一、代码示例
相关代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>HTML设置语言</title>
</head>
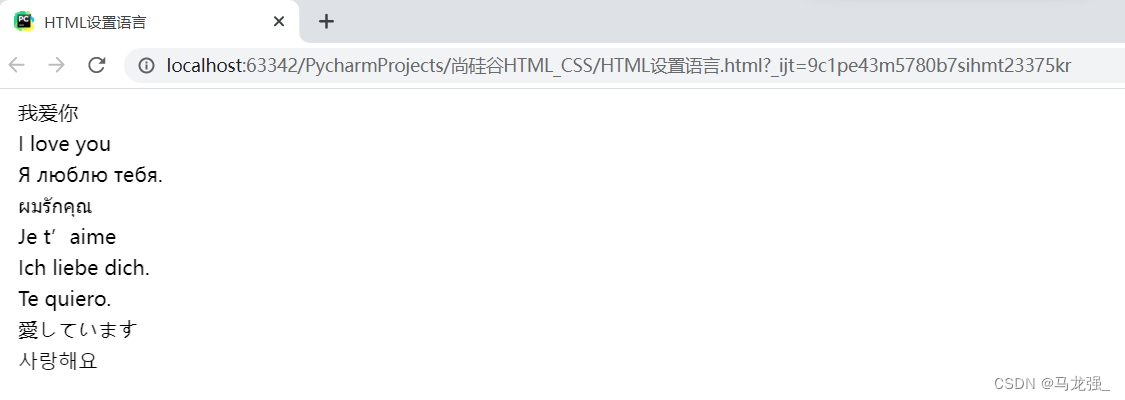
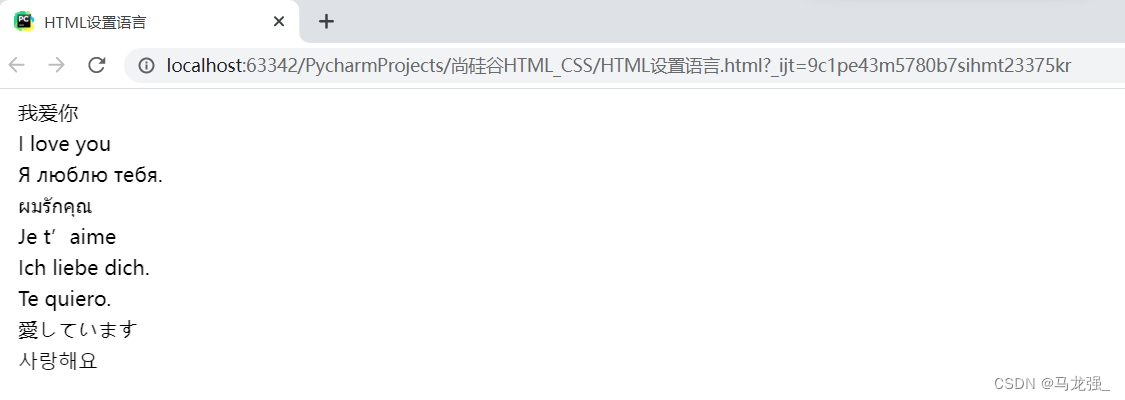
<body><marquee>我爱你</marquee>
<!-- 中文--><marquee>I love you</marquee>
<!-- 英文--><marquee>Я люблю тебя.</marquee>
<!-- 俄语--><marquee>ผมรักคุณ</marquee>
<!-- 泰文--><marquee>Je t’aime</marquee>
<!-- 法语--><marquee>Ich liebe dich.</marquee>
<!-- 德语--><marquee>Te quiero.</marquee>
<!-- 西班牙--><marquee>愛しています</marquee>
<!-- 日语--><marquee>사랑해요</marquee>
<!--韩语-->
</body>
</html>
示例结果:

二、一些HTML设置语言类型
en: 英语 (English)
fr: 法语 (French)
de: 德语 (German)
es: 西班牙语 (Spanish)
zh: 中文 (Chinese)
zh-CN: 简体中文 (Simplified Chinese, mainland China)
zh-TW: 繁体中文 (Traditional Chinese, Taiwan)
zh-HK: 繁体中文 (Hong Kong)
ja: 日语 (Japanese)
ko: 韩语 (Korean)
ar: 阿拉伯语 (Arabic)
ru: 俄语 (Russian)
...以及其他ISO 639标准中定义的语言代码地区代码
地区代码通常附加在语言代码后面,用连字符 - 分隔。例如:-CN: 中国大陆 (China)-TW: 台湾 (Taiwan)-HK: 香港 (Hong Kong)-US: 美国 (United States)-UK: 英国 (United Kingdom)
...以及其他ISO 3166-1标准中定义的国家/地区代码 |
相关链接:HTML ISO 国家/地区代码参考手册 (w3school.com.cn)


----FPGA的硬件架构层次(BEL Site Tile FSR SLR Device))
-单选对话框UF_UI_select_with_single_dialog的使用)


)


 Editorial)

![【Web】记录[长城杯 2022 高校组]b4bycoffee题目复现](http://pic.xiahunao.cn/【Web】记录[长城杯 2022 高校组]b4bycoffee题目复现)








