Gin框架没有内置静态文件服务,但可以使用gin.Static或gin.StaticFS中间件来提供静态文件服务。
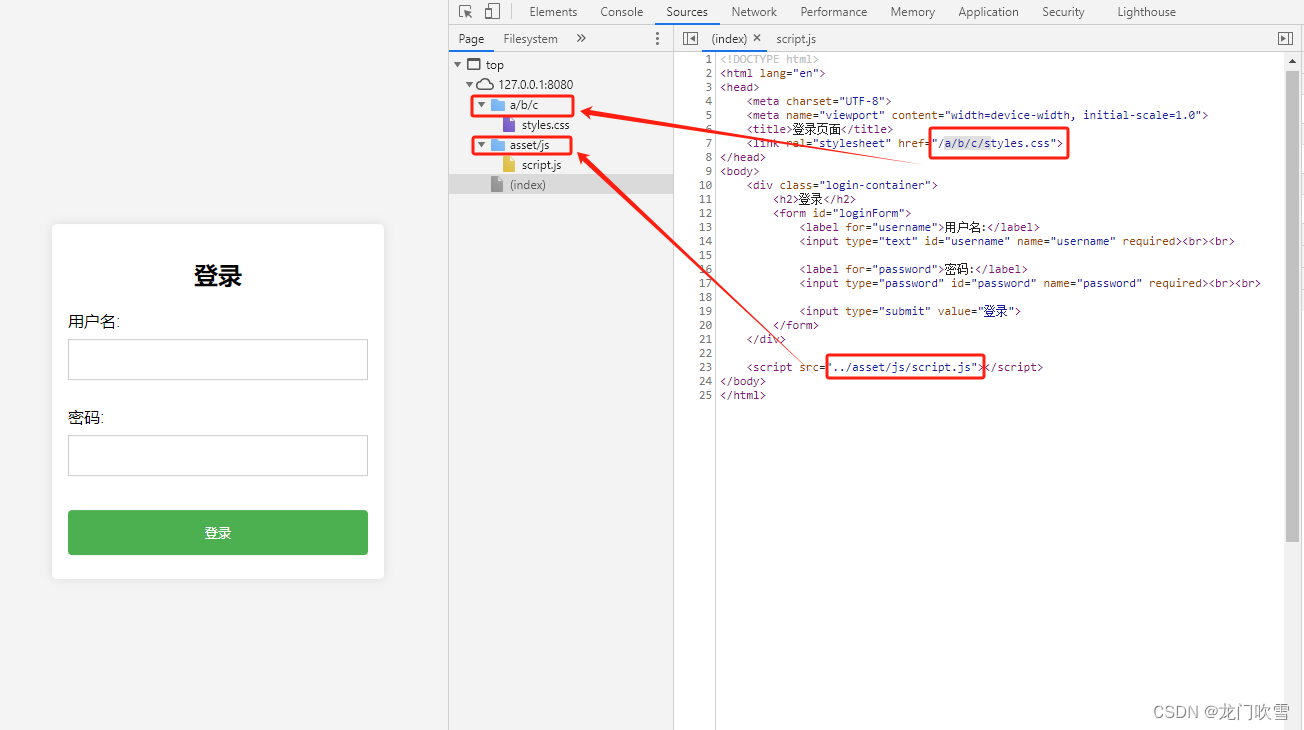
效果图如下:

一、gin 框架加载 Html 模板文件的方法
- 方式1:加载单个或多个html文件,需要指明具体文件名
r.LoadHTMLFiles("views/index.html")- 方式2:加载目录下的所有html文件。如果还有下级目录,则为 【文件名称/**/*】
r.LoadHTMLGlob("views/*")
二、设置静态文件路由
html页面中引用css/js等静态文件,引用文件的相对路径需要映射到工程的相应目录,Gin服务才能将这个文件提供给浏览器。调用的Gin函数为:gin.Static
使用说明:
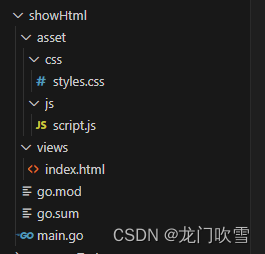
html文件中的引用路径为 href="/a/b/c/styles.css"(见html代码),但在GO项目中 styles.css 文件位于根目录下的 asset/css/styles.css(见工程目录结构)。此时使用函数如下:
r.Static("/a/b/c", "asset/css")意味着当HTML页面请求 /a/b/c/styles.css 时,Gin将会提供 asset/css/styles.css 文件。
注意:浏览器中获取的css文件,仍然在 /a/b/c/ 目录下(见效果图中的标注)
三、完整代码实现
工程目录结构:

go语言代码:
package mainimport "github.com/gin-gonic/gin"func main() {r := gin.Default()//方式一: 加载单个或多个html文件,需要指明具体文件名// 假设HTML文件位于"views"目录下//r.LoadHTMLFiles("views/index.html")//方式二: 加载 views 目录下的所有html文件。如果还有下级目录,则为 views/**/*r.LoadHTMLGlob("views/*")// 设置静态文件路由 将 html 文件中的请求路径【/asset】 映射到 【asset】目录下r.Static("asset", "asset")// 将 html 文件中的请求路径【/a/b/c】 映射到 【asset/css】目录下r.Static("/a/b/c", "asset/css")// 设置路由以提供HTML页面r.GET("/", func(c *gin.Context) {c.HTML(200, "index.html", gin.H{})})// 启动服务器r.Run(":8080")
}html代码:
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>登录页面</title> <link rel="stylesheet" href="/a/b/c/styles.css">
</head>
<body> <div class="login-container"> <h2>登录</h2> <form id="loginForm"> <label for="username">用户名:</label> <input type="text" id="username" name="username" required><br><br> <label for="password">密码:</label> <input type="password" id="password" name="password" required><br><br> <input type="submit" value="登录"> </form> </div> <script src="../asset/js/script.js"></script>
</body>
</html>css代码:
body { font-family: Arial, sans-serif; background-color: #f4f4f4;
} .login-container { width: 300px; padding: 16px; background-color: white; border-radius: 5px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);
} h2 { text-align: center;
} input[type=text], input[type=password] { width: 100%; padding: 12px 20px; margin: 8px 0; display: inline-block; border: 1px solid #ccc; box-sizing: border-box;
} input[type=submit] { width: 100%; background-color: #4CAF50; color: white; padding: 14px 20px; margin: 8px 0; border: none; border-radius: 4px; cursor: pointer;
} input[type=submit]:hover { background-color: #45a049;
}js代码:
document.getElementById('loginForm').addEventListener('submit', function(event) { // 阻止表单默认的提交行为 event.preventDefault(); // 获取表单输入的值 const username = document.getElementById('username').value; const password = document.getElementById('password').value; // 创建一个对象来存储登录信息 const loginData = { username: username, password: password }; // 使用fetch API调用登录接口 fetch('/user/login', { method: 'POST', // 假设你的登录接口使用POST方法 headers: { 'Content-Type': 'application/json' }, body: JSON.stringify(loginData) // 将登录信息转换为JSON字符串并发送 }) .then(response => response.json()) // 解析响应为JSON .then(data => { // 根据接口返回的数据处理登录结果 if (data.success) { console.log('登录成功'); // 在这里你可以做一些登录成功后的操作,比如跳转到另一个页面 } else { console.log('登录失败'); // 在这里你可以显示错误消息给用户 } }) .catch(error => { console.error('登录时发生错误:', error); // 在这里你可以处理错误情况,比如显示一个通用的错误消息给用户 });
});--中断概述)






 for MySQL 8.0 深入解析及企业级备份恢复演练)

)
)
)
)




)

