></page-meta><view></view>
</template>
此种方法navbar和tabbar的字体大小不能改变。


云图的MATLAB计算方法)





)
)






——串的模式匹配)


