
具体实现
安装echarts
在终端下安装echarts
npm install -D echarts安装echarts-gl
在终端下安装echarts-gl
npm install -D echarts-glearth3D组件
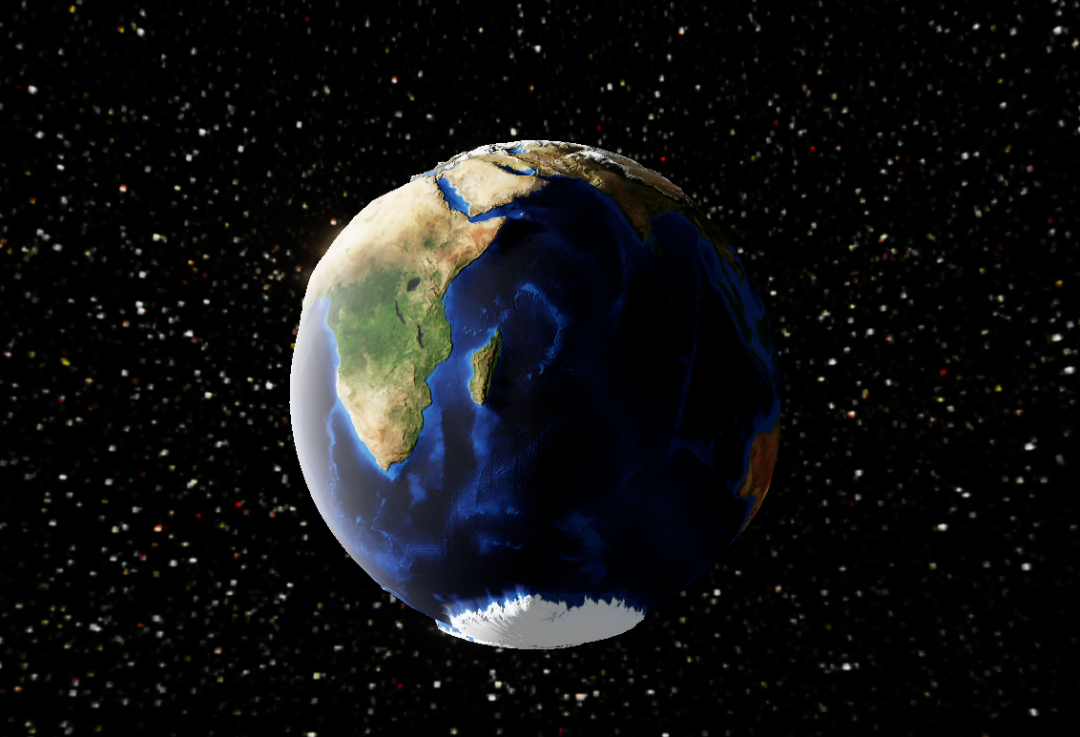
earth3D.vue
<template><div class="globe3d-earth-container" ><div class="globe3d-earth" ref="Globe3d"></div></div>
</template><script>import Vue from "vue";import echarts from "echarts";import "echarts-gl";import option from './Globe3d.js'import { debounce } from "./debounce.js";Vue.prototype.echarts = echarts;export default {name: "earth3D",data() {return {myChart: null,resizeHandler: null}},mounted() {// 基于准备好的dom,初始化echarts实例this.myChart = echarts.init(this.$refs.Globe3d);// 使用刚指定的配置项和数据显示图表。可视化3Dthis.myChart.setOption(option);this.resizeHandler = debounce(() => {if (this.myChart) {this.myChart.resize();}}, 100);this.initResizeEvent();},methods: {//监听resizeinitResizeEvent() {window.addEventListener("resize", this.resizeHandler);},//移除resizedestroyResizeEvent() {window.removeEventListener("resize", this.resizeHandler);}},beforeDestroy() {this.destroyResizeEvent();if (!this.myChart) {return;}this.myChart.dispose();this.myChart = null;},activated() {this.initResizeEvent();if (this.myChart) {this.myChart.resize();}},deactivated() {this.destroyResizeEvent();}}
</script>
<style lang="scss" scoped>
.globe3d-earth-container {width: 100%;height: 100%;background:#2d3a4b;.globe3d-earth {width: 100%;height: 702px;}
}
</style>debounce.js
export function debounce(func, wait, immediate) {let timeout, args, context, timestamp, result;const later = function() {// 据上一次触发时间间隔const last = +new Date() - timestamp;// 上次被包装函数被调用时间间隔 last 小于设定时间间隔 waitif (last < wait && last > 0) {timeout = setTimeout(later, wait - last);} else {timeout = null;// 如果设定为immediate===true,因为开始边界已经调用过了此处无需调用if (!immediate) {result = func.apply(context, args);if (!timeout) context = args = null;}}};return function(...args) {context = this;timestamp = +new Date();const callNow = immediate && !timeout;// 如果延时不存在,重新设定延时if (!timeout) timeout = setTimeout(later, wait);if (callNow) {result = func.apply(context, args);context = args = null;}return result;};}Globe3d.js
import baseTextureImg from "./worldbathy.jpg";
import heightTextImg from "./worldbathy.jpg";
import environmentImg from "./starfield.jpg";
// import textureImg from "@/assets/images/pisa.jpg";export default {backgroundColor: "#2d3a4b",globe: {baseTexture: baseTextureImg,heightTexture: heightTextImg,displacementScale: 0.04,shading: "realistic",environment: environmentImg,realisticMaterial: {roughness: 0.9},postEffect: {enable: true},light: {main: {intensity: 5,shadow: true},ambientCubemap: {// texture: textureImg,diffuseIntensity: 0.2}}}
};视频号如何做视频任务进行变现
2023-09-05

视频号如何插入带货商品链接进行变现
2023-09-04

36岁男子自称被裁,曾是前500强公司市场总监,最后接受做外买
2023-09-03

聊一下互联网红利并牢牢抓住
2023-09-02

关于大学考研与不考研自己一点看法
2023-09-01

css中文本阴影特效
2023-08-30

css实现手风琴效果
2023-08-29

如何成为一个有格局的人
2023-08-28


(能问答,能绘画)

接口文档)











)






