react03
修改脚手架创建的打包命令
根据scripts中的命令,执行npm run eject ,输入y, 如果对原始的脚手架文件有过改动需要进行将修改后的文件提交到git 历史区 ,防止暴露后的代码覆盖我们自己的文件
git 提交:
+ git add .
+ git commit -m ‘修改记录’
+ git push // 推送到远端仓库,暴露修改文件操作可以不执行此操作
+ git pull
在执行完暴露操作后,会多出 config,scripts文件夹,packaje.json 文件中也会多出对应的webpack配置的打包项。
config 文件夹中
+ path.js : webpack中大包需要的一些路径
+ webpackdevserver.config : dev-server配置
+ webpack.config.json : 默认的一些webpack打包规则,用来启动服务
script 文件夹中
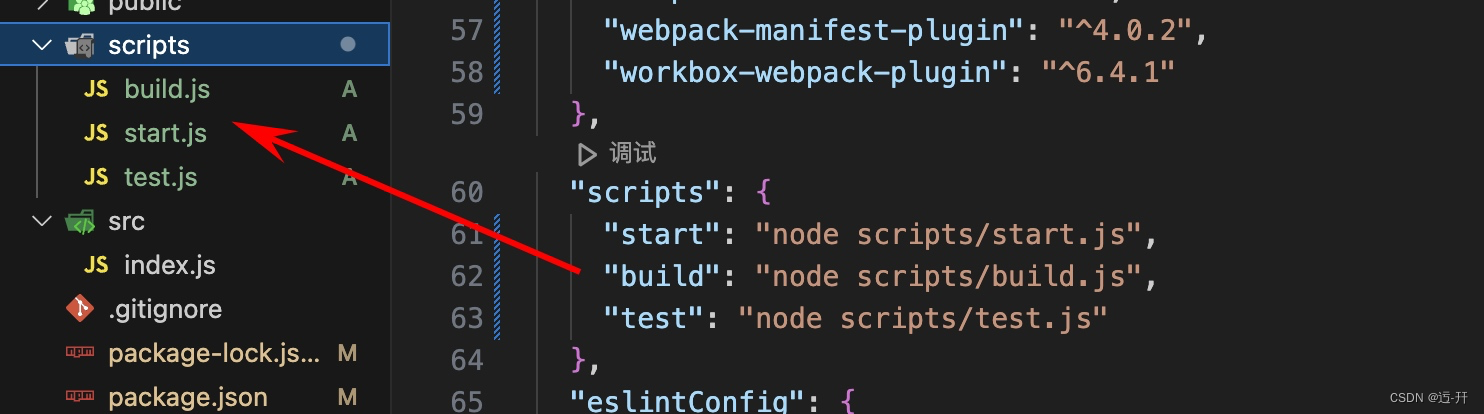
+ 将原本scripts中的 *start, build, text 配置文件放在此文件夹下
此配置是对 @babel/preset-env 语法包(将es6语法重写为es5)的重写 , 目的: 可以识别react代码,实现代码转换
修改后的scripts,如果在执行 npm run 命令时,不再执行react- scripts封装的插件,而是基于node,执行对应的入口文件,也就是箭头的指向文件,并且eject命令的插件文件就不存在了,暴露后无法再还原
package.json 中会多出一个babel属性,类似于babel。comfig.js ,是对babel-loader的额外配置
常见的配置修改
1, 修改react默认生成的样式解析包:
- 将sass修改为less预编译 : npm add less less-loader@8 安装less , npm remove sass -loader 移除sass
- 安装完成后,修改webpack中的配置项,就直接去webpack配置包中修改源码,: webpack.config.js 中修改webpack打包规则, webpackDevServer.config.js 中修改dev-server配置
- 所以需要webpack知识,学
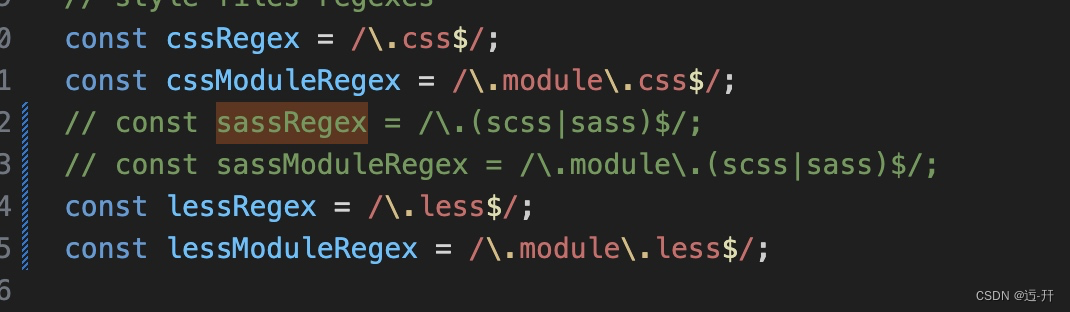
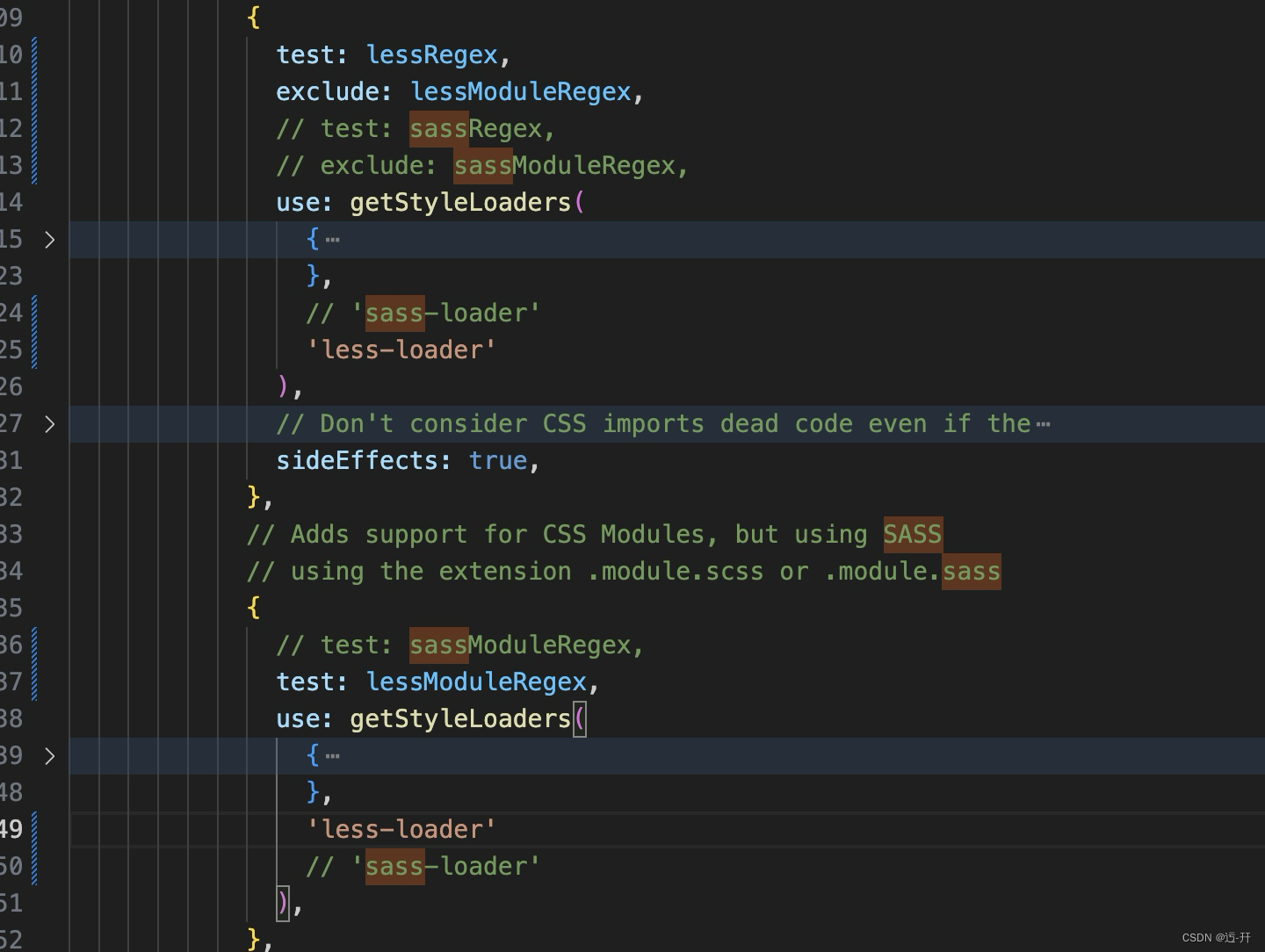
- 在webpack.config.js 文件中找到 model.export ,这个就是道出的webpack配置,然后找到


修改对应的规则
2, 修改路经别名:
- 修改路经别名:

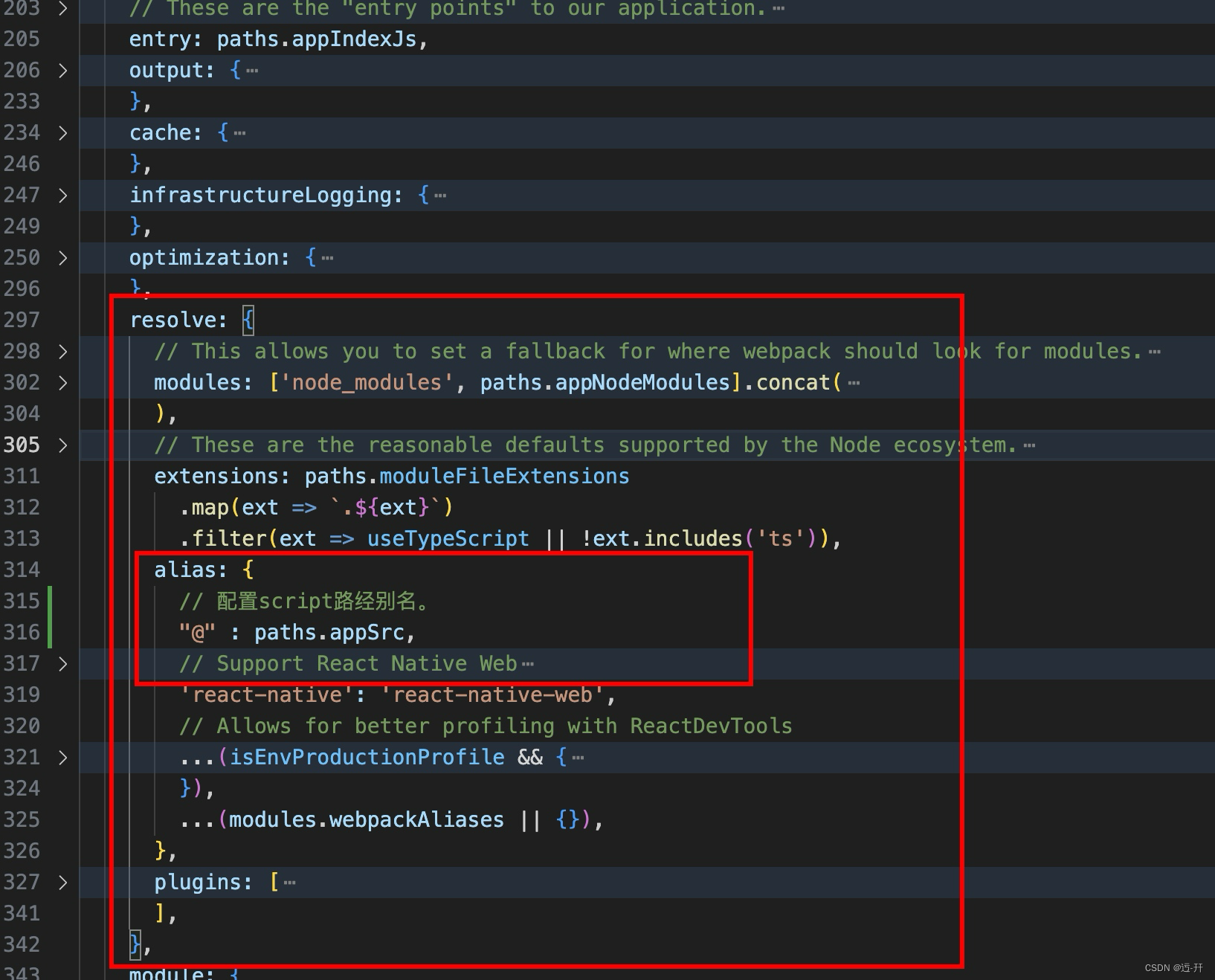
找到resolve配置对象中的alias配置对象,配置路经别名: 此处将paths下的appSrc中的路经改为@
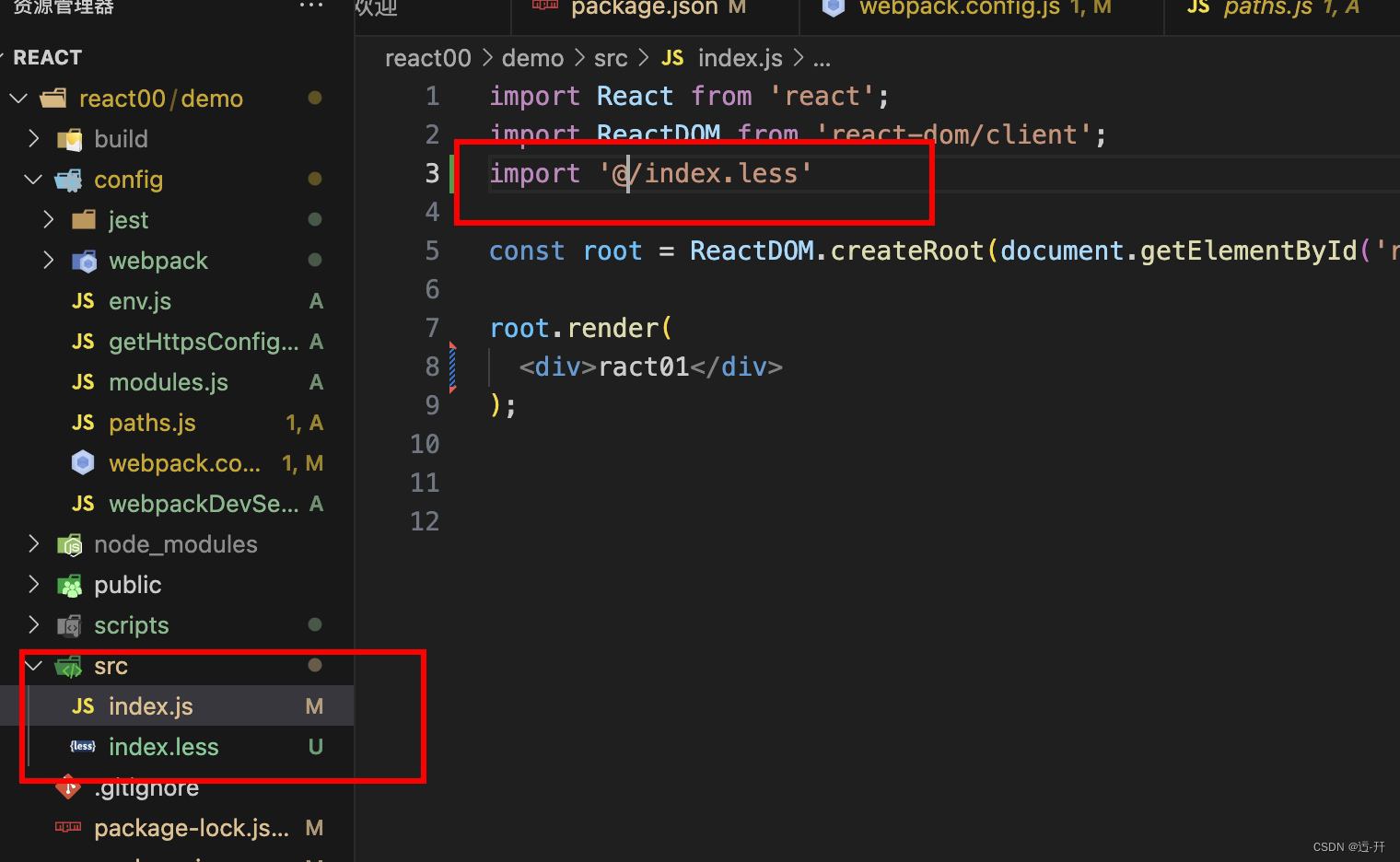
- 修改配置后,在src代码文件夹下创建一个less文件,检查是否生效:

新建index.less 编写less样式, 然后通过修改后的路经在index.js文件中引入样式
最后效果如图
3,修改端口号,域名
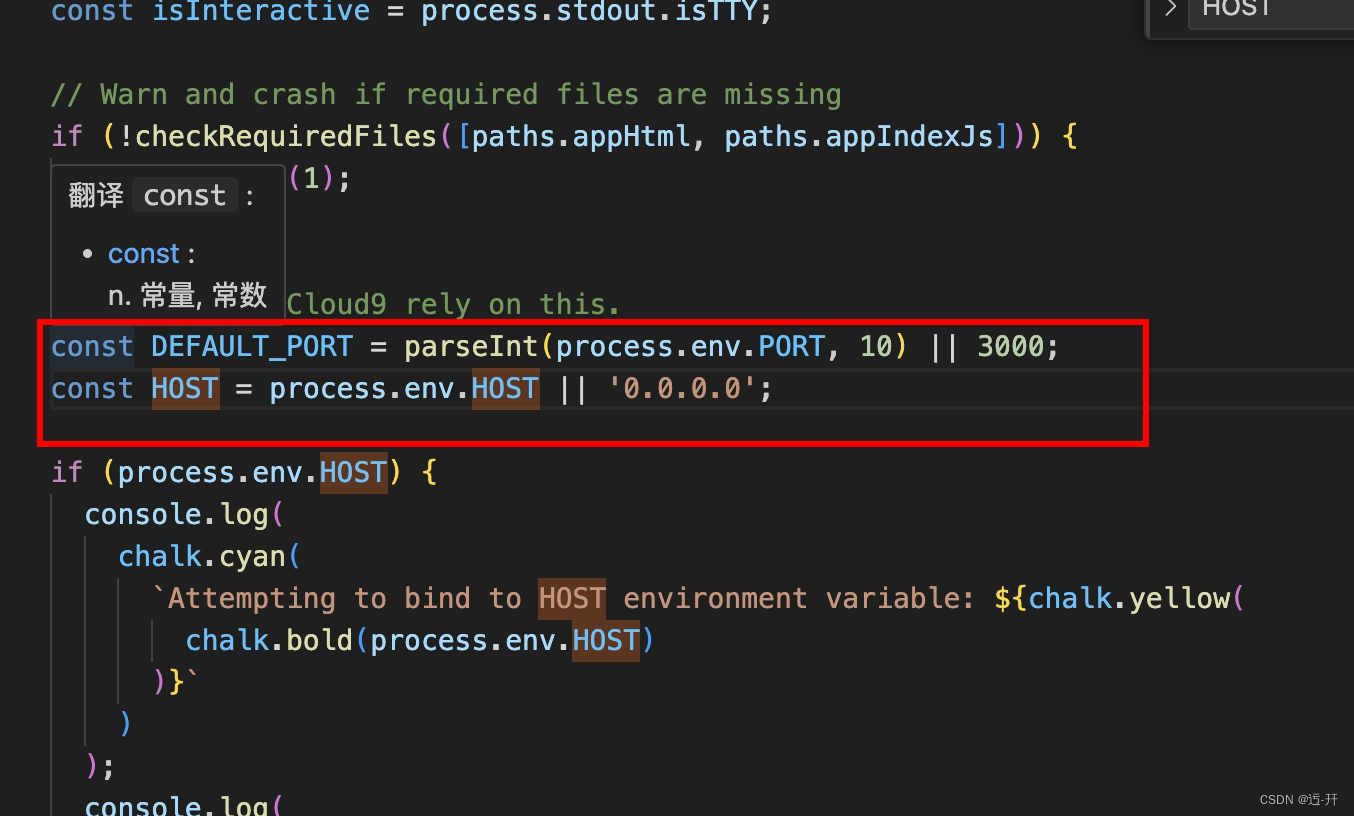
- 在scripts夹中的start文件中找到

PORT,HOST分别对端口号和域名进行修改 - 在还可以通过安装 cross-env 来修改环境变量的方式修改 : 端口号
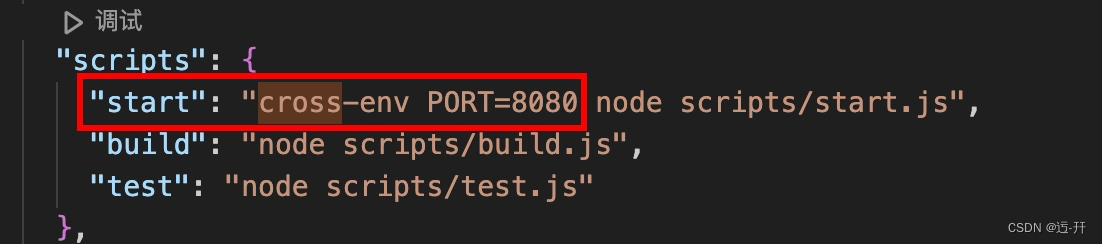
- 先在package.json中安装 cross-env : npm i cross-env , 并直接在start中配置


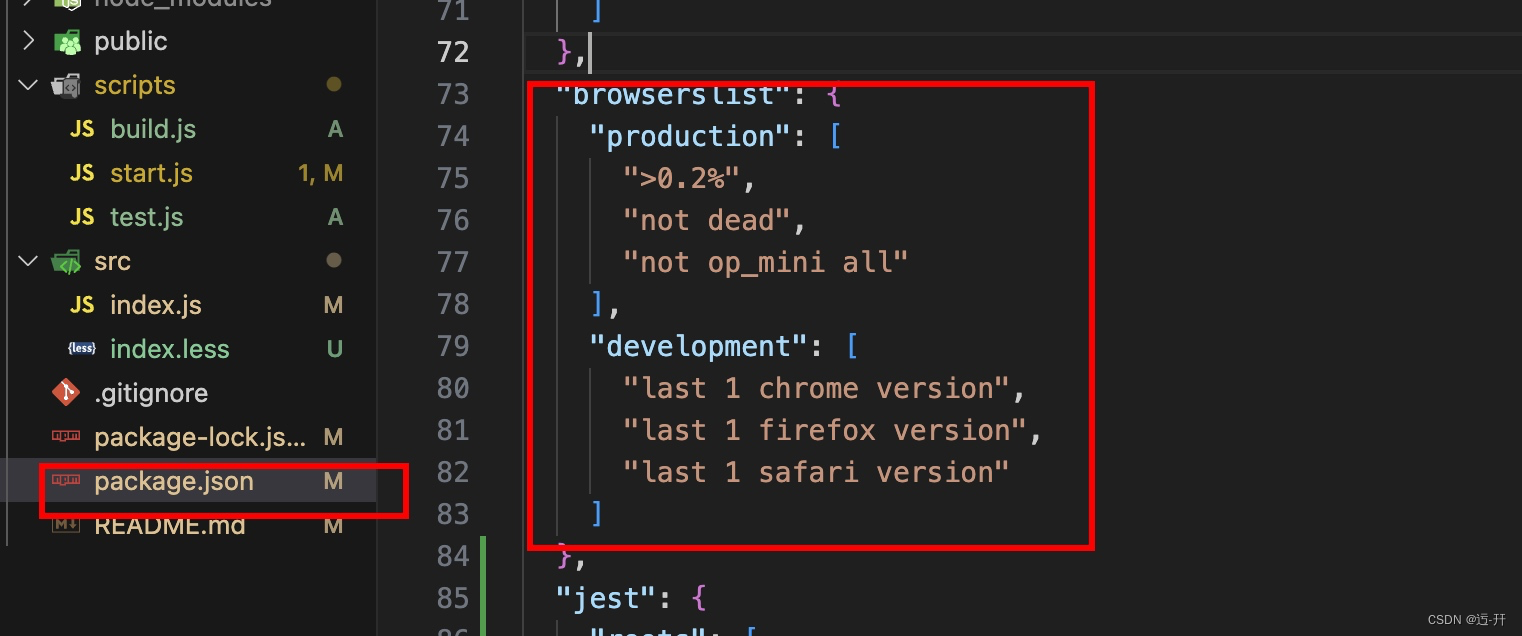
4,修改浏览器的兼容问题
- 修改兼容列表,实现浏览器兼容

- 对 postcss-loader 生效: 控制css前缀
- 对 babel-loader 生效: 控制es6的转换,但是不能处理es6的内置API兼容,需要babel/polyfull 实现对常见内置API的重写
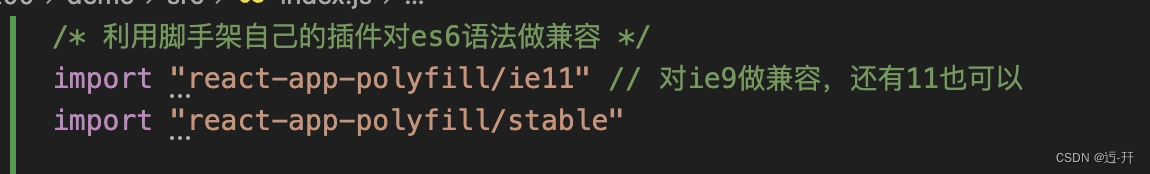
- 如果不在脚手架中需要手动安装 npm add polyfill 并在入口文件中 引入import “@babel/polyfill” , 如果在脚手架中则无需安装,因为在package.json 中自动安装了 react-app-polyfill 这是对其的封装插件
利用脚手架中的插件对es6语法兼容:
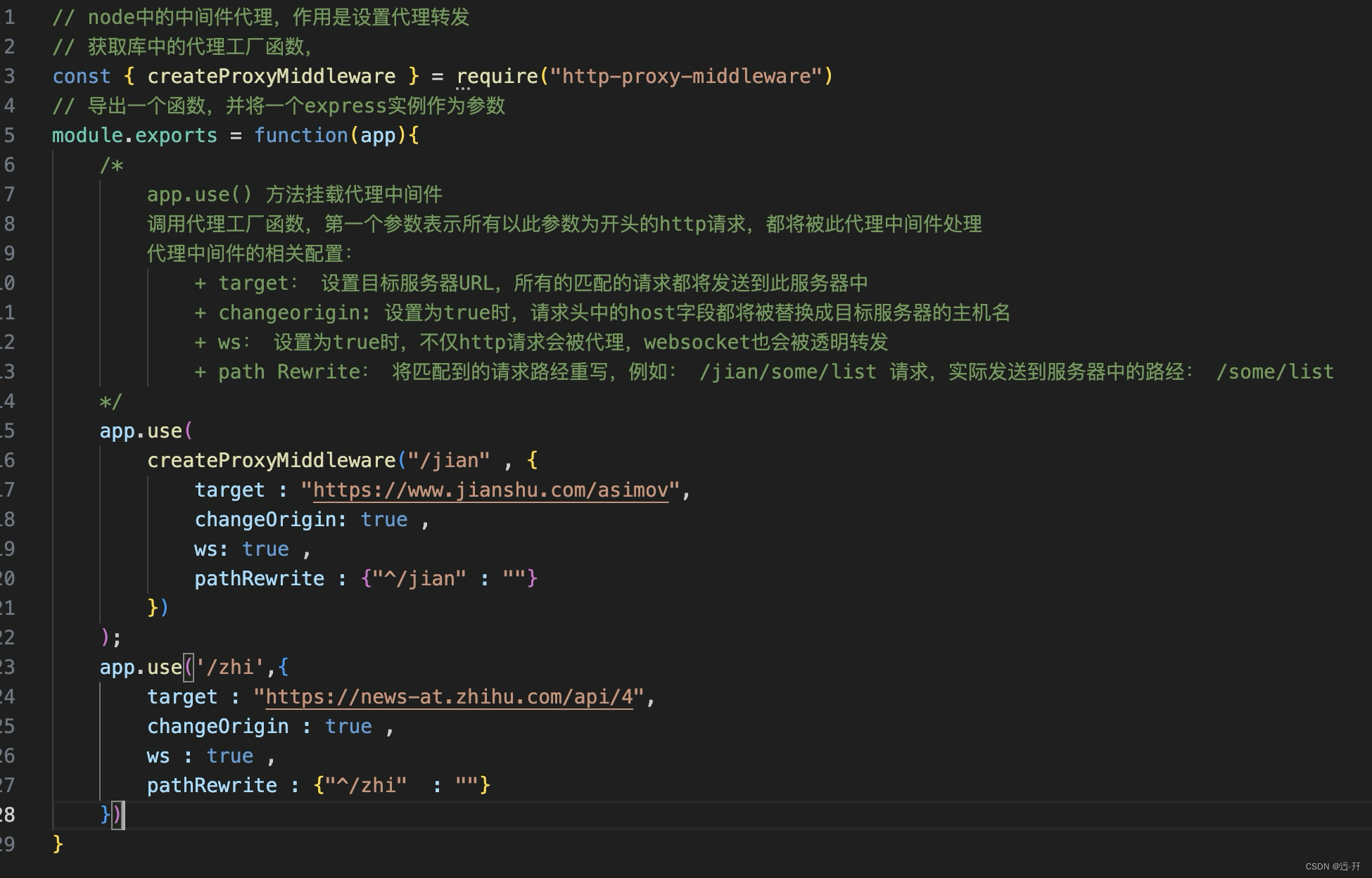
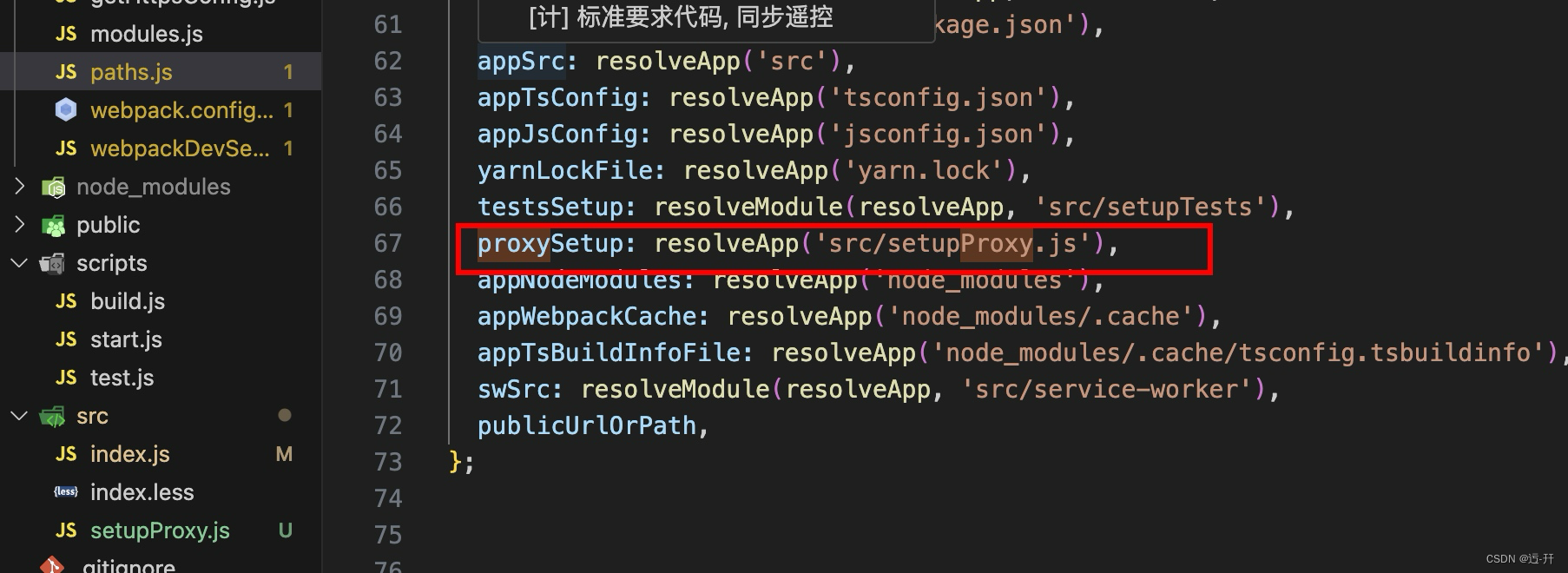
5, 处理proxy跨域 : 在src目录下添加 setupProxy.js 文件,安装 npm add http-proxy-middleware 实现跨域代理的模块,webpack-dev-sercer的跨域也是基于此完成的
-
使用方法:

-
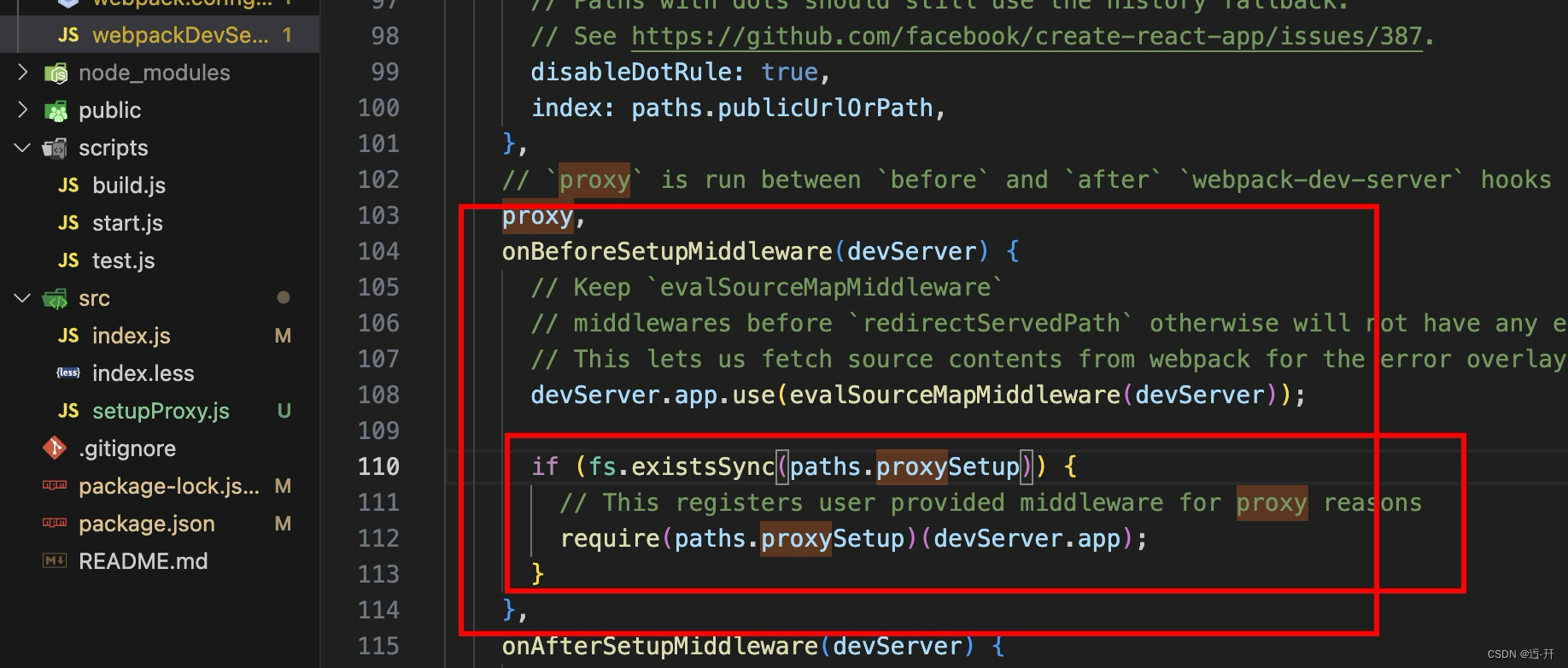
为什么要写在src中的setupProxy.js 文件中 :


在webpack-dev-server 的proxy代理中就是这么规定的,要想修改,需要在src/setupProxy.js中进行代理配置(代码的意思是:如果此文件存在,就执行此文件中的代码)

)

和Windows11双系统时间不同步问题time for ubuntu and windows)






Rules for Staying Productive Long-Term(1))
)

回顾gan+文献阅读)



)


