计算属性
计算属性的作用是将写在computed内的写了对应的属性名,属性值都是函数,将这属性值的函数调用之后的返回值赋给属性名的变量。因此其实计算属性内的是值,不是方法,因此写插值等语句是只是写变量,而不是调用。且与方法不同,写了多个方法名调用需要调用多次,计算属性只是变量。但是计算属性的返回值与哪些响应式变量有关,则这些改变,就会重新调用属性值的函数赋给计算属性。
因此如果是只是为了用计算属性的值,无需用方法的放回值,但是如果是为了方法内的不走的代码,则用方法。
计算属性的不同点
计算属性与其他等不同之处在于。当除却是与之相关的响应式数据改动了计算属性的值,其他的属性值当改变值是响应式会渲染页面。但是其他的属性值改变没有条件,这里计算属性如果需要改变赋值,需要些set函数。计算属性

完整写法当中,计算属性名,的属性值是对象,对象的set方法,和get方法的返回值。在new Vue给实例对象赋了这么一个变量,但是修改前访问是否有set方法,内存当中。如果计算属性值只是函数,则只代表get而没有set。当判断计算属性值没有set,则只是一个变量,否则,则将这个计算属性值为对象,对象内有set,get方法,当在模板语句钟些的是变量,则自动去调用对象的get方法。只有get方法,则变量定义为只读,有set方法的为可读可改。使得改这个属性值和读这个属性值,都不去该变量,而是去执行get和set方法,如果只是获取计算属性值只是get方法内的返回值,改也不是改变对象,只是去执行ser方法。
监听属性watch

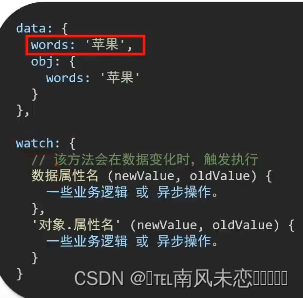
监听属性watch,属性值是对象,对象内的属性名是需要监听的变量,监听可以监听除却方法外的,属性值是当监听到值变化,则会调用的函数,且函数第一个是新值,第二个是旧值。这个其实和数据响应式一样啊,响应式也是监听数据变,去更新页面,这不过是执行函数。先执行函数,再去更新页面。
watch和响应式一样,响应式是对于所有的数据,包括计算属性,但是计算属性改变,访问是对象的get,修改也不是对象修改的值,而是去执行set。
完整写法

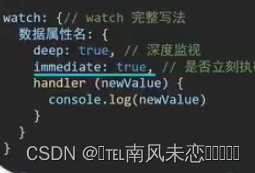
监听属性的属性值可以写函数/对象,对象则找handle的属性值,也可也在对象内些deep:true/false
是怎么样算这个变量改变了,deep:true是对象内的属性改变了也算。deep:false只有这个对象的地址/值。响应式是深的,以及这个watch内的监听属性的函数,可以new Vue前先执行一次。
这些判断true的都是可以些任意类型的会转成布尔来看。immediate会立刻在vue的时候执行,给window对象的console对象内赋值,当打开浏览器时,window会改变此刻的浏览器的值。
生命周期函数和钩子函数
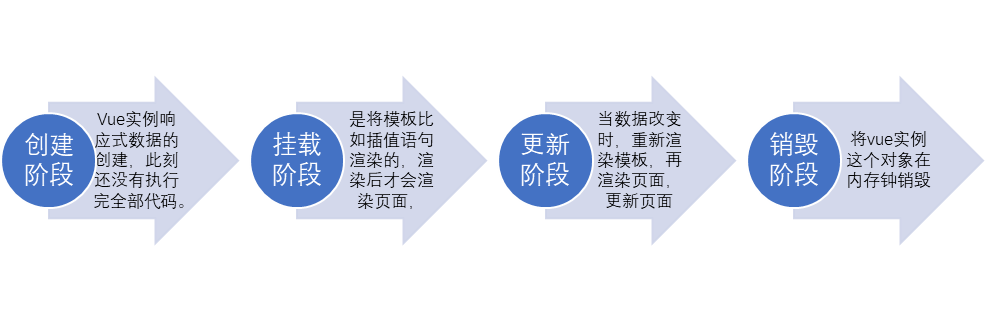
vue实例的生命周期

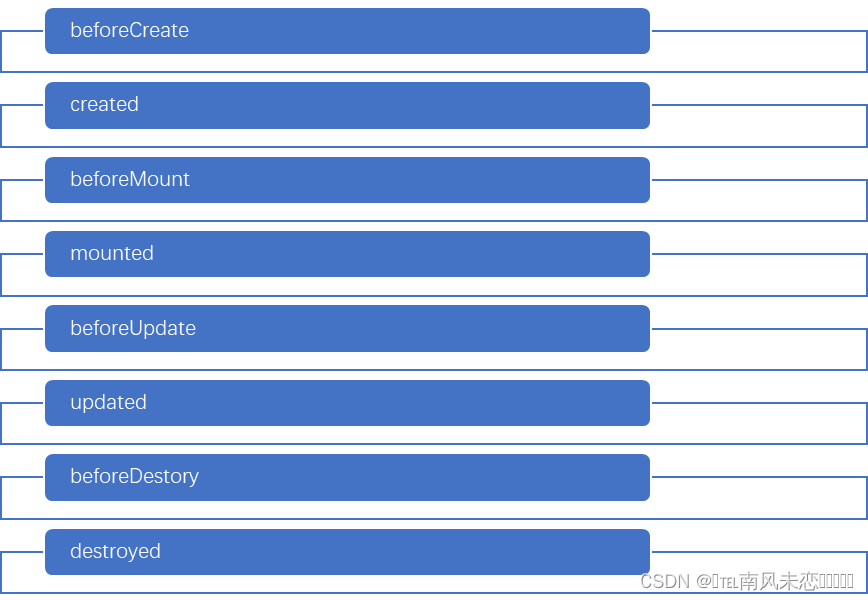
八个钩子函数
八大钩子函数
前面的四个阶段,其实就是执行这些步骤的一个时间点
而如果在new vue的参数的对象钟写这几个属性名,会在执行这四个阶段前,先执行函数。
在mounted之后,页面已经有了响应式数据渲染的页面,此刻可以修改响应式数据,等,之前修改没有改的效果
Create可以发送异步请求,因为异步请求后的数据有可能赋给响应式的数据,因此得有才行。
在销毁之前可以先销毁一些不会再用的宏任务队列内的。如定时器等。
这两个两个队列的都是在事件发生前一定会执行的函数,在事件发生后执行的。在实例内写了这几个函数,会先在阶段前去执行。





)








之虚拟机centos搭建k8s集群)




)

