场景:横向商品栏,把原有的滚动条改成自定义的样式,并且给两边加上箭头可以调整,可以拖动商品和滚轮实现滚动条效果。
js
appService.directive('customScrollbar', function() {return {restrict: 'A',transclude: true,scope: {enableMouseWheel: '=?' // default false},template: `<div class="customScrollbar"><div class="scrollContent"><div class="detailContent" ng-mouseenter="enableMouseWheel === true && enableWheelScroll()" ng-mouseleave="enableMouseWheel === true && disableWheelScroll()" id="detailContent" ng-transclude></div><div class="scrollBarContent"><div class="scrollbar"><div class="scrollbar-thumb"></div></div><img src="./images/home/icon_left.png" alt="Left Arrow" class="scroll-arrow left"><img src="./images/home/icon_right.png" alt="Right Arrow" class="scroll-arrow right"></div></div></div>`,link: function(scope, element) {if (scope.enableMouseWheel === undefined) {scope.enableMouseWheel = false;}var content = element.find('.detailContent');var scrollbar = element.find('.scrollbar');var thumb = element.find('.scrollbar-thumb');var leftArrow = element.find('.scroll-arrow.left');var rightArrow = element.find('.scroll-arrow.right');checkArrowVisibilityByInit();content.scroll(function() {var scrollLeft = content.scrollLeft();var scrollRatio = scrollLeft / (content[0].scrollWidth - content.width());var newLeft = scrollRatio * (scrollbar.width() - thumb.width());thumb.css('left', newLeft);checkArrowVisibilityByScroll(scrollLeft);});leftArrow.click(function() {var newScrollLeft = content.scrollLeft() - 500;content.animate({scrollLeft: newScrollLeft}, 500);});rightArrow.click(function() {var newScrollLeft = content.scrollLeft() + 500;content.animate({scrollLeft: newScrollLeft}, 500);});var isDragging = false;var startX, startLeft;thumb.mousedown(function(e) {isDragging = true;startX = e.pageX;startLeft = thumb.position().left;e.preventDefault();});$(document).mousemove(function(e) {if (isDragging) {var offsetX = e.pageX - startX;var newLeft = Math.min(Math.max(0, startLeft + offsetX), scrollbar.width() - thumb.width());var scrollRatio = newLeft / (scrollbar.width() - thumb.width());var newScrollLeft = scrollRatio * (content[0].scrollWidth - content.width());thumb.css('left', newLeft);content.scrollLeft(newScrollLeft);}}).mouseup(function() {isDragging = false;});function checkArrowVisibilityByInit() {if (content.width() >= content[0].scrollWidth) {leftArrow.hide();rightArrow.hide();} else {leftArrow.hide(); //init content.scrollLeft() = 0;rightArrow.show();}}function checkArrowVisibilityByScroll(scrollLeft) {if (scrollLeft === 0) {leftArrow.hide();} else {leftArrow.show();}if (scrollLeft >= content[0].scrollWidth - content.width()) {rightArrow.hide();} else {rightArrow.show();}}//============ Enable wheel scrolling when mouse entersscope.enableWheelScroll = function() {element.on('wheel', function(e) {e.preventDefault();const delta = e.originalEvent.deltaY;content.scrollLeft(content.scrollLeft() + delta);});};scope.disableWheelScroll = function() {element.off('wheel');};//============ end//============ Implement scrollbar effect when dragging products with the mousevar isFinancialContentMouseDown = false;var startX;var scrollLeft;content.on('mousedown', function(e) {isFinancialContentMouseDown = true;startX = e.pageX - $(this).offset().left;scrollLeft = $(this).scrollLeft();});content.on('mousemove', function(e) {if (!isFinancialContentMouseDown) return;e.preventDefault();const x = e.pageX - $(this).offset().left;const walk = (x - startX) * 3;$(this).scrollLeft(scrollLeft - walk);});$(document).on('mouseup', function() {isFinancialContentMouseDown = false;});content.on('mouseleave', function() {isFinancialContentMouseDown = false;});//============end}};
});
css
/*customscroll*/
.customScrollbar .detailContent{width: 100%;display: flex;margin-top: 102px;gap: 30px;overflow-y: auto;overflow-x: hidden;}
.customScrollbar .scrollContent{position: relative}
.customScrollbar .scrollBarContent{width: 100%;display: flex;justify-content: center;margin-top: 40px}
.customScrollbar .scrollbar {width: 410px;height: 6px;background-color: #DAD2D2;position: absolute;bottom: 0;left: 50%;cursor: pointer;border-radius: 15px;transform: translateX(-50%);}
.customScrollbar .scrollbar-thumb {width: 96px;height: 133%;background-color: #E43134;position: absolute;left: 0;cursor: pointer;border-radius: 15px;top:-1px}
.customScrollbar .scroll-arrow {position: absolute;top: calc(50% - 40px);;transform: translateY(-50%);cursor: pointer;}
.customScrollbar .scroll-arrow.left {left: 0;transform: translateX(-150%);width: 44px;height: 44px;}
.customScrollbar .scroll-arrow.right {right: 0;transform: translateX(150%);width: 44px;height: 44px;}
html
<!-- custom-scrollbar="home"可以改成 custom-scrollbar,加了home是为了后面可能有多个滚动条的时候添加的唯一标识,但代码还没实现,遇到再改--><div custom-scrollbar="home"><!-- 里面的item自己填上,一般都是循环load items出来--><div class="box textBg fundBg"><span class="text">{{'webPage.body.home.A'|translate}}</span></div><div class="box textBg bondBg"><span class="text">{{'webPage.body.home.B'|translate}}</span></div><div class="box textBg structureBg"><span class="text">{{'webPage.body.home.C'|translate}}</span></div><div class="box textBg cryptocurrencyBg"><span class="text">{{'webPage.body.home.D'|translate}}</span></div><div class="box textBg swapsBg"><span class="text">{{'webPage.body.home.E'|translate}}</span></div></div>
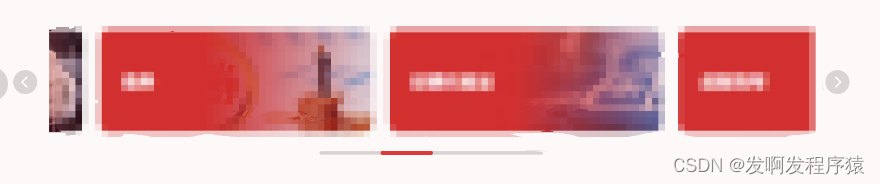
效果












)







