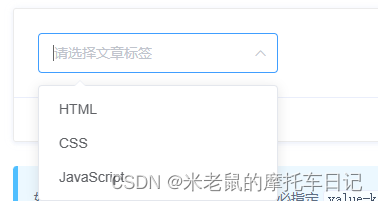
组件自带样式:

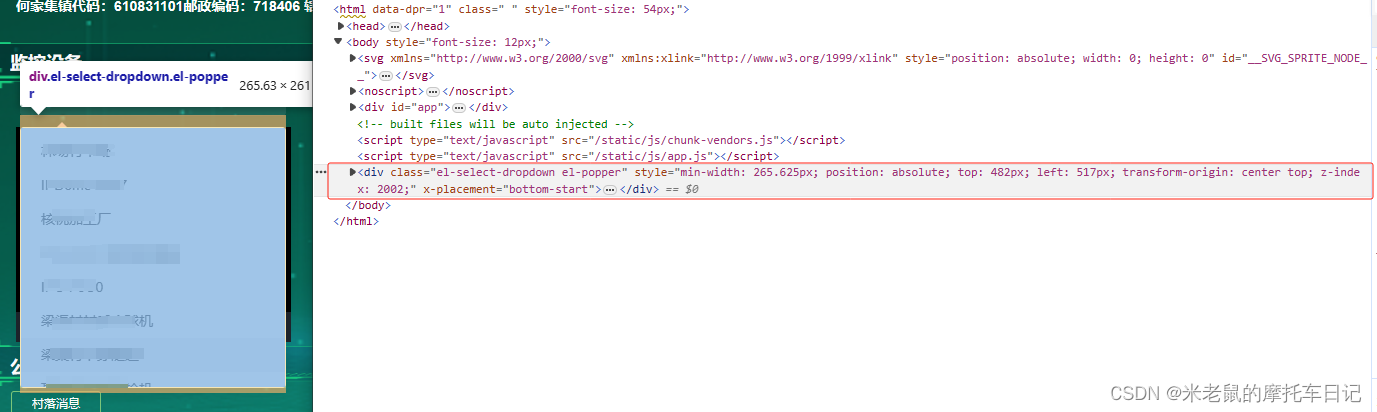
修改后样式:

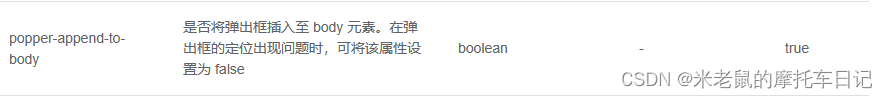
注意修改弹出框样式需要修改一个属性:

此属性默认值为true,此时可以看到弹出框是放在外面的,没有在el-select里面。此时设置弹窗样式会不生效,::v-deep无效。

需要将此属性改为false,代码如下:
<div style="height: 20%" class="xlcd"><el-select:popper-append-to-body="false"size="mini"v-model="optionVideo"placeholder="请选择设备"@change="changePlantBase"clearablefilterable><el-optionv-for="item in devListNew":key="item.id":label="item.deviceName":value="item.id"></el-option></el-select></div>样式修改代码如下:
.xlcd { // 修改input默认值颜色 兼容其它主流浏览器::v-deep input::-webkit-input-placeholder {color: rgba(255, 255, 255, 0.50);}::v-deep input::-moz-input-placeholder {color: rgba(255, 255, 255, 0.50);}::v-deep input::-ms-input-placeholder {color: rgba(255, 255, 255, 0.50);}// input框::v-deep .el-select,::v-deep .el-input,::v-deep .el-input__inner {background-color: rgba(255, 255, 255, 0.04);color: rgba(255, 255, 255, 0.50);border: none; // 去掉边框// border-color: #XXXXXX // 默认边框的颜色text-align: left;border-radius: 4px;}// 选中时边框颜色// ::v-deep .el-input__inner:focus{// border-color: #XXXXXX;// }// 鼠标悬浮时 input框颜色::v-deep .el-input__inner:hover{background-color: rgba(255, 255, 255, 0.12);}// input框 右侧的箭头::v-deep .el-select .el-input .el-select__caret {color: rgba(255, 255, 255, 0.50);}// option选项 上面的箭头::v-deep .el-popper[x-placement^="bottom"] .popper__arrow::after {border-bottom-color: rgba(6, 87, 71,1);z-index: 9999;}::v-deep .popper__arrow {border: none;}// option选项 最外层::v-deep .el-select-dropdown {border: none !important;background: rgba(6, 87, 71,1) !important;z-index: 9999;}// option选项 文字样式::v-deep .el-select-dropdown__item {color: rgba(255, 255, 255, 0.8) !important;z-index: 9999;}::v-deep .el-select-dropdown__item.selected span{color: rgba(255, 255, 255, 0.80) !important;z-index: 9999;}// 移入option选项 样式调整::v-deep .el-select-dropdown__item.hover{background-color: rgba(255, 255, 255, 0.06);color: rgba(255, 255, 255, 0.80) !important;z-index: 9999;}// 下拉框垂直滚动条宽度::v-deep .el-scrollbar__bar.is-vertical {width: 10px;top: 2px;}// 下拉框最大高度::v-deep .el-select-dropdown__wrap {max-height: 200px;}// option选项 下面的箭头::v-deep .el-popper[x-placement^="top"] .popper__arrow::after {border-top-color: rgba(43, 45, 55, 0.80);z-index: 9999;}}


















