系列目录与传送门
《从底层结构开始学习FPGA》目录与传送门
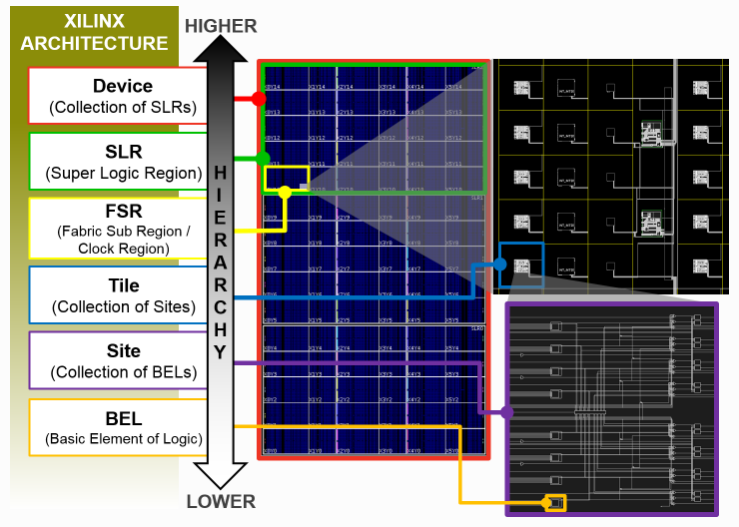
Xilinx的FPGA,从硬件架构的角度可以划分为6个层次,从底层到顶层依次是:
- BEL(最底层单元)
- Site
- Tile
- FSR
- SLR
- Device(FPGA芯片)

接下来我们从最底层开始依次了解下各个层级。
BEL
BEL(Basic Element of Logic),即基本逻辑元素,是FPGA的最底层原子单元(atomic unit)。BEL分为两类:
- Logic BEL(逻辑BEL)
- Routing BEL(布线BEL)

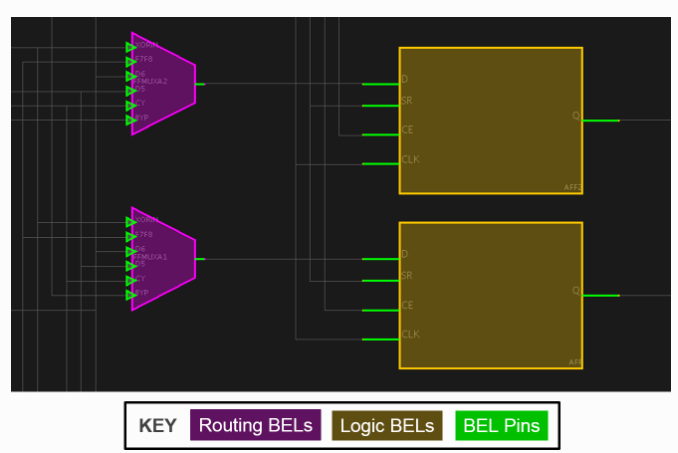
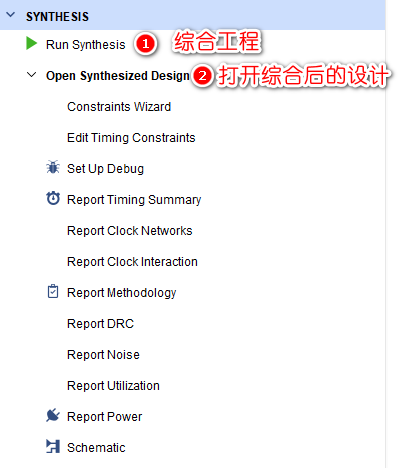
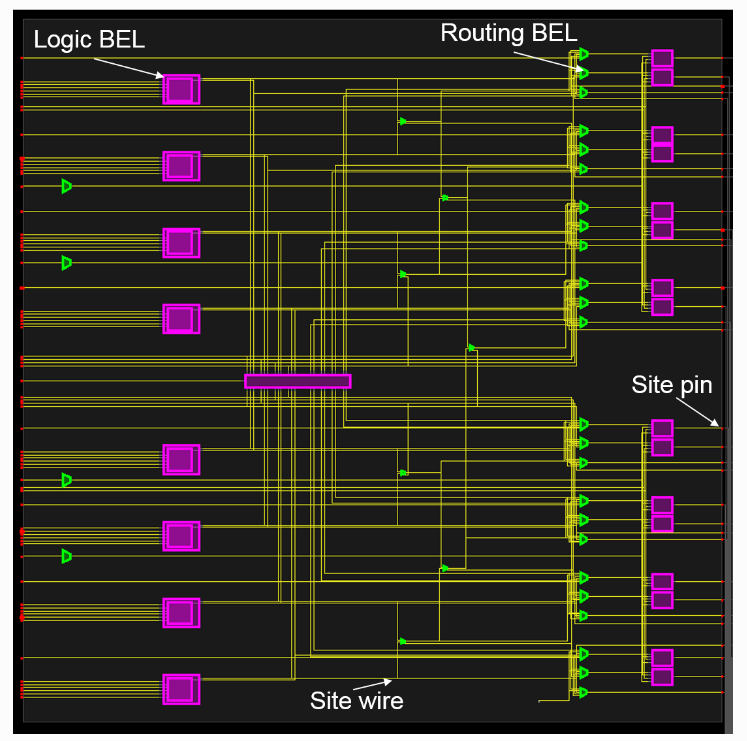
逻辑BEL就是常用的底层逻辑资源,比如触发器FF和查找表LUT。而布线BEL则主要是底层用来选择不同走线的MUX。我们可以在工程综合好了以后,先打开综合后的设计:

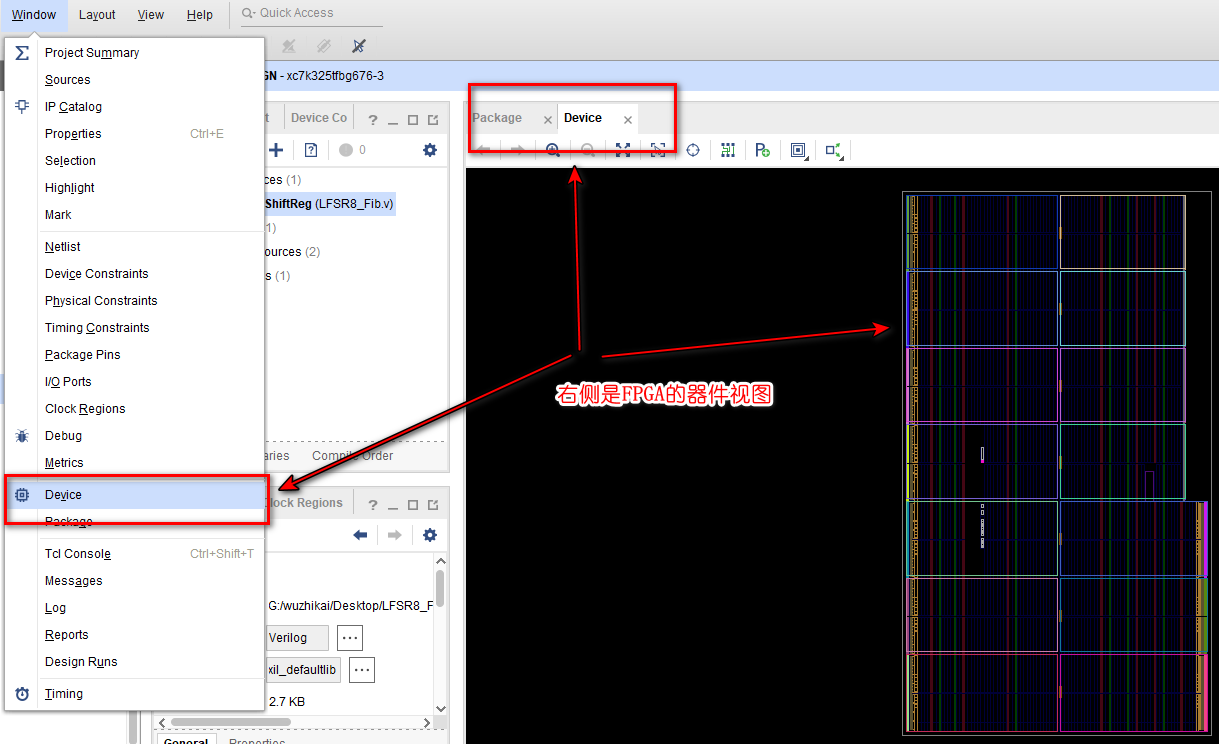
接着,右侧就会出现FPGA的器件视图Device,如果没有弹出来,可以自己点击Windows,然后点击Device,

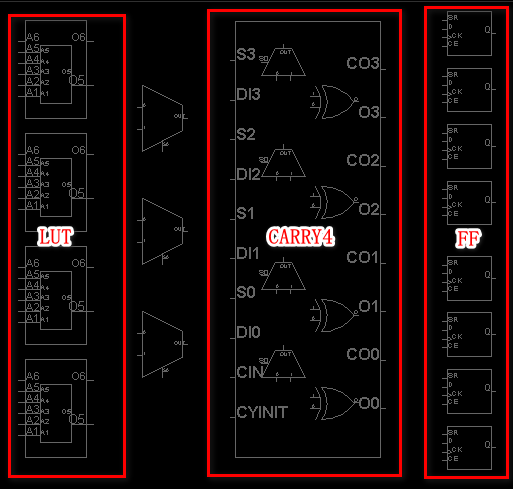
在这个视图下(你可以自由缩放来调整),我们可以看到所选型号FPGA的所有底层资源,比如这是一个Slice里面的所有触发器FF、进位链CARRY4和查找表LUT:

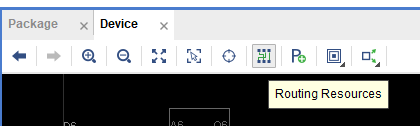
这些基本的底层资源都可以用来实现FPGA的逻辑功能(包括时序功能),所以它们是逻辑BEL。而布线BEL则不实现逻辑功能,而只用来实现布线功能。要看到布线EBL,首先需要把模式改成Routing Resource这个选项勾上:

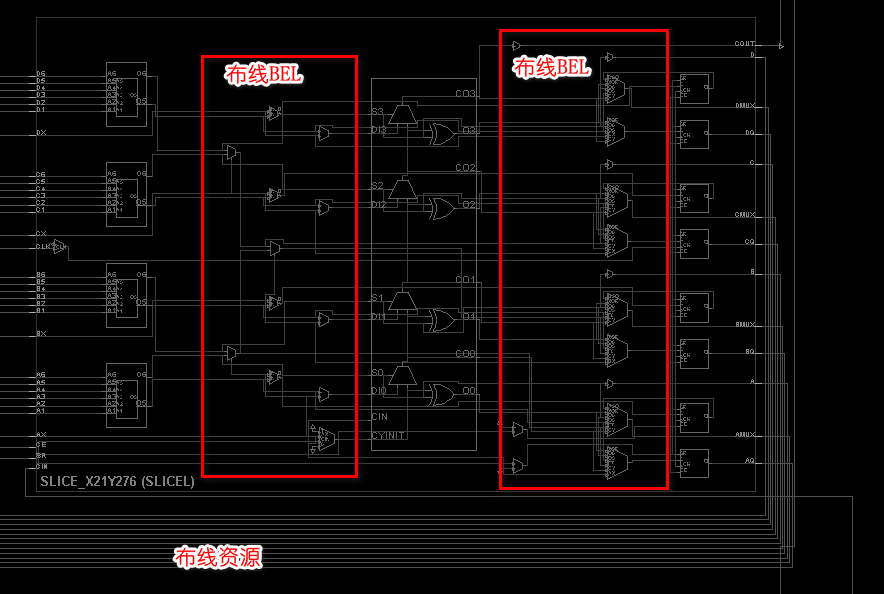
这样就可以在Device视图下看到布线资源和布线BEL了:

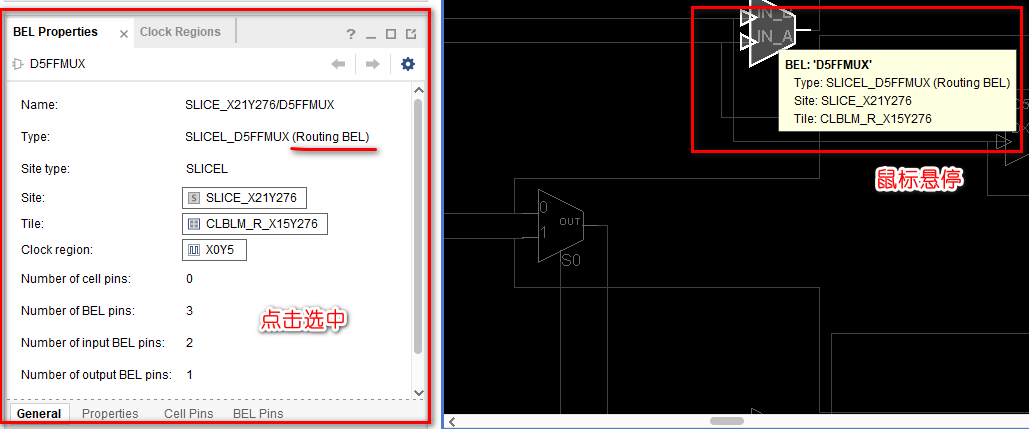
接下来随便选择一个布线BEL,把鼠标悬停在它上面就会出现一些基本信息,如果点击选中它则会在左下角出现更详细的信息,比如它的输入/输出管脚分别连接到哪里,它属于哪个时钟区域,它是什么类型的BEL等等。

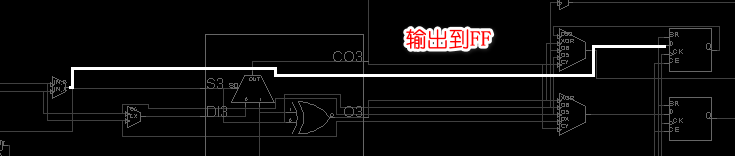
那么这个名为“D5FFMUX”的布线BEL是如何工作的,我们首先来看看它的输出连到哪里–同一个Slice里的触发器FF。

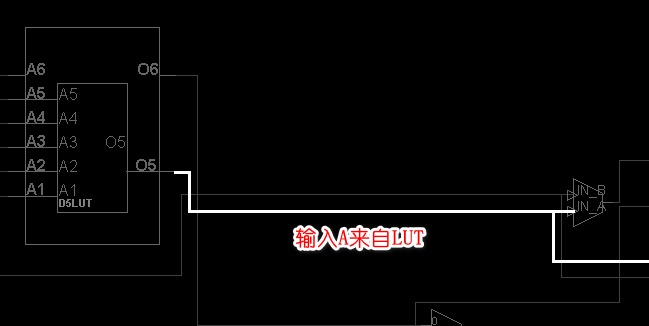
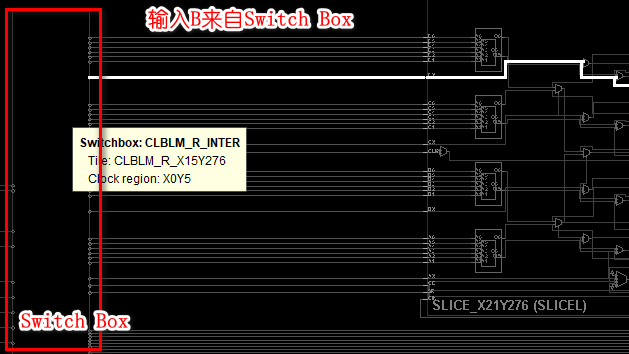
而两个输入则分别是:输入A来自同一个Slice里的查找表LUT;输入B则来自SLICE的Switch Box。


Switch Box可以理解成一个“中转站“,附近的各种资源的输出都到这里完成转接,所以这个布线BEL的输出B可能是来自相邻的FF,也可能是来自相邻的LUT,具体都根据实际的RTL代码来决定。
布线BEL的功能就呼之欲出了–用来实现各种输入的选取,从而实现底层资源间的灵活互联!正是有了这些布线资源和布线BEL,FPGA才可以做到这么灵活。
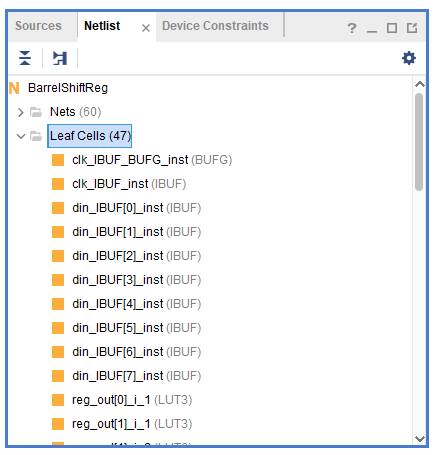
在Vivado综合或实现的Design中,都可以看到在每一个模块下会有Nets和Leaf Cells。

Leaf Cells就是FPGA中真实存在的底层模块,Vivado中place_design做的工作就是把这些Leaf Cells放到合适的BEL上去。
Site
一系列相关的元素和互联线则组成了Site,Site中主要包含下面三种元素:
- BEL(包括逻辑BEL和布线BEL)
- Site的输入管脚/输出管脚
- Site内部的互连线

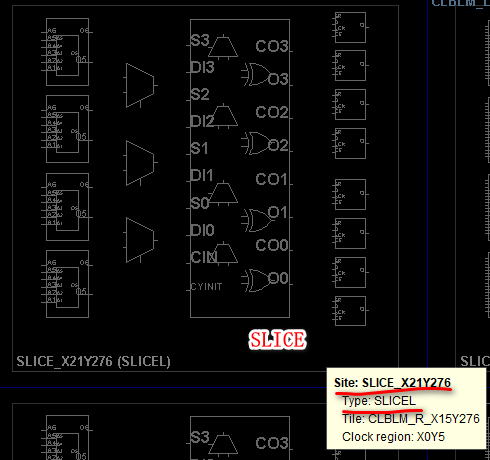
最典型的Site就是Slice,一个Slice由4个LUT,8个FF、1个CARRY4、一系列的布线BEL以及它的对外管脚组成。每一个SITE都有一个独一无二的坐标**_X#Y#,下图中的SLICE的坐标为X21Y276**,这个坐标就是经典的X轴/Y轴坐标系,这样标记出来就可以很方便地在视图中定位它们。

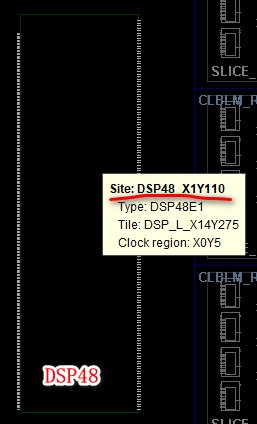
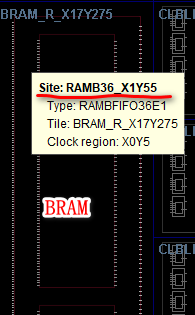
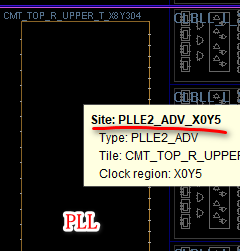
此外,像BRAM、DSP48、PLL等这些资源都算是一个Site。



Tile
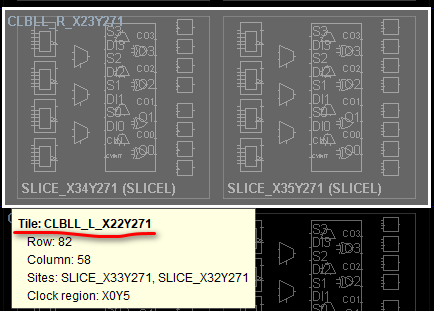
Tile是比Site更高抽象级的概念,一个Tile由多个Site组成。经典的Tile就是由两个Slice组成的的CLB(Configurable Logic Block,可配置逻辑块)。

同Site一样,每个Tile也都有一个独立的坐标。
FSR
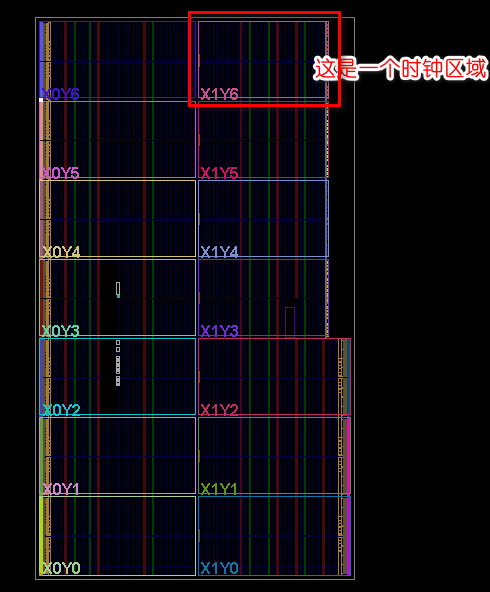
Fabric Sub Region(我不知道该怎么翻译,架构子区域?) ,FSR由一片Tile组成,其实就是特指Clock Region(时钟区域)。时钟区域是Xilinx FPGA对时钟的一种划分结构,它把整个芯片根据不同的IO BANK内的所有资源和连线都划定到不同的各个时钟区域下,这样对在同一时钟区域下的时钟信号就方便管理,同时也方便各种时钟资源走线和互联。
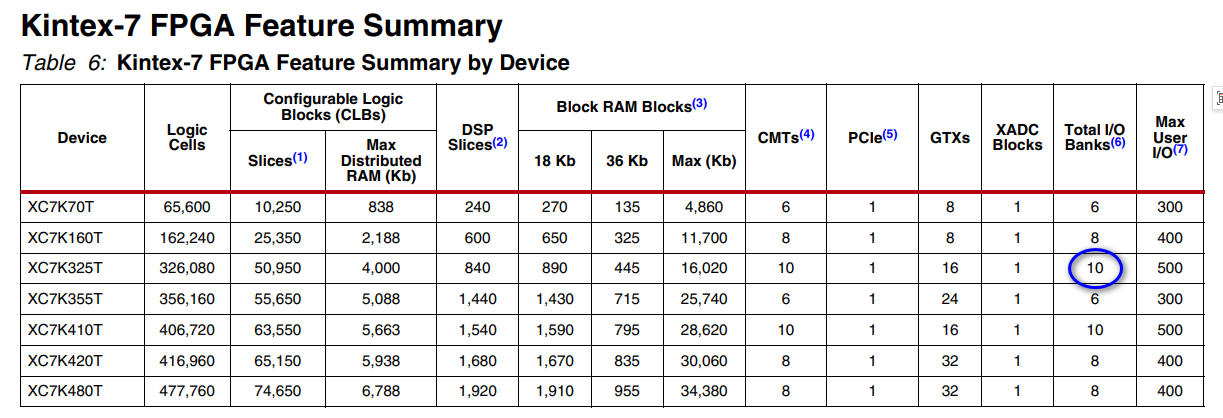
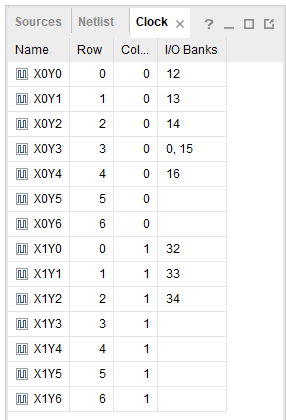
IO BANK和时钟区域不同简单的画等号,比如的例子都来自芯片xc7k325tfbg676-3,它虽然有10个IO BANK,但是却不一定只有10个时钟区域

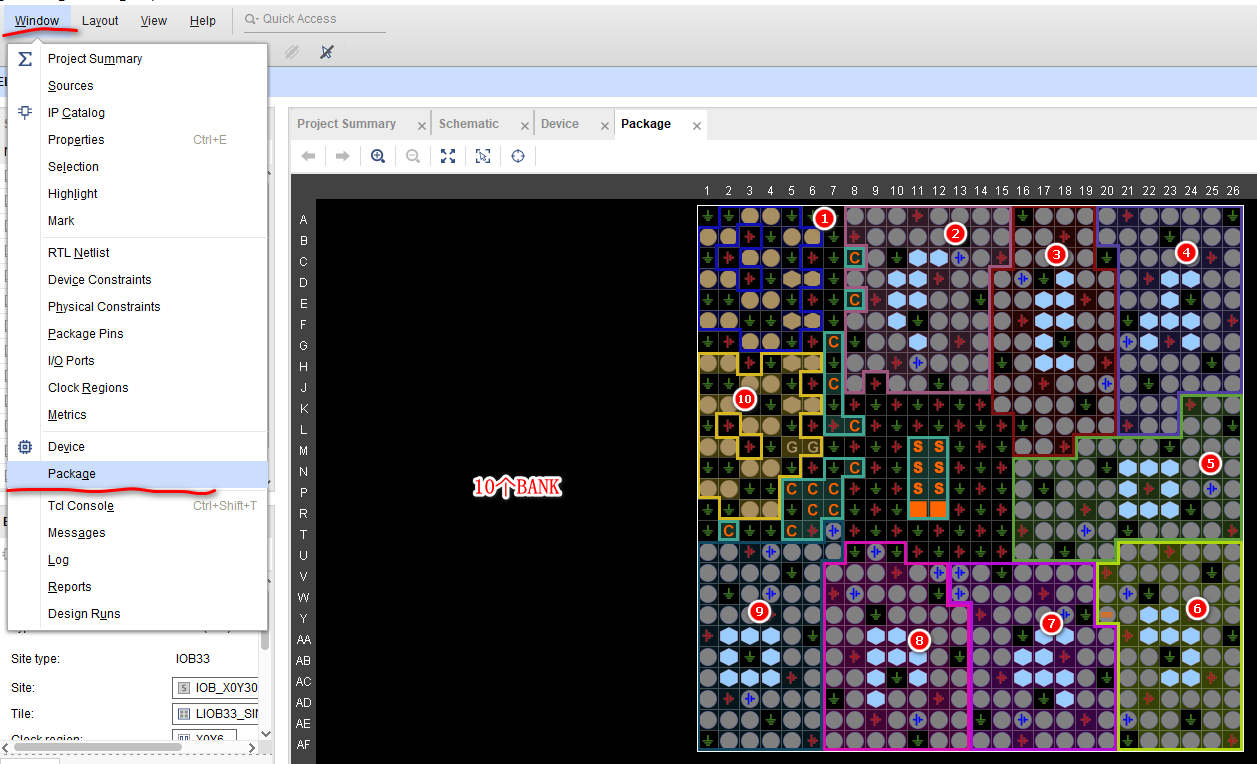
和打开Device视图类似,也可以打开它的Package视图来观察它的管脚和BANK情况,如下所示,它有10个BANK。

接着打开它的Device视图看看:

可以看到它有两列,每列有7个时钟区域,所以一共有14个时钟区域。从下图也可以看到,时钟区域和BANK不是对应的。

SLR
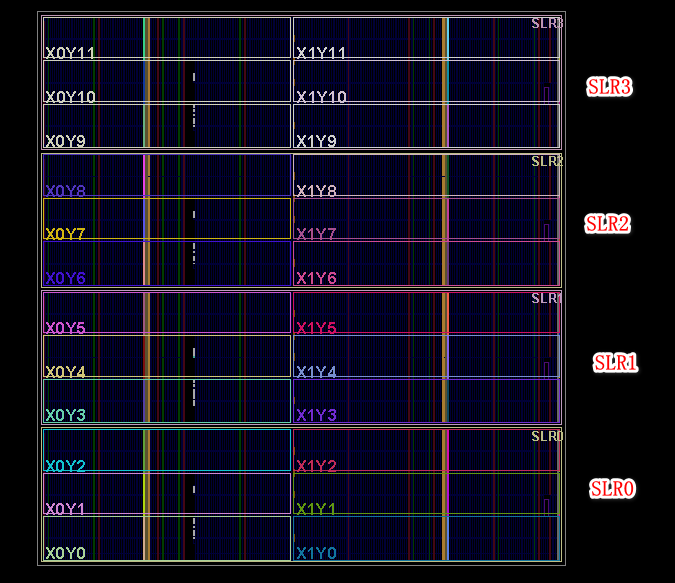
Super Logic Region,超级逻辑区域,这个概念仅针对使用了SSI(Stacked Silicon Interconnect)技术的FPGA,也就是包含多个die的芯片,这样每个die就被称为一个SLR。SSI是Xilinx发明的一种能把多个die封装到一起的技术,简单理解就是把多个FPGA芯片给堆到一起,以便扩大资源容量。用到这种技术的一般7系列芯片只有高端的V7芯片,例如xc7v2000tfhg1761-2。它看起来是这样的:

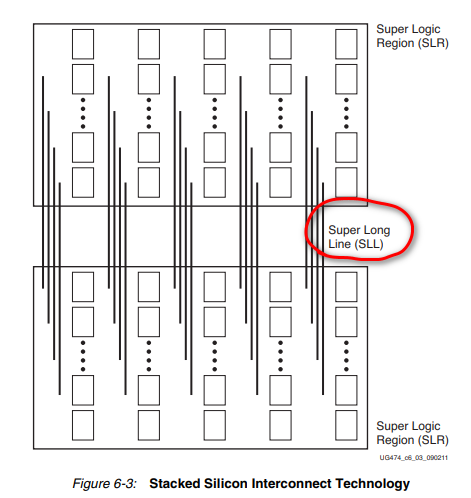
从上到下依次排列着4个SLR,每个SLR都有6个时钟区域。其实每个SLR是可以看做独立的FPGA的,它是Xilinx用SSI技术给封装到一起的。不同的SLR之间做数据交互很麻烦,需要通过特殊的资源来布线–SLL,(Super Long Line,超级长线)。

Device
。其实每个SLR是可以看做独立的FPGA的,它是Xilinx用SSI技术给封装到一起的。不同的SLR之间做数据交互很麻烦,需要通过特殊的资源来布线–SLL,(Super Long Line,超级长线)。
[外链图片转存中…(img-R6jWbsko-1710718103085)]
Device
显而易见,这个Device就是指单个的FPGA芯片了。
- 📣您有任何问题,都可以在评论区和我交流📃!
- 📣本文由 孤独的单刀 原创,首发于CSDN平台🐵,博客主页:wuzhikai.blog.csdn.net
- 📣您的支持是我持续创作的最大动力!如果本文对您有帮助,还请多多点赞👍、评论💬和收藏⭐!
-单选对话框UF_UI_select_with_single_dialog的使用)


)


 Editorial)

![【Web】记录[长城杯 2022 高校组]b4bycoffee题目复现](http://pic.xiahunao.cn/【Web】记录[长城杯 2022 高校组]b4bycoffee题目复现)










数组操作)