目录
同源策略
JSONP简介
JSONP劫持漏洞
漏洞原理
漏洞利用过程
利用工具
JSONP漏洞挖掘思路
JSONP防御
首先,要了解一下什么是同源策略?
同源策略
同源策略(SOP)是浏览器的一个安全基石,浏览器为了保证数据的完整性和机密性,必须严格隔离两个不同源的网站。举个例子:如果没有同源策略,打开一个合法网站,又打开一个恶意网站,没有同源策略的情况下恶意网站的脚本能够随意的操作合法网站的任何可操作的资源,没有任何限制。
同源策略规定:
- 非同源,不能共享Cookie等
- 非同源,DOM和JS对象无法获得
- 非同源,Ajax请求被禁止
那什么又是同源呢?
同源大概要满足三个条件,即同协议、同域名、同端口。
但为了保证加载一些跨域资源,以下标签是不受同源策略限制的:
<script src="url"> //加载本地js执行
<img src="url> //图片
<link href="url"> //css
<iframe src="url"> //任意资源
JSONP简介
JSONP是基于JSON格式的为解决跨域请求资源而产生的解决方案。实现的基本原理就是动态创建<script>标签,然后利用<script>标签的src不受同源策略约束来跨域获取数据。
JSONP有两部分组成:回调函数和数据。回调函数就是当响应到来时应该在页面中调用的函数。数据就是传入回调函数中的JSON数据。
JSONP劫持漏洞
漏洞原理
如果服务端对JSONP的请求来源校验不严格,那么攻击者可以构造恶意的JSONP调用页面,诱导被攻击者访问来达到截取用户敏感信息的目的。
JSONP与CSRF类似,都是需要用户登录账号,身份认证还没有被消除的情况下访问攻击者精心设计好的页面。而且同样的是需要用户去访问有恶意的页面。只不过JSONP需要攻击者寻找敏感JSON数据API接口,构造恶意的代码。
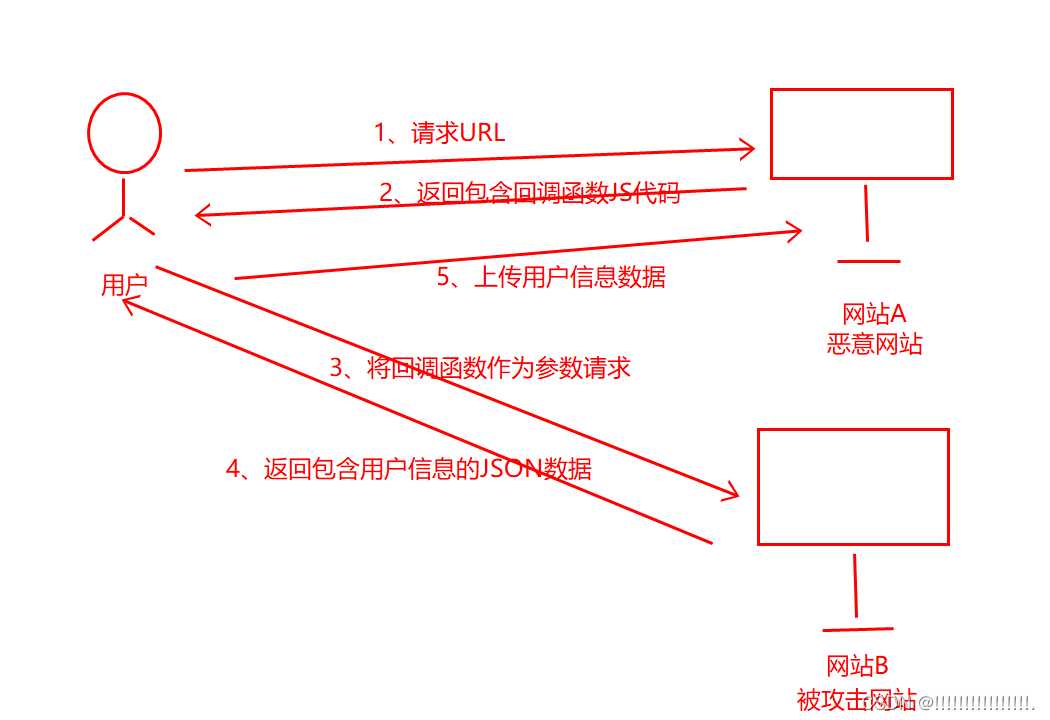
漏洞利用过程

1、比如,用户在网站B注册并登录,网站B包含了用户的id、name等信息;
2、用户通过浏览器向网站A发出URL请求;
3、网站A向用户返回响应页面,响应页面中包含了JavaScript的回调函数和向网站B请求
<script type="text/javascript">
function Callback(result)
{alert(result.name);
}
</script>
<script type="text/javascript" src="http://B.com/user?jsonp=Callback"></script>
4、用户收到跨域响应,解析JS代码,将回调函数作为参数向网站B发出请求;
5、网站B接收到请求,解析请求URL,以JSON格式生成数据,封装好用户的信息的JSON数据作为回调函数的参数返回浏览器:
Callback({"id":1,"name":"test","email":"test@test.com"})
6、网站B数据返回后,浏览器则自动执行Callback函数对步骤4返回的JSON格式数据进行处理,通过alert弹窗展示了用户在网站B的注册信息。另外也可将JSON数据回传到网站A的服务器,这样网站A利用网站B的JSONP漏洞便获取到了用户在网站B注册的信息。
利用工具
可以使用一个工具pocbox: pocbox
将url和jsonp类型放入pocbox,就可以生成js。然后用Tomcat或者其他拉一个html就好。
JSONP漏洞挖掘思路
常用关键词:
callback
jsoncallback
jsonpcallback
jsoncall
jsonpcall
cb
jsoncb
jsonpcb
=json
=jsonp
=jQuery
可以在Google等有高级语法使用高级语法搜索:
inurl:json
inurl:callback=
site:a.com inurl:json
可以使用手工测试:
f12 , network , 勾选Preserve log , 防止页面刷新跳转的时候访问记录被重置
然后 F5 刷新,进入 NetWork 标签 ,CTRL+F 查找一些关键词 如 callback json jsonp jsonpcallback
然后找响应中存在敏感信息的 , 然后构建 poc测试
JSONP防御
- 尽量避免跨域的数据传输,如果要进行跨域的数据传输,必须要对敏感的数据获取做权限认证;
- 严格过滤calback函数名及JSON里数据的输出,限制函数名的长度;
- ...
参考资料:
生命在于学习——Jsonp漏洞-CSDN博客
jsonp劫持-CSDN博客





和GetOutput()的区别)






——安卓广播机制)
、459.重复的子字符串、字符串总结、双指针回顾)




)
)